웹 페이지에서는 일반적으로 성과표, 재무제표 등과 같은 일부 데이터를 표시하기 위해 테이블을 사용합니다. 그러나 기본적으로 테이블 스타일은 아름답지 않고 페이지 스타일과도 일치하지 않습니다. CSS는 표의 스타일을 수정하고 모양을 크게 향상시킬 수 있는 속성을 제공합니다.
1. HTML 테이블 테두리
HTML 튜토리얼 부분에서는 테두리 속성을 사용하여 테이블을 설정했습니다.
<tableborder=1><thead><th>이름</th><th>성별</th></thead><tbody><tr><td>장산</td><td>남</td ></tr><tr><td>이思</td><td>여성</td></tr></tbody></table>
실행 결과:

사실 이 방법은 권장되지 않습니다. 웹 디자인은 HTML이 콘텐츠를 나타내고 CSS는 스타일을 설명한다는 원칙을 따르기 때문입니다.
표의 경우 표의 내용은 행과 열의 텍스트이고 테두리는 표의 외관을 미화하는 부분으로 스타일 부분에 속하므로 CSS로 기술하는 것이 더 적합합니다.
2. CSS 설정 테이블 테두리
CSS 테두리를 사용하여 테이블의 테두리를 설정할 수 있습니다. 코드는 다음과 같습니다.
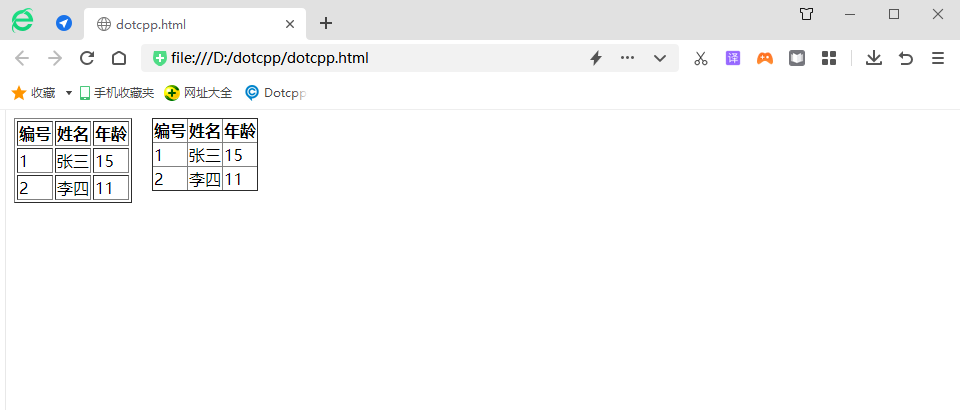
<!DOCTYPEhtml><html><head><style>table{float:left;}.table_one{border-collapse:separate;}.table_two{margin-left:20px;border-co llapse:collapse;}</style></head><body><tableclass=table_oneborder=1><tr><th>번호</th><th>이름</th><th>나이</th> </tr><tr><td>1</td><t d>장산</td><td>15</td></tr><tr><td>2</td><td>리시</td><td>11</td></ tr></table><tableclass=table_twoborder=1px><tr><th>번호</th><th>성 이름</th><th>나이</th></tr><tr><td>1</td><td>장산</td><td>15</td></tr>< tr><td>2</td><td>이思</td><td>11</td></tr></table></body></html>실행 결과는 다음과 같습니다.

(1) 테이블 레이아웃: 테이블의 레이아웃 알고리즘을 설정합니다. 두 가지 레이아웃 알고리즘, 즉 고정 테이블 레이아웃 알고리즘과 자동 테이블 레이아웃 알고리즘이 있습니다.
(2) border-collapse: 테이블의 셀 테두리를 표준 HTML 스타일에 따라 병합할지 또는 분리할지 설정합니다.
(3) border-spacing: 테이블 테두리를 분리할 때 인접한 두 테두리 사이의 가로 및 세로 간격을 설정합니다.
(4) 캡션 측: 표를 기준으로 표 제목의 위치를 설정합니다.
(5) 빈 셀: 테이블의 셀에 내용이 없을 때 셀의 테두리를 표시할지 여부를 설정합니다.