프런트 엔드 성능 지표에 대한 설명은 업계에서 나름대로 의견이 있습니다. 요약하자면, 이번에는 페이지 상호 작용 성능을 최적화하겠습니다. 페이지 유창성의 관점을 분석합니다. [관련 튜토리얼 추천 : "Angular Tutorial"]
페이지 플루언시란?
페이지 유창성은 프레임 속도 FPS(초당 전송되는 프레임 수)에 의해 결정됩니다. 일반적으로 주류 브라우저의 화면 새로 고침 빈도는 60Hz(초당 60회 새로 고침)이며 최적의 프레임 속도는 60FPS보다 높습니다. 프레임 속도가 높을수록 페이지가 더 매끄러워집니다. 60Hz는 디스플레이 화면이 16.6ms마다 새로 고쳐짐을 의미합니다. 즉, 각 페이지 렌더링이 16.6ms 이내에 완료되어야 함을 의미합니다. 그렇지 않으면 페이지가 프레임을 잃고 정지됩니다.根因在于:浏览器中的JavaScript 执行和页面渲染会相互阻塞.
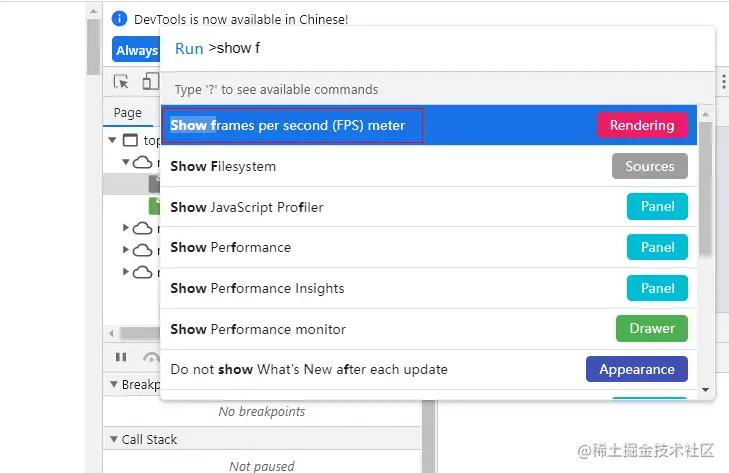
Chrome의 개발자 도구에서는 다음 그림과 같이 Cmd+Shift+P를 실행하고 show fps를 입력하여 fps 패널을 빠르게 열 수 있습니다.

FPS 패널을 관찰함으로써 현재 페이지의 유창성을 쉽게 모니터링할 수 있습니다.

1 페이지 성능에 영향을 미치는 요소
페이지 상호 작용이 원활한지 여부는 페이지 응답이 원활한지 여부에 따라 달라지며, 페이지 응답은 본질적으로 페이지 상태의 변경 사항을 페이지에 다시 렌더링하는 프로세스입니다.
페이지 응답 프로세스는 대략 다음과 같습니다.

일반적으로 이벤트 핸들러 이벤트 처리 로직은 많은 시간을 소비하지 않으므로 Angular 성능에 영향을 미치는 요소는 주로异步事件触发및变更检测에 있습니다. 일반적으로 이벤트 핸들러 이벤트 처리 로직은 시간을 많이 소모하지 않으므로 Angular 성능에 영향을 미치는 요소는 주로 비동기 이벤트 트리거링 및 변경 감지에 있습니다.
Angular의 경우 페이지 렌더링 프로세스는 변경 감지 프로세스입니다. 페이지 프레임 손실 및 지연을 방지하려면 Angular의 변경 감지가 16.6ms 이내에 완료되어야 한다고 이해할 수 있습니다.
페이지 응답 성능은 다음 세 가지 측면에서 최적화될 수 있습니다.
(1) 트리거 이벤트 단계의 경우 비동기 이벤트의 트리거를 줄여 전체 변경 감지 및 다시 렌더링 횟수를 줄일 수 있습니다 .
(2) 이벤트 핸들러 실행 로직 단계의 경우 복잡한 최적화를 통해 실행 시간을 줄일 수 있습니다
.코드 로직
(3) 변경 감지 감지 데이터 바인딩 및 DOM 업데이트 단계의 경우 변경 감지 및 템플릿 데이터 계산 횟수를 줄여
(2) 이벤트 핸들러의 특정 문제를 분석해야 합니다
.(1) (3) ) 최적화
2 최적화 계획
2.1 비동기 이벤트 트리거
Angular 감소 기본 변경 감지 모드에서는 비동기 이벤트가 전역 변경 감지를 트리거하므로 비동기 이벤트 트리거가 줄어듭니다. Angular의 성능이 크게 향상됩니다.
