스타일 시트가 생성된 후, 종종 몇 주, 몇 달 또는 몇 년 후에 돌아가서 수정하면 과거에 이 스타일을 만든 이유와 그 목적이 무엇인지 파악하지 못할 수도 있습니다. 이는 모든 프로젝트에 해당됩니다.
그러므로 웹사이트를 구축할 때 자신이 하는 일과 그 일을 하는 이유를 상기해야 합니다. CSS 주석을 통해 이러한 프롬프트 정보를 수식 테이블에 포함할 수 있습니다.
1. CSS 주석이란 무엇입니까?
CSS 주석이라고도 하는 CSS 주석은 의미를 설명하기 위해 CSS 파일 코드 사이에 추가되는 주석입니다. 중국어를 공부할 때와 마찬가지로, 사실을 설명하기 위해 다양한 기호와 색상을 사용하여 기사에 주석을 달았습니다. 일반적인 상황에서는 CSS 주석이 브라우저에서 해석되거나 무시되지 않습니다.
2. CSS 주석의 역할
CSS 주석은 CSS 코드나 레이아웃 CSS 스타일에 특별한 주석을 달기 위해 자주 사용됩니다.
1. 팀 개발 시 개발된 CSS 코드를 다른 사람들이 읽고 이해하는 것이 도움이 됩니다.
2. 향후 유지 관리 및 수정을 용이하게 하기 위해 작성한 코드의 기능, 스타일 등을 설명하십시오.
3. 구체적인 코드 내용을 설명하면 도움이 됩니다.
3. 주석의 위치
CSS에 주석을 추가하는 것은 간단합니다. /*와 */ 구분 기호 사이에 있는 모든 텍스트 정보를 주석이라고 합니다.
즉, CSS에는 한 종류의 주석만 있습니다. 여러 줄 주석이든 한 줄 주석이든 반드시 /*로 시작하고 */로 끝나야 하며, 중간에 주석 내용을 추가해야 합니다.
1. 스타일 시트 외부에 주석을 배치합니다.
/*웹페이지의 헤드 스타일 정의*/.head{width:960px;}/*웹페이지의 하단 스타일 정의*/.footer{width:960px;}2. 주석은 스타일 시트 안에 위치합니다.
p{color:#ff7000;/*글꼴 색상 설정*/height: 30px;/*단락 높이 설정*/}3. 주석은 스타일 시트 내부와 스타일 시트 외부에 배치됩니다.
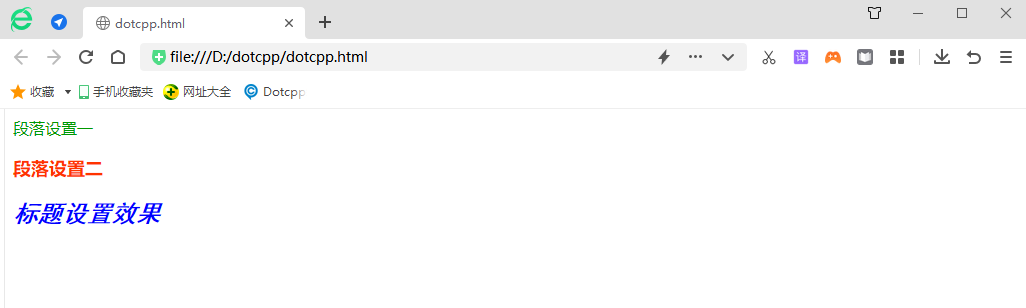
<html><head><styletype=text/css>/*스타일 1*/.STYLE1{color:#009900;/*글꼴 색상은 녹색입니다*/}/*스타일 2*/.STYLE2{font- size:18px;/*글꼴 크기는 18포인트 글꼴*/color:#FF3300;/*글꼴 색상은 빨간색입니다*/font-weight:bold;/*글꼴은 굵게 표시됩니다*/}/*스타일 3* / .STYLE3{ color:#0000FF;/*글꼴 색상은 파란색입니다*/font-family:black;/*글꼴은 굵게*/font-style:italic;/*글꼴 효과는 기울임꼴입니다*/}</style></ head> <body><pclass=STYLE1>단락 설정 1</p><pclass=STYLE2>단락 설정 2</p><h2class=STYLE3>제목 설정 효과</h2></body></html>이는 프레젠테이션 결과에 영향을 주지 않으며 다음 사항을 상기시켜 주는 역할도 합니다.