
js 면접 질문
1. js 데이터 유형
기본 데이터 유형 Number, String, Boolean, Null, Undefine, Symbol, bigInt 참조 데이터 유형 object, Array, Date, Function, RegExp2. js 변수 및 함수 선언 개선
js에서는 변수와 함수의 선언이 상위로 승격됩니다. 함수 내부에 같은 이름의 외부 변수가 var로 선언되면 함수가 더 이상 위쪽으로 검색되지 않습니다. 익명 함수는 끌어올려지지 않습니다.3. 폐쇄
클로저는 다른 함수의 내부 변수를 읽을 수 있는 함수입니다. 클로저는 기본적으로 함수를 반환하는 함수입니다. 장점: 함수 내부의 변수를 읽고 해당 변수를 메모리에 보관할 수 있습니다. 단점: 비용이 더 많이 듭니다. 메모리를 잘못 사용하면 메모리 오버플로 문제가 발생할 수 있습니다.4. ==와 ===의 차이점
==는 엄밀히 말하면 동일합니다. 값이 동일하면 ===는 양쪽의 데이터 유형과 값 크기가 비교됩니다. 주소는 동일한 경우에만 동일합니다.5. 이
this는 항상 함수의 직접 호출자를 가리킵니다. new 키워드가 있는 경우 new에서 나오는 개체를 가리킵니다. 이벤트에서 this는 이벤트를 트리거한 개체를 가리킵니다.6. js 배열과 객체를 탐색하는 방법
informforEachfor-of에 대한7. map과 forEach의 차이점
forEach 메서드는 순회 및 반복인 가장 기본적인 메서드입니다. 기본적으로 전달되는 세 가지 매개 변수는 순회된 배열 콘텐츠 항목, 배열 인덱스 인덱스, 현재 순회된 배열 Arraymap 메서드입니다. , 그러나 다릅니다. 새 배열을 반환하므로 콜백에 반환 값이 있어야 합니다. 그렇지 않으면 정의되지 않은 값이 반환됩니다.8. 화살표 기능과 일반 기능의 차이점은 무엇입니까?
함수 본문의 this 개체는 해당 개체가 사용되는 개체가 아니라 정의된 개체입니다. 즉, new 명령을 사용할 수 없습니다. 그렇지 않으면 오류가 발생합니다. throw됩니다. 인수 개체를 사용할 수 없습니다. 개체가 함수 본문 내에 존재하지 않습니다. 사용하시려면 대신 Rest 매개변수를 사용하시면 됩니다. Yield 명령은 사용할 수 없으므로 화살표 함수는 제너레이터 함수로 사용할 수 없습니다.9. 동일 원산지 전략
상동성은 동일한 도메인 이름, 프로토콜 및 포트 번호를 나타냅니다.10. 도메인 간 문제를 해결하는 방법
jsonp 교차 도메인 document.domain + iframe 교차 도메인 nodejs 미들웨어 프록시 교차 도메인 백엔드는 헤더 정보에 보안 도메인 이름을 설정합니다.11. 엄격 모드의 제한 사항
변수는 함수를 사용하기 전에 선언되어야 합니다. 매개변수는 동일한 이름을 가진 속성을 가질 수 없습니다. 그렇지 않으면 with 문을 사용하여 전역 객체를 가리키는 것을 방지할 수 없습니다.12. ES6의 새로운 기능
새로운 템플릿 문자열 화살표 함수 for-of(배열의 값과 같은 데이터를 탐색하는 데 사용됨) ES6은 Promise 개체를 사양에 통합하고 기본 Promise 개체를 제공합니다. 변수 선언을 위한 let 및 const 명령이 추가되었습니다. 모듈 모듈(module module)이라는 개념도 도입됐다.13. 속성과 속성의 차이점은 무엇입니까?
속성은 dom 요소가 문서에서 html 태그로 갖는 속성입니다. 속성은 js에서 dom 요소가 객체로 갖는 속성입니다. html의 표준 속성은 속성과 속성이 동기화되어 자동으로 업데이트되지만, 사용자 정의 속성은 동기화되지 않습니다.14. let과 const의 차이점은 무엇인가요?
let 명령에는 변수 승격이 없습니다. let 전에 사용하면 오류가 보고됩니다. 블록 영역에 let 및 const 명령이 있으면 닫힌 범위가 형성되고 Const는 상수를 정의합니다. 단, 정의가 Object인 경우에는 객체 내부의 데이터를 수정할 수 있습니다.15. 메모리 누수
정의: 프로그램이 어떤 이유로 동적으로 할당된 힙 메모리를 해제하지 않거나 해제할 수 없어 발생하는 다양한 문제입니다. js에서 가능한 메모리 누수: 결과: 속도 저하, 충돌, 대규모 지연 등 js에서 메모리 누수의 가능한 원인 전역 변수 dom이 지워지면 dom에서 지워지지 않은 하위 요소의 존재로 인해 여전히 메모리 누수가 발생합니다. 참조 타이머.16. 스크립트를 어떻게 소개하나요?
html static <script>는 js 동적 삽입을 도입합니다. <script><script defer>: 비동기 로딩, 요소 구문 분석이 완료된 후 실행됩니다. <script async>: 비동기 로딩이지만 실행 중에는 요소 렌더링이 차단됩니다.17. 배열 방법
map: 배열을 탐색하고 콜백 반환 값으로 구성된 새 배열을 반환합니다. forEach: 중단할 수 없으며 try/catch에서 새 오류를 던져 중지할 수 있습니다. 필터 일부 필터링: 한 항목이 true를 반환하면 전체가 모두 true입니다. 한 항목이 false를 반환하면 전체 값은 false입니다. 조인: 커넥터를 지정하여 문자열을 생성합니다. 푸시/팝: 끝에서 푸시 및 팝, 원래 배열 변경, 푸시/팝 항목 반환 unshift/shift: 푸시 및 팝 head, 원래 배열 변경, 작업 항목 반환 sort(fn) / reverse: 정렬 및 역순, 원래 배열 변경 concat: 배열 연결, 원본 배열에 영향을 주지 않고, 얕은 복사 슬라이스(start, end): 반환 원래 배열을 변경하지 않고 잘린 새 배열 splice(start,number, value...): 삭제된 요소로 구성된 배열을 반환하고, value는 삽입된 항목이며, 원래 배열을 변경합니다. indexOf / lastIndexOf(value, fromIndex): 찾기 배열 항목을 반환하고 해당 첨자를 반환합니다. 감소 / 감소Right(fn(prev, cur), defaultPrev) : 쌍으로 실행됩니다. prev는 마지막 단순화된 함수의 반환 값이고, cur은 현재 값(두 번째 항목부터 시작)입니다.18. JavaScript 딥 카피와 얕은 카피?
얕은 복사 Object.Assign 깊은 복사는 JSON.parse(JSON.stringify(object))로 해결할 수 있습니다.19. 비동기 프로그래밍 구현에 대해 이야기해 보세요.
콜백 함수의 장점: 간단하고 이해하기 쉬움 단점: 유지 관리에 도움이 되지 않음, 높은 코드 결합 이벤트 모니터링 장점: 이해하기 쉬움, 여러 이벤트를 바인딩할 수 있음, 각 이벤트가 여러 콜백 함수를 지정할 수 있음 단점: 이벤트 중심, 프로세스가 아님 릴리스/구독(관찰자 모드)에 대해 충분히 명확한 것은 이벤트 수신과 유사하지만 '메시지 센터'를 사용하여 현재 얼마나 많은 게시자와 구독자가 있는지 알 수 있습니다. Promise 객체 이점: then 메소드를 사용하여 오류 발생 시 콜백을 작성할 수 있습니다. 기능 단점: 작성하고 이해하기가 상대적으로 어렵습니다. 생성기 기능 장점: 함수 본문 내부 및 외부에서 데이터 교환, 오류 처리 메커니즘 단점: 불편한 프로세스 관리 비동기 기능 장점: 내장 실행기, 더 나은 의미 체계 , 더 넓은 적용성, 반환 약속이란 무엇인가, 명확한 구조 단점: 오류 처리 메커니즘20. 객체지향 프로그래밍 아이디어에 대해 이야기하시나요?
기본 아이디어는 객체, 클래스, 상속, 캡슐화 등의 기본 개념을 사용하여 프로그램을 설계하는 것입니다. 유지 관리 및 확장이 쉽고, 개발 작업의 재사용성과 상속성이 높으며, 중복 작업량이 줄어드는 것이 장점입니다. 단축된 개발 주기21. 프로젝트 성과 최적화
HTTP 요청 수를 줄입니다. CDN을 사용하여 리디렉션되는 이미지를 방지합니다. DOM 요소 수를 줄입니다. 외부 JavaScript 및 CSS를 사용하여 JavaScript, CSS, 이미지 등을 압축합니다. CSS Sprite를 최적화합니다. 다중 도메인 배포를 위해 아이콘 글꼴을 사용합니다. 콘텐츠를 가능한 한 여러 도메인 이름으로 나누고, 빈 이미지 src를 피하고, 링크에 스타일 시트를 넣고, 하단에 JavaScript를 넣습니다. 페이지의.22. 단일 스레드란 무엇이며 비동기와의 관계는 무엇입니까?
단일 스레드: 한 가지 작업만 수행할 수 있는 스레드가 하나뿐입니다. 이유: DOM 렌더링의 충돌을 피하기 위해 브라우저는 DOMJS를 렌더링해야 합니다. JS가 실행되면 브라우저 DOM 렌더링이 일시 중지됩니다. 두 개의 JS 조각이 있으며 동시에 실행할 수 없습니다(둘 다 수정됨). 웹 작업자는 멀티스레딩을 지원하지만 DOM 솔루션에 액세스할 수 없습니다. 비동기식23. 로드 밸런싱에 대해 이야기하시나요?
단일 서버는 함께 작동하여 그 중 하나 또는 몇 개가 과로를 방지하고 서버의 역할을 최대화합니다. http 리디렉션 로드 밸런싱: 스케줄러는 302로 요청에 응답하기 위해 정책에 따라 서버를 선택합니다. 단점은 처음부터 후속 작업까지만 영향을 미칩니다. 이 서버에서 DNS 로드 밸런싱을 유지합니다. 도메인 이름을 확인할 때 여러 IP 서버 중 하나에 액세스합니다. (약한 모니터링 가능성) 이유 - DOM 렌더링 충돌을 방지합니다. 역방향 프록시 로드 밸런싱: 통합 서버에 액세스합니다. 실제 서버에는 통합 서버가 필요하며 서버 그룹 수에 따라 성능이 영향을 받습니다.24. 스코프 체인?
범위 체인은 부모 개체와 자체 변수 개체를 포함하는 개체 목록 집합으로 이해될 수 있으므로 범위 체인을 통해 부모에 선언된 변수나 함수에 액세스할 수 있습니다.25. 프로토타입, 프로토타입 체인, 상속이란 무엇입니까?
모든 함수에는 프로토타입 속성(prototype)이 있습니다. 모든 객체에는 __proto__ 속성이 있습니다. Javascript에서 각 함수에는 자체 프로토타입을 가리키는 프로토타입 속성 프로토타입이 있으며, 이 함수에 의해 생성된 객체에도 이를 가리키는 proto 속성이 있습니다. Prototype, 그리고 함수의 프로토타입은 객체이므로 이 객체도 자신의 프로토타입을 가리키는 proto를 갖게 되며, 이는 Object 객체의 프로토타입까지 계층별로 더 깊어져 프로토타입 체인을 형성하게 됩니다.26. JS 가비지 수집 메커니즘은 무엇입니까? 1. 개요
js의 가비지 수집 메커니즘은 메모리 누수를 방지하는 것입니다(더 이상 필요하지 않은 메모리 조각이 여전히 존재함). 가비지 수집 메커니즘은 더 이상 사용되지 않는 이러한 변수를 지속적으로 검색하고 가리키는 메모리를 해제합니다. JS에서 JS의 실행 환경은 코드 실행 중에 사용되는 메모리를 관리하는 역할을 담당합니다.
2. 변수의 생명주기
변수의 수명주기가 끝나면 변수가 가리키는 메모리가 해제됩니다. JS에는 로컬 변수와 전역 변수라는 두 종류의 변수가 있습니다. 함수가 종료되면 전역 변수는 브라우저가 닫힐 때까지 존재합니다.
3. js 가비지 수집에는 표시 지우기와 참조 계산의 두 가지 방법이 있습니다.
마크 스윕(Mark Sweep): 대부분의 브라우저는 변수가 실행 환경에 들어갈 때(변수 선언) 변수가 환경을 떠날 때 해당 변수를 다시 표시한 다음 삭제합니다.
참조 계산: 이 방법은 주로 낮은 버전의 브라우저에서 메모리 누수를 발생시키는 경우가 많습니다. 그 메커니즘은 특정 값에 대한 참조 수를 추적하는 것입니다. 변수가 선언되고 참조 유형이 변수에 할당되면 참조 수는 1씩 증가합니다. 변수가 다른 값을 가리키면 참조 수는 1씩 증가합니다. 1씩 감소합니다. 0이면 재활용 메커니즘이 시작됩니다.
27. 점진적인 향상과 우아한 저하
점진적인 개선은 낮은 버전 브라우저용 페이지를 구축하여 가장 기본적인 기능을 보장한 다음 효과, 상호 작용을 개선하고 높은 버전 브라우저용 추가 기능을 추가하여 더 나은 사용자 경험을 제공합니다. 단계적 다운그레이드: 처음부터 완전한 기능을 구축한 다음 낮은 버전의 브라우저와 호환되도록 만듭니다.Vue 면접 질문
1. vue의 장점
가볍고, 빠르고, 배우기 쉽고, 낮은 결합도, 재사용 가능, 독립적인 개발문서가 완전하고 문서가 중국어로 되어 있습니다.
2. Vue 상위 구성 요소는 하위 구성 요소에 데이터를 전달합니다.
소품3. 하위 구성 요소는 이벤트를 상위 구성 요소에 전달합니다.
$emit4. v-show 명령어와 v-if 명령어의 공통점과 차이점
비슷한 점: 둘 다 DOM 요소의 표시 및 숨기기를 제어할 수 있습니다.
차이점: v-show는 표시 속성만 변경하고 dom 요소는 사라지지 않으며 전환 시 페이지를 다시 렌더링할 필요가 없습니다.
v-if는 페이지에서 dom 요소를 직접 삭제합니다. 다시 전환하려면 페이지를 다시 렌더링해야 합니다.
5. CSS가 현재 구성 요소에서만 작동하도록 만드는 방법
범위가 지정된6. <keep-alive></keep-alive>의 기능은 무엇입니까?
페이지를 다시 렌더링하지 않고 자주 전환해야 하는 구성 요소를 캐싱하는 데 주로 사용됩니다.7. 돔 획득 방법
dom 요소에 ref='refname'을 추가한 후 this.$refs.refname을 통해 dom 요소를 얻습니다.
8. Vue의 여러 지침과 사용법을 설명하세요.
v-모델
브이온
v-html
v-텍스트
v-한 번
v-if
V-쇼
9. vue-loader가 무엇인가요? 그것은 무엇을 위해 사용됩니까?
템플릿/js/스타일을 js 모듈로 변환하는 vue 파일용 로더
목적: js는 es6 및 스타일 스타일을 작성할 수 있습니다.
10. 키를 사용하는 이유
diff 알고리즘은 각 DOM 요소에 고유 식별자로 키를 추가하여 이 노드를 올바르게 식별하고 페이지 렌더링을 더 빠르게 만들 수 있습니다.11. 액시오스와 설치?
Vue 프로젝트에서 ajax를 사용하려면 axios 플러그인이 필요합니다.
다운로드 방법 cnpm install axios --save
12. v-모델 사용
v-model은 양식의 양방향 바인딩에 사용되며 실시간으로 데이터를 수정할 수 있습니다.13. vue.cli 프로젝트의 src 디렉터리에 있는 각 폴더와 파일의 사용법을 알려주세요.
구성 요소 저장소 구성 요소
app.vue 메인 페이지 입구
index.js 기본 파일 항목
엉덩이는 정적 리소스 파일을 저장합니다
14. 계산 및 감시의 사용 시나리오를 각각 간략하게 설명합니다.
공식 홈페이지의 문장을 사용하려면 계산해야 하는 모든 항목은 계산된 속성을 사용해야 합니다. 여러 데이터가 하나의 데이터에 영향을 미치는 경우 계산된 속성을 사용하고 장면 장바구니를 사용하세요.
데이터 변경이 여러 데이터에 영향을 미치는 경우 watch를 사용하고 장면 검색 상자를 사용하세요.
15. v-on은 여러 방법을 모니터링할 수 있나요?
예, 예를 들어 v-on="onclick,onbure"16. $nextTick 사용
data() 수정 후에는 수정된 data 데이터를 페이지에서 얻을 수 없습니다. $nextTick을 사용하면 data의 데이터가 수정될 때 페이지가 실시간으로 렌더링될 수 있습니다.17. Vue 컴포넌트의 데이터는 왜 함수여야 합니까?
자바스크립트의 특성상 컴포넌트 내에서는 데이터가 반드시 함수 형태로 존재해야 하며, 객체가 될 수는 없습니다.
컴포넌트의 데이터는 함수로 작성되고 데이터는 함수 반환 값의 형태로 정의되므로 컴포넌트를 재사용할 때마다 새로운 데이터가 반환됩니다. 이는 각 컴포넌트 인스턴스가 자신의 고유한 데이터를 갖는 것과 동일합니다. 개인 데이터 공간과 그 가치 혼란을 일으키지 않고 개별적으로 데이터를 관리하는 역할을 담당합니다. 단순히 객체 형태로 작성하면 모든 컴포넌트 인스턴스는 동일한 데이터를 공유하므로, 하나가 변경되면 모두 수정됩니다.
18. 진보적 틀에 대한 이해
최소한의 옹호
다양한 요구에 따라 다양한 레벨을 선택할 수 있습니다.
19. Vue는 양방향 데이터 바인딩을 어떻게 구현합니까?
Vue 양방향 데이터 바인딩은 데이터 하이재킹, 결합 및 게시-구독 모드를 통해 구현됩니다. 즉, 데이터가 변경되면 그에 따라 뷰도 변경됩니다. .
핵심: vue 양방향 데이터 바인딩과 관련하여 핵심은 Object.defineProperty() 메서드입니다.
20. 단일 페이지 애플리케이션과 다중 페이지 애플리케이션의 차이점과 단점
SPA(단일 페이지 애플리케이션)는 일반 용어로 메인 페이지가 하나만 있는 애플리케이션을 의미합니다. 브라우저는 처음부터 모든 js, html 및 css를 로드합니다. 모든 페이지 내용은 이 기본 페이지에 포함되어 있습니다. 그러나 쓸 때는 여전히 별도로 쓰여지고 보호할 때는 라우팅 프로그램이 동적으로 로드되고 단일 페이지 페이지가 점프하며 로컬 리소스만 새로 고쳐집니다. 주로 PC에서 사용됩니다.
