JavaScript는 풀스택 언어입니다. JavaScript는 전통적인 의미에서 클라이언트 브라우저에서 실행되는 스크립팅 언어만을 의미합니다. JavaScript는 서버 측에 적용됩니다. , 그래서 JavaScript는 풀스택 언어로 불리기 시작했습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
전통적인 의미의 JavaScript는 클라이언트 브라우징에서 실행되는 스크립팅 언어만을 의미합니다.
Node.js의 출현으로 JavaScript 애플리케이션은 서버 측으로 확장되었으며 JavaScript는 풀 스택 언어가 되기 시작했습니다.
JavaScript는 웹의 표준 프로그래밍 언어로, B/S 아키텍처 모델의 웹 애플리케이션 개발과 World Wide Web 서비스의 인기로 인해 인기를 얻었습니다. 웹은 역사상 가장 일반적으로 사용되는 컴퓨팅 플랫폼이 되었으며, HTML5 기술 표준의 도입은 JavaScript 프로그래밍 언어 개발에 강력한 지원을 제공했습니다.
JavaScript로 모바일 데스크톱 애플리케이션을 개발하고 JavaScript를 사용하여 서버 측 프로그래밍을 구현하는 관점에서 JavaScript의 강력한 활력과 응용 가능성을 설명합니다. 물론 개별 학습자의 경우 JavaScript를 입문 언어로 선택하는 주요 이점은 다음 두 가지 측면에 있습니다.
1. 간단하고 배우기 쉽다
고급 프로그래밍 언어인 JavaScript는 배우기 쉽고 사용하기 쉽습니다. JavaScript는 기계 구현 프로세스를 추상화하여 프로그래머가 프로그래밍 학습에 집중할 수 있도록 합니다. 프로그래머는 복잡한 개발 환경을 설정하지 않고도 브라우저에서 프로그램을 작성하고 실행할 수 있습니다. 이것이 초보자가 JavaScript를 선택하는 가장 일반적인 이유입니다.
2. 프로그래밍 커뮤니티가 많고 규모도 크다
프로그래밍 언어 커뮤니티의 규모와 수는 프로그래밍을 배우는 사람들에게 매우 중요합니다. 커뮤니티가 강력할수록 학습자는 더 많은 지원을 받게 됩니다. JavaScript는 커뮤니티 규모 측면에서 Java를 능가했으며 앞으로도 계속 성장할 것입니다. 현재 JavaScript는 GitHub에서 가장 많이 태그된 언어이기도 하며, 3,100개 이상의 GitHub 프로젝트와 500개 이상의 별표가 있습니다.
지식을 넓히세요:
풀스택 엔지니어는 웹 애플리케이션 개발에서 가장 중요한 역할 중 하나입니다. 아래에서는 풀스택 JavaScript가 풀스택 개발에 더 적합한 이유를 설명합니다.
1998년부터 우리는 대부분의 서버측 개발에 Perl을 사용했습니다. 그러나 Perl이 시장의 대부분을 차지하고 있음에도 불구하고 클라이언트 측에는 JavaScript도 있습니다. 웹 서버 기술은 수년에 걸쳐 극적으로 변화했습니다. 우리는 PHP, ASP, JSP, .NET, Ruby, Python 등과 같은 언어와 기술의 물결을 겪었고 개발자는 클라이언트와 서버 모두에 대한 엄청난 필요성 두 가지 다른 언어를 사용하는 환경은 상황을 복잡하게 만들 수 있습니다.
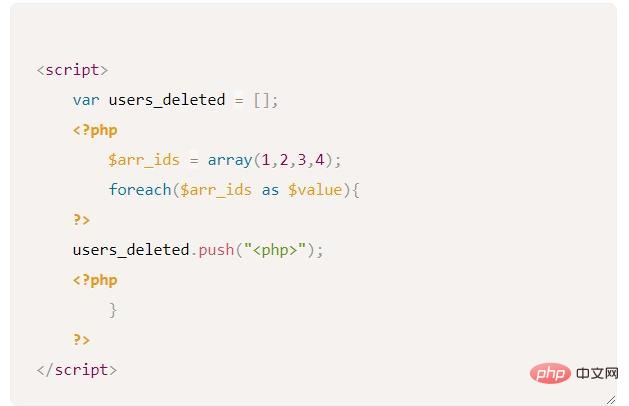
템플릿 엔진이 단지 아이디어에 불과했던 PHP와 ASP 초기에는 개발자들이 HTML에 애플리케이션 코드를 삽입했습니다. 다음과 같은 내장 스크립트를 보는 것은 드문 일이 아닙니다.

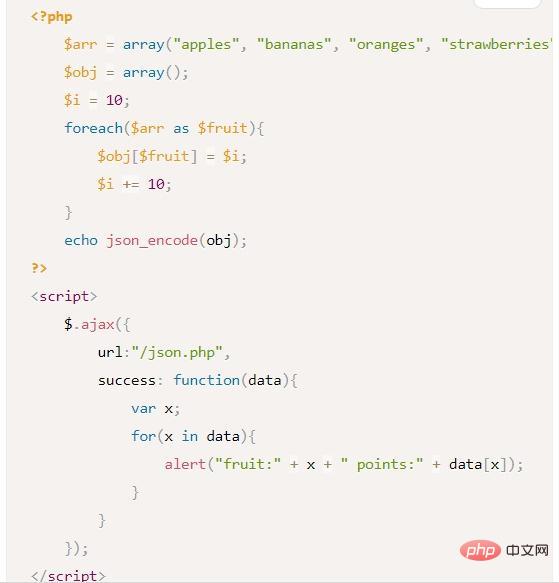
또는 더 나쁜 경우에는 다음과 같은 코드를 사용합니다.

초보자의 경우 for 및 foreach와 같은 언어 간의 일반적인 실수와 혼란스러운 명령문이 있습니다. 더욱이 오늘날에도 서버와 클라이언트 모두에서 동일한 데이터 구조를 처리하기 위해 그러한 코드를 작성하는 것은 불편할 것입니다(물론 프론트엔드 전담 엔지니어와 백엔드 엔지니어로 구성된 개발 팀이 있는 경우는 제외). 정보를 공유하면 서로의 코드에 대해 공동 작업을 할 수 없습니다.

단일 언어로 통합하려는 첫 번째 시도는 서버에 JavaScript로 클라이언트 측 구성 요소를 만드는 것이었고, 대부분의 프로그래밍 언어가 단일 언어로 통합하지 못했다는 것을 우리 모두 알고 있습니다(예: ASP MVC가 ASP.NET을 대체함) Web Forms, GWT는 가까운 시일 내에 Polymer로 대체될 수 있습니다.
JavaScript는 실제로 Netscape Enterprise Server의 서버 측에 있었지만 언어는 아직 준비되지 않았습니다. 수년간의 시행착오 끝에 마침내 Node.js가 등장했습니다. Node.js는 서버에 JavaScript를 넣었을 뿐만 아니라 Node 제작자의 nginx 배경 덕분에 비차단 프로그래밍 아이디어를 nginx 세계에서 가져왔습니다. , JavaScript의 이벤트 루프 기능 덕분입니다.
Node.js는 I/O 액세스를 처리하는 방식을 영원히 바꿔 놓았습니다. 웹 개발자로서 우리는 데이터베이스에 액세스할 때(I/O) 다음 줄에 익숙합니다. var resultset = db.query("SELECT * FROM 'table'"); drawTable(resultset) via Node.js 프로그래밍을 통해 프로그램 흐름을 더 잘 제어할 수 있습니다.
MongoDB는 NoSQL 문서를 기반으로 하는 데이터베이스로 nodejs를 쿼리 언어로 사용하여 서버와 프런트 엔드 간의 데이터 도킹 프로세스를 완료합니다.
풀스택 JavaScript 개발 기술은 앞으로 갈 길이 멀습니다. JavaScript를 사용하면 확장 가능하고 유지 관리가 가능한 응용 프로그램을 만들고 이를 단일 언어로 통합할 수 있다는 점은 무시할 수 없는 힘입니다.