테두리는 자주 사용되는 스타일입니다. 그림에도 테두리가 있을 수 있고, 표에도 기본적으로 테두리가 있으므로 테두리에 대해 배우는 것이 매우 중요합니다. 이 기사에서는 CSS 테두리 사용법을 소개합니다.
CSS의 테두리는 요소의 콘텐츠와 패딩을 둘러싸는 하나 이상의 선 세그먼트입니다. 이러한 선 세그먼트의 스타일, 너비 및 색상을 사용자 정의할 수 있습니다. 다음 속성을 통해 테두리의 스타일, 너비 및 색상을 정의할 수 있습니다.
1. 테두리 스타일
border-style을 통해 테두리 스타일을 설정할 수 있습니다. 일반적으로 사용되는 테두리에는 실선, 점선, 점선이 있습니다.
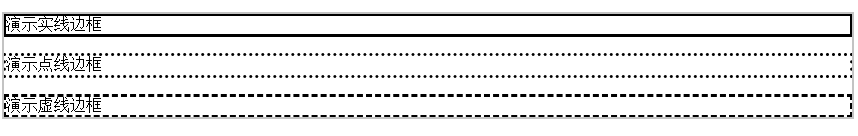
<pclass=border-solid>실선 테두리 표시</p><pclass=border-dotted>점선 테두리 표시</p><pclass=border-dashed>점선 테두리 표시</p>
CSS 코드:
.border-solid{테두리 스타일:solid;}.border-dotted{border-style:dotted;}.border-dashed{border-style:dashed;}가동 효과:

border-style 속성의 선택적 값은 다음과 같습니다.
2. 테두리 너비
테두리의 너비는 border-width를 통해 조절할 수 있으며, 단위는 일반적으로 px픽셀입니다.
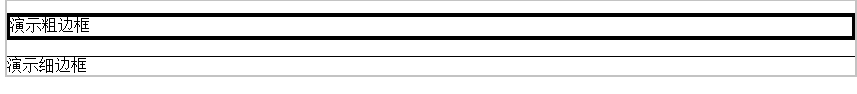
<pclass=border-thick>두꺼운 테두리를 보여줍니다</p><pclass=border-thin>얇은 테두리를 보여줍니다</p>
CSS 코드는 실제 상황에 따라 조정될 수 있습니다. 이는 단지 데모용입니다.
.border-thick{border-style:solid;border-width:4px;}.border-thin{border-style:solid;border-width:1px;}가동 효과:

border-width 속성의 선택적 값은 다음과 같습니다.
3. 테두리 색상 border-color
굵은 색상을 사용하여 테두리 색상, HTML 코드를 지정할 수 있습니다.
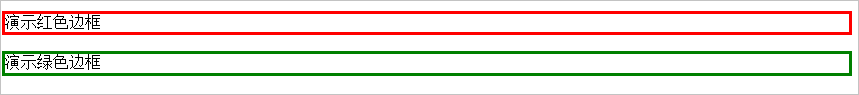
<pclass=border-red>데모 빨간색 테두리</p><pclass=border-green>데모 녹색 테두리</p>
CSS 코드:
.border-red{border-style:solid;border-color:red;}.border-green{border-style:solid;border-color:green;}가동 효과:

border-color 속성의 선택적 값은 다음과 같습니다.
4.테두리
border 속성은 위에서 소개한 border-width, border-style, border-color 속성의 약어이며, 위의 세 가지 속성을 동시에 정의하는 데 사용할 수 있으며 구문 형식은 다음과 같습니다.
테두리:테두리 너비테두리 스타일테두리 색상;
그 중 border-width는 테두리의 너비를 설정하는 데 사용되고, border-style은 테두리의 스타일을 설정하는 데 사용되며, border-color는 테두리의 색상을 설정하는 데 사용됩니다.