
시작하기 전에 현지 법률 및 규정을 준수해야 하며, 공개된 데이터를 무단으로 스크랩하지 마십시오.
이 튜토리얼에 필요한 몇 가지 사항은 다음과 같습니다.
Cheerio는 Node.js에서 HTML과 XML을 구문 분석하는 도구로 GitHub에서 매우 인기가 높으며 별표가 23,000개가 넘습니다.
빠르고 유연하며 사용하기 쉽습니다. JQuery의 하위 집합을 구현하므로 JQuery에 이미 익숙하다면 Cheerio를 쉽게 시작할 수 있습니다.
Cheerio와 웹 브라우저의 주요 차이점은 Cheerio가 시각적 렌더링을 생성하지 않고, CSS를 로드하고, 외부 리소스를 로드하거나 JavaScript를 실행하지 않는다는 것입니다. 단지 마크업을 구문 분석하고 결과 데이터 구조를 조작하기 위한 API를 제공합니다. 이는 왜 매우 빠른지 설명합니다. -cherio 문서입니다.
Cherio를 사용하여 웹페이지를 가져오려면 먼저 axios 또는 node-fetch와 같은 패키지를 사용하여 태그를 가져와야 합니다.
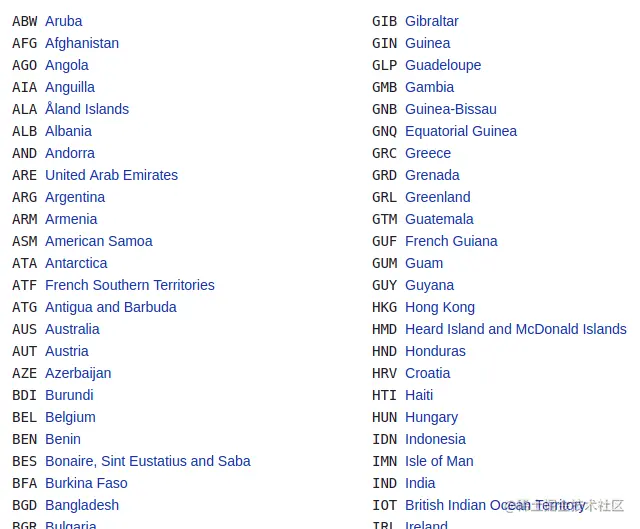
이 예에서는 이 Wikipedia 페이지에 나열된 모든 국가 및 기타 관할권에 대한 ISO 3166-1 alpha-3 코드를 크롤링합니다. ISO 3166-1 alpha-3 페이지의 현재 코드 섹션 아래에 있습니다.
국가/관할권 및 해당 코드 목록은 다음과 같습니다.

이 단계에서는 터미널에서 다음 명령을 실행하여 프로젝트용 디렉터리를 생성합니다. 이 명령은 learn-cheerio 라는 파일을 생성합니다. 원하는 경우 다른 이름을 지정할 수 있습니다.
mkdir learn-cheerio
learn-cheerio 위 명령을 성공적으로 실행하면 폴더가 생성된 것을 볼 수 있습니다.
다음 단계에서는 즐겨 사용하는 텍스트 편집기에서 방금 생성한 디렉터리를 열고 프로젝트를 초기화합니다.
이 단계에서는 프로젝트 디렉터리로 이동하여 프로젝트를 초기화합니다. 즐겨 사용하는 텍스트 편집기에서 이전 단계에서 만든 디렉터리를 열고 다음 명령을 실행하여 프로젝트를 초기화합니다.
npm init -y
위 명령을 성공적으로 실행하면 프로젝트 디렉터리의 루트에 package.json 파일이 생성됩니다.
다음 단계에서는 프로젝트 종속성을 설치합니다.
이 단계에서는 다음 명령을 실행하여 프로젝트 종속성을 설치합니다. 이 작업은 몇 분 정도 걸리므로 잠시 기다려 주십시오.
npm i axios Cheerio Pretty
위 명령을 성공적으로 실행하면 package.json 필드 아래 파일에 세 가지 종속성이 등록됩니다. dependencies 첫 번째 종속성은 axios 이고, 두 번째 종속성은 cheerio 이며, 세 번째 종속성은 pretty 입니다.
axios는 노드와 브라우저에서 실행할 수 있는 매우 인기 있는 http 클라이언트입니다. Cherio는 토큰 파서이기 때문에 필요합니다.
Cheerio가 태그를 구문 분석하고 필요한 데이터를 크롤링하려면 웹사이트에서 태그를 가져오기 위한 axios 필요합니다. 원하는 경우 다른 HTTP 클라이언트를 사용하여 토큰을 얻을 수 있습니다. axios 일 필요는 없습니다.
Pretty는 마크업을 아름답게 하기 위한 npm 패키지이므로 터미널에서 인쇄할 때 읽을 수 있습니다.
다음 섹션에서는 데이터를 스크랩할 태그를 살펴보겠습니다.
웹페이지에서 데이터를 스크랩하기 전에 페이지의 HTML 구조를 이해하는 것이 중요합니다.
이 단계에서는 데이터를 스크랩하려는 웹 페이지의 HTML 구조를 검사합니다.
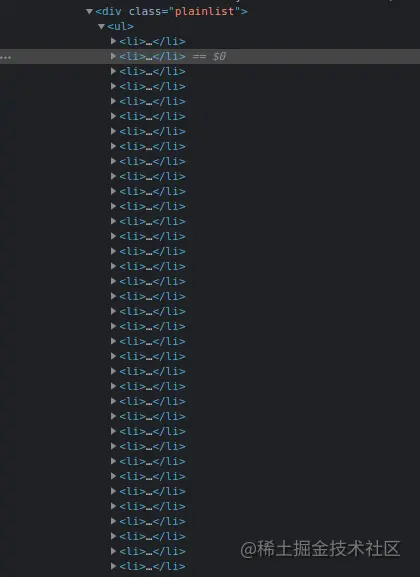
Wikipedia에서 ISO 3166-1 alpha-3 코드 페이지로 이동합니다. "현재 코드" 섹션에는 국가 목록과 해당 코드가 있습니다. CTRL + SHIFT + I Chrome에서 키 조합을 누르거나 마우스 오른쪽 버튼을 클릭하고 "검사" 옵션을 선택하여 DevTools를 열 수 있습니다.
이것은 Chrome DevTools의 내 목록입니다.

다음 섹션에서는 웹을 크롤링하는 코드를 작성합니다.
이 섹션에서는 관심 있는 데이터를 스크래핑하는 코드를 작성합니다. 먼저 app.js 파일을 생성하는 다음 명령을 실행하십시오.
touch app.js
위 명령을 성공적으로 실행하면 프로젝트 디렉터리의 루트 디렉터리에 app.js 파일이 생성됩니다.
다른 Node 패키지와 마찬가지로, 사용을 시작하기 전에 먼저 axios , cheerio 및 axios를 요구 해야 합니다. 방금 pretty 파일 상단에 다음 코드를 추가하면 됩니다. app.js
const axios = require("axios");
const Cherio = require("cheerio");
const Pretty = require("pretty"); 데이터를 스크래핑하는 코드를 작성하기 전에, 아래 마크업을 cheerio 분석하고 결과 데이터 구조를 조작해 보겠습니다. 이는 Cheerio 구문과 가장 일반적으로 사용되는 방법을 배우는 데 도움이 될 것입니다.
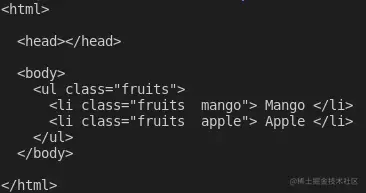
아래 마크업은 우리 요소를 포함하는 ul li 요소입니다.
const 마크업 = ` <ul class="과일"> <li class="fruits__mango"> 망고 </li> <li class="fruits__apple"> 사과 </li> </ul> `;
app.js 파일에 위의 변수 선언을 추가합니다.
cheerio.load 메서드를 사용하여 태그를 로드할 수 cheerio . 이 메소드는 마커를 매개변수로 사용합니다. 또한 두 개의 추가 선택적 매개변수가 필요합니다. 관심이 있으시면 설명서에서 자세한 내용을 읽어보실 수 있습니다.
아래에서는 첫 번째이자 유일한 필수 매개변수를 전달하고 반환 값을 $ 변수에 저장합니다. 우리는 Cherio와 Jquery $ 의 유사성 때문에 이 변수를 사용합니다. 원하는 경우 다른 변수 이름을 사용할 수 있습니다.
app.js 파일에 다음 코드를 추가합니다.
const $ =cherio.load(markup); console.log(pretty($.html()));
이제 터미널에서 app.js 명령을 실행하여 node app.js 의 코드를 실행하면 터미널에서 마크업을 볼 수 있습니다. 터미널에서 본 내용은 다음과 같습니다.

