이 글은 드롭다운 상자에서 js onchange 이벤트의 사용을 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
<!DOCTYPE HTML>
<html>
<머리>
<meta charset="UTF-8">
<제목></제목>
<script type="text/javascript" src="js/jquery-1.4.js" ></script>
</head>
<본문>
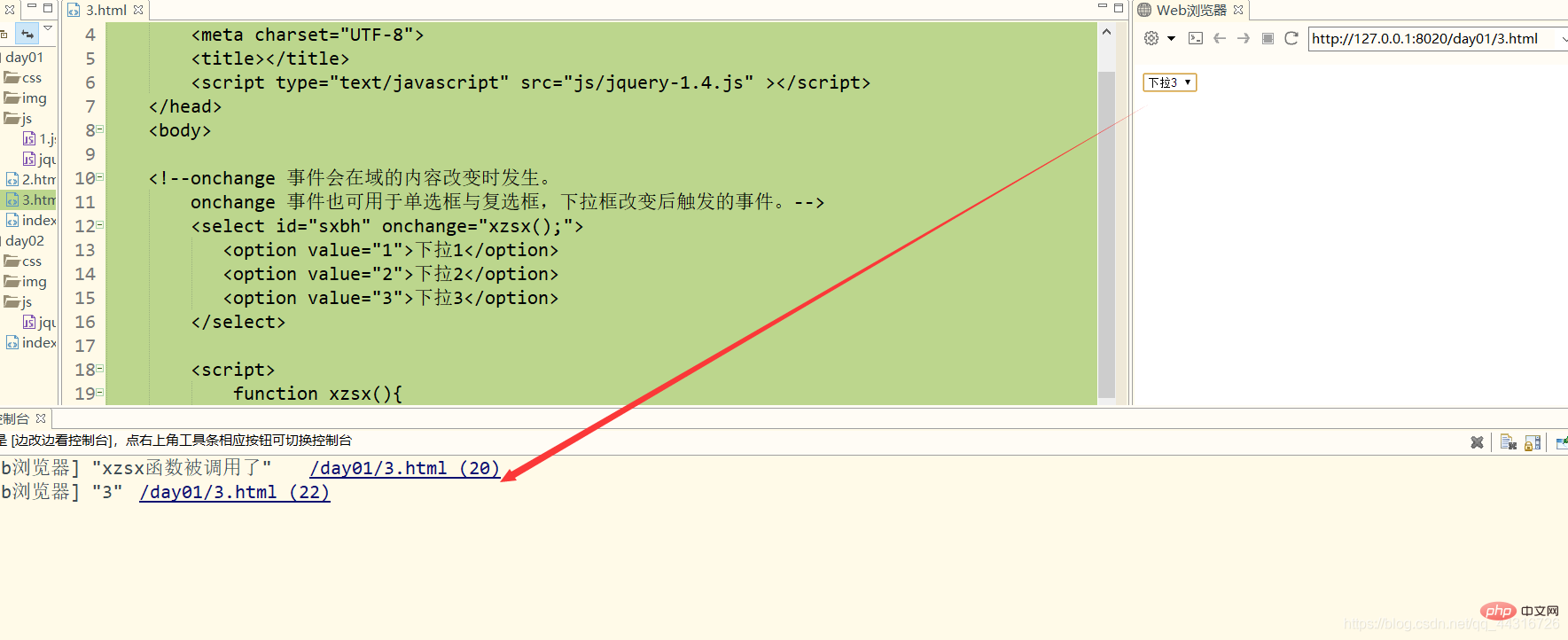
<!--onchange 이벤트는 필드의 내용이 변경될 때 발생합니다.