MPA(다중 페이지)는 애플리케이션에 여러 페이지가 있고 페이지가 이동할 때 전체 페이지가 새로 고쳐지는 것을 의미합니다.
단일 페이지의 장점: 사용자 경험이 좋고 빠르며, 콘텐츠 변경 시 전체 페이지를 다시 로드할 필요가 없습니다. 냉각기.
단일 페이지의 단점: SEO에 도움이 되지 않습니다. 탐색이 필요한 경우 앞뒤를 스스로 깨달아야 합니다. 처음 로드하는 데 시간이 많이 걸립니다. 페이지 복잡성이 많이 늘어납니다.
21. Vue 프로젝트의 리스트 컴포넌트에 키를 작성해야 하는 이유는 무엇이며, 그 기능은 무엇입니까? 키는 각 vnode에 부여된 고유 ID입니다. 이 키를 사용하면 oldVnode에서 해당 vnode 노드를 더 정확하고 빠르게 얻을 수 있습니다.
키를 사용하면 내부 재사용이 없기 때문에 더 정확합니다. sameNode 함수 a.key === b.key 비교에서는 내부 재사용을 피할 수 있습니다. 그래서 더 정확할 것입니다. 키의 고유성을 이용하여 맵 객체를 생성하여 해당 노드를 얻는 것이 순회 방법보다 빠릅니다.22. 상위 컴포넌트와 하위 컴포넌트의 라이프사이클 후크 실행 순서는 무엇입니까?
로드 렌더링 프로세스부모 beforeCreate -> 부모 생성 -> 부모 beforeMount -> 자식 beforeCreate -> 자식 생성 -> 자식 beforeMount -> 자식 마운트 -> 부모 마운트
하위 구성 요소 업데이트 프로세스상위 beforeUpdate -> 하위 beforeUpdate -> 하위 업데이트 -> 상위 업데이트
상위 구성요소 업데이트 프로세스상위 beforeUpdate -> 상위 업데이트됨
파기 과정부모 beforeDestroy -> 자식 beforeDestroy -> 자식 파괴 -> 부모 파괴
23. nextTick에 대해 어떻게 이해하고 계시나요? 데이터 값을 수정한 후 즉시 dom 요소의 값을 얻으면 업데이트된 값을 얻을 수 없습니다. $nextTick 콜백을 사용하여 수정된 데이터 값을 성공적으로 얻기 전에 dom 요소를 렌더링하고 업데이트해야 합니다. .
24. vue 컴포넌트의 데이터는 왜 함수여야 합니까? 자바스크립트의 특성상 컴포넌트 내에서는 데이터가 반드시 함수 형태로 존재해야 하며, 객체가 될 수는 없습니다. 컴포넌트의 데이터는 함수로 작성되고 데이터는 함수 반환 값의 형태로 정의되므로 컴포넌트를 재사용할 때마다 새로운 데이터가 반환됩니다. 이는 각 컴포넌트 인스턴스가 자신의 고유한 데이터를 갖는 것과 동일합니다. 개인 데이터 공간은 혼란을 일으키지 않고 자신의 데이터를 관리할 책임이 있습니다. 단순히 객체 형태로 작성한다면 모든 컴포넌트 인스턴스는 동일한 데이터를 공유하므로, 그 중 하나를 변경하면 모두 변경됩니다.
25. vue와 jQuery의 차이점은 선택기($)를 사용하여 DOM 객체를 선택하고 할당, 값 획득, 이벤트 바인딩 등과 같은 작업을 수행하는 것입니다. 실제로 네이티브 HTML과의 유일한 차이점은 더 편리하게 사용할 수 있다는 것입니다. DOM을 선택하고 조작하는 동시에 데이터와 인터페이스가 함께 작동합니다. 예를 들어, 레이블 태그인 $("lable").val();의 내용을 가져와야 하는 경우에도 여전히 DOM 요소의 값에 따라 달라집니다. Vue는 Vue 객체를 통해 데이터와 View를 완전히 분리합니다. 데이터를 조작하기 위해 더 이상 해당 DOM 객체를 참조할 필요가 없습니다. 데이터와 뷰는 Vue 객체인 vm을 통해 서로 연결되어 있다고 할 수 있습니다. 이것은 전설적인 MVVM입니다.
26. 배열 삭제 시 delete와 Vue.delete의 차이점은 삭제된 요소만 공백/정의되지 않음으로 변경하는 것입니다. 다른 요소의 키 값은 변경되지 않습니다. Vue.delete는 배열을 직접 삭제하고 배열의 키 값을 변경합니다.
27. 동적 지연 로딩에 필요한 플러그인을 설치하여 SPA 첫 번째 화면의 느린 로딩을 해결하는 방법은 CDN 리소스를 사용하는 것입니다.
28. Vue 프로젝트는 하나의 js 파일, 하나의 CSS 파일 또는 여러 파일을 패키지합니까? vue-cli 스캐폴딩 사양에 따르면 js 파일 하나와 CSS 파일 하나가 필요합니다.
29. vue가 배열을 업데이트할 때 뷰 업데이트를 트리거하는 방법 push(); unshift();
30. Vue 수명주기는 무엇입니까? 그것은 무엇을 합니까? 각 Vue 인스턴스는 생성될 때 일련의 초기화 프로세스를 거쳐야 합니다. 예를 들어 데이터 모니터링 설정, 템플릿 컴파일, 인스턴스를 DOM에 마운트, 데이터 변경 시 DOM 업데이트 등이 필요합니다. 동시에 이 프로세스 중에 라이프사이클 후크라는 일부 기능도 실행되므로 사용자는 다양한 단계에서 자신의 코드를 추가할 수 있습니다.
31. 페이지가 처음으로 로드될 때 어떤 후크가 트리거됩니까? beforeCreate, 생성됨, beforeMount, 마운트됨
32. Vue는 일반적으로 Mount가 마운트되기 전에 period 함수가 생성된 데이터를 얻습니다.
33. Created와 Mounted의 차이점: Created: 템플릿이 HTML로 렌더링되기 전에 호출됩니다. 즉, 특정 속성 값은 일반적으로 초기화된 다음 뷰로 렌더링됩니다. Mounted: 템플릿이 HTML로 렌더링된 후, 일반적으로 초기화 페이지가 완료된 후 호출되며 HTML의 DOM 노드에서 일부 필수 작업을 수행합니다.
34. Vue 라이프사이클에 대한 이해는 생성 전/후, 로딩 전/후, 업데이트 전/후, 소멸 전/후의 8단계로 나누어집니다. 생성 전/후: beforeCreated 단계에서 vue 인스턴스의 마운팅 요소 $el 및 데이터 객체 데이터는 모두 정의되지 않았으며 초기화되지 않았습니다. 생성 단계에서는 vue 인스턴스의 데이터 객체 데이터를 사용할 수 있지만 $el은 사용할 수 없습니다. 로딩 전/후: beforeMount 단계에서 vue 인스턴스의 $el 및 data가 초기화되지만 이전의 가상 dom 노드는 여전히 마운트되어 있고 data.message는 교체되지 않았습니다. 마운트 단계에서는 vue 인스턴스가 마운트되고 data.message가 성공적으로 렌더링됩니다. 업데이트 전/이후: 데이터가 변경되면 beforeUpdate 및 업데이트된 메소드가 트리거됩니다. 소멸 전/후: 소멸 메소드를 실행한 후 데이터 변경으로 인해 더 이상 주기적 기능이 트리거되지 않습니다. 이는 Vue 인스턴스가 이벤트 모니터링 및 DOM 바인딩을 해제했지만 DOM 구조는 여전히 존재함을 나타냅니다.
35. Vuex란 무엇인가요? Vue 프레임워크의 상태 관리.
36. vuex의 속성은 무엇입니까? State, Getter, Mutation, Action, Module의 5가지 유형이 있습니다. 상태: 기본 데이터(데이터 소스 저장 위치) getter: 기본 데이터에서 파생된 데이터 변형: 변경된 데이터를 제출하는 방법, 동기화! 작업: 데코레이터와 마찬가지로 비동기식으로 변이를 래핑합니다. 모듈: 모듈식 Vuex
37. vue 패밀리 버킷 vue-cli, vuex, vueRouter, Axios
38. vue-cli 프로젝트에서 일반적으로 사용되는 npm 명령은 무엇입니까?
npm install은 node_modules 리소스 패키지를 다운로드하는 명령입니다. npm run dev는 vue-cli 개발 환경을 시작하는 npm 명령입니다. npm run build vue-cli는 프로덕션 환경 배포 리소스를 생성하는 npm 명령입니다. 보고서는 vue-cli 프로덕션 환경 배포 리소스 파일을 보는 데 사용됩니다.39. vue-cli 프로젝트의 각 폴더와 파일의 용도를 알려주세요.
빌드 폴더에는 webpack의 일부 초기 구성이 저장됩니다. config 폴더는 일부 프로젝트 초기화 구성을 저장합니다. node_modules는 npm에 의해 로드되는 프로젝트에 의존하는 모듈입니다. src 디렉터리는 우리가 개발하려는 디렉터리입니다. 자산은 이미지 구성 요소를 배치하는 데 사용됩니다. .vue는 프로젝트 코어 파일의 프로젝트 항목 파일인 main.js입니다.40. v-if와 v-show의 차이점은 무엇인가요?
