어제 친구가 Express 프로젝트를 배포하는 방법을 물었습니다. 그래서 도움이 필요한 친구들의 참고를 위해 nodejs 기반으로 개발된 서버 프로그램을 배포하는 방법에 대해 주로 설명하는 이 글을 편집했습니다.
이 기사에는 여러 부분이 포함되어 있습니다.
프로세스(프로세스)는 컴퓨터입니다. 운영 체제 할당 및 작업 예약의 기본 단위입니다 . 작업 관리자를 열면 컴퓨터 백그라운드에서 실제로 많은 프로그램이 실행되고 있으며 각 프로그램이 하나의 프로세스임을 알 수 있습니다.

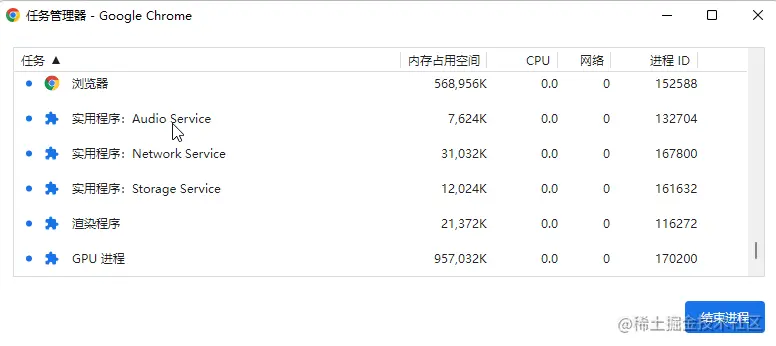
최신 브라우저는 기본적으로 다중 프로세스 아키텍처를 가지고 있습니다. Chrome 브라우저를 예로 들면, "추가 도구" - "작업 관리자"를 열면 현재 브라우저의 프로세스 정보를 볼 수 있습니다. 그 밖에도 네트워크 프로세스, GPU 프로세스 등이 있습니다.

다중 프로세스 아키텍처는 애플리케이션의 보다 안정적인 작동을 보장합니다. 브라우저를 예로 들면, 모든 프로그램이 하나의 프로세스에서 실행되는 경우, 네트워크 오류나 페이지 렌더링 오류가 발생하면 전체 브라우저가 중단될 수 있습니다. 다중 프로세스 아키텍처를 통해 네트워크 프로세스가 충돌하더라도 기존 페이지 표시에는 영향을 미치지 않으며 최악의 경우 일시적으로 네트워크에 액세스할 수 없습니다.
스레드는 운영 체제가 스케줄링 계산을 수행할 수 있는 가장 작은 단위입니다 . 프로세스에 포함되며 프로세스에서 실제 작동하는 단위입니다. 예를 들어, 프로그램은 프로세스인 여러 부서가 있는 회사와 같습니다. 각 부서의 협력을 통해 회사가 정상적으로 운영될 수 있으며 스레드는 특정 작업을 수행하는 직원입니다.
우리 모두는 JavaScript가 단일 스레드 언어라는 것을 알고 있습니다. 이런 디자인은 초기에는 JS가 주로 스크립트 작성에 사용되었고, 페이지의 인터랙티브 효과를 구현하는 역할을 담당했기 때문입니다. 멀티 스레드 언어로 설계하면 첫째로 필요하지 않고 둘째로 여러 스레드가 공동으로 DOM 노드를 운영한다면 브라우저는 누구의 조언을 들어야 할까요? 물론 기술의 발전으로 JS는 이제 멀티스레딩도 지원하지만 DOM 작업과 관련되지 않은 일부 로직을 처리하는 데에만 사용됩니다.
단일 스레드와 단일 프로세스는 심각한 문제를 가져옵니다. 실행 중인 node.js 프로그램의 메인 스레드가 중단되면 프로세스도 중단되고 전체 애플리케이션도 중단됩니다. 게다가 대부분의 최신 컴퓨터에는 4개의 코어와 8개의 스레드, 8개의 코어와 16개의 스레드가 있는 멀티 코어 CPU가 있으며 이는 매우 일반적인 장치입니다. 단일 프로세스 프로그램인 node.js는 멀티 코어 CPU의 성능을 낭비합니다.
이러한 상황에 대응하여 단일 프로세스 node.js 프로그램을 다중 프로세스 아키텍처로 변환하려면 적합한 다중 프로세스 모델이 필요합니다.
Node.js에서 다중 프로세스 아키텍처를 구현하기 위한 두 가지 일반적인 솔루션이 있으며 둘 다 네이티브 모듈, 즉 child_process 모듈과 cluster 모듈을 사용합니다.
child_process 는 node.js에 내장된 모듈입니다. 이름에서 자식 프로세스와 관련된 작업을 담당한다는 것을 짐작할 수 있습니다.
우리는 이 모듈의 구체적인 사용법에 대해 자세히 설명하지 않을 것입니다. 실제로는 약 6~7개의 메서드만 있으므로 여전히 이해하기 쉽습니다. 우리는 여러 프로세스를 구현하고 여러 프로세스 간 통신을 구현하는 방법을 보여주기 위해 fork 방법 중 하나를 사용합니다.
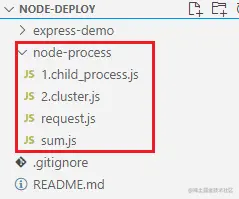
먼저 준비된 데모 사례의 디렉터리 구조를 살펴보겠습니다.

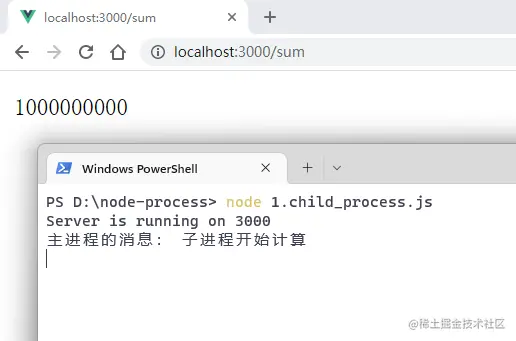
http 모듈을 사용하여 http 서버를 만듭니다. /sum 요청이 들어오면 child_process 모듈을 통해 하위 프로세스가 생성되고 동시에 상위 프로세스에 계산 논리를 수행하라는 알림이 전달됩니다. 또한 자식 프로세스가 보낸 메시지를 수신해야 합니다:
//child_process.js
const http = 요구('http')
const { 포크 } = require('child_process')
const 서버 = http.createServer((req, res) => {
if (req.url == '/sum') {
// 포크 메소드는 모듈 경로를 수신한 다음 하위 프로세스를 시작하고 하위 프로세스에서 모듈을 실행합니다. // childProcess는 생성된 하위 프로세스를 나타냅니다. let childProcess = fork('./sum.js')
//자식 프로세스에 메시지 보내기 childProcess.send('자식 프로세스가 계산을 시작합니다.')
// 상위 프로세스에서 하위 프로세스의 메시지를 모니터링 childProcess.on('message', (data) => {
res.end(데이터 + '')
})
//자식 프로세스의 종료 이벤트를 수신합니다. childProcess.on('close', () => {
// 자식 프로세스가 정상적으로 종료되거나 오류를 보고하고 중단되면 여기로 이동합니다. console.log('child process closes')
childProcess.kill()
})
//자식 프로세스의 오류 이벤트를 수신합니다. childProcess.on('error', () => {
console.log('하위 프로세스 오류')
childProcess.kill()
})
}
if (req.url == '/hello') {
res.end('안녕하세요')
}
// 오류를 보고하기 위해 상위 프로세스를 시뮬레이션합니다. if (req.url == '/error') {
throw new Error('상위 프로세스 오류')
res.end('안녕하세요')
}
})
server.listen(3000, () => {
console.log('서버가 3000에서 실행 중입니다')
}) sum.js 는 하위 프로세스에서 수행할 작업을 시뮬레이션하는 데 사용됩니다. 하위 프로세스는 상위 프로세스가 보낸 메시지를 듣고 계산 작업을 처리한 다음 결과를 상위 프로세스로 보냅니다.
// sum.js
함수 getSum() {
합계 = 0으로 놔두세요
for (i = 0; i < 10000 * 1000 * 100; i++) {
합계 += 1
}
반환 금액
}
// process는 현재 프로세스를 나타내는 node.js의 전역 개체입니다. 여기는 자식 프로세스입니다.
// 메인 프로세스에서 보낸 메시지를 수신합니다. process.on('message', (data) => {
console.log('메인 프로세스의 메시지:', data)
const 결과 = getSum()
//계산 결과를 상위 프로세스로 보냅니다. process.send(result)
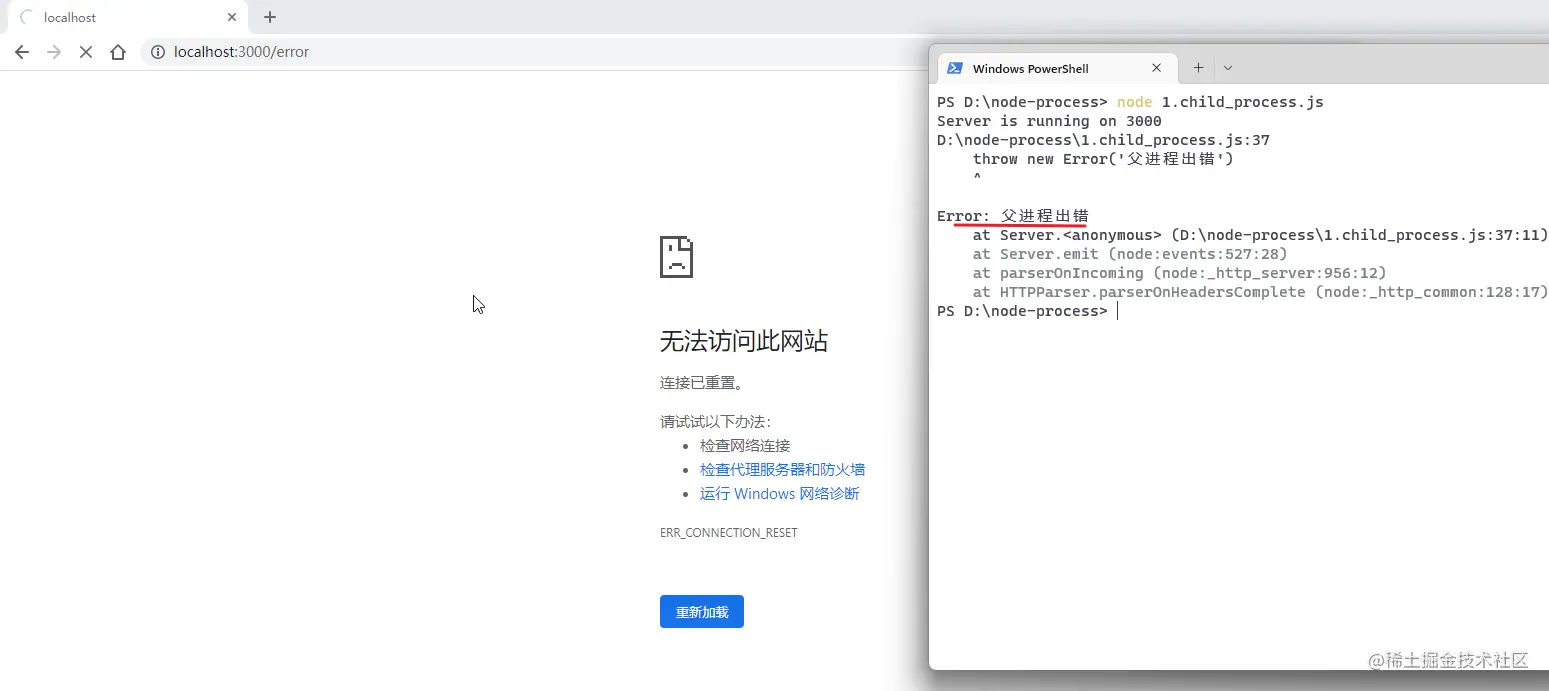
}) 터미널을 열고 node 1.child_process 명령을 실행합니다.

브라우저를 방문하세요:

다음으로, 하위 프로세스가 오류를 보고하는 상황을 시뮬레이션합니다.
// sum.js
함수 getSum() {
// ....
}
// 하위 프로세스가 5초 동안 실행된 후 시뮬레이션 프로세스가 중단됩니다. setTimeout(() => {
새로운 Error('오류 보고서') 던지기
}, 1000 * 5)
process.on('메시지', (데이터) => {
// ...
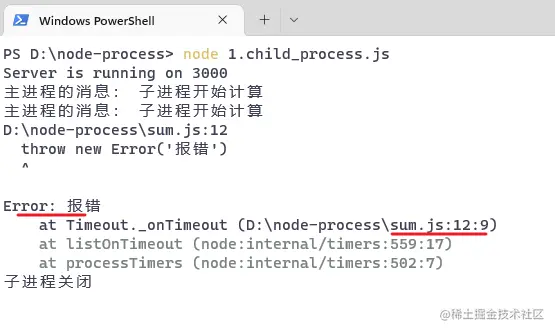
}) 브라우저를 다시 방문하여 5초 후에 콘솔을 관찰합니다.

하위 프로세스가 종료된 후 다른 URL인 /hello 에 액세스합니다.

상위 프로세스는 여전히 요청을 올바르게 처리할 수 있으며, 이는 하위 프로세스에서 보고된 오류가 상위 프로세스의 작동에 영향을 미치지 않음 을 나타냅니다.
다음으로, 상위 프로세스가 오류를 보고하는 시나리오를 시뮬레이션하고, sum.js 모듈의 시뮬레이션된 오류 보고서를 주석 처리한 후, 서비스를 다시 시작하고, 브라우저로 /error 액세스합니다.

상위 프로세스가 중단된 것을 발견한 후 전체 node.js 프로그램이 자동으로 종료되고 서비스가 완전히 붕괴되어 복구할 여지가 없습니다.
child_process 의 fork 메소드를 통해 node.js의 다중 프로세스 아키텍처를 구현하는 것이 복잡하지 않다는 것을 알 수 있습니다. 프로세스 간 통신은 주로 send 및 on 메서드를 통해 이루어집니다. 이 이름을 통해 맨 아래 계층이 게시-구독 모델이어야 한다는 것도 알 수 있습니다.
그러나 심각한 문제가 있습니다. 자식 프로세스가 부모 프로세스에 영향을 미치지 않더라도 부모 프로세스가 오류를 범하고 끊기면 모든 자식 프로세스가 "한 번에 종료"됩니다. 따라서 이 솔루션은 일부 복잡하고 시간이 많이 걸리는 작업을 별도의 하위 프로세스로 분리하는 데 적합합니다. 더 정확하게 말하면, 이 사용법은 멀티 프로세싱이 아닌 멀티 스레딩 구현을 대체하는 데 사용됩니다.
child_process 모듈을 사용하여 다중 프로세스를 구현하는데 이는 쓸모없어 보입니다. 따라서 일반적으로 node.js의 다중 프로세스 모델을 구현하려면 cluster 모듈을 사용하는 것이 좋습니다.
cluster 클러스터를 의미합니다. 이 용어는 모두가 잘 알고 있을 것입니다. 예를 들어, 과거에는 회사에 프런트 데스크가 하나뿐이었고 때로는 너무 바빠서 시간에 맞춰 방문객을 맞이할 수 없었습니다. 이제 회사는 4개의 프런트 데스크를 할당했습니다. 3명이 바쁘더라도 새로운 방문객을 받을 수 있는 프런트 데스크는 여전히 있습니다. 클러스터링은 대략적으로 이를 의미합니다. 동일한 작업에 대해 작업이 가장 잘 수행될 수 있도록 여러 사람에게 합리적으로 할당됩니다.
cluster 모듈의 사용도 비교적 간단합니다. 현재 프로세스가 메인 프로세스인 경우 CPU 코어 수에 따라 적절한 개수의 하위 프로세스를 생성하고 하위 프로세스의 exit 이벤트를 수신합니다. 하위 프로세스가 종료되면 새 하위 프로세스를 다시 포크합니다. -프로세스. 하위 프로세스가 아닌 경우 실제 비즈니스가 처리됩니다.
const http = 요구('http')
const 클러스터 = 요구('클러스터')
const CPUs = require('os').cpus()
if (cluster.isMaster) {
// 프로그램이 시작되면 먼저 여기로 이동하여 CPU 코어 수에 따라 여러 하위 프로세스를 생성합니다 for (let i = 0; i < cpus.length; i++) {
//자식 프로세스 생성 Cluster.fork()
}
// 하위 프로세스가 중단되면 클러스터 모듈은 'exit' 이벤트를 발생시킵니다. 이때 다시 fork를 호출하여 프로세스를 다시 시작합니다.
Cluster.on('exit', () => {
클러스터.포크()
})
} 또 다른 {
// 자식 프로세스를 생성하기 위해 포크 메소드가 실행되고, 이때 모듈이 다시 실행됩니다. const server = http.createServer((req, res) => {
console.log(process.pid)
res.end('확인')
})
server.listen(3000, () => {
console.log('서버가 3000에서 실행 중입니다', 'pid: ' + process.pid)
})
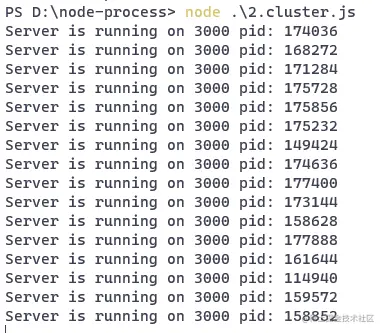
} 서비스를 시작합니다.

보시다시피 cluster 모듈은 수많은 자식 프로세스를 생성했고, 각 자식 프로세스는 동일한 웹 서비스를 실행하고 있는 것으로 보입니다.
현재 이러한 하위 프로세스는 동일한 포트를 수신하지 않는다는 점에 유의해야 합니다. createServer 메소드로 생성된 서버는 여전히 포트 모니터링을 담당하고 각 하위 프로세스에 요청을 전달합니다.
위의 서비스를 요청하는 요청 스크립트를 작성하고 그 효과를 살펴보겠습니다.
// request.js
const http = 요구('http')
for (let i = 0; i < 1000; i++) {
http.get('http://localhost:3000')
} http 모듈은 http 서버를 생성할 수 있을 뿐만 아니라 http 요청을 보내는 데에도 사용할 수 있습니다. Axios는 브라우저 및 서버 환경을 지원합니다. 서버 측에서는 http 요청을 보내는 데 http 모듈이 사용됩니다.
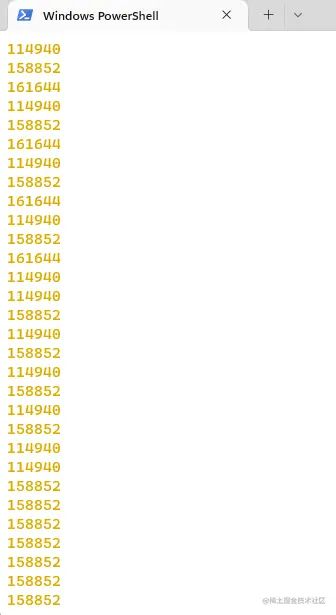
node 명령을 사용하여 파일을 실행하고 원래 콘솔을 확인합니다.

요청을 구체적으로 처리하는 다양한 하위 프로세스의 프로세스 ID가 인쇄됩니다.
이는 cluster 모듈을 통해 구현된 nodd.js의 다중 프로세스 아키텍처입니다.
물론 node.js 프로젝트를 배포할 때 cluster 모듈을 그렇게 무작정 작성하고 사용하지는 않을 것입니다. 클러스터 모듈을 기반으로 하는 프로세스 관리 도구인 PM2 라는 매우 유용한 도구가 있습니다. 기본적인 사용법은 다음 장에서 소개하겠습니다.
지금까지 우리는 node.js의 다중 프로세스에 대한 지식을 소개하는 기사의 일부를 보냈습니다. 실제로 우리는 node.js 애플리케이션을 관리하기 위해 pm2를 사용해야 하는 이유를 설명하고 싶었습니다. 이 글은 지면이 제한되어 있고 정확한/자세한 설명이 부족하여 간략한 소개만 제공합니다. 이 내용을 처음 접하시는 분들은 잘 이해가 안 되실 수도 있으니, 나중에 더 자세한 글을 올리도록 하겠으니 걱정하지 마세요.
이 기사에서는 Express를 사용하여 개발된 샘플 프로그램을 준비했습니다. 액세스하려면 여기를 클릭하세요.
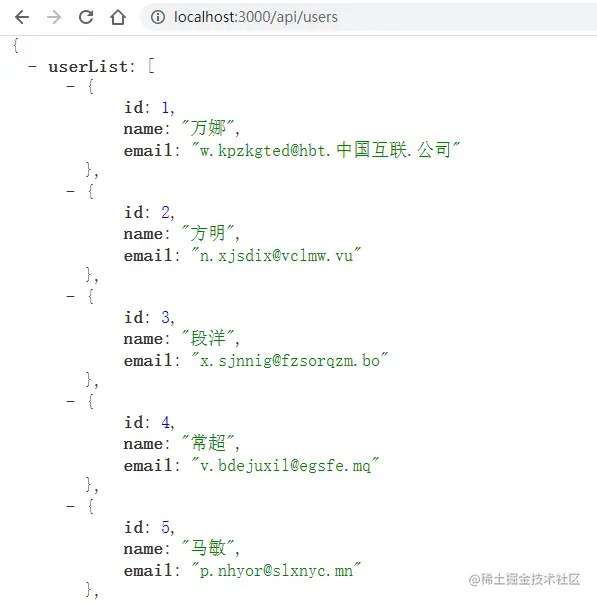
주로 인터페이스 서비스를 구현합니다. /api/users 에 액세스하면 mockjs 사용하여 10개의 사용자 데이터를 시뮬레이션하고 사용자 목록을 반환합니다. 동시에 오류 상황을 시뮬레이션하기 위해 타이머가 시작됩니다.
const express = require('express')
const Mock = require('mockjs')
const 앱 = 표현()
app.get("/api/users", (req, res) => {
const userList = Mock.mock({
'사용자목록|10': [{
'id|+1': 1,
'이름': '@cname',
'이메일': '@이메일'
}]
})
setTimeout(()=> {
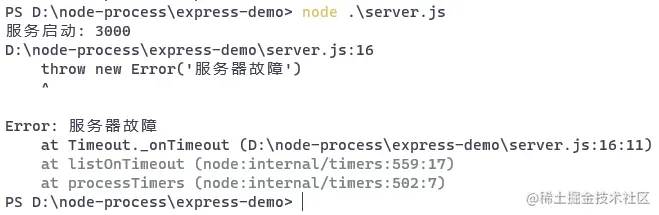
새로운 Error('서버 오류') 발생
}, 5000)
res.status(200)
res.json(사용자 목록)
})
app.listen(3000, () => {
console.log("서비스 시작: 3000")
}) 로컬에서 테스트하고 터미널에서
node server.js명령을 실행합니다.
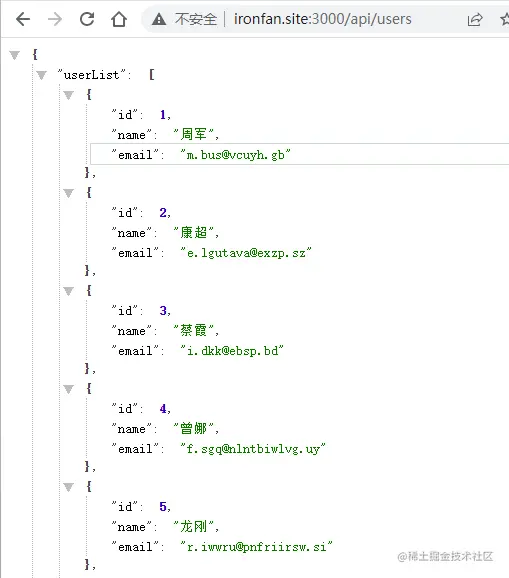
브라우저를 열고 사용자 목록 인터페이스에 액세스합니다.

5초 후에 서버가 중단됩니다.

나중에 pm2를 사용하여 애플리케이션을 관리할 때 이 문제를 해결할 수 있습니다.
일반적으로 vue/react 프로젝트를 완료한 후 먼저 패키징한 다음 게시합니다. 실제로 프론트엔드 프로젝트를 패키징해야 하는 이유는 주로 프로그램의 최종 실행 환경이 브라우저이고, 브라우저에는
.vue , .jsx , .ts 파일을 컴파일해야 합니다express.js 또는 koa.js를 사용하여 개발된 프로젝트에는 없습니다
.이러한 문제. 또한 Node.js는 CommonJS 모듈 사양을 채택하고 동시에 캐싱 메커니즘을 갖추고 있으며 모듈은 사용될 때만 가져옵니다 . 파일로 패키징하면 이 장점은 실제로 낭비됩니다. 따라서 node.js 프로젝트의 경우 패키징할 필요가 없습니다.
이 기사에서는보여주기 위해 CentOS 시스템을 예로 사용합니다
.노드 버전 전환을 용이하게 하기 위해 nvm을 사용하여 노드를 관리합니다.
Nvm(Node Version Manager)은 Node.js의 버전 관리 도구입니다. 이를 통해 노드를 여러 버전 간에 임의로 전환할 수 있으므로 버전 전환이 필요할 때 반복적인 다운로드 및 설치 작업을 피할 수 있습니다.
Nvm의 공식 저장소는 github.com/nvm-sh/nvm입니다. 설치 스크립트가 githubusercontent 사이트에 저장되어 있기 때문에 액세스할 수 없는 경우가 많습니다. 그래서 gitee에서 설치 스크립트에 액세스할 수 있도록 gitee에 새 미러 저장소를 만들었습니다.
curl 명령을 통해 설치 스크립트를 다운로드하고 bash 사용하여 스크립트를 실행하면 nvm 설치가 자동으로 완료됩니다.
# 컬 -o- https://gitee.com/hsyq/nvm/raw/master/install.sh | bash
설치가 완료되면 그 후 nvm을 사용할 수 있는 새 창을 엽니다:
[root@ecs-221238 ~]# nvm -v0.39.1은
버전 번호를 정상적으로 인쇄하여 nvm이 성공적으로 설치되었음을 나타냅니다.
이제 nvm을 사용하여 node.js를 설치하고 관리할 수 있습니다.
사용 가능한 노드 버전 보기:
# nvm ls-remote
설치 노드:
# nvm install 18.0.0
설치된 노드 버전 보기:
[root@ecs-221238 ~]# nvm list -> v18.0.0 기본값 -> 18.0.0 (-> v18.0.0) iojs -> 해당 없음(기본값) 불안정 -> 해당 없음(기본값) 노드 -> 안정(-> v18.0.0)(기본값) stable -> 18.0 (-> v18.0.0) (기본값)
사용할 버전을 선택합니다:
# nvm use 18.0.0
한 가지 주의할 점은 Windows에서 nvm을 사용할 때 nvm 명령을 실행하려면 관리자 권한을 사용해야 한다는 것입니다. CentOS에서는 기본적으로 루트 사용자로 로그인하므로 문제가 없습니다. 사용 중 알 수 없는 오류가 발생하는 경우 해결 방법을 검색하거나 권한으로 인해 문제가 발생했는지 확인할 수 있습니다.
노드를 설치하면 npm이 자동으로 설치됩니다. node 및 npm의 버전 번호를 확인하십시오:
[root@ecs-221238 ~]# node -v v18.0.0 [root@ecs-221238 ~]# npm -v 8.6.0의
기본 npm 이미지 소스는
공식 주소입니다:[root@ecs-221238 ~]# npm config get Registry https://registry.npmjs.org/
국내 타오바오 미러 소스로 전환:
[root@ecs-221238 ~]# npm config set Registry https://registry.npmmirror.com
이 시점에서 서버는 노드를 설치했습니다. 환경과 npm이 구성되었습니다.
Github/GitLab/Gitee 저장소에서 서버로 다운로드하거나 ftp 도구를 통해 로컬로 업로드하는 등
단계는 매우 간단하므로 다시 설명하지 않겠습니다.
데모 프로젝트는 /www 디렉터리에 있습니다.

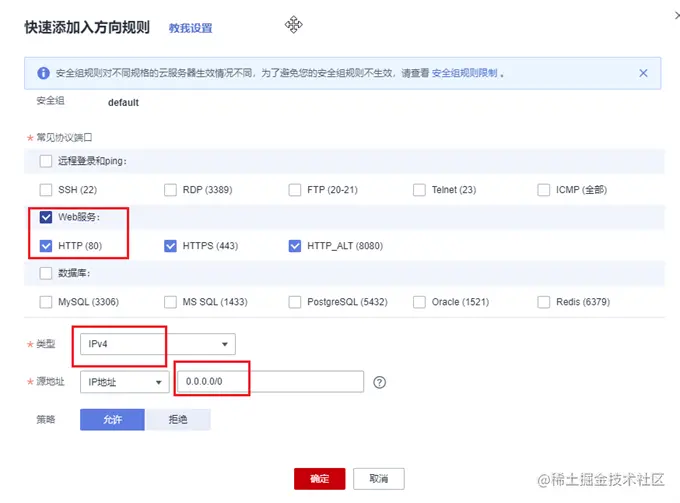
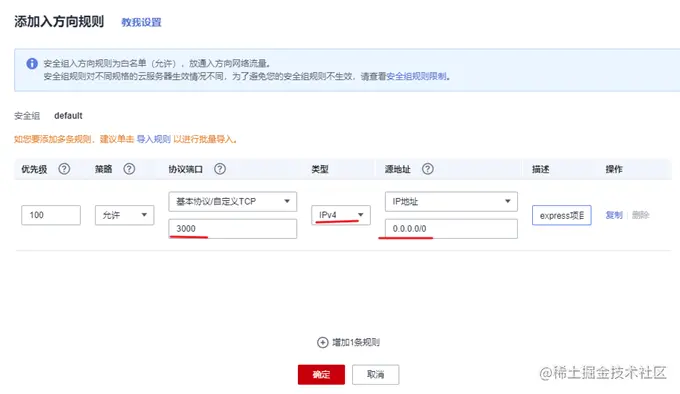
일반적으로 클라우드 서버는 원격 로그인을 위해 포트 22만 엽니다. 80, 443 등 일반적으로 사용되는 포트는 열려 있지 않습니다. 또한, 우리가 준비한 Express 프로젝트는 포트 3000에서 실행됩니다. 따라서 먼저 클라우드 서버의 콘솔로 이동하여 보안 그룹을 찾아 몇 가지 규칙을 추가하고 포트 80과 3000을 열어야 합니다.


실시간 모니터링 및 자동 재시작을 위해 nodemon 사용하여 개발 효율성을 향상시킬 수 있습니다. 프로덕션 환경에서는 가장 큰 킬러인 PM2를 사용해야 합니다.
먼저 pm2를 전역으로 설치합니다:
# npm i -g pm2
pm2 -v 명령을 실행하여 설치 성공 여부를 확인합니다:
[root@ecs-221238 ~]# pm2 -v5.2.0
프로젝트 디렉터리로 전환하고 먼저 종속성을 설치합니다:
cd /www/express-demo npm install을
수행한 다음 pm2 명령을 사용하여 애플리케이션을 시작합니다.
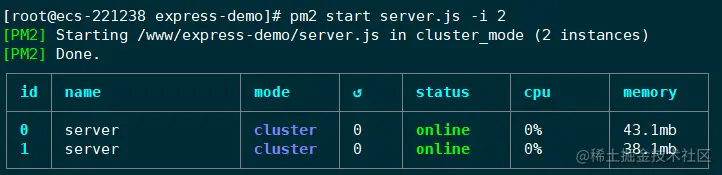
pm2 시작 app.js -i 최대 // 또는 pm2 start server.js -i 2
PM2 관리 애플리케이션에는 포크와 클러스터의 두 가지 모드가 있습니다. 애플리케이션을 시작할 때 -i 매개변수를 사용하여 인스턴스 수를 지정하면 클러스터 모드가 자동으로 켜집니다. 이 시점에서 로드 밸런싱 기능을 사용할 수 있습니다.
-i: 인스턴스, 인스턴스 수. 특정 숫자를 쓰거나 최대로 구성할 수 있습니다.
PM2사용 가능한 CPU 수를 자동으로 확인한 다음 가능한 한 많은 프로세스를 시작합니다.

이제 응용 프로그램이 시작되었습니다. PM2는 데몬 프로세스 형태로 애플리케이션을 관리합니다. 이 표는 실행 상태, CPU 사용량, 메모리 사용량 등과 같이 실행 중인 애플리케이션에 대한 일부 정보를 보여줍니다.
로컬 브라우저에서 인터페이스에 액세스합니다.

클러스터 모드는 다중 프로세스 및 다중 인스턴스 모델입니다. 요청이 들어오면 처리를 위해 프로세스 중 하나에 할당됩니다. 앞에서 살펴본 cluster 모듈의 사용법과 마찬가지로 pm2의 보호로 인해 프로세스가 종료되더라도 프로세스는 즉시 다시 시작됩니다.
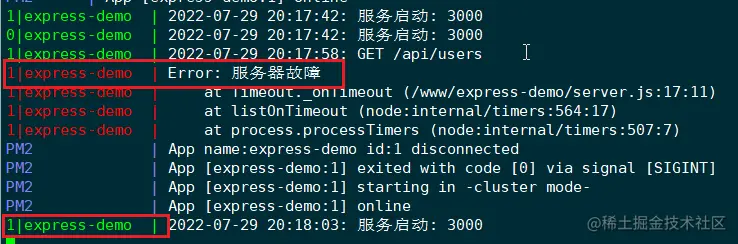
서버 터미널로 돌아가서 pm2 logs 명령을 실행하여 pm2 로그를 확인합니다.