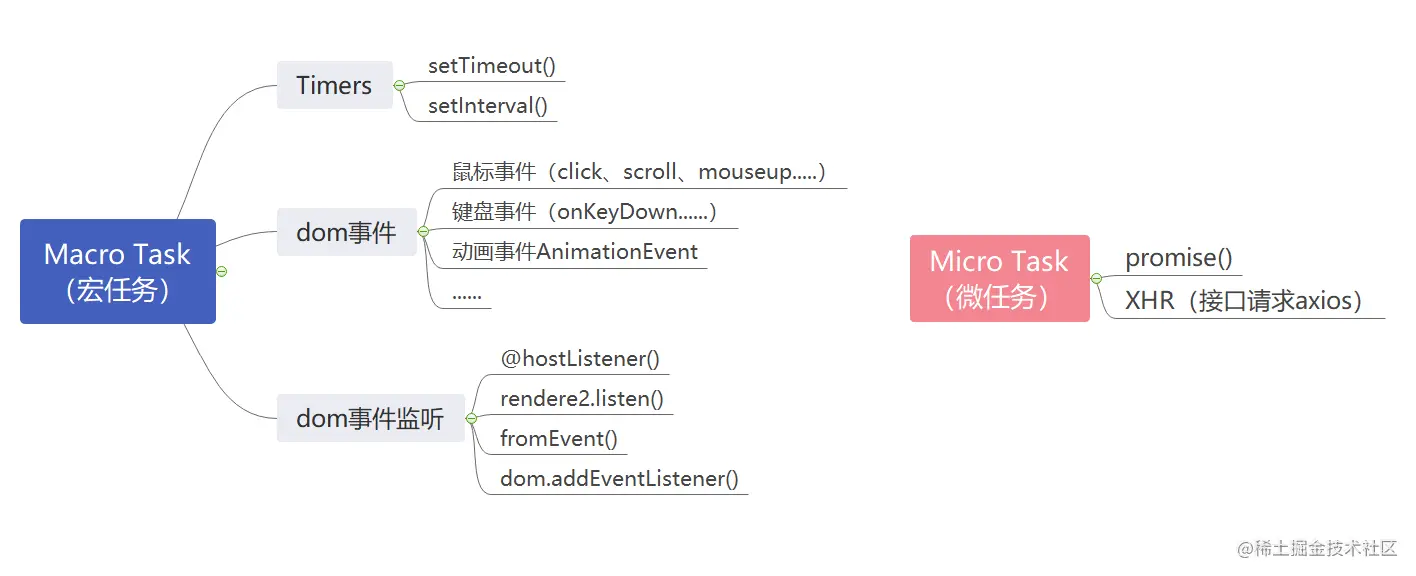
비동기 이벤트에는 매크로 작업 이벤트와 마이크로 작업 이벤트가 포함됩니다.

비동기 이벤트의 최적화는 주로 문서 청취 이벤트에 대한 것입니다. 예를 들어 문서에서 click, mouseup, mousemove... 및 기타 이벤트를 수신합니다.
청취 이벤트 시나리오:
Renderer2.listen(document,…)
fromEvent(document,…)
document.addEventListener(…)
DOM 청취 이벤트는 트리거될 필요가 없을 때 제거되어야 합니다.
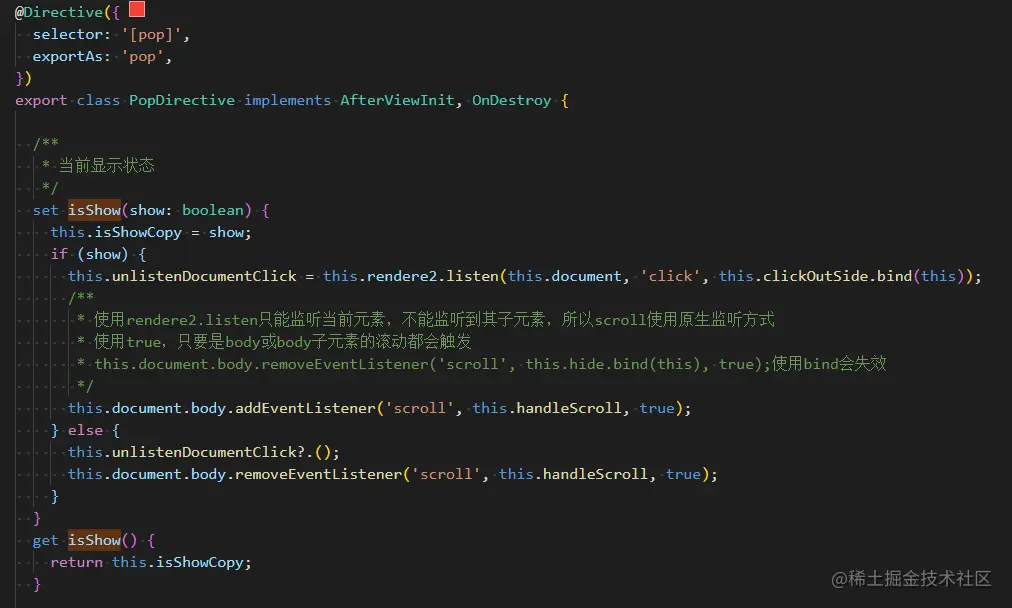
예: [pop] 프롬프트 상자 명령
사용 시나리오: 테이블 열 필터링, 아이콘 이외의 위치 클릭, 페이지 스크롤, 열 필터 팝업 상자 숨기기
이전 방법은 클릭 이벤트 및 스크롤 이벤트를 직접 모니터링하는 것이었습니다
.이 방법을 사용하면 유일한 단점은 프롬프트 상자가 표시되지 않지만 여전히 모니터링 이벤트가 있다는 점입니다. 이는 매우 불합리합니다.