공통점: 모두 동적으로 DOM 요소를 표시합니다. 차이점: v-if는 DOM 요소의 표시 스타일 속성을 설정하여 DOM 요소를 동적으로 추가하거나 삭제합니다. 스위치에 부분 컴파일이 있는 경우 /Uninstall 프로세스가 진행되는 동안 내부 이벤트 리스너와 하위 구성 요소를 적절하게 삭제하고 재구축합니다. v-show는 CSS를 기반으로 한 단순한 스위칭 성능 소비입니다. v-if의 스위칭 비용이 더 높습니다. 초기 렌더링 비용이 더 높습니다. 시나리오 v-if는 변경 가능성이 없는 작동 조건에 적합합니다. v-show는 빈번한 전환에 적합합니다.41. v-for와 v-if의 우선순위는 무엇입니까? v-for와 v-if를 동시에 사용하면 v-for가 v-보다 우선순위가 높아집니다. if, 이는 v-if보다 우선순위가 높다는 것을 의미합니다. v-if의 판단은 각 루프 할당에서 매번 호출되므로 v-if와 v-for를 동시에 사용하는 것은 권장되지 않습니다. 같은 라벨에.
42. Vue 이벤트 수정자에서 일반적으로 사용되는 수정자?
.stop은 이벤트가 계속 전파되는 것을 방지합니다.prevent는 태그의 기본 동작을 방지합니다.capture는 이벤트 캡처 모드를 사용합니다. 즉, 요소 자체에 의해 트리거된 이벤트가 여기에서 먼저 처리된 다음 처리를 위해 내부 요소로 전달됩니다.self만 event.target이 현재 요소인 경우 핸들러 함수는 자체적으로 트리거됩니다. Once 이벤트는 한 번만 트리거됩니다. Passive는 이벤트의 기본 동작을 방지하지 않겠다고 브라우저에 알립니다.v-모델 수정자
.lazy는 이 수정자를 사용하여 변경 이벤트에서 다시 동기화합니다. number는 자동으로 사용자 입력 값을 숫자 유형으로 변환하고 사용자가 입력한 후행 공백을 자동으로 필터링합니다.키보드 이벤트 수정자
.enter.tab.delete("삭제" 및 "백스페이스" 키 캡처).esc.space.up.down.left.right시스템 수정자
.ctrl.alt.shift.meta마우스 버튼 수정자
.왼쪽.오른쪽.가운데43. Vue 이벤트에서 이벤트 객체를 어떻게 사용하나요?
이벤트 객체를 가져오고 $event를 메소드 매개변수로 전달합니다. $ 기호는 <button @click="Event($event)">Event 개체</button> 이벤트에서 사용됩니다.44. 구성 요소 가치 이전 방법은 무엇입니까?
부모에서 자식으로 전달: 자식 구성 요소는 props['xx']를 통해 부모 구성 요소가 전달한 속성 xx의 값을 받습니다. 자식에서 부모로 전달: 자식 구성 요소는 this.$emit('fnName',value)를 통해 이를 전달합니다. , 상위 구성요소는 fnName 이벤트를 수신합니다. 콜백을 수신하는 다른 방법: 버스를 생성하고 Vuex를 사용하여 값을 전달하는 방법45. Vue에서 하위 컴포넌트는 어떻게 상위 컴포넌트를 호출하나요?
자식 컴포넌트의 this.$parent.event를 통해 부모 컴포넌트의 메소드를 직접 호출합니다. 하위 구성 요소에서 $emit()를 사용하여 상위 구성 요소에 대한 이벤트를 트리거하면 상위 구성 요소가 이 이벤트를 수신할 수 있습니다. 상위 구성 요소는 메서드를 하위 구성 요소에 전달하고 해당 메서드는 하위 구성 요소에서 직접 호출됩니다.46. CSS가 현재 구성 요소에서만 작동하도록 만드는 방법은 무엇입니까? 구성 요소의 스타일 앞에 범위를 추가합니다.
47. dom?ref="domName"을 얻는 방법 사용법: this.$refs.domName
48. Vue 라우팅 점프
(1) 선언적 내비게이션 라우터-링크
매개변수 없음: // 참고: router-link의 링크가 '/'로 시작하면 루트 경로에서 시작됩니다. '/'로 시작하지 않으면 현재 경로에서 시작됩니다. <router-link :to="{name:'home'}"> <router-link :to="{path:'/home'}"> //이름과 경로 모두 허용됩니다. 매개변수 포함:< router-link :to="{name:'home', params: {id:1}}"><router-link :to="{name:'home', 쿼리: {id:1} }"> < router-link :to="/home/:id"> //객체 전송<router-link :to="{name:'detail', 쿼리: {item:JSON.stringify(obj)}} "></ 라우터 링크>(2) this.$router.push()
매개변수 없음: this.$router.push('/home')this.$router.push({name:'home'})this.$router.push({path:'/home'})쿼리 매개변수 1. 라우팅 구성: 이름: 'home', 경로: '/home' 2. 점프: this.$router.push({name:'home',query: {id:'1'}})this.$ router.push ({path:'/home',query: {id:'1'}})3. 매개변수 가져오기 html 매개변수: $route.query.idscript 매개변수: this.$route.query.idparams 매개변수 1. 라우팅 구성: name : 'home', 경로: '/home/:id' (또는 경로: '/home:id') 2. 점프: this.$router.push({name:'home', params: {id:'1 '}}) 참고: // 이름을 사용하여 경로를 일치시킬 수 있으며 // 경로 매개변수를 사용하여 매개변수를 전달할 수 없습니다(post와 유사) 라우팅 구성 경로: "/home/:id" 또는 경로: "/home :id " 그렇지 않으면 새로 고침 매개변수가 사라집니다. 3. 매개변수 가져오기 html 매개변수: $route.params.id 스크립트 매개변수: this.$route.params.id 매개변수를 경로 1을 통해 직접 전달합니다. 경로 구성: 이름: 'home', 경로: '/home/:id' 2. 점프: this.$router.push({path:'/home/123'}) 또는: this.$router.push('/home/123') 3. 매개변수 가져오기: this.$route.params.idparams와 query의 차이점은 get과 비슷합니다. 점프 후 페이지 URL은 ?id=1과 유사한 매개변수로 연결됩니다. 중요하지 않은 것들은 이와 같이 전달할 수 있고, 비밀번호 등은 여전히 매개변수를 사용하며, 페이지를 새로 고칠 때 ID는 계속 남아 있습니다. Params는 post와 유사하며 점프 후 페이지 URL 뒤에 매개 변수가 연결되지 않습니다.(3) this.$router.replace()
사용법은 위와 동일합니다(4) this.$router.go(n)
n 페이지를 앞으로 또는 뒤로 이동합니다. n은 양수 또는 음수일 수 있습니다.차이점:
this.$router.push는 지정된 URL 경로로 이동하고 기록 스택에 레코드를 추가합니다. 뒤로를 클릭하면 이전 페이지로 돌아갑니다. this.$router.replace는 지정된 URL 경로로 이동하지만 기록 스택에는 기록이 없습니다. 기록 스택. 이전 페이지로 이동하려면(즉, 현재 페이지를 직접 바꾸려면) 돌아가기를 클릭하세요. this.$router.go(n) n 페이지 앞으로 또는 뒤로 이동, n은 양의 정수 또는 음의 정수일 수 있습니다.49. Vue.js 양방향 바인딩의 원리 Vue.js 2.0은 게시자-구독자 모드(PubSub 모드)와 결합된 데이터 하이재킹(프록시 모드)을 사용하여 Object.defineProperty()를 통해 각 속성의 setter 및 getter를 하이재킹합니다. 데이터가 변경되면 구독자에게 메시지를 게시하고 해당 수신 콜백을 트리거합니다.
각 구성 요소 인스턴스에는 구성 요소 렌더링 중에 속성을 종속성으로 기록하는 해당 감시자 프로그램 인스턴스가 있습니다. 나중에 종속성 설정자가 호출되면 감시자에게 다시 계산하라는 알림이 전달되어 관련 구성 요소가 업데이트됩니다.
Vue.js 3.0, Object.defineProperty를 포기하고 더 빠른 ES6 기본 프록시(프록시라고도 불리는 액세스 객체 인터셉터)를 사용했습니다.
50. Computed와 Watch의 차이점
계산 된 계산 된 속성 : 다른 속성 값에 따라 계산 된 값이 변경에 의존하는 경우에만 계산 된 값이 다음에 계산 된 값이 다시 계산됩니다.
시계 청취자 : 모니터링 된 데이터의 모니터링 콜백과 유사하게 캐싱없이 관찰 기능이 더 많습니다.
애플리케이션 시나리오:
수치 계산을 수행하고 다른 데이터에 의존 해야하는 경우, 컴퓨팅의 캐시 기능을 사용하여 값을 얻을 때마다 재 계산을 피할 수 있으므로 계산 된 계산을 사용해야합니다. 시계 옵션을 사용하여 비동기식 또는 고가의 작업을 수행 해야하는 경우 시계를 사용해야합니다. 최종 결과. 이들은 계산 된 속성이 할 수없는 것들입니다. 여러 요인이 하나의 디스플레이에 영향을 미치는 경우 하나의 요소의 변경이 다른 요소와 디스플레이에 영향을 미치는 경우, 시계를 사용하십시오.계산 된 방법과 방법의 차이
계산 : 계산 된 속성은 종속성을 기준으로 캐시되며 관련 종속성이 변경 될 때만 재평가됩니다.51. 필터
VUE의 필터를 필터 (형식) 데이터는 데이터를 수정하지 않고 데이터를 수정하고 사용자가 보이는 출력을 변경합니다 (데이터를 수정하여 모든 데이터 형식을 처리합니다. 출력. 디스플레이 사용 시나리오 : 예를 들어, 시간, 숫자 등을 처리 해야하는 디스플레이 형식;Axios는 사용하기 쉽고 간결하며 효율적인 HTTP 라이브러리입니다. 노드 및 브라우저 측면을 지원하고 약속을 지원하며 인터셉터 및 기타 고급 구성을 지원합니다.
53. Sass는 무엇입니까? Vue에 설치하고 사용하는 방법은 무엇입니까? Sass는 CSS 사전 컴파일 된 언어입니다.
NPM을 사용하여 로더 (Sass-Loader, CSS-Loader 등)를 설치하십시오. webpack.config.js에서 Sass 로더를 구성하십시오. 54. vue.js page flashes vue.js는 v-cloak 지시문을 제공하며, 관련 인스턴스가 컴파일을 끝날 때까지 요소에 남아 있습니다. CSS와 함께 사용될 때이 지시문은 인스턴스가 컴파일 될 때까지 컴파일되지 않은 태그를 숨 깁니다. 사용량은 다음과 같습니다. [v-cloak] {display : none} <div v-cloak> {{title}} </div>55. 너무 깊은 데이터 계층 구조의 문제를 해결하는 방법은 비동기 수준이 종종 다음과 같이 발생합니다. vm. $ set set 수동으로 데이터 계층을 정의 할 수 있습니다 : vm. $ set ( "Demo", ABCD)
56. 일반적인 지침
V- 모델은 주로 양방향 데이터 바인딩 (각도의 NG 모델과 동일) V- 바인드 동적 바인딩 기능을 구현하기 위해 형태 요소에 주로 사용됩니다. V-ON 페이지의 데이터를 적시 변경 : 클릭을 레이블에 바인딩합니다. 예를 들어 클릭 함수를 바인딩하기 위해 @로 약칭 할 수있는 경우, 함수는 메소드 v-for 형식으로 작성되어야합니다. 각도의 NG- 반복 v-show 디스플레이 컨텐츠 (각도의 NG-SHOW와 동일) v-hide 숨기기 컨텐츠 (각도의 NG 헤이드와 동일) V-IF 쇼 및 숨기기 (DOM 요소의 삭제 및 추가는 동일합니다. 각도에서 ng-if이므로 기본값은 false입니다. v-else-if는 v-if v-else와 함께 v-if와 함께 사용해야하며 단독으로 사용할 수 없으므로 오류는 그렇지 않으면 오류가 필요합니다. 보고 된 템플릿 컴파일 오류 v- 텍스트 구문 분석 텍스트 v-html 구문 분석 html 태그 v-bind : 클래스 3 바인딩 방법 객체 유형 '{red : isred}'ternary type'isred? "red": "blue"array type '[{ RED : "ISRED"}, {BLUE : "ISBLUE"}] 'V-ONCE는 페이지에 들어갈 때 한 번만 렌더링됩니다. 더 이상 V-Cloak을 렌더링하여 V-PRE가 깜박 거리는 것을 방지하지 않도록 렌더링하지 않습니다.57. $ 경로와 $ 라우터의 차이
$ Route는 경로, 매개 변수, 해시, 쿼리, FullPath, 일치, 이름 및 기타 라우팅 정보 매개 변수를 포함한 "라우팅 정보 객체"입니다. $ router는 라우팅 점프 메소드, 후크 기능 등을 포함한 "라우팅 인스턴스"객체입니다.58. VUE의 단일 데이터 흐름을 이해하는 방법
데이터는 항상 자식 구성 요소로 전달됩니다. 이렇게하면 아동 구성 요소가 실수로 상위 구성 요소의 상태를 변경하지 못하면 응용 프로그램의 데이터 흐름이 이해하기 어렵습니다. 참고 : V-Model을 직접 사용하여 부모 구성 요소에서 아동 구성 요소로 전달 된 소품을 바인딩하는 것은 불규칙한 글쓰기 방식이며 개발 환경은 경고를보고합니다. 상위 구성 요소의 소품 값을 실제로 변경하려면 데이터의 변수를 정의하고 소품 값으로 초기화 한 다음 $ Emit을 사용하여 상위 구성 요소에 알릴 수 있습니다.59. 가상 Dom은 무엇입니까? 장단점은 무엇입니까? 브라우저에서 DOM을 조작하는 것은 비싸기 때문입니다. DOM에서 자주 운영하면 특정 성능 문제가 발생합니다. 이것이 Virtual DOM을 만드는 이유입니다. vue2의 가상 Dom은 오픈 소스 라이브러리 Snabbdom의 구현을 그립니다. 가상 DOM의 본질은 기본 JS 객체를 사용하여 DOM 노드를 설명하는 것입니다. DOM 노드는 실제 DOM의 추상화 계층입니다.
장점 : 1. 보장 된 성능 하한 : 프레임 워크의 가상 DOM은 상위층 API에서 생성 될 수있는 모든 작업에 적응해야하므로 성능이 최적이어야합니다. 그러나 DOM의 DOM 운영 성능이 훨씬 우수하므로 프레임 워크의 가상 DOM은 수동 최적화 없이도 여전히 우수한 성능을 제공 할 수 있으며, 이는 성능의 낮은 한계를 보장 할 수 있습니다. 2. DOM을 수동으로 작동 할 필요가 없습니다. DOM을 수동으로 작동 할 필요가 없습니다. 예측 가능한 방식으로 효율성을 크게 향상시킵니다. 3. Cross-Platform : Virtual Dom은 본질적으로 JavaScript 객체이며 DOM은 플랫폼과 밀접한 관련이 있습니다. 단점 : 1. 궁극적 인 최적화를 수행 할 수 없음 : 가상 DOM + 합리적인 최적화는 대부분의 응용 프로그램의 성능 요구를 충족시키기에 충분하지만, 일부 응용 프로그램에서는 매우 고성능 요구 사항을 가진 일부 애플리케이션에서 가상 DOM은 대상 최종 최적화를 수행 할 수 없습니다. 2. 처음으로 많은 양의 DOM을 렌더링 할 때, 추가 층 계산 층으로 인해 InnerHTML 삽입보다 느립니다.60. Vuex 페이지가 새로 고침 될 때 데이터 손실 문제를 해결하는 방법은 무엇입니까?
Vuex Data Persistence는 일반적으로 로컬 스토리지 솔루션을 사용하여 스토리지 솔루션을 직접 설계하거나 타사 플러그인을 사용할 수 있습니다. Vuex Persistent Storage 용 플러그인 인 Vuex-Persist 플러그인을 사용하는 것이 좋습니다. 스토리지에 수동으로 액세스 할 필요는 없지만 상태를 쿠키 또는 현지 스토리지에 직접 저장하십시오.61. 왜 Vuex를 모듈로 나누고 네임 스페이스를 추가해야합니까?
모듈 : 단일 상태 트리를 사용하기 때문에 응용 프로그램의 모든 상태는 비교적 큰 물체로 집중됩니다. 응용 프로그램이 매우 복잡해지면 저장 객체가 상당히 부풀어 질 수 있습니다. 위의 문제를 해결하기 위해 Vuex를 사용하면 매장을 모듈로 분할 할 수 있습니다. 각 모듈에는 고유 한 상태, 돌연변이, 행동, getter 및 중첩 된 서브 모듈이 있습니다.
네임 스페이스 : 기본적으로 모듈 내의 기본적으로, 조치, 돌연변이 및 getters는 전역 네임 스페이스에 등록되어 있습니다.이를 통해 여러 모듈이 동일한 돌연변이 또는 작용에 응답 할 수 있습니다. 모듈이 더 높은 수준의 캡슐화 및 재사용 성을 갖기를 원한다면, 네임 스펙이있는 : true를 추가하여 이름을 지정할 수 있습니다. 모듈이 등록되면 모든 getter, 동작 및 돌연변이는 모듈에 의해 등록 된 경로에 따라 자동으로 명명됩니다.
62. VUE에서 어떤 디자인 패턴이 사용됩니까?
1. Factory Mode- 매개 변수를 전달하여 인스턴스 가상 Dom을 생성하고 기본 태그 및 구성 요소 vnode의 vnode를 다른 매개 변수에 따라 반환합니다. 2. 싱글 톤 모드-전체 프로그램에는 하나의 인스턴스가 있습니다. vuex 및 vue-router의 플러그인 등록 메소드 설치는 인스턴스가 시스템에 존재하는지 확인하고 직접 반환합니다. 3. 게시 수신 모델을 게시하십시오. (VUE 이벤트 메커니즘) 4. 관찰자 패턴. (응답 데이터 원칙) 5. 데코레이터 모드 (@decorator 사용) 6. 전략 모드는 객체에 특정 동작이 있지만 옵션 병합 전략과 같은 구현 솔루션이 다릅니다.63. VUE에 대해 어떤 성능 최적화를 수행 했습니까? 여기에서는 VUE의 성능 최적화 만 나열합니다. 전체 프로젝트의 성능 최적화는 큰 프로젝트입니다.
객체 계층을 너무 깊게 만들지 마십시오. 그렇지 않으면 성능이 나빠질 것입니다. 데이터에 응답이 필요하지 않은 데이터를 넣지 마십시오 (객체. freeze ()는 V-Show를 사용하여 차별화 된 시나리오를 구별합니다 횡단 할 때 키는 최상의 ID 값이며 V -IF를 사용하지 않으면 동시에 빅 데이터 목록 및 테이블 성능 최적화 - 내부 누출을 방지하기 위해 가상 목록/가상 테이블, 구성 요소 파괴 후 글로벌 변수 및 시간을 파괴하십시오. 이미지 게으른로드 라우팅, 게으른로드 비동기 라우팅 타사 플러그인 요청에 따라 제 3 자 플러그인로드, 쉐이킹 및 스로틀 링, 서버 측 렌더링 SSR 또는 사전 렌더링을위한 유지 관리 캐시 구성 요소의 적절한 사용64.
1. 인스턴스가 생성 된 후 인스턴스에 새 속성 추가 (응답 객체에 속성 추가) 2. 배열 위시를 직접 변경하여 배열 값을 수정하십시오. vue.set 또는 $ set의 원리는 응답 데이터로 인해 객체 및 배열 자체에 __ob__ 속성을 추가합니다. 객체에 존재하지 않는 속성을 추가 할 때, 새 속성은 먼저 반응 적으로 추적되며, 객체 OB의 DEP에 의해 수집 된 감시자는 배열 인덱스가 수정되면 트리거됩니다. 배열 자체가 배열을 업데이트합니다.65. 기능성 구성 요소와 일반 구성 요소의 차이점.
1. 기능적 구성 요소는 기능을 지정해야합니다. 2는 인스턴스화가 필요하지 않습니다 기능 및 계산 된 속성은 사용될 수 없습니다. Ref를 통해 외부에 참조하면, 실제 참조는 기능적 구성 요소의 소품이 명시 적으로 선언 될 필요가 없으므로, 소품으로 선언되지 않은 속성은 자동으로, 암시 적으로 구문 분석되며, 평범한 구성 요소의 모든 명확하지 않은 속성. $ attrs 및 자동으로 구성 요소에 장착됩니다 (inheritattrs 속성을 통해 비활성화 할 수 있습니다).장점 : 1. 기능 구성 요소가 인스턴스화 될 필요가없고, 무국적이며, 수명주기가 없으므로 렌더링 성능은 일반 구성 요소보다 낫습니다.
사용 시나리오:
라우터 뷰와 같은 컨테이너 구성 요소로 사용되는 간단한 디스플레이 구성 요소는 기능적 구성 요소입니다. "고차 구성 요소" - 구성 요소를 매개 변수로 받아들이고 래핑 된 구성 요소를 반환하는 데 사용됩니다. 관련 코드는 다음과 같습니다.
if (istrue (ctor.options.functional)) {// 기능적 속성을 가진 사람들은 기능성 구성 요소를 반환합니다 install componenthooks (data); // 구성 요소 관련 후크 설치66. 왜 자식 구성 요소가 부모 구성 요소가 전달한 소품을 수정할 수 없습니까? 모든 소품은 부모와 자식 소품 사이에 일원 하향 바인딩을 형성합니다. 부모 소품의 업데이트는 하위 구성 요소로 아래쪽으로 흐르지 만 그 반대도 마찬가지입니다. 이렇게하면 아동 구성 요소가 실수로 상위 구성 요소의 상태를 변경하지 못하면 응용 프로그램의 데이터 흐름이 이해하기 어렵습니다.
67. Vue 프로젝트 제작. 라우팅 구성, 환경 구성, 구성 요소 값 전송 등
CSS, HTML 인터뷰 질문
HTML과 HTML5의 차이점은 무엇입니까?
세 가지 주요 차이점이 있습니다.
1. 문서 선언 차이
HTML : 일반 텍스트 유형 언어 인 하이퍼 텍스트 마크 업 언어.
HTML5.0 : 문서에 따르면 HTML5는 프로그래머의 신속한 읽기 및 개발에 쉽게 작성, 간소화되며 도움이된다고 명시하고 있습니다.
2. 구조적 의미론의 차이
HTML : <div id = "nav"> </div>와 같은 구조적 의미론을 반영하지 않는 태그
html5 : <article>, <따로>, <audio>, <bdi>와 같은 많은 의미 론적 태그가 추가되었습니다.
3. 그림의 차이
HTML : 웹을 정의하는 데 사용되는 벡터 기반 그래픽 인 확장 가능한 벡터 그래픽을 나타냅니다.
HTML5 : HTML5의 캔버스 요소는 스크립트 (일반적으로 JavaScript 사용)를 사용하여 웹 페이지에 이미지를 그리며 캔버스의 모든 픽셀을 제어 할 수 있습니다.
박스 모델이란 무엇입니까?
상자를 컨텐츠, 패딩, 테두리 및 마진으로 나눕니다HTML5 의미론을 이해하는 방법?
HTML 시맨틱 태그 헤더 - 제목 NAV - 내비게이션 기사 - 기사 섹션 - 섹션 또는 단락 제외 - 사이드 바 바르기 - 바닥 글의미론의 이점은 무엇입니까?
CSS 코드가 없으면 컨텐츠 구조 및 코드 구조가 잘 제시 될 수 있으며 (비 기술자는 코드를 이해할 수 있도록) 제목과 ALT는 명사 및 이미지 정보를 설명하는 데 사용됩니다. SEO에게 유익합니다. 시맨틱은 검색 엔진과 더 나은 연결을 통해 팀 개발 및 유지 보수를 촉진 할 수 있습니다. (브라우저) 1. 쿠키 (1) 클라이언트와 서버 간의 통신에 사용되지만 (2) 로컬 스토리지의 기능이 있으므로 "빌린"(3) 문서 .cookie = ... 그냥 얻으십시오. (4) 스토리지 용 쿠키의 단점 ① 저장 용량이 너무 작아서 4KB ② 모든 HTTP 요청이 운반되므로 리소스 획득의 효율성에 영향을 미칩니다. 쿠키 2. 로컬 스터리지, 세션 스터리지 (1) 스토리지를 위해 설계된 HTML5 전문화, 최대 용량은 5m (2) API는 간단하고 사용하기 쉽습니다 (3) lcoalstorage.setitem (키, 값); localStorage.getItem (키); (4) iOS Safari Hidden Mode : LocalStorage.getItem은 오류가 발생합니다. 세션이 종료되면 데이터가 파괴됩니다. 따라서 sessionStorage는 영구 로컬 저장소가 아니며 세션 수준 저장소일 뿐입니다. LocalStorage는 데이터가 적극적으로 삭제되지 않으면 영구적 인 로컬 스토리지에 사용됩니다. 공통 브라우저 커널은 무엇입니까? ** Trident Kernel : **는 브라우저가 IE 브라우저임을 의미하므로 Trident 커널을 E 커널이라고도합니다.** Gecko Core : ** 브라우저는 Firefox 브라우저입니다. 도마뱀 커널은 오픈 소스이며, 가장 큰 장점은 크로스 플랫폼이 될 수 있다는 것입니다.
WebKit : WebKit Kernel : 대표 브라우저는 Safari (Apple의 브라우저)이며 오픈 소스 프로젝트 인 Google Chrome 버전입니다.
** Presto Core : ** 브라우저 오페라 브라우저 (중국어는 "오픈 브라우저")를 나타냅니다. . 커널은 더 이상 사용되지 않았습니다.
** Blink Core : ** 2013 년 4 월에 출시 된 Google과 Opera에서 개발 한 현재 Chrome Core는 깜박입니다.
웹 표준과 W3C에 대한 이해에 대해 이야기 하시겠습니까?
웹 표준 :
웹 표준은 주로 구조, 성능 및 행동의 세 부분으로 나뉩니다.
구조 : 우리가 일반적으로 HTML 태그로 구성된 신체에 쓰는 태그를 나타냅니다.
성능 : 주로 CSS 스타일로 구성된 더 풍부한 HTML 태그 스타일을 나타냅니다.
동작 : 주로 JS 부분으로 구성된 페이지와 사용자 간의 상호 작용을 나타냅니다.
W3C :
W3C는 웹 표준, 즉 코드 사양에 대한 표준화 된 요구 사항을 제시했습니다.
구조적 요구 사항
1. 레이블 문자는 소문자 여야합니다
2. 레이블을 닫아야합니다
3. 태그는 임의로 중첩 될 수 없습니다
성능 및 행동 요구 사항
1. 외부 링크 CSS 및 JS 스크립트를 사용하여 구조 및 성능, 구조 및 동작의 분리를 달성하는 것이 좋습니다. 이는 페이지의 렌더링 효율성을 향상시키고 웹 컨텐츠를 더 빨리 표시 할 수 있습니다.
브라우저 응답 레이아웃을 구현하는 방법은 무엇입니까?
미디어 쿼리 (@Media)를 사용하고 Flex 레이아웃을 사용하고, 백분율 단위를 사용하고, Rem Units를 사용하고, VH 및 HW 장치를 사용하십시오.CSS 선택기 및 우선 순위를 이해하십니까?
일반적으로 사용되는 CSS 선택기
ID 선택기, 클래스 선택기, 태그 선택기, 속성 선택기, 의사 클래스 선택기, 자손 선택기
웨이트 디비전
같은 수준에서 :
! 중요> 인라인 스타일> ID 선택기> 클래스 선택기> (태그 선택기, 의사 클래스 선택기, 속성 선택기)
다른 수준에서 :
일반적으로 중량 값이 높을수록 우선 순위가 높을수록 특정 중량 값 분할은 없었으므로 대부분의 현재 개발에서는 수준이 커질수록 우선 순위가 높아집니다.
리플 로우와 리드 그리기에 대한 이해에 대해 이야기 하시겠습니까?
리플 로우 란 무엇입니까?
리플 로우는 요소 자체의 너비, 높이, 레이아웃, 디스플레이 또는 숨어 있거나 요소 내부의 텍스트 구조가 변경 될 때 발생하여 페이지를 재건해야합니다.다시 Repaint는 무엇입니까?
REDRAW는 요소 자체의 너비, 높이, 레이아웃, 디스플레이 또는 숨겨지는 것이 변경되지 않았지만 요소의 모양 스타일 만 변경 될 때 발생합니다.
리플 로우는 언제 일어날까요? 보이는 DOM 요소가 추가되거나 삭제되면 요소의 위치가 변경되고 요소의 크기가 변경되고 컨텐츠가 변경되며 페이지가 처음 렌더링 될 때.
페인트는 언제 발생합니까?
관련 CSS 스타일 나열 : 색상, 배경, 배경 크기, 가시성, Box-Shadow
불투명도의 차이점 : 0, 가시성 : 숨겨진 및 디스플레이 : 없음?
불투명도 = 0, 요소는 숨겨져 있지만, 클릭 이벤트와 같은 일부 이벤트에 바인딩 된 경우 페이지 레이아웃이 변경되지 않습니다.
가시성 = 숨겨지면 요소가 숨겨져 있지만 페이지 레이아웃은 변경되지 않지만 요소에 바인딩 된 이벤트는 트리거되지 않습니다.
display = 없음 요소를 숨기고 페이지 레이아웃을 변경합니다.
CSS 전 처리기
덜 거친<Img>의 제목과 Alt의 차이점은 무엇입니까?
일반적으로 마우스가 요소에 미끄러지면 ALT는 <Img>의 고유 한 속성이며 이미지를 표시 할 수없는 이미지를 표시하는 데 사용됩니다. 순수한 장식 이미지를 제외하고는 이미지의 접근성을 향상시킬 수 있으며, 의미있는 값이 설정되어야하며 검색 엔진은 분석에 중점을 둡니다.인라인 요소와 블록 레벨 요소는 무엇입니까? IMG는 어떤 요소에 속합니까?
주소 - 주소 블록 쿼트 - 블록 참조 센터 - 센터 정렬 블록 딥 - 디렉토리 목록 DIV - 일반적으로 사용되는 블록 레벨, CSS 레이아웃 DL - 정의 목록 필드 세트 - 양식 제어 그룹 양식 - 대화식 양식 H1 - 하위 타이틀 H3 - 레벨 3 제목 H4 - 레벨 4 제목 H5 - 레벨 5 제목 H6 - 레벨 6 제목 HR - 수평 분리기 라인 ISINDEX - 입력 프롬프트 메뉴 - 메뉴 목록 - 프레임 옵션 컨텐츠 (프레임을 지원하지 않는 브라우저에 표시) 블록 Content NOSCRIPT - 선택적 스크립트 내용 (이 컨텐츠는 스크립트를 지원하지 않는 브라우저에 대해 표시됩니다) OL - 주문 형 양식 p - 단락 사전 - 형식 텍스트 테이블 - 표 UL - 변형 된 목록
A- 앵커 포인트 ABBR- 약어 약어 - 첫 글자 B- BOLD (권장하지 않음) BDO -BIDI 비정기 대형 글꼴 BR- 라인 브레이크 인용 - 참조 코드 (소스 코드 인용시 필요) DFN- 정의 필드 EM - 글꼴 - 글꼴 설정 (권장되지 않음) I - 이탈리아 IMG - 이미지 입력 - 입력 상자 KBD - 키보드 텍스트 레이블 정의 - 테이블 레이블 Q - 짧은 견적 S - 밑줄 (권장되지 않음) SAMP - 샘플 컴퓨터 코드 선택 - 항목 선택 소형-소형 글꼴 텍스트 스팬-일반적으로 사용되는 인라인 컨테이너, 텍스트 스트라이크 내에서 블록을 정의하는-강력한-대담한 강조 하위-첨자 SUP-SuperScript Textarea-멀티 라인 텍스트 입력 상자 TT-Teletype Text U-밑줄
IMG는 인라인 교체 요소이며 블록 요소와 동일한 영향을 미칩니다.
형태에서 Readonly와 Disabled의 차이
일반적인 요점 : 사용자가 다른 점에서 컨텐츠를 변경하는 것을 방지합니다. 1. Readonly는 입력 및 Textarea에만 유효합니다 수정할 수 없습니다. 비활성화로 설정된 텍스트 상자는 초점을 얻을 수 없습니다.1. 브라우저에 URL을 입력하여 웹 페이지에 표시됩니다.
도메인 이름은 TCP 연결을 설정하여 HTTP 요청이 시작됩니다 HTML 코드에서 리소스를 요청하면 페이지가 페이지를 렌더링하고 사용자에게 제공합니다.
2. 쿠키의 단점
각각의 특정 도메인 이름으로 생성 된 최대 쿠키는 쿠키를 무작위로 지우기 위해 무작위로 쿠키를 제거합니다 , 일반적으로 쿠키가 납치되면 모든 세션 정보를 얻을 수 있습니다.
3. 주류 브라우저 및 커널
Google Chrome : WebKit/Blink Safari : WebKit IE : Trident Firefox : Gecko Opera : Presto/WebKit/Blink
4. SessionStorage와 LocalStorage의 차이
SessionStorage는 세션에 데이터를 로컬로 저장하는 데 사용됩니다.이 데이터는 동일한 세션의 페이지에서만 액세스 할 수 있으며 세션이 종료 될 때 데이터가 파괴됩니다. localStorage는 데이터가 적극적으로 삭제되지 않는 한 영구 로컬 저장소에 사용됩니다.
5. BFC 사양에 대한 이해에 대해 이야기하십시오
BFC는 블록 포맷 컨텍스트입니다. 즉, BFC는 CSS의 시각적 렌더링의 일부입니다 BFC의 효과는 BFC 내부와 외부의 요소가 서로 상호 작용하여 내부 및 외부 요소의 위치가 서로 영향을 미치지 않도록하는 것입니다.
6. 페이지로드 시간을 줄이기위한 세 가지 이상의 이름을 지정하십시오.
반복 된 HTTP 요청은 파일의 헤드에 CSS 스타일을 배치하고 JS 및 CSS 코드 서버를 켜십시오.
7. 웹 사이트 성능을 최적화하는 방법은 무엇입니까?
컨텐츠의 경우 HTTP 요청을 줄이십시오 : 파일, CSS 스프라이트 및 DNS 쿼리를 줄이십시오 쿠키를 사용하여 쿠키 크기를 줄이십시오 맨 아래에서 JavaScript와 CSS를 소개합니다 HTML의 이미지를 스트레치.8. 브라우저 스토리지?
일시적이면 데이터를 메모리에만 저장하면 런타임에만 영구 스토리지를 사용할 수 있습니다. 쿠키 : 일반적으로 사용자 ID, 로그인 상태를 저장하는 데 사용됩니다. 등, HTTP에서 자동으로 운반되는 크기의 상한은 4K입니다. LocalStorage / SessionStorage : 장기 스토리지 / 창 폐쇄 및 삭제, 크기 한계는 4 ~ 5MindexDB 서버 분산 캐시 Redis입니다. 데이터 베이스9. GET/POST?
get : 캐시, 요청 길이가 제한되어 있고, 기록에서 저장되며, 부작용 (리소스가 수정되지 않음), idempotent (요청 수는 리소스와 관련이 없습니다) 시나리오 게시물 : 보안, 빅 데이터, 더 인코딩 유형10. 안전 문제?
XSS 공격 : 악성 코드 쿠키 주입 httponly 페이지에서 입력 컨텐츠 및 출력 컨텐츠를 피하기 위해 CSRF : 크로스 사이트 요청 위조, 보호 : Get은 데이터를 수정하지 않으며 타사 웹 사이트에서 액세스하지 않습니다. 화이트리스트이며 타사 웹 사이트 요청 요청 확인에 의해 액세스되지 않습니다.성능 최적화
1. 성능 최적화의 측면은 무엇입니까?
리소스 압축 및 병합, HTTP 요청 감소, 비 핵심 코드의 비동기로드, 브라우저 캐시 사용 및 CDN을 사용하여 DNS를 사전 재산2. 비동기로드?
동적 스크립트 로딩 Deferasync3. 로딩 방법의 차이점은 무엇입니까?
DEFER는 HTML이 다수가있는 경우 로딩 순서가 있으면 실행 순서가 실행됩니다.4. 예압?
개발 중에 그러한 상황에 직면 할 수 있습니다. 일부 리소스는 즉시 사용할 필요가 없지만 최대한 빨리 얻을 수 있습니다. 프리 로딩은 실제로 선언적 인 페치로, 브라우저가 리소스를 요청하도록 강요하고 다음 코드를 사용하여 <링크 rel = "preload"href = "http://example.com">를 활성화 할 수 있습니다. 프리로드는 첫 번째 화면에 영향을 미치지 않는 일부 중요한 파일이로드에서 지연 될 수 있기 때문에 첫 번째 화면의 로딩 시간을 어느 정도 줄일 수 있습니다.5. DNS 사전 해상도?
DNS 해상도에도 시간이 걸리고 도메인 이름에 해당하는 IP는 사전 해상도를 통해 미리 얻을 수 있습니다. <meta http-equiv = 'x-dns-prefetch-control'content = 'on'> <link rel = "dns-prefetch"href = "// yuchengkai.cn"> A 태그는 기본적으로 활성화되지 않습니다. HTTPS 프로토콜이 사전 정렬되었으므로 메타를 수동으로 설정해야합니다.6. 게으른 실행? 게으른 실행은 사용될 때까지 특정 논리의 계산을 지연시키는 것입니다. 이 기술은 첫 번째 화면 최적화에 사용될 수 있습니다. 게으른 실행은 깨어나야하며 일반적으로 타이머 나 이벤트를 호출하여 수행 할 수 있습니다.
7. 게으른 하중? 게으른 하중은 비정규 자원의 하중을 지연시키는 것입니다.
게으른 하중의 원리는 사용자 정의 영역에로드되어야하는 것을로드하는 것입니다 (일반적으로 가시 영역이지만 가시 영역에 들어가려는 영역 일 수도 있습니다). 그림의 경우 먼저 그림 태그의 SRC 속성을 자리 표시 자 이미지로 설정하고 실제 사진 자원을 사용자 정의 속성에 넣고 사용자 정의 영역을 입력 할 때 사용자 정의 속성을 SRC 속성으로 바꾸면 이미지가 리소스를 다운로드합니다. , 이미지의 게으른 하중을 실현합니다.
