
: var array name = new Array();구문
var 数组名= new Array();
괄호 안에 숫자 값이 전달되면 배열의 길이를 나타냅니다. 1보다 큰 값이 전달되면 배열에 요소가 추가된다는 의미입니다.
구문 2:
var 数组名=[];
대괄호 안에 값이 전달되면 요소가 배열에 추가됩니다.
typeof 사용하여 배열 객체를 확인하면 Object 반환됩니다.
1. 직접 추가
구문:
数组名= [元素1,元素2...];
2. 인덱스(요소 추가 위치)에 따라 추가
구문:
数组名[索引] = '元素';
여기서 주목할 점은 인덱스에 따라 요소를 추가하면 추가된 최대 인덱스에 따라 배열의 길이가 계산된다는 점입니다.
배열 요소를 읽는 것은 반환 값이므로 직접 수신하거나 출력하려면 변수가 필요합니다.
1. 직접 읽기, 즉 전체 배열의 요소를 읽는 것입니다.
구문:
console.log(数组名);
2. 배열의 요소를 읽습니다.
구문:
console.log(数组名[索引]);
3. 존재하지 않는 요소를 읽는 경우 undefed를 반환합니다.
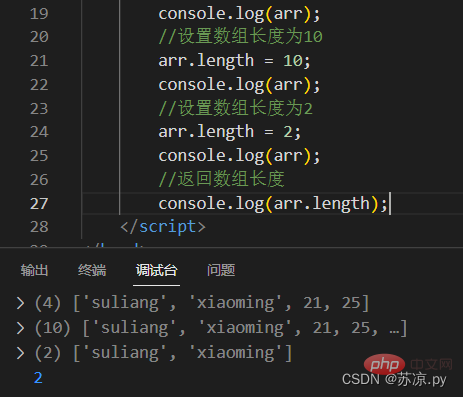
length 속성은 배열의 길이를 설정/반환 할 수 있습니다.
数组名.length = 长度;数组名.length;
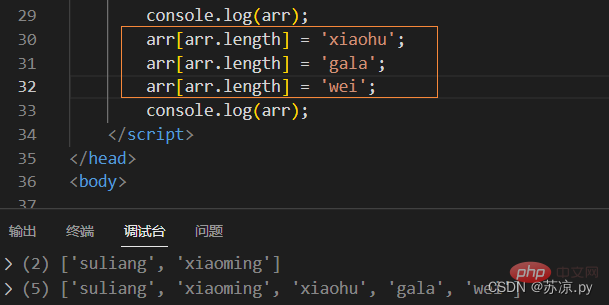
추가 팁: length 속성을 사용하여 배열의 마지막 위치에 요소를 추가할 수 있습니다. 
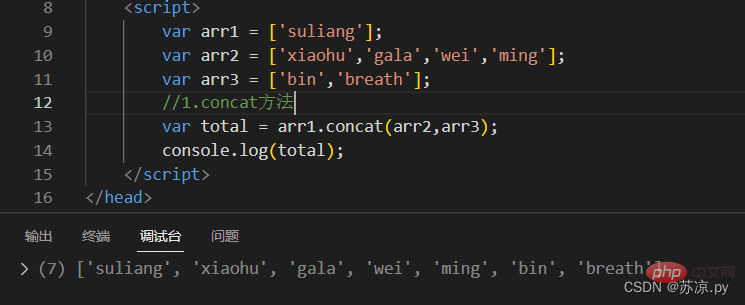
concat() 메소드는 둘 이상의 배열을 연결하는데 사용됩니다.
구문:
数组1.concat(数组2,数组3...);

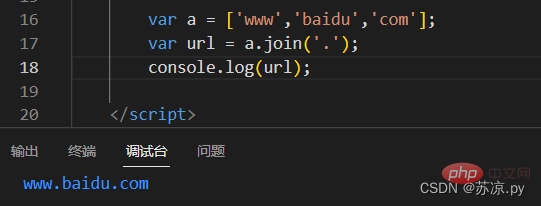
join() 메소드는 배열의 모든 요소를 문자열로 변환하는 데 사용됩니다.
구문:
数组名.join(分隔符,不写则默认为逗号分隔);

