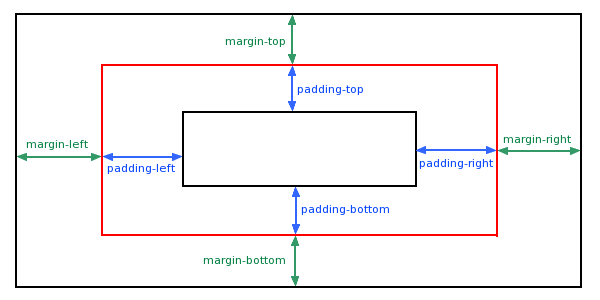
CSS 패딩은 요소의 테두리와 내용 사이의 공간, 즉 위쪽, 아래쪽, 왼쪽 및 오른쪽 패딩을 정의하는 단축 속성입니다.
요소의 패딩이 지워지면 해제된 영역이 요소의 배경색으로 채워집니다.
padding 속성만 사용하면 위쪽, 아래쪽, 왼쪽 및 오른쪽 패딩을 변경할 수 있습니다.

1. 픽셀값(px)을 이용하여 패딩을 설정합니다.
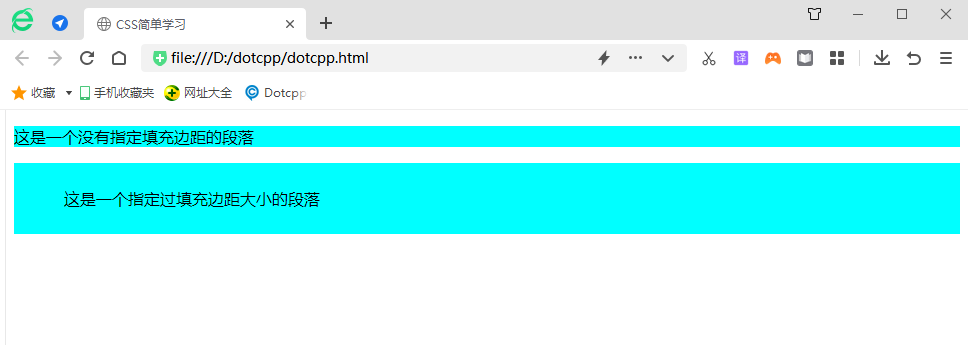
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>CSS의 쉬운 학습</title><styletype=text/css>p.nopadding{Background-color:#00FFFF;}p.padding { background-color:#00FFFF;padding-top:25px;padding-bottom:25px;padding-left:50px;padding-right:50px;}</style></head><body><p>이것은 패딩 여백이 지정된 단락 없음</p><p>패딩 여백 크기가 지정된 단락입니다</p></body></html>실행 결과:

2. 여백 약어 속성을 사용하여 패딩(cm 값 cm, 백분율 값 %)을 설정합니다.
패딩 속기 속성은 하나의 선언에서 모든 패딩 속성을 설정합니다. 이 속성은 1~4개의 값을 가질 수 있습니다.
예:
(1) 패딩: 10px 5px 15px 20px;
a. 상단 패딩은 10px입니다.
b. 오른쪽 패딩은 5px입니다.
c. 하단 패딩은 15px입니다.
d.왼쪽 패딩은 20px입니다.
(2) 패딩: 10px 5px 15px;
a. 상단 패딩은 10px입니다.
b. 오른쪽 패딩과 왼쪽 패딩은 5px입니다.
c. 하단 패딩은 15px입니다.
(3)패딩: 10px 5px;
a. 상단 패딩과 하단 패딩은 10px입니다.
b. 오른쪽 패딩과 왼쪽 패딩은 5px입니다.
(4)패딩:10px;
a. 4개의 패딩은 모두 10px입니다.
참고: 음수 값은 허용되지 않습니다.
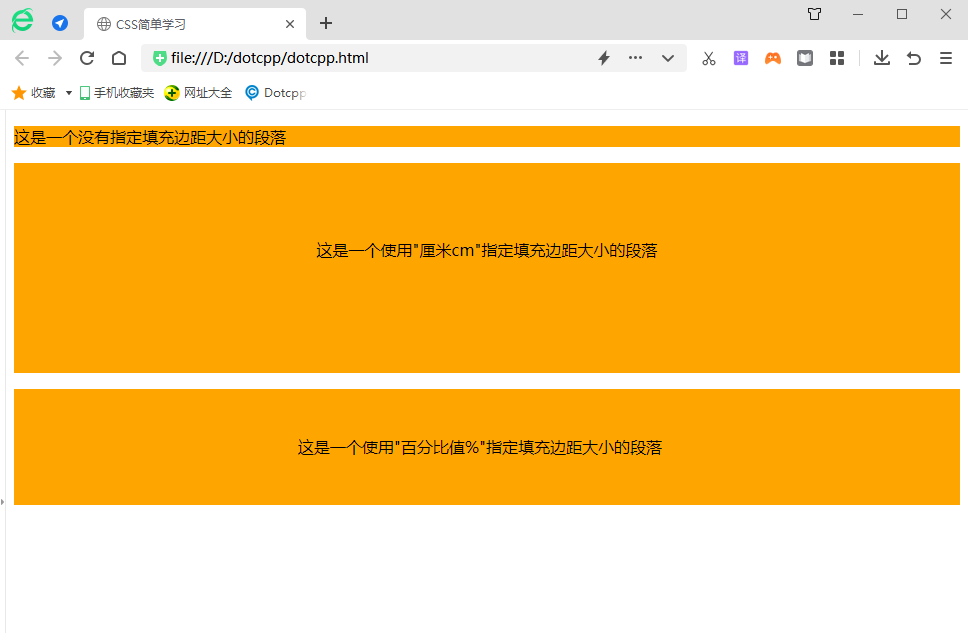
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>CSS의 쉬운 학습</title><styletype=text/css>p{Background-color:orange;}p.ex1{padding: 2cm6cm3cm8cm ;}p.ex2{padding:5%30%;}</style></head><body><p>패딩 여백 크기가 지정되지 않은 단락입니다.</p><p>이 단락입니다 "센티미터 cm"을 사용하면 단락의 여백 여백 크기를 지정합니다.</p><p>이것은 여백 여백 크기를 지정하기 위해 "백분율 값%"을 사용하는 단락입니다.</p></body></html>실행 결과: