웹 페이지 레이아웃에 CSS를 사용할 때 상자 모델 없이는 할 수 없는 한 가지가 있습니다. 상자 모델은 이름에서 알 수 있듯이 상자는 물건을 담는 데 사용되며, 그 안에 담긴 물건은 HTML 요소의 내용입니다. 즉, 표시되는 모든 HTML 요소는 상자이며 아래에 언급된 상자는 HTML 요소와 동일합니다. 여기의 상자는 상자 모델의 상자와 약간 다릅니다. 여기의 상자는 2차원입니다.

상자의 구성
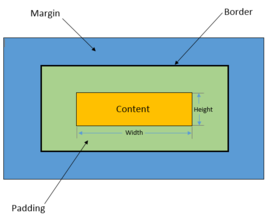
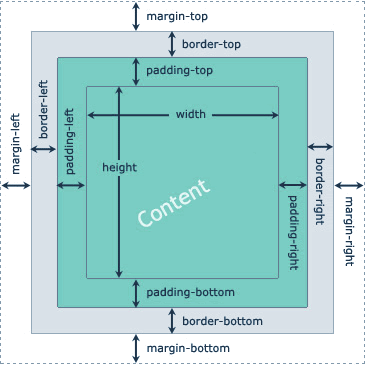
박스 모델은 웹 디자인에서 자주 사용되는 사고 모델로, 안쪽부터 바깥쪽까지 내용, 패딩, 테두리, 여백의 네 부분으로 구성되며, CSS는 이 네 부분에 대한 일련의 관련 속성을 제공합니다. 이러한 속성을 설정하여 상자의 내용을 강화할 수 있습니다.
상자 크기
상자의 크기는 상자의 너비와 높이를 나타냅니다. 대부분의 초보자들은 width, height 속성을 width, height 속성으로 오해하기 쉽습니다. 그러나 width, height 속성은 기본적으로 콘텐츠(content) 부분의 너비와 높이만 설정합니다. 상자의 실제 너비와 높이는 다음 공식에 따라 계산됩니다.
상자 너비 = 콘텐츠 너비 + 왼쪽 패딩 + 오른쪽 패딩 + 왼쪽 테두리 + 오른쪽 테두리 + 왼쪽 여백 + 오른쪽 여백
상자 높이 = 콘텐츠 높이 + 상단 패딩 + 하단 패딩 + 상단 테두리 + 하단 테두리 + 상단 여백 + 하단 여백
속성이 포함된 수식으로 표현됩니다.
상자의 너비 = 너비 + 왼쪽 패딩 + 오른쪽 패딩 + 왼쪽 테두리 + 오른쪽 테두리 + 왼쪽 여백 + 오른쪽 여백
상자의 높이 = height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom

1. 콘텐츠 영역(content)
콘텐츠 영역은 전체 상자 모델의 중심으로, 텍스트, 이미지, 기타 리소스 등 상자의 주요 콘텐츠가 저장됩니다. 콘텐츠 영역에는 너비, 높이, 오버플로 세 가지 속성이 있습니다. 너비와 높이 속성은 콘텐츠 정보가 너무 많아 콘텐츠 영역에서 설정한 범위를 초과하는 경우에 사용됩니다. 오버플로 속성을 사용하여 콘텐츠가 처리되는 방식에 따라 오버플로 속성에는 네 가지 선택적 값이 있습니다.
(1) 숨김: 오버플로 부분을 숨기는 것을 나타냅니다.
(2) visible: 오버플로 부분이 표시됨을 나타냅니다(오버플로 부분은 상자 외부에 표시됩니다).
(3) 스크롤: 콘텐츠 영역에 스크롤 막대를 추가하는 것을 의미합니다. 이 스크롤 막대를 밀어 콘텐츠 영역의 모든 내용을 볼 수 있습니다.
(4) auto: 오버플로 부분을 처리하는 방법을 브라우저가 결정함을 나타냅니다.