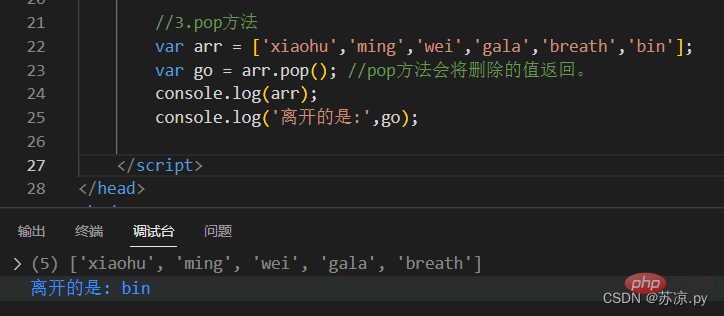
pop() 메소드는 배열의 마지막 요소를 삭제하고 삭제된 요소를 반환하는 데 사용됩니다.
구문:
数组名.pop();

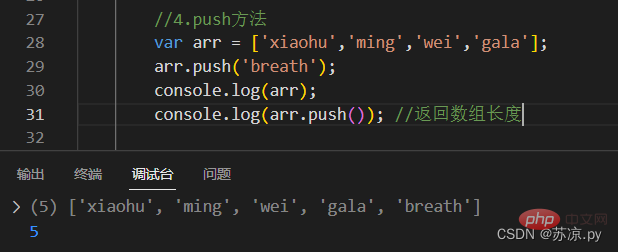
push() 메소드는 배열의 끝에 하나 이상의 요소를 추가하고 새로운 길이를 반환합니다 .
구문:
数组名.push(元素1,元素2...);

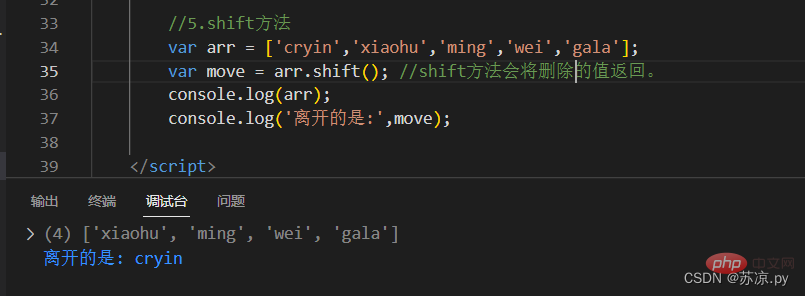
shift() 메소드는 배열의 첫 번째 요소를 삭제하고 첫 번째 요소의 값을 반환하는 데 사용됩니다.
구문:
数组名.shift();

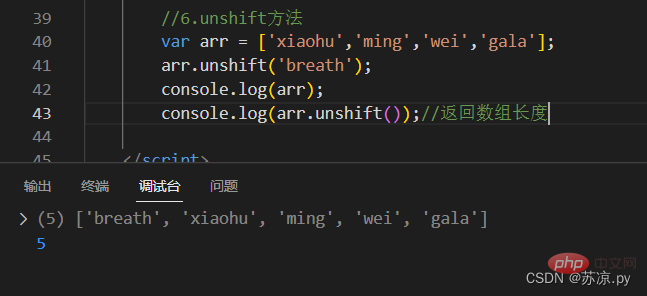
unshift() 메소드는 배열의 시작 부분에 하나 이상의 요소를 추가하고 새로운 길이를 반환합니다 .
구문:
数组名.unshift(元素1,元素2...);

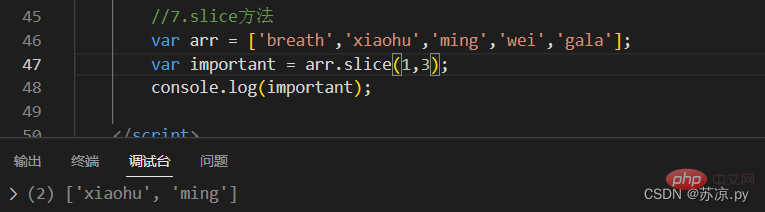
slice() 메소드는 기존 배열에서 선택한 요소를 반환할 수 있습니다. 문자열의 일부를 추출하고 추출된 부분을 새 문자열로 반환합니다. 참고: Slice() 메서드는 원래 배열을 변경하지 않습니다.
구문:
数组名.slice(start,end);간격은 왼쪽으로 닫히고 오른쪽으로 열립니다. 음수인 경우 배열의 마지막 숫자에서 가져옵니다.

