1. CSS 여백 속성(margin)
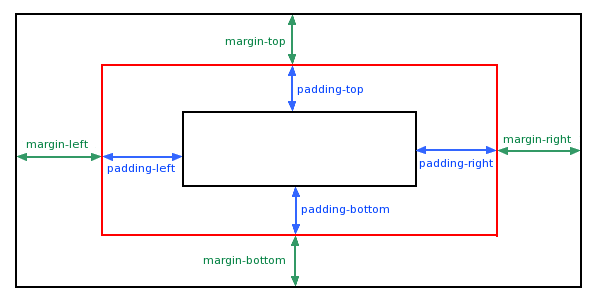
CSS 여백 속성은 요소 주위의 공간을 정의합니다.
margin은 요소의 주변(외부 테두리) 영역을 지웁니다. 여백에는 배경색이 없으며 완전히 투명합니다.
Margin은 요소의 상단, 하단, 왼쪽, 오른쪽 여백을 개별적으로 변경할 수도 있고, 모든 속성을 한 번에 변경할 수도 있습니다.

1. 픽셀값(px)을 이용하여 여백 설정
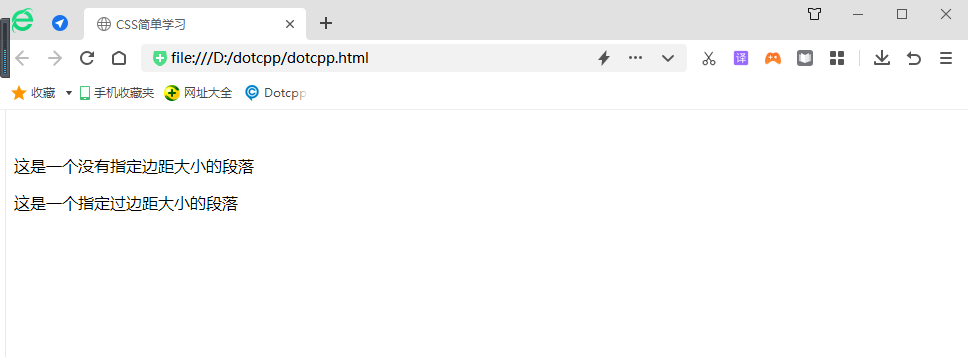
<!DOCTYPEhtml><html><head><metacharset=utf-8/><title>CSS 배우기 쉬움</title><styletype=text/css>p.nomargin{Background-color:#FF0000}p.margin { background-color:#FF0000;margin-top:100px;margin-bottom:100px;margin-left:80px;margin-right:80px;}</style></head><body><p>이것은 아니요 여백 크기가 지정된 단락</p><p>여백 크기가 지정된 단락입니다</p></body></html>실행 결과:

2. 여백 약어 속성을 사용하여 외부 여백(cm 값 cm, 백분율 값 %)을 설정합니다.
여백 단축 속성은 하나의 선언에서 모든 여백 속성을 설정합니다. 이 속성은 1~4개의 값을 가질 수 있습니다.
예:
(1) 여백: 10px 5px 15px 20px;
a. 상단 여백은 10px입니다.
b. 오른쪽 여백은 5px입니다.
c.하단 여백은 15px입니다.
d.왼쪽 여백은 20px입니다.
(2) 여백: 10px 5px 15px;
a. 상단 여백은 10px입니다.
b. 오른쪽과 왼쪽 여백은 5px입니다.
c.하단 여백은 15px입니다.
(3) 여백: 10px 5px;
a. 상단 및 하단 여백은 10px입니다.
b. 오른쪽과 왼쪽 여백은 5px입니다.
(4) 여백: 10px;
a. 4개의 여백은 모두 10px입니다.
참고: 음수 값이 허용됩니다.
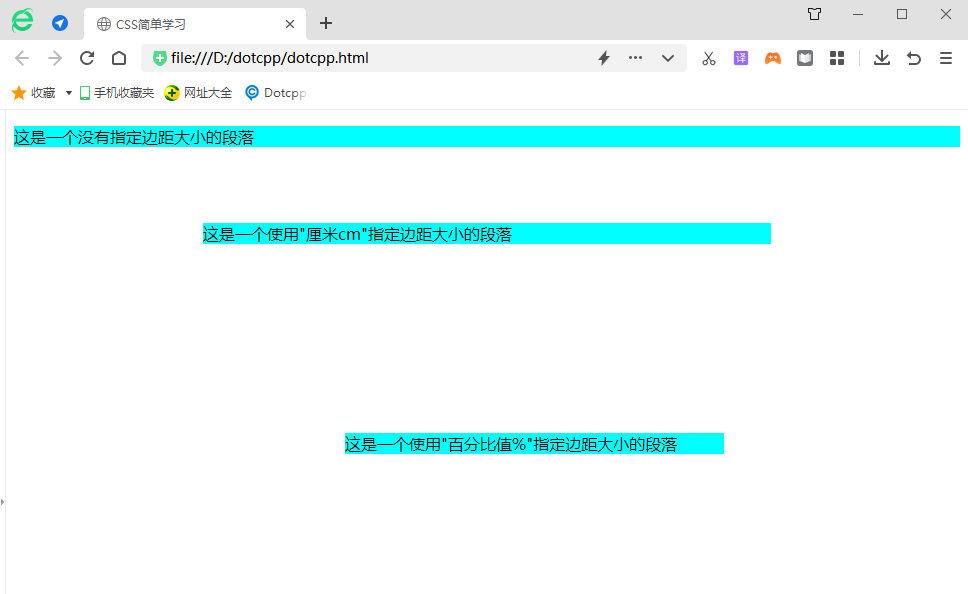
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>CSS의 쉬운 학습</title><styletype=text/css>p{Background-color:aqua;}p.ex1{margin: 2cm5cm3cm5cm ;}p.ex2{margin:20%25%30%35%;}</style></head><body><p>여백 크기를 지정하지 않은 단락입니다</p><p> "cm cm"을 사용하여 여백 크기를 지정한 문단입니다.</p><p>"퍼센트 값 %"를 사용하여 여백 크기를 지정한 문단입니다.</p></body></html>실행 결과:

2. 여백이 겹치거나 중첩되는 문제
1. 마진 붕괴란 두 개 이상의 인접한 마진이 세로 방향으로 병합되어 하나의 마진으로 병합되는 것을 의미합니다. 여백 접기에 관해 주의해야 할 몇 가지 사항이 있습니다.
(1) 마진 접기는 블록 수준 요소에서만 발생합니다.
(2) 플로팅 요소의 여백은 여백과 함께 축소되지 않습니다.
(3) 오버플로 속성이 설정되어 있고 값이 표시되지 않는 블록 수준 요소는 하위 요소와 함께 여백이 축소되지 않습니다.
(4) 절대 위치에 있는 요소의 여백은 여백과 함께 축소되지 않습니다.
(5) 루트 요소(예: <body>)의 여백은 다른 여백과 함께 축소되지 않습니다.
2. CSS 여백 겹침 및 방지 방법
테두리 겹침은 두 개 이상의 상자(인접하거나 중첩될 수 있음)의 인접한 테두리(비어 있지 않은 콘텐츠, 안쪽 여백 또는 테두리 사이에 없음)가 겹쳐서 단일 테두리를 형성함을 의미합니다.
두 개 이상의 블록 수준 상자의 수직으로 인접한 경계가 겹칩니다. 결과 테두리 너비는 인접한 테두리 너비 중 가장 큽니다. 음의 경계가 발생하면 절대값이 가장 큰 음의 경계를 가장 큰 양의 경계에서 뺍니다. 양수 경계가 없으면 절대값이 가장 큰 음수 경계를 0에서 뺍니다. 참고: 인접 상자는 상위-하위 또는 형제 관계가 있는 요소에 의해 생성되지 않을 수 있습니다.