
Javascript는 Netscape의 LiveScript에서 개발된 프로토타입 상속 객체 지향 동적 유형의 대소문자 구분 클라이언트 측 스크립팅 언어 입니다. 주요 목적은 Perl과 같은 서버 측 언어의 문제를 해결하는 것입니다. 문제를 해결하여 고객에게 보다 원활한 검색 효과를 제공합니다.
당시에는 서버에서 데이터를 검증해야 했는데, 네트워크 속도가 28.8kbps에 불과해 검증 단계에 너무 많은 시간이 낭비되었습니다. 그래서 넷스케이프의 브라우저 네비게이터에는 데이터 검증의 기본 기능을 제공하기 위해 자바스크립트가 추가됐다. JavaScript의 공식 명칭은 "ECMAScript"입니다. 이 표준은 ECMA 조직에서 개발하고 유지 관리합니다. ECMA-262는 공식 JavaScript 표준입니다. 이 표준은 JavaScript(Netscape) 및 JScript(Microsoft)를 기반으로 합니다.
Netscape(Navigator 2.0)의 Brendan Eich가 이 언어를 발명했으며, 이 언어는 1996년 이후 모든 Netscape 및 Microsoft 브라우저에 나타났습니다. ECMA-262의 개발은 1996년에 시작되었으며, 1997년 7월 ECMA 총회에서 첫 번째 버전이 채택되었습니다.
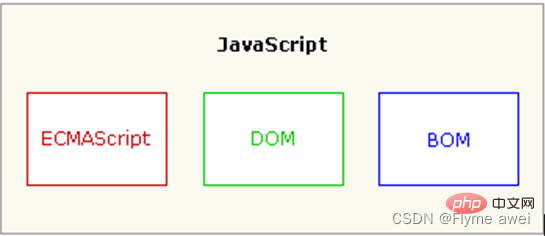
JavaScript의 구성 요소에는 ECMAScript , DOM 및 BOM 포함됩니다.
JS는 브라우저에서 실행되는 작은 스크립트 명령문으로, 웹 페이지 텍스트 콘텐츠 애니메이션, 동적 데이터 변경, 애니메이션 특수 효과 등을 실현할 수 있습니다. 
ECMAScript
는 ECMA(European Computer Manufacturer Association)에서 ECMA-262를 통해 표준화한 스크립팅 언어입니다. 간단히 말해서 ECMAScript는 구문, 유형, 명령문, 키워드, 예약어, 연산자 및 개체를 설명합니다. 이는 스크립팅 언어의 모든 속성, 메서드 및 개체를 정의합니다.
DOM은
전체 페이지를 노드 레이어로 구성된 문서로 계획하며, 웹 개발자에게 사이트의 데이터, 스크립트 및 프레젠테이션 레이어 개체에 액세스할 수 있는 표준을 제공합니다. 웹 콘텐츠 검증 효과 및 동적 변경
BOM은
브라우저 창에 접근하여 이동, 창 닫기, 창 크기 조정, 쿠키 지원 등의 동작을 할 수 있는 브라우저의 기능입니다. BOM 프로그래밍은 브라우저 자체의 동작을 동적으로 제어하는 효과를 얻을 수 있습니다
. 어떤 사람들은 다음과 같이 말합니다.
ECMAScript는 JS의 기본 구문 부분으로 이해될 수 있습니다.
DOM은 문서 객체를 사용하여 문서 내용을 조작하는 프로그래밍 BOM으로 이해될 수
있으며, 브라우저 동작을 조작하기 위해 창 객체를 사용하는 프로그래밍으로 이해될 수 있습니다
.기능
JS는 브라우저에서 스크립트 언어로 실행됩니다.
1. 스크립트 언어
스크립트 언어는 규모가 작고 컴파일이 필요하지 않으며 빠르게 실행되는 간단한 프로그램이며 일부 ASCII 문자로 구성되어 있으며 텍스트 편집기를 사용하여 작성할 수 있습니다. 스크립팅 언어란 웹 브라우저에서 인터프리터가 프로그램을 실행할 때마다 인터프리터가 프로그램 코드를 실행 가능한 형식으로 번역하여 실행하는 프로그래밍 언어를 말합니다. 일부 프로그래밍 언어(예: C, C++, Java 등)는 컴파일해야 하며, 소스 코드를 실행하기 전에 바이너리 실행 파일로 컴파일해야 합니다. 스크립트 언어에서는 컴파일할 필요가 없습니다. 적합한 통역사가 구현되어 있는 한 사전에 진행됩니다.
2. 객체 기반 언어
객체 지향에는 꼭 필요한 세 가지 주요 특성(캡슐화, 상속, 다형성)이 있습니다. 일반적으로 "객체 기반"은 개체를 사용하지만 기존 개체 템플릿을 사용하여 새로운 개체 유형을 생성할 수는 없습니다. 즉, "객체 기반"에는 상속의 특성이 없습니다. 상속 개념 없이는 "다형성"을 말할 수 없습니다.
3. 웹 페이지에서 특정 작업을 수행하는 이벤트 중심
동작(예: 마우스 누르기, 창 이동, 메뉴 선택 등)을 "이벤트"라고 합니다. . 이벤트라고 볼 수 있습니다. 이벤트가 발생하면 해당 이벤트 응답이 트리거될 수 있습니다.
4. 단순성
변수 유형은 약한 유형이며 엄격한 데이터 유형을 사용하지 않습니다. var a,b,c; a=123; b="abc"; a=b;
5. 보안
JavaScript는 로컬 하드 디스크에 액세스할 수 없고, 서버에 데이터를 저장할 수 없으며, 정보 검색 또는 삭제를 할 수 없습니다.
6. 크로스 플랫폼
JavaScript는브라우저
자체에 의존하며 컴퓨터에 JavaScript를 지원하는 브라우저(JavaScript 인터프리터가 설치되어 있음)가 있는 한 운영 플랫폼과 아무런 관련이 없습니다. JavaScript 프로그램이 올바르게 구현될 수 있습니다.
단점:
다양한 브라우저가 JavaScript를 다양한 수준으로 지원합니다. JavaScript를 지원하는 브라우저와 JavaScript를 완전히 지원하지 않는 브라우저는 JavaScript 스크립트로 동일한 웹 페이지를 탐색할 때 효과에 일정한 차이가 있으며 때로는 표시되지 않을 수도 있습니다.
차이점 1: 다른 회사, 다른 전신
JavaScript는 Netscape의 제품이며 웹 페이지에 포함될 수 있는 Netscape Navigator의 기능을 확장하기 위해 개발된 객체 중심의 해석 언어입니다. Java의 전신은 Live Script입니다. Java는 SUN에서 출시한 차세대 객체 지향 프로그래밍 언어로, 특히 인터넷 애플리케이션 개발에 적합합니다.
차이점 2: 객체 기반 및 객체 지향
JavaScript는 스크립팅 언어이자 객체 기반 언어입니다. 그 자체로는 디자이너가 사용할 수 있는 매우 풍부한 내부 개체 세트를 제공하지만 상속 및 다형성은 지원하지 않습니다. Java는 캡슐화, 상속 및 다형성을 지원하는 진정한 객체 지향 언어인 객체 지향입니다.
차이점 3: 변수 유형은 강점과 약점이 다릅니다.
Java는 강력한 유형의 변수 검사를 사용합니다. 즉, 모든 변수는 컴파일 전에 지정된 유형으로 선언되어야 합니다. 예: int x=1234; 는 JavaScript에서 약한 유형의 변수입니다. var 문을 일률적으로 사용하며 다양한 데이터형 값을 할당할 수 있다.
차이점 4: 실행 위치가 다릅니다.
Java는 대규모 프로그래밍 언어인 서버 측에서 실행되고, JS는 소규모 스크립트 언어인 클라이언트(브라우저)에서 실행됩니다.
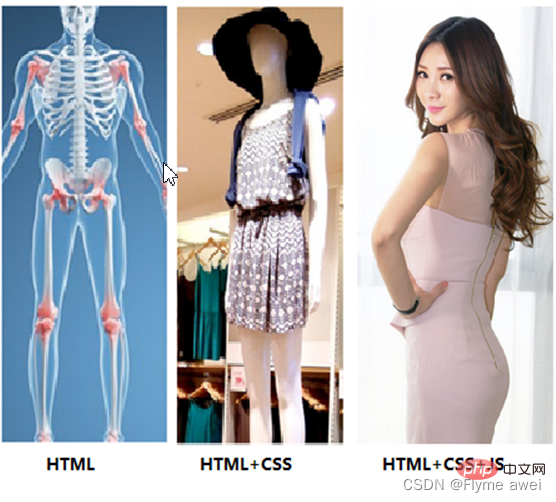
HTML, CSS, JS는 모두 프론트엔드의 주요 기술이며, 세 가지는 각각의 업무 분업을 가지고 있습니다. HTML은 웹 페이지의 주요 구조를 만드는 데 사용되고, CSS는 웹을 아름답게 만드는 데 사용됩니다. 페이지, JS는 웹 페이지에 동적 효과를 추가하는 데 사용됩니다.
 이미지는 어때요, 친구.
이미지는 어때요, 친구.
Inline 소개 방법:
1. head 태그에 script 태그 쌍을 사용하여 js 코드를 삽입합니다.
2. type 속성은 작성할 필요가 없습니다.
<!DOCTYPE html><html>
<머리>
<meta charset="utf-8" />
<title>JS 도입 방법 1</title>
<!--임베디드 소개 방법 1. head 태그에 script 태그 쌍을 사용하여 js 코드를 삽입합니다. 2. type 속성은 작성할 필요가 없습니다. -->
<스크립트 유형="텍스트/자바스크립트">
//함수(메서드) 정의
함수 fun1 () {
//팝업 메시지 알림("안녕하세요")
}
</script>
</head>
<본문>
<input type="button" value="나를 클릭하세요" onclick="fun1()"/>
</body></html> 
결점:
1. 우리가 정의한 JS 코드는 현재 웹 페이지에서만 사용할 수 있으며 코드 재사용률이 낮고 유지 관리성이 낮습니다.
2. JS 코드와 HTML 코드가 하나의 파일에 혼합되어 있어 가독성이 낮습니다

<!DOCTYPE html><html>
<머리>
<meta charset="UTF-8">
<title>JS 도입 방법 2</title>
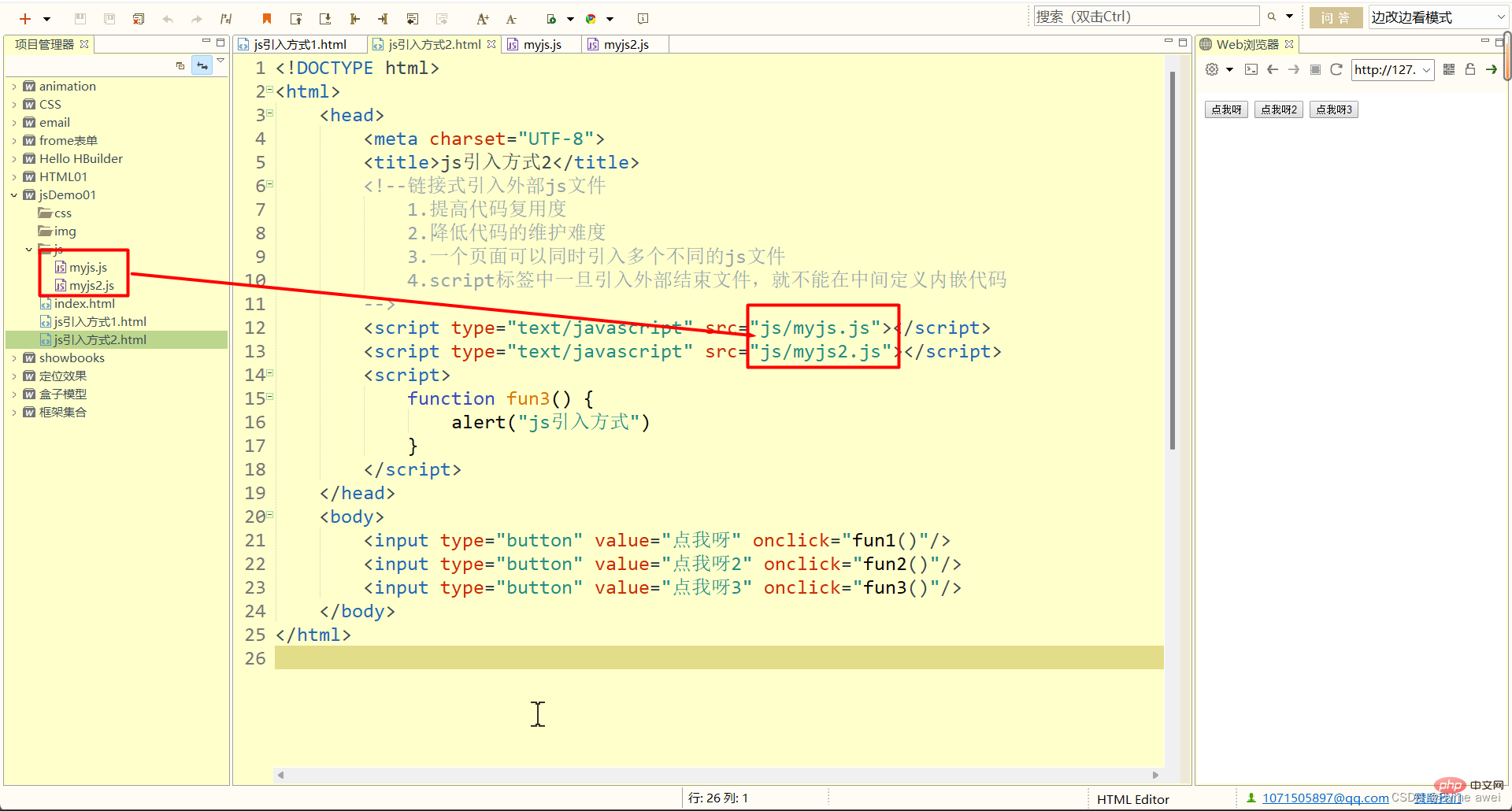
<!--외부 js 파일 링크 도입 1. 코드 재사용 개선 2. 코드 유지 관리의 어려움 감소 3. 한 페이지에서 여러 개의 다른 js 파일을 동시에 도입할 수 있음 4. 스크립트 태그에 외부 최종 파일이 도입되면 , 중간에 인라인 코드를 정의할 수 없습니다 -->
<script type="text/javascript" src="js/myjs.js"></script>
<script type="text/javascript" src="js/myjs2.js"></script>
<스크립트>
함수 fun3() {
Alert("js 도입 방법")
}
</script>
</head>
<본문>
<input type="button" value="나를 클릭하세요" onclick="fun1()"/>
<input type="button" value="클릭하세요 2" onclick="fun2()"/>
<input type="button" value="클릭해 주세요 3" onclick="fun3()"/>
</body></html> 장점:
코드 재사용률이 높으며 코드 유지 관리가 더 쉽습니다
. 참고:
1. 여러 JS 파일을 한 페이지에 동시에 도입할 수 있습니다.
2. 각 JS 파일은 독립적인 script 태그를 사용하여 도입해야 합니다
. 3. 포함된 소개와 링크된 소개에는 동일한 태그를 사용할 수 없습니다.