합리적인 해결 방법: 프롬프트 상자가 표시될 때 클릭 및 스크롤 이벤트만 수신하고, 숨겨진 경우에는 수신 이벤트를 제거합니다.

자주 트리거되는 DOM 수신 이벤트의 경우 rjx 연산자를 사용하여 이벤트를 최적화할 수 있습니다. 자세한 내용은 Rjx 연산자를 참조하세요. RxJS 마블.
2.2 변화 감지
변화 감지란 무엇입니까?
변경 감지를 이해하기 위해 변경 감지 목표에서 답을 찾을 수 있습니다. 각도 변화 감지의 목표는 모델(TypeScript 코드)과 템플릿(HTML)을 동기화 상태로 유지하는 것입니다. 따라서 변경 감지는 모델 변경을 감지하는 동시에 템플릿( DOM ) 을 업데이트하는 것으로 이해될 수 있습니다 .
변경 감지 프로세스는 무엇입니까?

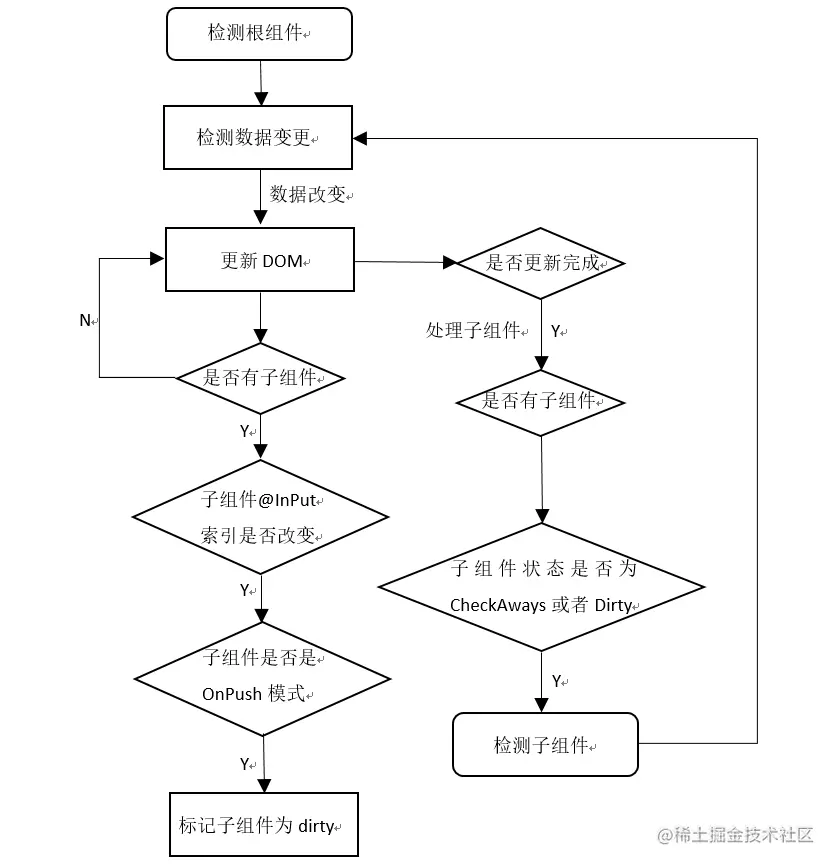
구성 요소 트리에서 하향식 순서로 변경 감지를 수행합니다. 즉, 상위 구성 요소에서 먼저 변경 감지가 수행된 다음 하위 구성 요소에서 변경 감지가 수행됩니다. 먼저 상위 구성 요소의 데이터 변경 사항을 확인한 다음 상위 구성 요소 템플릿을 업데이트합니다. 템플릿을 업데이트할 때 하위 구성 요소를 만나면 하위 구성 요소에 바인딩된 값을 업데이트한 다음 하위 구성 요소를 입력하여 @Input 입력 값의 인덱스가 변경된 경우 하위 구성 요소를 더티로 표시합니다. 하위 구성 요소를 표시한 후 모든 상위 구성 요소 템플릿 이후에 하위 구성 요소 뒤에 있는 템플릿을 계속 업데이트합니다. 업데이트되었으면 하위 구성 요소 감지를 변경하세요.