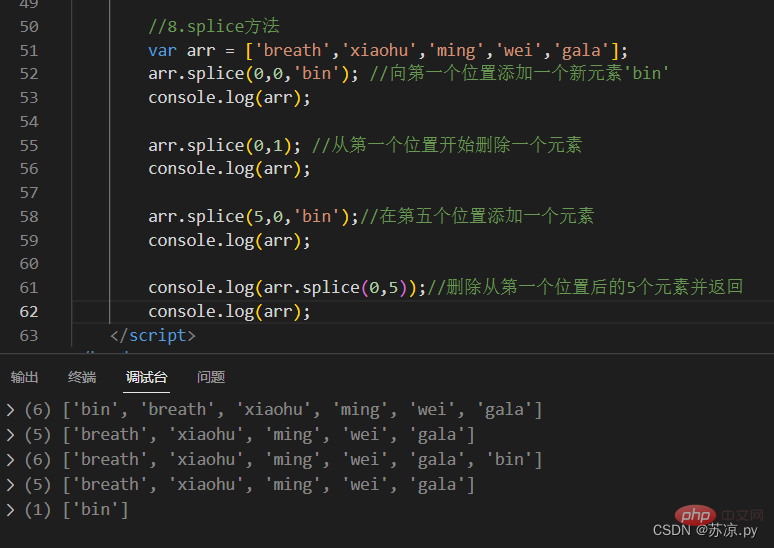
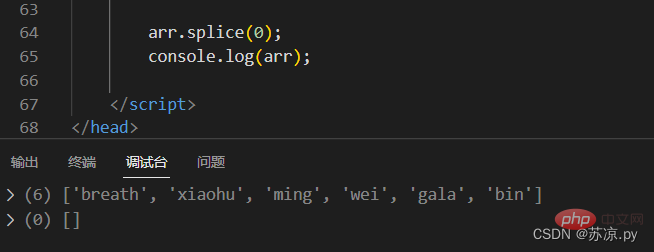
splice() 메소드는 배열에 요소를 추가하거나 삭제하는 데 사용됩니다.
구문:
数组名.splice(从哪个位置开始(必填),要删除的元素个数(可选),要添加的元素(可选))


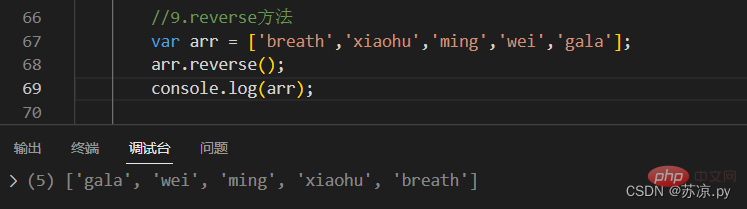
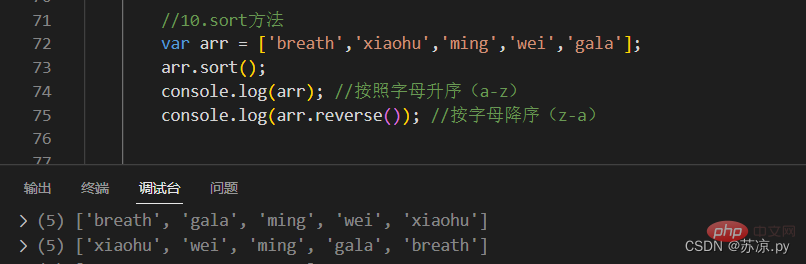
reverse() 메소드는 배열의 요소 순서를 반대로 바꾸는 데 사용됩니다.
구문:
数组名.reverse();

sort() 메소드는 배열의 요소를 정렬하는 데 사용됩니다. 정렬 순서는 알파벳순이나 숫자순, 오름차순 또는 내림차순일 수 있습니다. 기본 정렬 순서는 알파벳순으로 오름차순입니다.
구문:
数组名.sort();
1. 알파벳순으로 정렬(오름차순/내림차순)