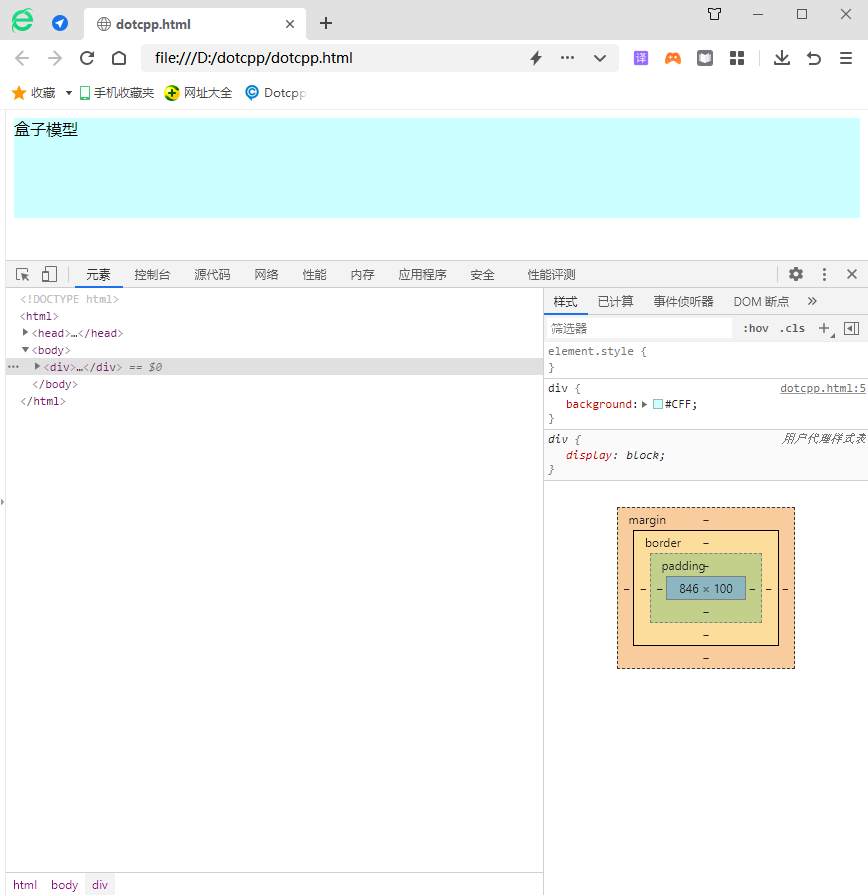
<!DOCTYPEhtml><html><head><style>div{배경:#CFF;}div.box-one{width:100px;height:100px;}</style></head><body><div> <divclass=box-one>상자 모델</div></div></body></html>실행 결과: (브라우저의 디버깅 도구를 통해 보면 단축키 F12로 열거나, 페이지에서 마우스 오른쪽 버튼을 클릭하고 팝업 메뉴에서 "검사" 옵션을 선택할 수 있습니다.)

2. 패딩
패딩은 콘텐츠 영역과 테두리 사이의 공간으로, padding-top, padding-right, padding-left 및 약어 속성인 padding을 통해 모든 방향에서 테두리 사이의 거리를 설정할 수 있습니다. 박스 모델의 배경 속성을 설정할 때 배경 속성이 패딩 영역을 덮을 수 있습니다.
예:
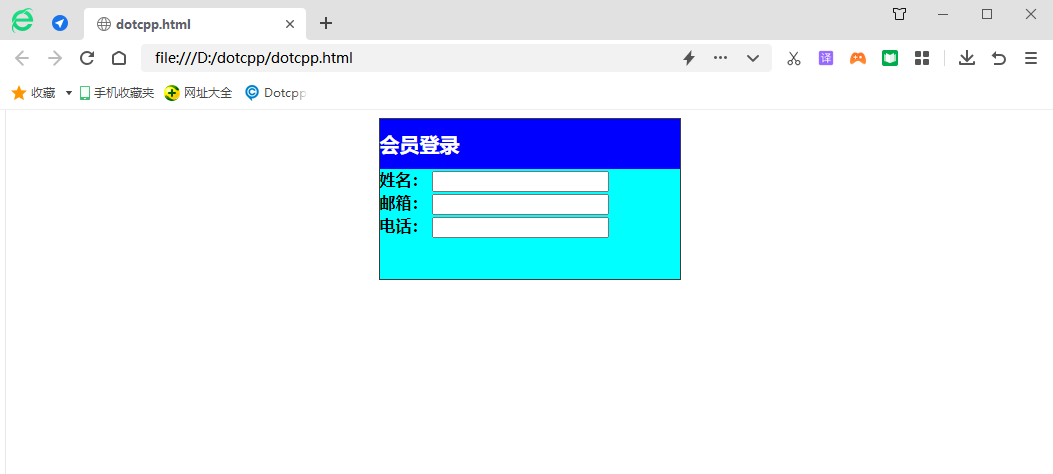
<!DOCTYPEhtml><html><head><metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:160px;margin:auto;}h2 {배경- color:#0000FF;width:300px;height:50px;color:#FFFFFF;line-height:50px;font-size:20px;margin-top:0px;margin-bottom:0px;}form{width:300px;height :110 px;Background-color:#00FFFF;}</style></head><body><divclass=a><h2>회원 로그인</h2><formaction=#><div><strongclass=name>이름: </strong><inputtype=text/></di v><div><strongclass=name>이메일:</strong><inputtype=text/></div><div><strongclass=name>전화:</strong><inputtype=text/></div> </form></div></body></html>실행 결과:

3. 국경
테두리는 콘텐츠 영역과 패딩을 둘러싸는 경계선으로, border-style, border-width, border-color 및 해당 속기 속성을 사용하여 테두리 스타일을 지정할 수 있습니다. border-style 속성은 테두리의 가장 중요한 속성입니다. 이 속성이 설정되지 않으면 다른 테두리 속성은 무시됩니다.
예:
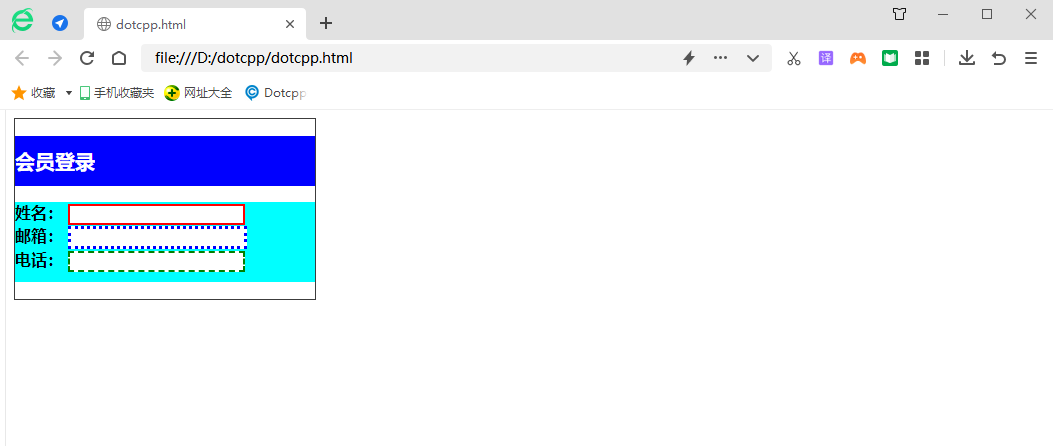
<!DOCTYPEhtml><html><head><metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:180px;}h2{배경색 :#0000FF;너비:300px;높이:5 0px;color:#FFFFFF;line-height:50px;font-size:20px;}form{ background-color:#00FFFF;width:300px;height:80px;}div:nth-of-type(1)입력{ border:2pxsolidred;}div:n번째 유형(2) input{border:3pxdottedblue;}div:nth-of-type(3)input{border:2pxdashedgreen;}</style></head><body><divclass=a><h2>회원 로그인</h2>< formaction=#><div><strongclass=name>이름:</stron g><inputtype=text/></div><div><strongclass=name>이메일:</strong><inputtype=text/></div><div><strongclass=name>전화:</strong> <inputtype=text/></div></form></div></body></html>실행 결과:

4. 마진
예:
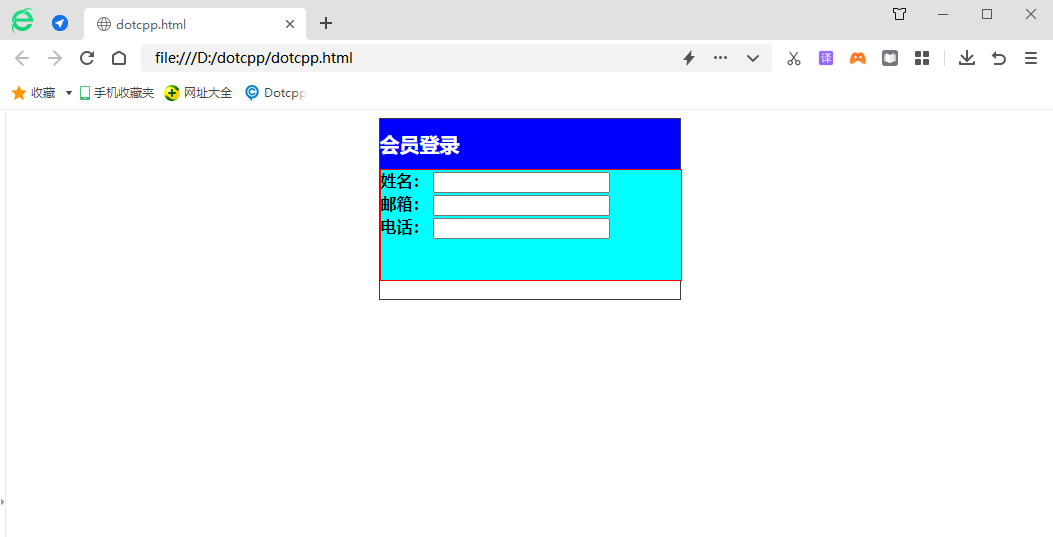
<!DOCTYPEhtml><html><head>metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:180px;margin:auto;}h2{ 배경색 :#0000FF;너비:300px;높이:50px;색상:#FFFFFF;line-height:50px;font-size:20px;margin-top:0px;margin-bottom:0px;}form{border:1pxsolidred;width: 300px;h 여덟:110px;배경색:#00FFFF;}</style></head><body><divclass=a><h2>회원 로그인</h2><formaction=#><div><strongclass=name> 이름:</strong><inputtype=text/ ></div><div><strongclass=name>이메일:</strong><inputtype=text/></div><div><strongclass=name>전화:</strong><inputtype=text/>< /div></form></div></body></html>실행 결과:

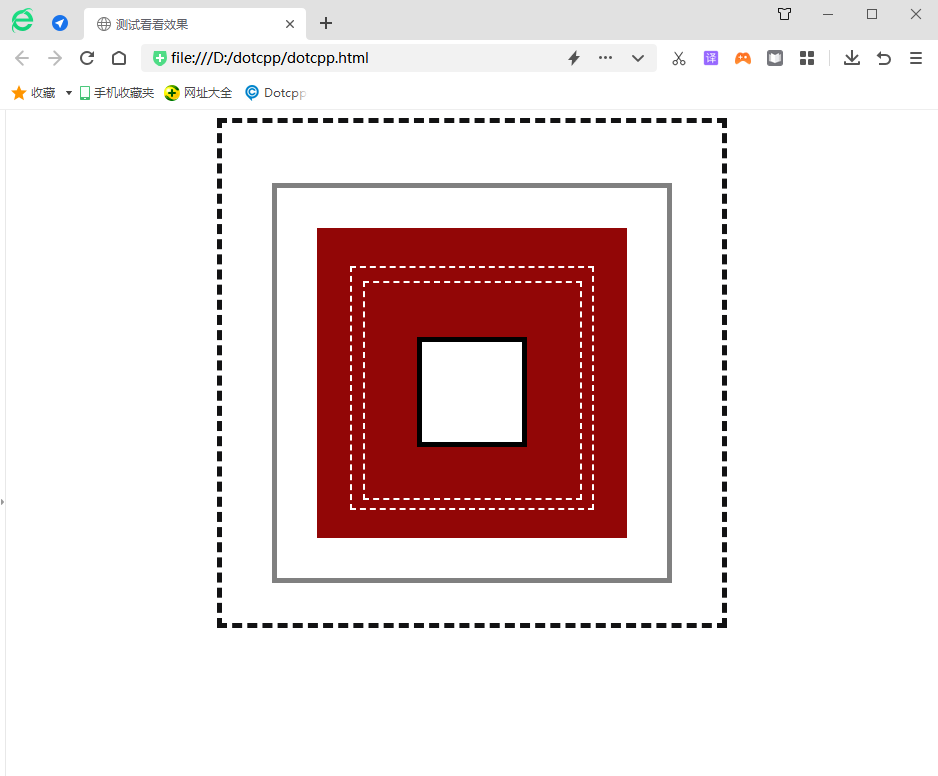
예:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>효과 확인 테스트</title></head><style>#box1{width:400px;heigh t:400px; background-color:white;/*위, 아래, 왼쪽 및 오른쪽 내부 여백 설정*/padding:50px50px;border:5pxdashedrgb(18,18,19);margin:0auto;ma rgin-top:5px;/*margin-left:200px;margin-right:200px;margin-bottom:5px;*/text-align:center;}#box2{너비:350p x;height:350px; background-color:white;/*상단, 하단, 왼쪽 및 오른쪽 패딩 