ID 1의 애플리케이션 인스턴스가 중단되고 pm2가 인스턴스를 즉시 다시 시작하는 것을 볼 수 있습니다. 여기서 ID는 프로세스 ID가 아니라 애플리케이션 인스턴스의 ID입니다.
이제 Express 프로젝트의 간단한 배포가 완료되었습니다. pm2 도구를 사용하면 기본적으로 프로젝트가 안정적이고 안정적으로 실행될 수 있음을 확인할 수 있습니다.
다음은 참조용으로 pm2 도구에서 일반적으로 사용되는 일부 명령을 요약한 것입니다.
# 포크 모드 pm2 start app.js --name app # 애플리케이션 이름을 app으로 설정합니다. #클러스터 모드# 로드 밸런싱을 사용하여 4개 프로세스 시작 pm2 start app.js -i 4 # 사용 가능한 CPU에 따라 로드 밸런싱을 사용하여 4개의 프로세스를 시작합니다. pm2 시작 app.js -i 0 # 위 명령 pm2 start app.js -i max의 효과와 동일합니다. # 3개의 추가 프로세스로 앱 확장 pm2 scale app +3 # 앱을 2개 프로세스 pm2 scale app 2로 확장하거나 축소합니다. # 애플리케이션 상태 보기 # 모든 프로세스의 상태 표시 pm2 list # 원시 JSON 형식 pm2 jlist로 모든 프로세스 목록을 인쇄합니다. # 모든 프로세스 목록을 인쇄하려면 아름다운 JSON을 사용하세요. pm2 Prettylist # 특정 프로세스에 대한 모든 정보를 표시합니다. pm2 explain 0 # 대시보드를 사용하여 모든 프로세스를 모니터링합니다. pm2 monit #로그 관리# 모든 애플리케이션 로그 pm2 로그를 실시간으로 표시 # 실시간 pm2 로그 앱에 앱 애플리케이션 로그 표시 # json 형식을 사용하여 로그를 실시간으로 표시하고, 이전 로그는 출력하지 않고, 새로 생성된 로그만 출력합니다. pm2logs --json #애플리케이션 관리# 모든 프로세스 중지 pm2 stop all # 모든 프로세스 다시 시작 pm2 restart all # 지정된 ID pm2 stop 0을 사용하여 프로세스를 중지합니다. # 지정된 ID pm2 restart 0으로 프로세스를 다시 시작합니다. # ID 0인 pm2 프로세스 삭제 delete 0 # 모든 프로세스 삭제 pm2 delete all
각 명령을 직접 시도하여 효과를 확인할 수 있습니다.
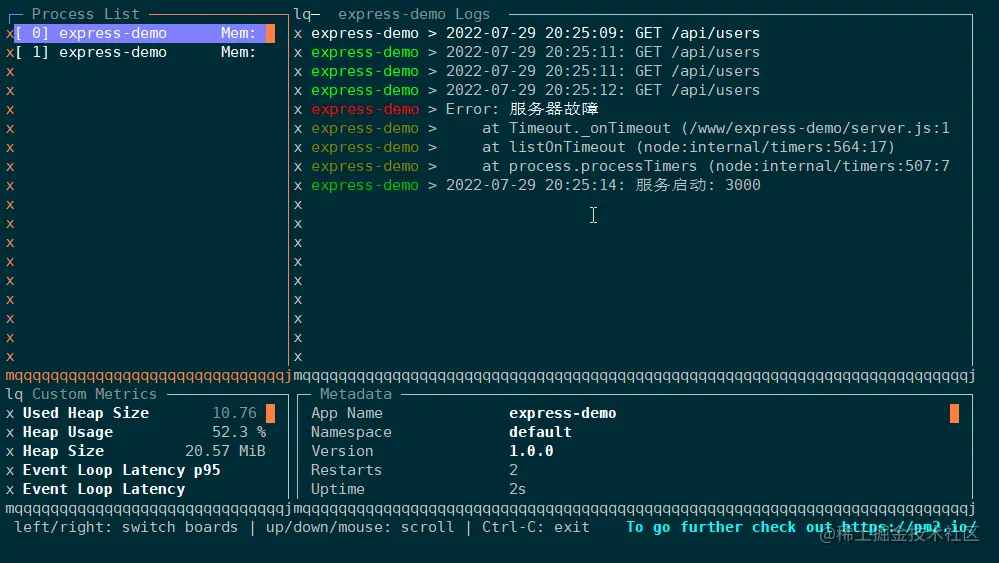
다음은 터미널에서 패널을 실행하여 애플리케이션의 실행 상태를 실시간으로 표시할 수 있는 monit 명령의 특별 데모입니다. pm2에서 관리하는 모든 애플리케이션은 위쪽 및 아래쪽 화살표를 통해 전환할 수 있습니다.

PM2에는 위의 명령보다 훨씬 더 강력한 기능이 있습니다. 실제 프로젝트 배포에서는 로그 파일, 감시 모드, 환경 변수 등을 구성해야 할 수도 있습니다. 매번 명령을 직접 입력하는 것은 매우 지루하므로 pm2는 애플리케이션을 관리하고 배포하기 위한 구성 파일을 제공합니다.
다음 명령을 통해 구성 파일을 생성할 수 있습니다:
[root@ecs-221238 express-demo]# pm2 init simple 생성된 /www/express-demo/ecosystem.config.js 파일은
ecosystem.config.js 파일을 생성합니다:
module.exports = {
앱 : [{
이름: "app1",
스크립트: "./app.js"
}]
} app.config.js 와 같은 구성 파일을 직접 만들 수도 있습니다.
const path = require('path')
모듈.수출 = {
// 하나의 구성 파일은 동시에 여러 node.js 애플리케이션을 관리할 수 있습니다. // apps는 배열이고 각 항목은 애플리케이션의 구성입니다. apps: [{
//애플리케이션 이름: "express-demo",
// 애플리케이션 항목 파일 스크립트: "./server.js",
// 애플리케이션을 시작하는 데는 클러스터와 포크라는 두 가지 모드가 있습니다. 기본값은 포크입니다.
exec_mode: '클러스터',
// 인스턴스를 생성할 애플리케이션 인스턴스 수: 'max',
// 모니터링을 켜고 파일이 변경되면 자동으로 애플리케이션을 다시 시작합니다. watch: true,
//일부 디렉터리 파일의 변경 사항을 무시합니다.
// 로그 디렉터리는 프로젝트 경로에 있으므로 무시해야 합니다. 그렇지 않으면 애플리케이션이 시작될 때 PM2가 다시 시작되어 로그를 생성할 때 다시 시작됩니다. 루프ignore_watch: [
"노드_모듈",
"로그"
],
// 에러 로그 저장 경로 err_file: path.resolve(__dirname, 'logs/error.log'),
//로그 저장 경로 출력 out_file: path.resolve(__dirname, 'logs/out.log'),
//로그 파일의 각 로그 앞에 날짜 형식을 설정합니다. log_date_format: "YYYY-MM-DD HH:mm:ss",
}]
} pm2가 구성 파일을 사용하여 노드 애플리케이션을 관리하도록 합니다.
pm2 start app.config.js
이제 pm2가 관리하는 애플리케이션은 프로젝트 디렉터리(기본값은 pm2의 설치 디렉터리에 있음)에 로그를 저장하고 파일 변경 사항을 모니터링할 수 있습니다. , 서비스를 자동으로 다시 시작합니다.