2.2.1 각도 변경 감지 원리
기본 변경 감지 기본 모드에서 Angular의 변경 감지를 트리거하는 비동기 이벤트의 원리는 루트 구성 요소에서 실행하기 위해 Zone.js를 사용하여 비동기 이벤트를 처리할 때 각도가 ApplicationRef의 Tick() 메서드를 호출한다는 것입니다. 하위 구성요소에 대한 변경 감지. Angular 애플리케이션의 초기화 과정에서 영역(NgZone)이 인스턴스화되고 모든 로직은 해당 객체의 _inner 객체에서 실행됩니다.
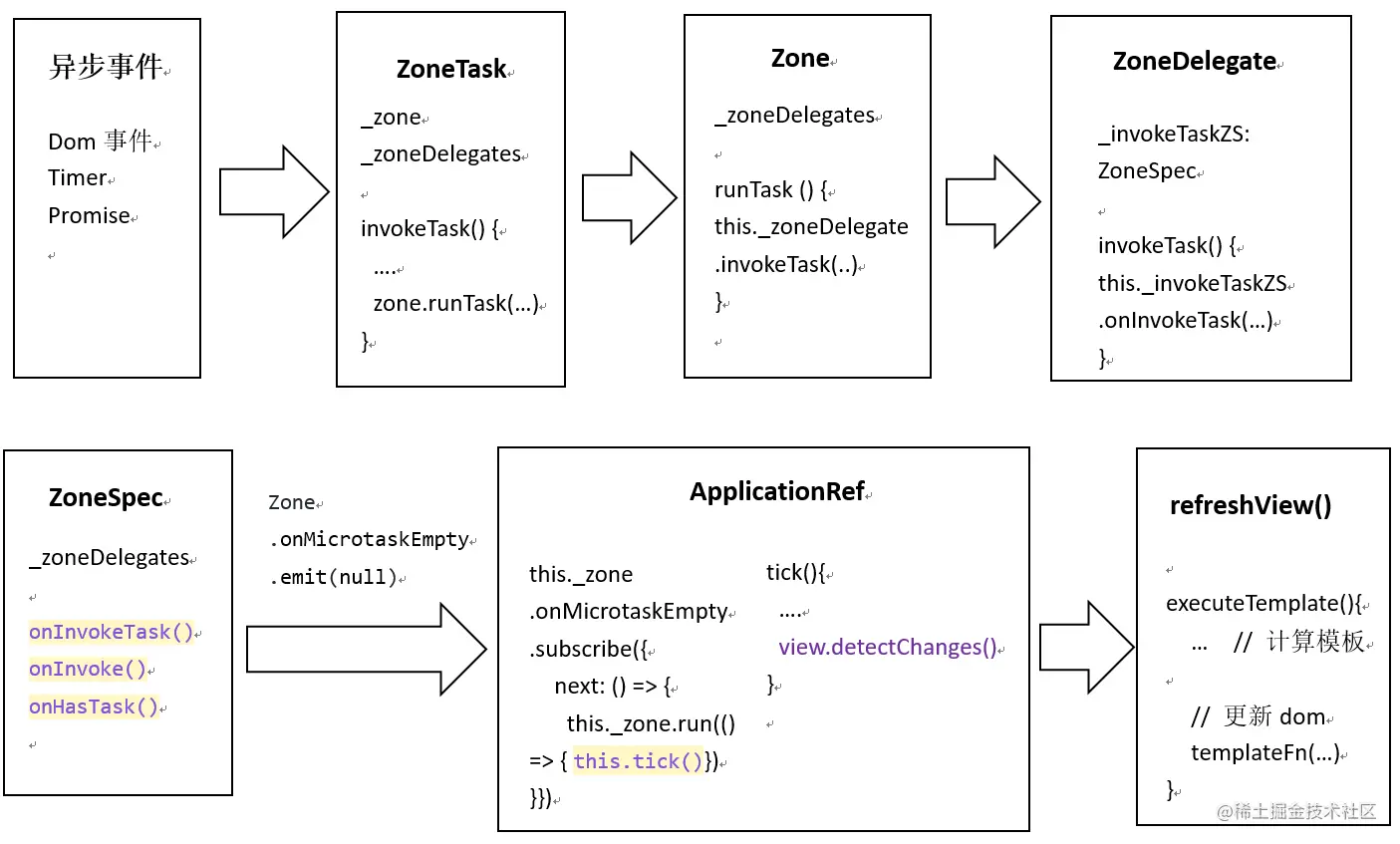
Zone.js는 다음 클래스를 구현합니다
감지 프로세스의 원리는 대략 다음과 같습니다.
사용자 작업이 비동기 이벤트를 트리거합니다(예: DOM 이벤트, 인터페이스 요청...)
