획득 방법: 1. eq() 메소드를 사용하여 지정된 인덱스 위치에서 li 요소를 선택합니다. 구문은 "$("li").eq(index number)"입니다. 2. ":eq()"를 사용합니다. 선택기 지정된 인덱스 위치에서 li 요소를 선택합니다. 구문은 "$("li:eq(index number)")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery는 li 번호
1을 가져옵니다. eq() 메서드를 사용합니다.
eq() 메서드는 선택한 요소의 지정된 인덱스 번호를 가진 요소를 반환합니다. 인덱스 번호는 0부터 시작하므로 첫 번째 요소의 인덱스 번호는 0(1이 아님)입니다.
<!DOCTYPE HTML>
<html>
<머리>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<스타일>
.형제 * {
디스플레이: 블록;
테두리: 2px 단색 밝은 회색;
색상: 라이트그레이;
패딩: 5px;
여백: 15px;
}
</style>
<스크립트>
$(문서).ready(함수() {
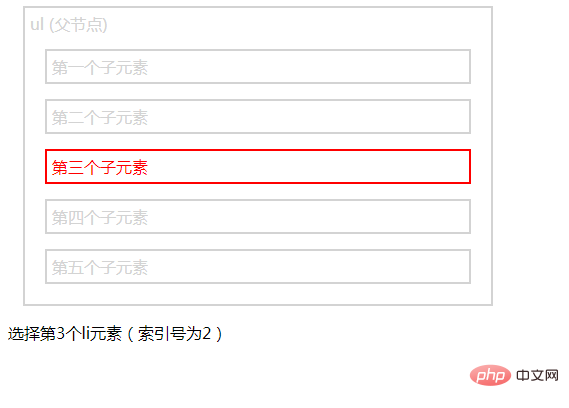
$("li").eq(2).css({
"색상": "빨간색",
"border": "2px 단색 빨간색"
});
});
</script>
</head>
<본문>
<div style="width:500px;" 클래스="형제">
<ul>ul(상위 노드)
<li>첫 번째 하위 요소</li>
<li>두 번째 하위 요소</li>
<li>세 번째 하위 요소</li>
<li>네 번째 하위 요소</li>
<li>다섯 번째 하위 요소</li>
</ul>
</div>
<p>세 번째 li 요소를 선택하세요(인덱스 번호는 2입니다)</p>
</body>
</html> 
2. ":eq()" 선택기를 사용하세요
. eq() 선택기는 지정된 인덱스 값을 가진 요소를 선택합니다. 인덱스 값은 0부터 시작하며, 첫 번째 요소의 인덱스 값은 모두 0(1이 아님)입니다.
<!DOCTYPE HTML>
<html>
<머리>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<스타일>
.형제 * {
디스플레이: 블록;
테두리: 2px 단색 밝은 회색;
색상: 라이트그레이;
패딩: 5px;
여백: 15px;
}
</style>
<스크립트>
$(문서).ready(함수() {
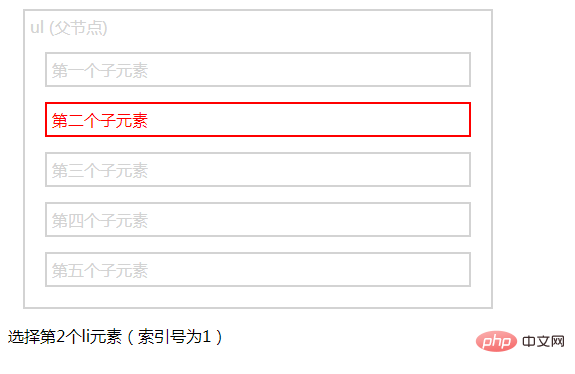
$("li:eq(1)").css({
"색상": "빨간색",
"border": "2px 단색 빨간색"
});
});
</script>
</head>
<본문>
<div style="width:500px;" 클래스="형제">
<ul>ul(상위 노드)
<li>첫 번째 하위 요소</li>
<li>두 번째 하위 요소</li>
<li>세 번째 하위 요소</li>
<li>네 번째 하위 요소</li>
<li>다섯 번째 하위 요소</li>
</ul>
</div>
<p>두 번째 li 요소를 선택하세요(인덱스 번호는 1입니다)</p>
</body>
</html> 
[추천학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상]
위 내용은 jquery의 첫 번째 li 획득 방법에 대한 자세한 내용입니다. 자세한 내용은 PHP 중국어 사이트의 다른 관련 기사를 참고하세요!
