보기 좋고 다채로운 웹 페이지를 만드는 데는 확실히 색상이 포함됩니다. 이 세 가지 색상은 세 가지 기본 색상(빨간색, 녹색, 파란색)입니다. 빨간색, 녹색, 파란색의 세 가지 색상 값을 조정하여 색상을 최대한으로 제어할 수 있습니다.
삼원색의 원리를 이해하시면 아래의 CSS 색상을 이해하시는 것이 더 쉬울 것입니다.
CSS는 HTML 요소의 색상(예: 요소의 배경색 또는 글꼴 색상)을 설정하기 위해 몇 가지 속성(예: 색상, 배경)을 제공합니다. 다음 표와 같이 다양한 형식의 값을 통해 색상을 지정할 수 있습니다.
1. 색상명
2. 16진수 코드
16진수로 표현하며, 0~9, a~f로 색상단위를 이루고, #, 6개의 16진수로 구성됩니다. 이 6자리 숫자는 세 그룹으로 나눌 수 있으며, 각 그룹에는 두 자리 숫자가 있으며, 이는 차례로 빨간색, 녹색, 파란색 세 가지 색상의 강도를 나타냅니다.
예: 색상: #D1483E;
3. RGB
4.RGBA
5.HSL
(2)채도
채도(Saturation) 매개변수는 색상의 채도를 나타내는 백분율 값으로, 0%는 회색, 100%는 풀 컬러를 나타냅니다.
6.HSLA
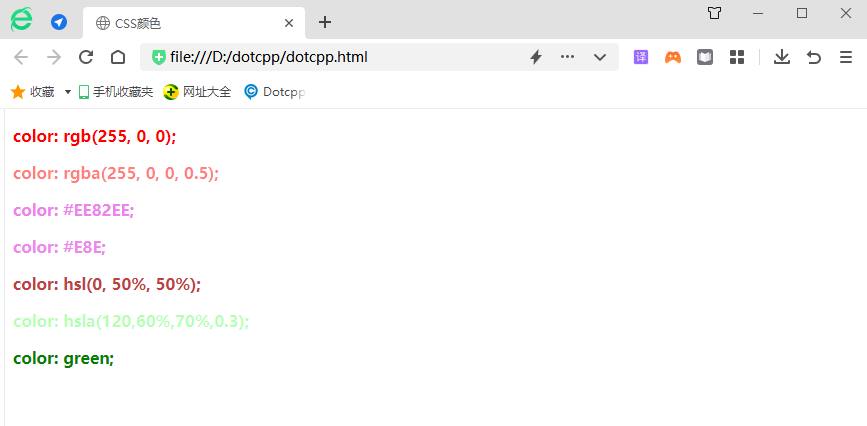
결과는 그림과 같이 표시됩니다.