JavaScript에서 카멜 케이스 이름 지정은 변수 이름이나 함수 이름이 하나 이상의 단어가 서로 연결된 고유 식별자인 경우를 의미하며 첫 번째 문자는 소문자로 시작하고 이름은 두 번째 단어로 시작합니다. 예를 들어 "myFirstName"과 같습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript는 일반적으로 카멜 케이스 이름 지정을 사용합니다.
카멜 스타일 명명법은 변수 이름이나 함수 이름이 서로 연결된 하나 이상의 단어로 구성된 고유 식별자인 경우입니다. 첫 번째 단어는 소문자로 시작하고 두 번째 단어부터 시작하는 각 단어는 모두 대문자입니다.
예: myFirstName, myLastName 이러한 변수 이름은 낙타 혹이 차례로 솟아오르는 것처럼 보입니다.




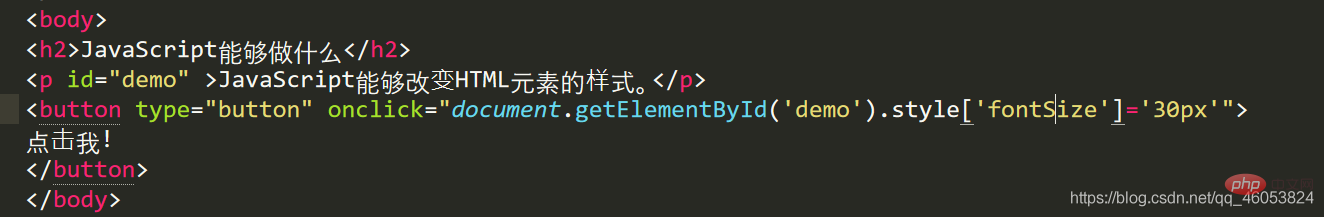
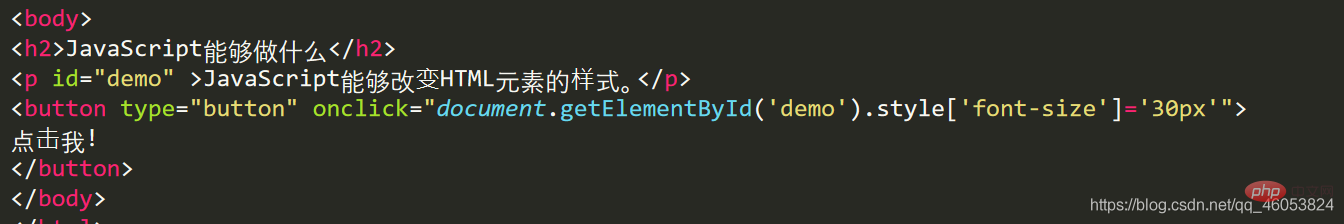
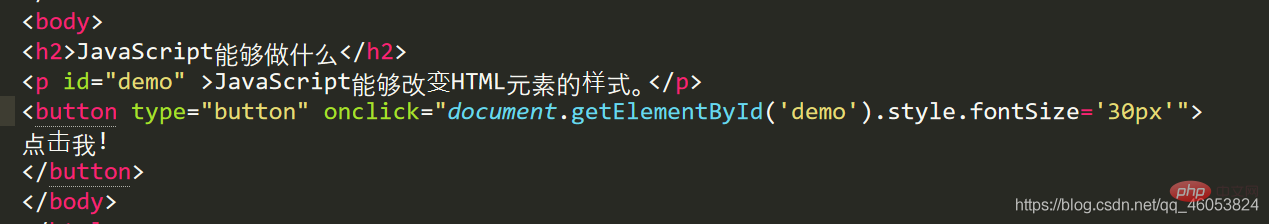
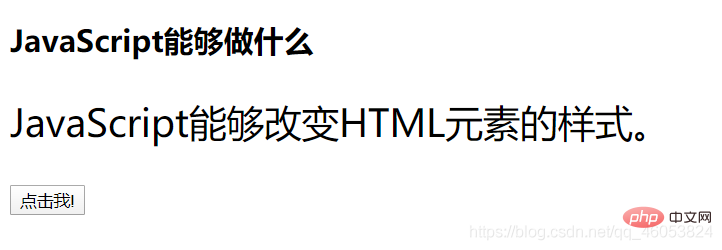
이로부터 일부 속성은 글꼴 크기, 글꼴 두께 등과 같은 카멜 케이스 이름 지정을 사용할 수도 있으며, 이는 글꼴 크기, 글꼴 가중치로 작성할 수 있습니다.
위에 표시된 코드 조각에서는 style.fontSize, style['font-size'], style['fontSize']를 작성할 수 있지만 style.font-size를 작성하면 오류가 발생합니다.