=> ZoneTask 클래스가 이벤트를 처리합니다. zone의 runTask() 메소드는 bootTask() 함수에서 호출됩니다. runTask 메소드에서 zone은 _zoneDelegate 인스턴스 속성을 전달하고 ZoneSpec의 후크를 호출합니다.
=> ZoneSpec의 세 가지 후크(onInvokeTask, onInvoke, onHasTask)가 checkStable을 전달합니다. () 함수 Trigger zone.onMicrotaskEmpty.emit(null) 알림
=> 루트 구성 요소는 onMicrotaskEmpty를 청취한 후 Tick()을 호출하고, Tick 메소드에서 detectChanges() 호출하여 루트 구성 요소에서 감지를 시작합니다.
=> ··· refreshView() 가 executeTemplate() 호출하고, executeTemplate 메서드에서 templateFn() 호출하여 템플릿과 하위 구성 요소에 바인딩된 값을 업데이트합니다(这时候会去检测子组件的输入引用是否改变,如果有改变,会将子组件标记为,也就是该子组件需要变更检测)
자세한 변경 감지 원리 흐름도:

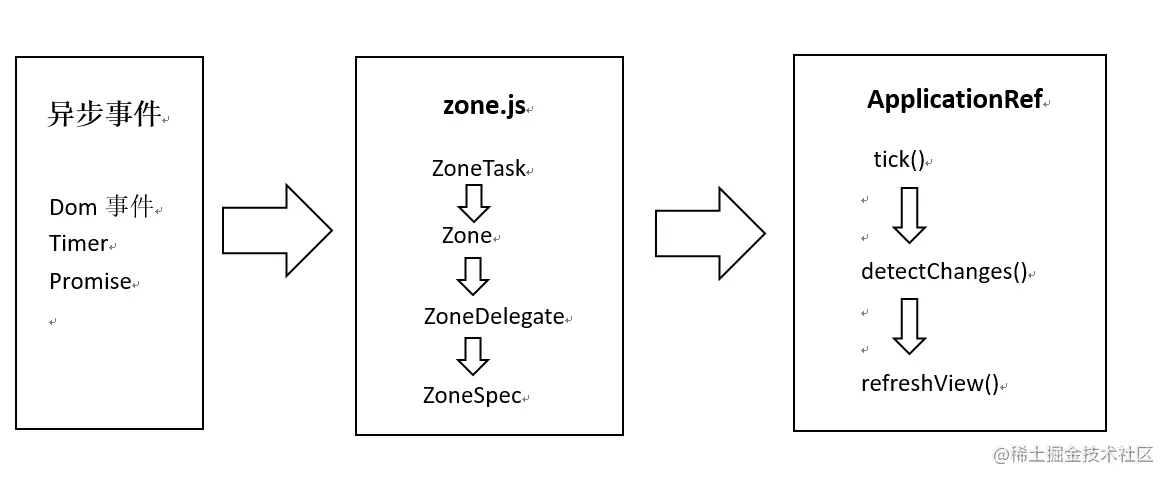
프로세스 단순화:
비동기 이벤트 트리거
=> ZoneTask가 이벤트 처리
=> ZoneDelegate가 ZoneSpec 후크를 호출하여 onMicrotaskEmpty 알림을 트리거함
=> 루트 구성 요소가 onMicrotaskEmpty 알림을 수신하고, Tick()을 실행하고, DOM 감지 및 업데이트를 시작합니다.

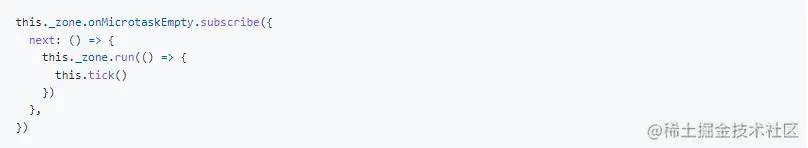
위 코드에서 볼 수 있듯이当微任务为空的时候才会触发变更检测.
간단한 변경 감지 원리 흐름도:

Angular 소스 코드 분석 Zone.js 참조 블로그.
2.2.2 변경 감지 최적화 솔루션
1) OnPush 모드
원리 사용: 단일 변경 감지에 소요되는 시간을 줄입니다.
OnPush 모드와 기본 모드의 차이점은 DOM 수신 이벤트, 타이머 이벤트 및 약속이 변경 감지를 트리거하지 않는다는 것입니다. 기본 모드의 구성 요소 상태는 항상 CheckAlways입니다. 즉, 검색 주기마다 구성 요소를 테스트해야 함을 의미합니다.
OnPush 모드: 다음 상황에서는 변경 감지
S1 및 변경할 구성 요소의 @Input 참조가 트리거됩니다.
S2. 클릭, 제출, 마우스 다운 등 하위 구성 요소의 DOM에 바인딩된 이벤트를 포함하여 구성 요소의 DOM에 바인딩된 이벤트입니다. @HostListener()
참고:
renderer2.listen()을 통해 모니터링되는 DOM 이벤트는 변경 감지를 트리거하지 않습니다.
dom.addEventListener()의 기본 수신 방법은
S3 및 Observable 구독 이벤트도 설정하지 않습니다. 동시에.