Cheerio는 class , id 및 element 선택기와 같은 가장 일반적인 CSS 선택기를 지원합니다. 아래 코드에서는 fruits__mango 클래스가 있는 요소를 선택한 다음 선택한 요소를 콘솔에 기록합니다. app.js 파일에 다음 코드를 추가합니다.
const mango = $(".fruits__mango");
console.log(mango.html()); // Mango 명령 실행을 사용하는 경우 위 코드 줄은 터미널에 Mango 로그 텍스트를 기록합니다. app.js``node app.js
요소를 선택하고 class , id 또는 모든 속성과 해당 값과 같은 특정 속성을 가져올 수도 있습니다.
app.js 파일에 다음 코드를 추가합니다.
const apple = $(".fruits__apple");
console.log(apple.attr("class")); // 과일__apple 위의 코드는 fruits__apple 터미널에 로그인합니다. fruits__apple 선택한 요소의 클래스입니다.
Cheerio는 선택한 여러 요소를 반복하는 .each 메서드를 제공합니다.
아래에서는 모든 요소를 선택하고 li 메서드를 사용하여 반복합니다. .each 터미널에 각 목록 항목의 텍스트 내용을 기록합니다.
app.js 파일에 다음 코드를 추가합니다.
const listItems = $("li");
console.log(listItems.length); // 2
listItems.each(함수 (idx, el) {
console.log($(el).text());
});
//망고
// 위의 Apple 코드는 목록 항목의 길이인 2 기록합니다. 코드를 실행하면 터미널에 Mango 라는 텍스트가 표시됩니다. Apple``app.js
Cheerio는 마크업에 요소를 추가하거나 추가하는 방법을 제공합니다.
append 메소드는 선택한 요소의 마지막 하위 요소 뒤에 매개변수로 전달된 요소를 추가합니다. 반면 prepend 전달된 요소를 선택한 요소의 첫 번째 하위 요소 앞에 추가합니다.
app.js 파일에 다음 코드를 추가합니다.
const ul = $("ul");
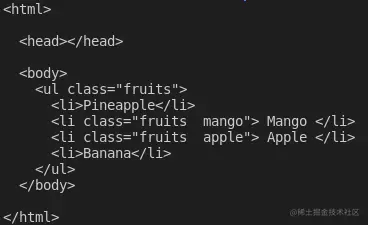
ul.append("<li>바나나</li>");
ul.prepend("<li>파인애플</li>");
console.log(pretty($.html())); 마크업에 요소를 추가한 후 $.html() 터미널에 로그인하면 다음과 같은 내용이 표시됩니다.

웹 스크래핑을 시작하는 데 도움이 되는 Cheerio의 기본 사항은 다음과 같습니다. 이 글의 시작 부분에서 설명한 Wikipedia에서 데이터를 스크랩하려면 다음 코드를 복사하여 app.js 파일에 붙여넣으세요.
// Loading the dependency.
// html을 터미널에 기록하지 않기 때문입니다.
const axios = require("axios");
const Cherio = require("cheerio");
const fs = require("fs");
// 스크랩하려는 페이지의 URL
const url = "https://en.wikipedia.org/wiki/ISO_3166-1_alpha-3";
// 데이터를 긁어내는 비동기 함수
비동기 함수 scrapeData() {
노력하다 {
// 스크랩하려는 페이지의 HTML을 가져옵니다.
const { data } = axios.get(url)을 기다립니다;
// 이전 줄에서 가져온 HTML을 로드합니다.
const $ =cherio.load(데이터);
// plainlist 클래스의 모든 목록 항목을 선택합니다.
const listItems = $(".plainlist ul li");
// 모든 국가의 데이터를 저장합니다.
const 국가 = [];
// .each 메소드를 사용하여 우리가 선택한 li를 반복합니다.
listItems.each((idx, el) => {
// 국가/관할권별 데이터를 담고 있는 객체
const 국가 = { 이름: "", iso3: "" };
// a 및 범위 요소의 텍스트 내용을 선택합니다.
// 위 객체에 텍스트 내용을 저장합니다.
country.name = $(el).children("a").text();
country.iso3 = $(el).children("span").text();
// 국가 데이터로 국가 배열을 채웁니다.
국가.푸시(국가);
});
// 국가 배열을 콘솔에 기록합니다.
console.dir(국가);
// country.json 파일에 국가 배열을 씁니다.
fs.writeFile("coutries.json", JSON.stringify(countries, null, 2), (err) => {
만약 (오류) {
console.error(err);
반품;
}
console.log("파일에 데이터를 성공적으로 기록했습니다.");
});
} 잡기 (오류) {
console.error(err);
}
}
//위 함수 호출
scrapeData(); 코드를 읽으면서 무슨 일이 일어나고 있는지 이해하셨나요? 그렇지 않은 경우 지금 자세히 설명하겠습니다. 또한 이해를 돕기 위해 각 코드 줄에 주석을 달았습니다.
위 코드에서는 app.js 파일 상단에 모든 종속성이 필요하며 scrapeData 함수를 선언합니다. 함수 내에서 스크랩해야 하는 페이지의 가져온 HTML은 axios 사용하여 cheerio 에 로드됩니다.
국가 목록과 해당 iso3 코드는 plainlist 클래스가 있는 div 요소에 중첩됩니다. li 요소가 선택된 다음 .each 메서드를 사용하여 요소를 반복합니다. 각 국가의 데이터는 스크랩되어 배열에 저장됩니다.
node app.js 명령을 사용하여 위 코드를 실행하면 캡처된 데이터가 countries.json 파일에 기록되고 터미널에 인쇄됩니다. 이것은 터미널에서 보는 것의 일부입니다.

이 글을 읽어주셔서 감사합니다! 우리는 이미 cheerio 사용에 대해 다루었습니다. 더 자세히 알아보고 작동 방식을 완전히 이해하려면 Cheerio 문서를 참조하세요.