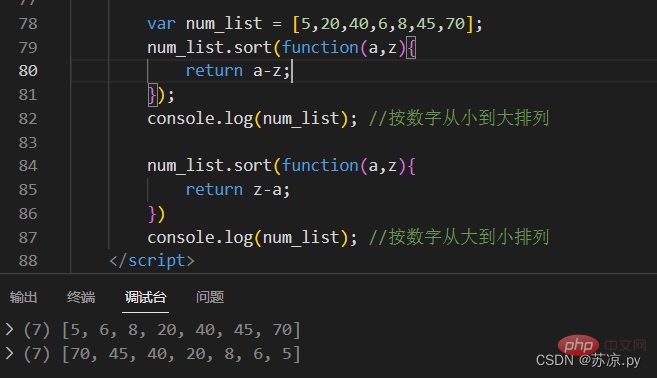
2. 숫자별로 정렬(큰 것에서 작은 것/작은 것에서 큰 것)하려면 함수 정의가 필요합니다. 
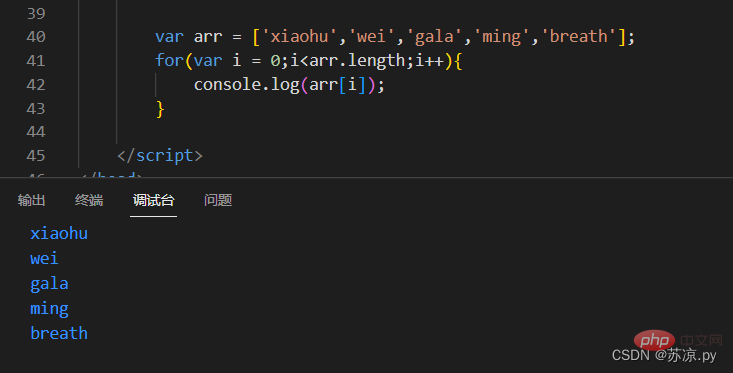
for 루프를 사용하여 배열을 순회합니다.
구문:
for(var 变量=0; 变量<数组名.length;变量++){console.log(数组名[变量])}

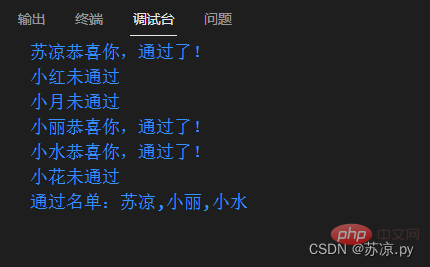
배열에 6개의 개체를 추가하고 성인 목록을 새 배열에 추가합니다! !
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>문서</title>
<스크립트>
함수 사람(이름, 나이){
this.name = 이름;
this.나이 = 나이;
}
var per1 =new Person('수량',21);
var per2 =new Person('소형',15);
var per3 =new Person('소월',17);
var per4 =new Person('샤올리',19);
var per5 =new Person('샤오수이',20);
var per6 =new Person('작은 꽃',5);
var per_list= [1개,2개,3개,4개,5개,6개];
함수 arrAdult(){
var newArr=[];
for(var i = 0;i<per_list.length;i++){
var x = per_list[i];
if(x.나이<18){
console.log(x.name + '실패');
}else if(x.age>=18){
console.log(x.name + '축하합니다. 합격하셨습니다!');
newArr.push(x.이름)
}
}
newArr을 반환합니다.
}
var 목록 = arrAdult();
console.log('전달된 목록: '+ 목록)
</script></head><몸>
</body></html> 실행 결과: 
위 내용은 JavaScript의 배열 지식 포인트를 자세히 요약한 내용입니다. 자세한 내용은 PHP 중국어 사이트의 다른 관련 기사를 참고하세요!