S4. 변경 감지를 수동으로 트리거하려면 다음 방법을 사용하십시오.
ChangeDetectorRef.DetectChanges(): 현재 구성 요소 및 비OnPush 하위 구성 요소에 대한 변경 감지를 트리거합니다.
ChangeDetectorRef.markForCheck(): 현재 보기와 모든 상위 항목을 더티로 표시하고 다음 감지 주기에서 감지가 트리거됩니다.
ApplicationRef.tick(): 변경 감지를 트리거하지 않습니다
. 2)
NgZone.runOutsideAngular() 사용 원칙: 변경 감지 횟수를 줄이고
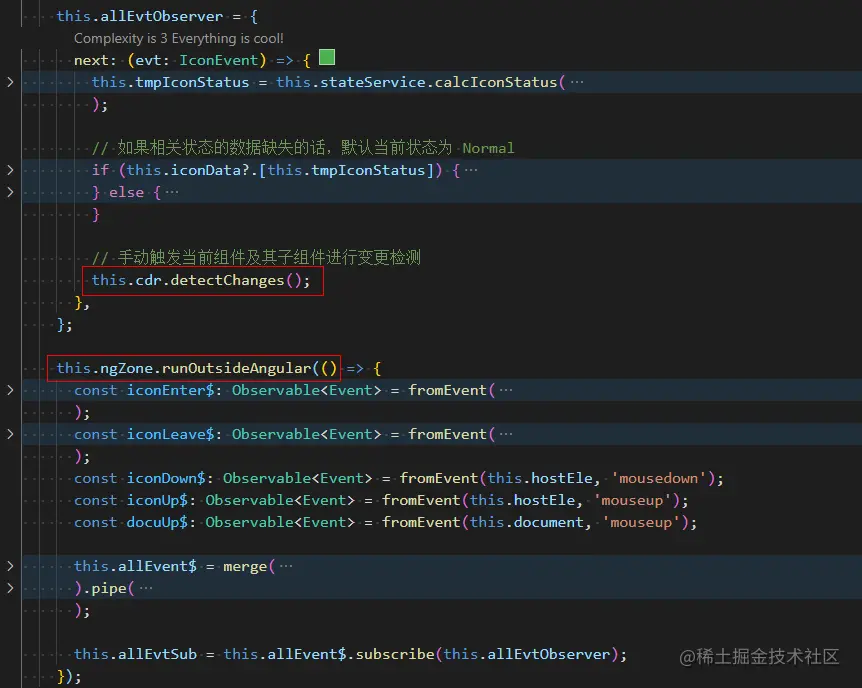
NgZone.runOutsideAngular() 메서드의 콜백에 전역 DOM 이벤트 모니터링을 작성합니다. 각도 변경 감지가 실행되지 않습니다. 현재 구성 요소가 업데이트되지 않은 경우 콜백 함수에서 ChangeDetectorRef의 discoverChanges() 후크를 실행하여 현재 구성 요소의 변경 감지를 수동으로 트리거할 수 있습니다.
예: app-icon-react 동적 아이콘 구성요소

2.2.3 디버깅 방법
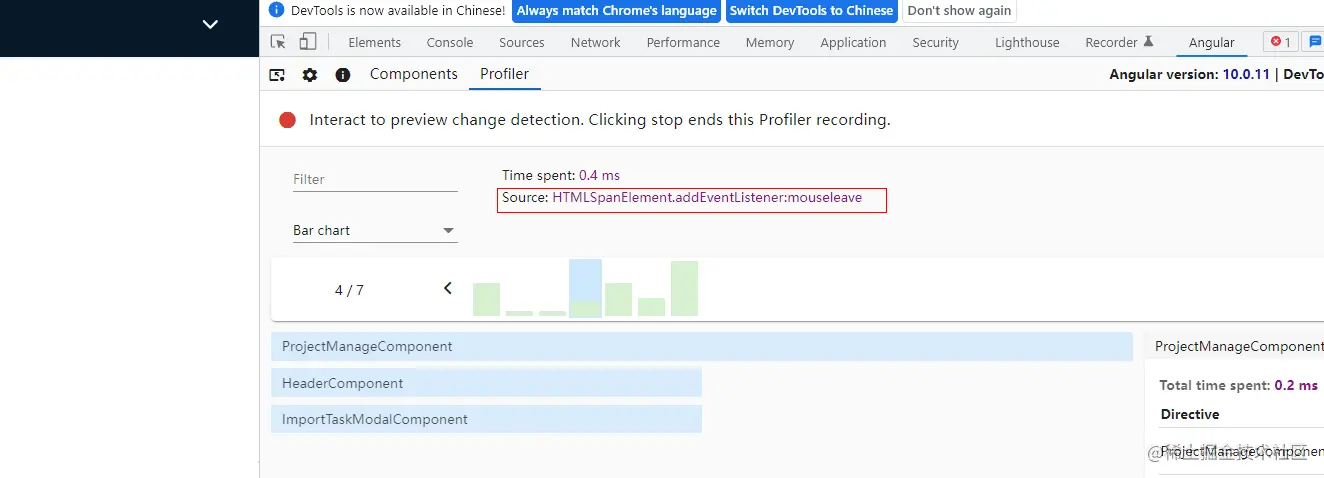
1: 브라우저 콘솔에서 Angular DevTools 플러그인을 사용하여 특정 DOM 이벤트와 각도 감지 상태를 볼 수 있습니다.