게으른 하중은 이미지뿐만 아니라 다른 자원에도 사용할 수 있습니다. 예를 들어, 비디오는 가시 영역에 들어간 후에 만 재생됩니다.
인터뷰 질문에 반응합니다
1. 주 관리자를 언제 사용해야합니까?
프로젝트를 전체적으로 살펴보면 사용자가 다른 사용자와 관리자와 같은 다양한 사용 방법이 복잡합니다. 여러 소스에서 데이터는 구성 요소의 상태를 보여줍니다 구성 요소. 구성 요소는 시간이 지남에 따라 모든 상태가 최상위 구성 요소를 갖추어야합니다.2. React의 특성은 무엇입니까?
그것은 실제 dom 대신 ** 가상 dom **를 사용합니다. 서버 측을 사용하여 렌더링 할 수 있습니다. 일원 데이터 흐름 또는 데이터 바인딩을 따릅니다3. RECT의 주요 장점 중 일부를 나열 하시겠습니까?
응용 프로그램의 성능을 향상시키고 클라이언트 및 서버 측면에서 쉽게 사용할 수 있습니다. 반응.4. JSX 란 무엇입니까?
JSX는 JavaScript XML의 경우 짧습니다. JavaScript의 표현력 및 HTML 유사 템플릿 구문을 활용하는 React가 사용하는 파일입니다. 이로 인해 HTML 파일을 매우 쉽게 이해할 수 있습니다.此文件能使应用非常可靠,并能够提高其性能例子render() {return(<div><h1> Hello World </h1></div>)}5、说说为什么浏览器无法读取JSX?
浏览器只能处理JavaScript 对象,而不能读取常规JavaScript 对象中的JSX。所以为了使浏览器能够读取JSX,首先,需要用像Babel 这样的JSX 转换器将JSX 文件转换为JavaScript 对象,然后再将其传给浏览器6、你理解“在React 中,一切都是组件”这句话?
组件是React 应用UI 的构建块。这些组件将整个UI 分成小的独立并可重用的部分。每个组件彼此独立,而不会影响UI 的其余部分7、 React 中render()的目的?
每个React 组件强制要求必须有一个render()。它返回一个React 元素,是原生DOM 组件的表示。如果需要渲染多个HTML 元素,则必须将它们组合在一个封闭标记内,例如<form>、<group>、<div> 等。此函数必须保持纯净,即必须每次调用时都返回相同的结果8、什么是Props?
Props 是React 中属性的简写。它们是只读组件,必须保持纯,即不可变。它们总是在整个应用中从父组件传递到子组件。子组件永远不能将prop 送回父组件。这有助于维护单向数据流,通常用于呈现动态生成的数据9、React 中的状态是什么?
状态是React 组件的核心,是数据的来源,必须尽可能简单。基本上状态是确定组件呈现和行为的对象。与Props 不同,它们是可变的,并创建动态和交互式组件。可以通过this.state() 访问它们。10、区分状态和Props?
条件StateProps从父组件中接受初始值YesYes父组件可以改变值NoYes在组件中设置默认值NoYes在组件的内部变化YesNo设置子组件的初始值YesYes在子组件的内部改变NoYes11、如何更新组件的状态?
使用this.setState()更新组件的状态12、React 组件生命周期的阶段是什么?
React 组件的生命周期有三个不同的阶段:初始渲染阶段:这是组件即将开始其生命之旅并进入DOM 的阶段。更新阶段:一旦组件被添加到DOM,它只有在prop 或状态发生变化时才可能更新和重新渲染。这些只发生在这个阶段卸载阶段:这是组件生命周期的最后阶段,组件被销毁并从DOM 中删除13、你对React 的refs 有什么了解?
Refs 是React 中引用的简写。它是一个有助于存储对特定的React 元素或组件的引用的属性,它将由组件渲染配置函数返回。用于对render()返回的特定元素或组件的引用。当需要进行DOM 测量或向组件添加方法时,它们会派上用场列出一些应该使用refs 的情况?需要管理焦点、选择文本或媒体播放时触发式动画与第三方DOM 库集成14、如何模块化React 中的代码?
可以使用export 和import 属性来模块化代码。它们有助于在不同的文件中单独编写组件15、什么是高阶组件HOC?
高阶组件是重用组件逻辑的高级方法,是一种源于React 的组件模式。 HOC 是自定义组件,在它之内包含另一个组件。它们可以接受子组件提供的任何动态,但不会修改或复制其输入组件中的任何行为。你可以认为HOC 是“纯(Pure)”组件16、你能用HOC 做什么?
HOC 可用于许多任务:用代码重用,逻辑和引导抽象渲染劫持状态抽象和控制Props 控制17、 React 中key 的重要性是什么?
key 用于识别唯一的Virtual DOM 元素及其驱动UI 的相应数据。它们通过回收DOM 中当前所有的元素来帮助React 优化渲染。这些key 必须是唯一的数字或字符串,React 只是重新排序元素而不是重新渲染它们。这可以提高应用程序的性能18、MVC 框架的主要问题是什么?
key 用对DOM 操作的代价非常高程序运行缓慢且效率低下内存浪费严重由于循环依赖性,组件模型需要围绕models 和views 进行创建19、请你解释一下Flux? 
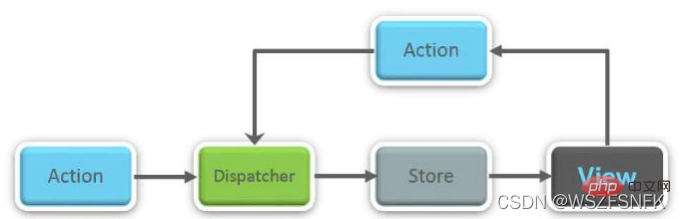
20、你对“单一事实来源”有什么理解
Redux 使用“store” 将程序的整个状态存储在同一个地方。因此所有组件的状态都存储在store 中,并且它们从store 本身接收更新。单一状态树可以更容易地跟踪随时间的变化,并调试或检查程序。21、列出Redux 的组件?
Redux 由以下组件组成:Action 这是一个用来描述发生了什么事情的对象Reducer 这是一个确定状态将如何变化的地方Store 整个程序的状态/对象树保存在Store 中View 查只显示Store 提供的数据22、 Store 在Redux 中的意义是什么?
store 是一个JavaScript 对象,它可以保存程序的状态,并提供一些方法来访问状态、调度操作和注册侦听器。应用程序的整个状态/对象树保存在单一存储中。因此,Redux 非常简单且是可预测的。我们可以将中间件传递到store 来处理数据,并记录改变存储状态的各种操作。所有操作都通过Reducer 返回一个新状态23、 Redux 有哪些优点?
结果的可预测性可维护性服务器端渲染易于测试-24、 什么是React 路由?
React 路由是一个构建在React 之上的强大的路由库,它有助于向应用程序添加新的屏幕和流。这使URL 与网页上显示的数据保持同步。它负责维护标准化的结构和行为,并用于开发单页Web 应用。 React 路由有一个简单的API。25、说说你对React 的渲染原理的理解?
单向数据流。React 是一个MVVM 框架,简单来说是在MVC 的模式下在前端部分拆分出数据层和视图层。单向数据流指的是只能由数据层的变化去影响视图层的变化,而不能反过来(除非双向绑定)数据驱动视图。我们无需关注页面的DOM,只需要关注数据即可渲染过程,生命周期……setState()大部分时候是异步执行的,提升性能。26、React 中三种构建组件的方式?
React.createClass()、ES6 class 和无状态函数。제이쿼리
说出jQuery中常见的几种函数以及他们的含义是什么? (1)get()取得所有匹配的DOM元素集合; (2)get(index)取得其中一个匹配的元素.index表示取得第几个匹配的元素; (3)append(content)向每个匹配的元素内部追加内容; (4)after(content)在每个匹配的元素之后插入内容; (5)html()/html(var)取得或设置匹配元素的html内容; (6)find(expr)搜索所有与指定表达式匹配的元素; (7)bind(type,[data],fn)为每个匹配元素的特定事件绑定事件处理函数; (8)empty()删除匹配的元素集合中所有的子节点; (9)hover(over,out)一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法; (10)attr(name)取得第一个匹配元素的属性值。
jQuery 能做什么? Get the elements of the page; modify the appearance of the page; change the large content of the page; respond to the user's page operations; add dynamic effects to the page; get information from the server without refreshing the page; simplify common javascript tasks .
如何将一个HTML元素添加到DOM树中的? 可以通过appendTo()方法在指定的DOM元素末尾添加一个现存的元素或者一个新的HTML元素。
什么是jQuery? jQuer能做什么? jQuery是一套JavaScript的库,它简化了使用Javascript进行网页特效开发的一些复杂性,提供了对常见任务的自动化和复杂任务的简化
jQuery的作用快速获取文档元素提供漂亮的页面动态效果创建Ajax无刷新网页提供对JavaScript语言的增强增强的事件处理更改网页内容JQuery可以修改网页中的内容,比如更改网页的文本、插入或转网页图像, jQuery简化了原本使用JavaScript代码需要处理的方式。JQuery 的优点1.利用css的选择器提供高速的元素查找行为。 2.提供了一个抽象层来标准化各种常见的任务,可以解决各种浏览器的兼容问题。 3.将复杂的代码简化,提供连缀编程模式,大大简化了代码的操作。
以上就是分享一些值得收藏的精选Web前端面试题(附答案)的详细内容,更多请关注本站其它相关文章!