onchange 이벤트는 라디오 버튼, 확인란 및 드롭다운 상자가 변경된 후 트리거되는 이벤트에도 사용할 수 있습니다. -->
<select id="sxbh" onchange="xzsx();">
<option value="1">드롭다운 1</option>
<option value="2">드롭다운 2</option>
<option value="3">드롭다운 3</option>
</select>
<스크립트>
함수 xzsx(){
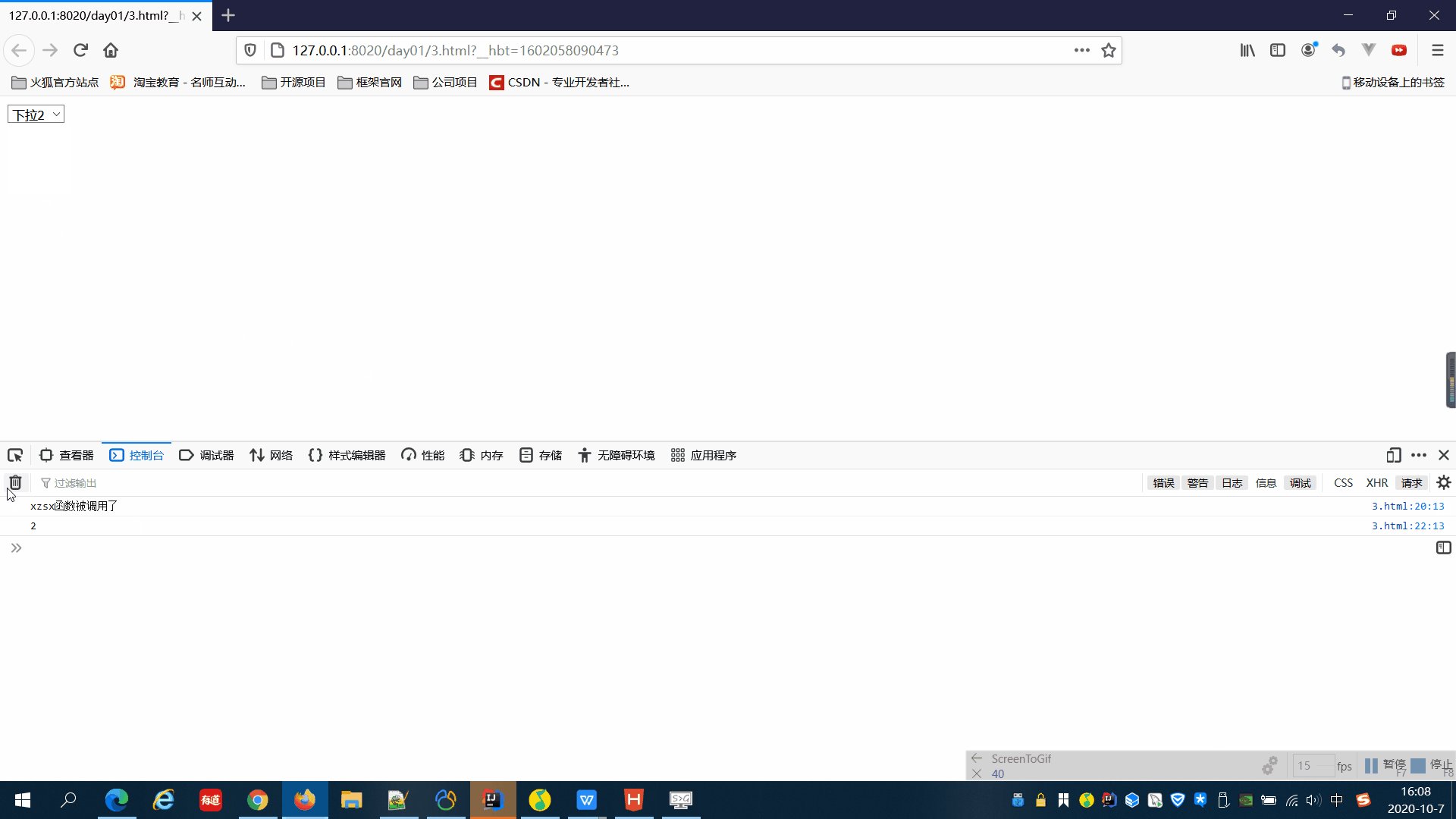
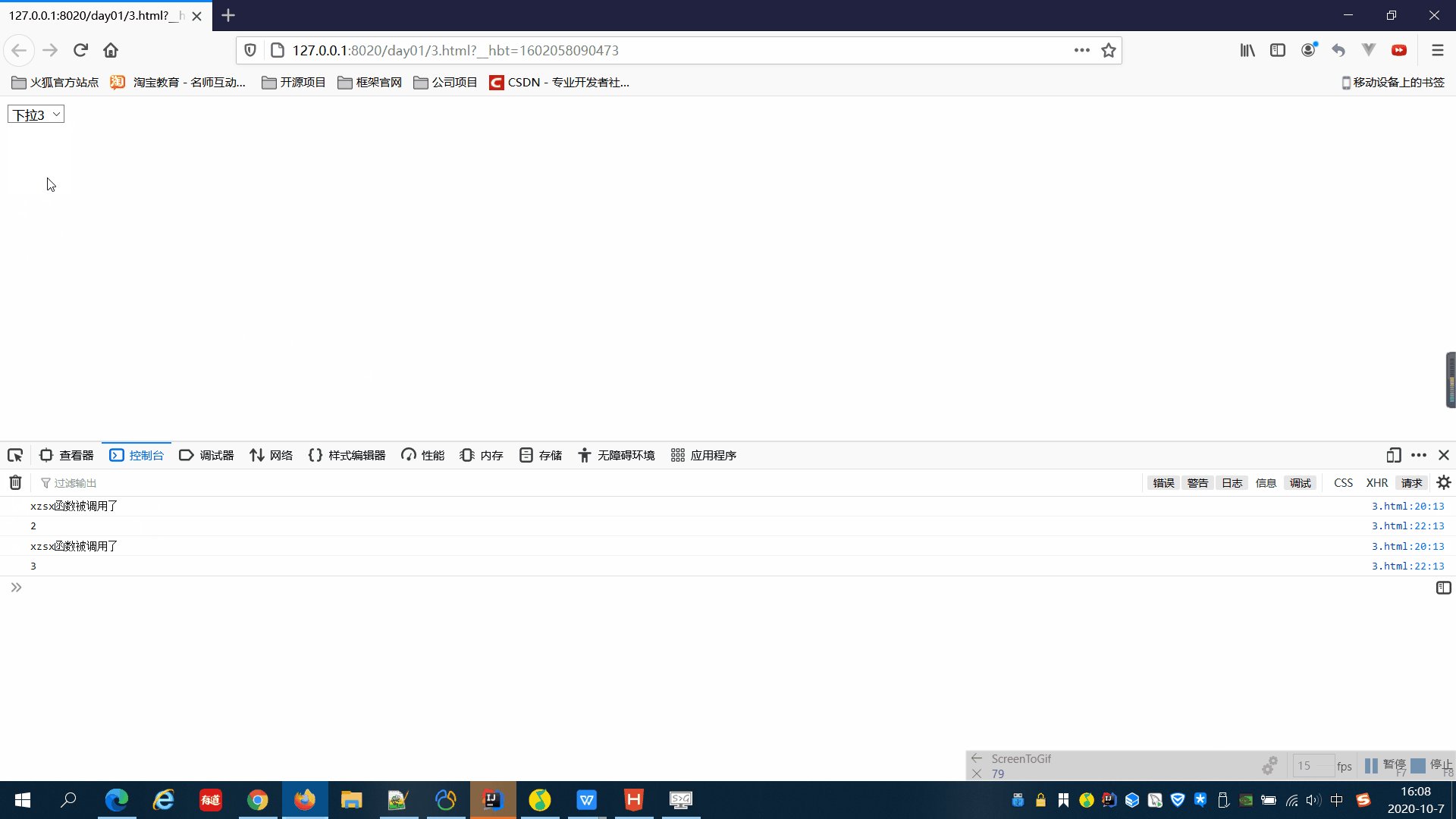
console.log("xzsx 함수가 호출되었습니다.");
var sxbh = document.getElementById("sxbh").value;
console.log(sxbh)
//sxbh 값을 얻은 후에는 다른 작업을 수행하거나 매개변수와 함께 ajax를 보낼 수 있습니다.
// jQuery.ajax({
// URL: "/",
// 비동기: 거짓,
// 유형: "POST",
// 데이터: {SXBH:sxbh},
// 성공: 함수(데이터){
// xzsxList = JSON.parse(data);
// leftList = JSON.parse(data);
// }
// });
};
</script>
</body>
</html> 
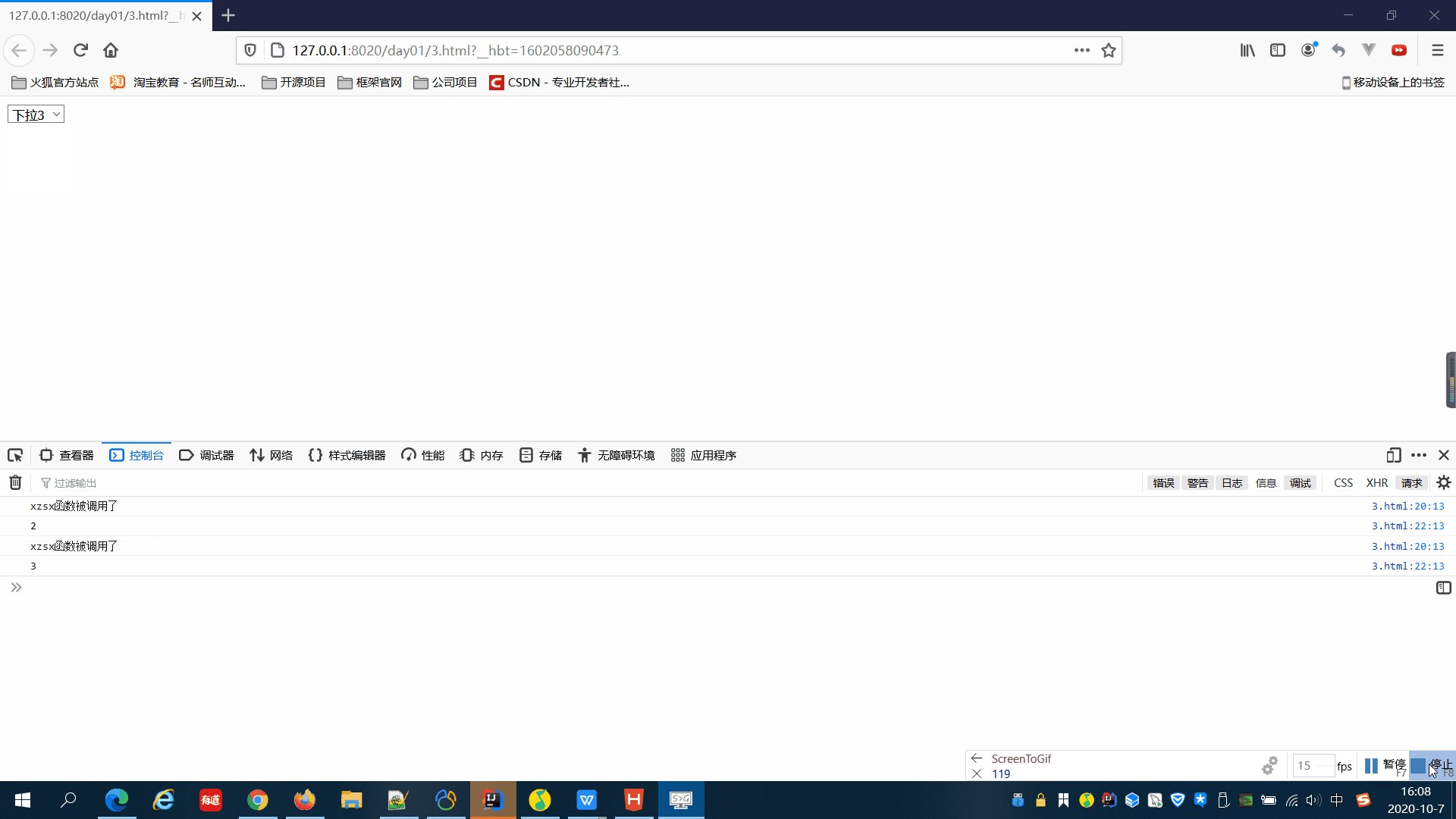
효과: 
관련 권장 사항: [JavaScript 비디오 자습서]
위는 드롭다운 상자에서 JS onchange 이벤트를 사용하는 방법에 대한 자세한 설명입니다. 자세한 내용은 PHP 중국어 웹사이트의 다른 관련 기사를 참고하세요!