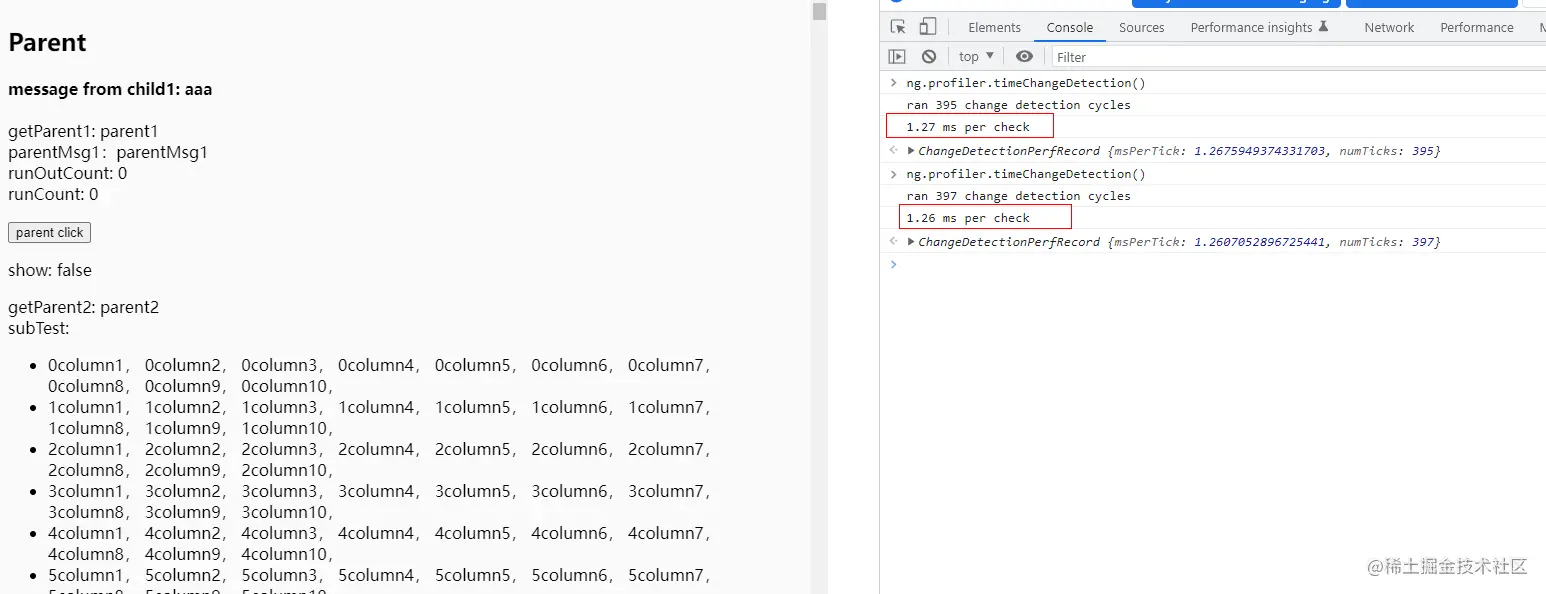
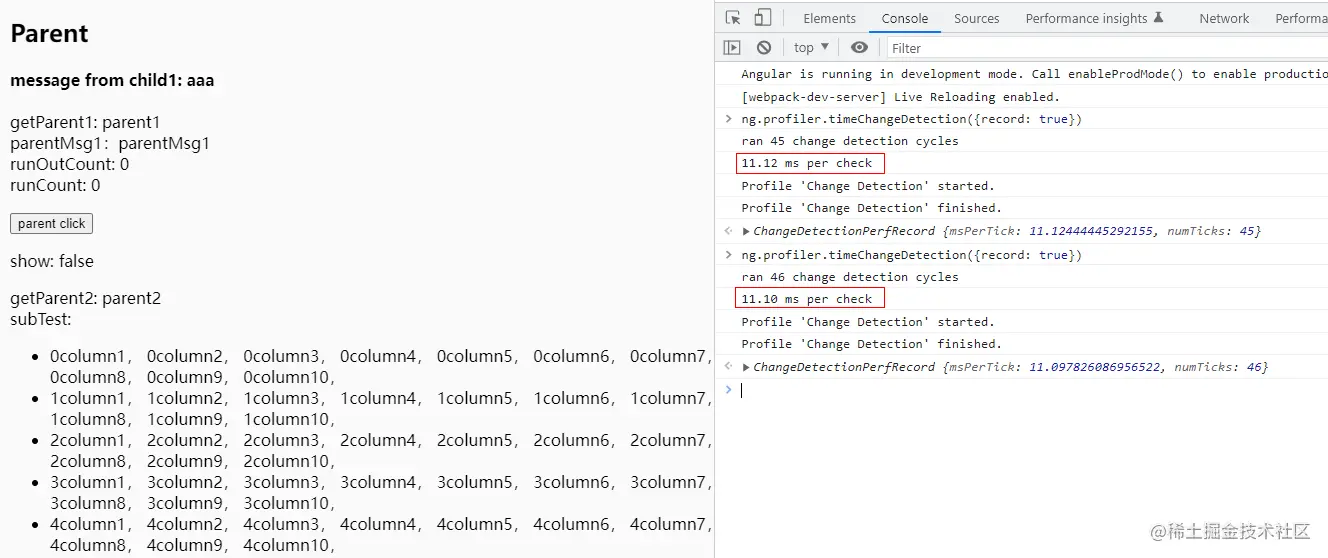
방법 2: 콘솔에 ng.profiler.timeChangeDetection()을 직접 입력하면 감지 시간을 볼 수 있습니다. 이 방법을 사용하면 전역 감지 시간을 볼 수 있습니다. 참조 블로그 각도 변화 감지 프로파일링

2.3 템플릿(HTML) 최적화
2.3.1 DOM 렌더링 감소: ngFor 및 trackBy
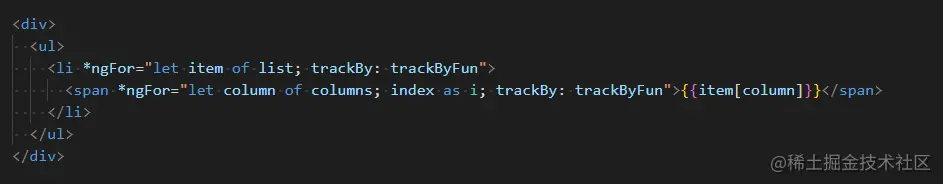
*ngFor의 trackBy 속성을 사용하면 Angular는 전체 항목 목록을 다시 로드할 필요 없이 변경된 항목만 변경하고 다시 렌더링합니다.
예: 테이블 정렬 시나리오. ngFor에 trackBy를 추가하면 테이블 렌더링 시 row dom 요소만 이동되며, trackBy를 추가하지 않으면 기존 테이블 dom 요소가 먼저 삭제된 후 row dom 요소가 추가됩니다. 분명히 DOM 요소만 이동하는 성능이 훨씬 더 좋아질 것입니다.
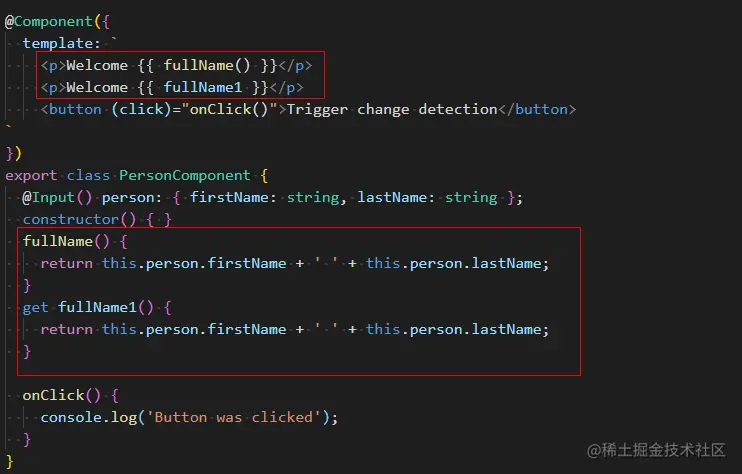
2.3.2 템플릿 표현식에 함수를 사용하지 마세요.
Angular 템플릿 표현식에 함수 호출을 사용하지 마세요. 대신 파이프를 사용하거나 수동 계산 후 변수를 사용할 수 있습니다. 템플릿에서 함수를 사용하는 경우 값의 변경 여부에 관계없이 변경 감지가 수행될 때마다 함수가 실행되므로 성능에 영향을 미칩니다.
템플릿에서 함수를 사용하는 시나리오:

2.3.3 ngFor 사용을 줄입니다.
ngFor를 사용하면 데이터 양이 많을 때 성능에 영향을 미칩니다.
예:
ngFor 사용:


ngFor를 사용하지 않음: 성능이 약 10배 향상됨