설정*/padding:20px20px;border:5pxsolidgray;margin:0auto;margi n-top:10px;/*margin-left:20px;margin-right:20px;margin-bottom:20px;*/text-align:center;}#box3{width:300px;h 여덟:300px;배경 색상:rgb(146,6,6);/*상단, 하단, 왼쪽 및 오른쪽 패딩 설정*/border:5pxsolidrgb(146,6,6);margin:0auto;/*패딩: 5px5px;*/margin-top:20px;/*margin-left:45px;margin-right:45px;margin-bottom:45px;*/text-align:center;}#box4 {width:240px;height:240px; background-color:rgb(146,6,6);/*상단, 하단, 왼쪽 및 오른쪽 패딩 설정*//*padding:5px5px;*/border:2pxdashedw hite;margin:0auto;margin-top:33px;/*margin-left:33px;margin-right:33px;margin-bottom:33px;*//*패딩과 동일한 효과* /text-align:center;}#box5{width:215px;height:215px; background-color:rgb(146,6,6);/*상단, 하단, 왼쪽 및 오른쪽 패딩 설정*/border:2pxda shedwhite;margin:0auto;/*padding:2px2px;*/margin-top:12.5px;/*margin-left:12.5px;margin-right:12.5px;margin -bottom:12.5px;*//*패딩과 동일한 효과*/text-align:center;}#box6{width:100px;height:100px; background-color:white;/ *상단, 하단, 왼쪽 및 오른쪽 패딩 설정*/border:5pxsolidblack;margin:0auto;/*padding:20px20px;*/margin-top:54.5px;/*margin-left:54.5px; margin-right:54.5px;margin-bottom:54.5px;*//*패딩과 동일한 효과*/text-align:center;}</style><body><divid=box1><divid=box2><divid =box3><divid=box4><divid=box5><divid=box6></div></div></div></div></div></div></body></html>실행 결과: