의사 클래스와 의사 요소의 차이점
(1) 클래스, 사용자 정의 클래스 이름. 이 클래스는 div.div0과 같이 구체적이고 표시됩니다. 클래스가 div0인 div 요소를 선택합니다.
(2) 특정 선택기에 특수 효과를 추가하는 데 사용되는 의사 클래스. 의사 클래스로 정의된 스타일은 마크에 작용하지 않지만 마크의 상태에 따라 작용합니다. 예를 들어 a 태그의 경우 :hover 및 양식 요소의 경우 :disabled가 있습니다.
(3) div, p, h1 등과 같은 요소는 실제 요소입니다.
(4) 의사 요소는 HTML에 존재하지 않으며 CSS 렌더링에만 사용되는 요소입니다. 이 컨테이너는 DOM 요소를 포함하지 않지만 콘텐츠를 포함할 수 있습니다. ::이전, ::이후 등이 있습니다.
의사 클래스 선택자
의사 클래스의 목적은 선택기를 사용하여 DOM 트리에 존재하지 않고 일반 CSS 선택기로 얻을 수 없는 정보를 찾는 것입니다. 의사 클래스는 일반적으로 "상태"를 나타냅니다. 의사 클래스는 콜론으로 시작하고 그 뒤에 의사 클래스 이름과 괄호로 묶인 선택적 매개변수가 옵니다.
앵커 의사 클래스
태그의 네 가지 상태를 설정하는 경우 순서는 LVHA, 즉 link, :visited, :hover, :active여야 합니다.
일반적인 상황에서는 a 태그의 기본 효과와 마우스 교차 효과(a{}, a:hover{})만 설정하면 됩니다.
대상 의사 클래스 선택자
:target 하이퍼링크 후 대상 스타일. 하이퍼링크를 사용하는 경우 대상 선택기를 사용하여 링크 대상을 설정할 수 있습니다. 해당 스타일은 대상이 점프된 후에만 표시됩니다.
a 태그의 href 속성 값은 링크 주소, 태그 ID 또는 a 태그 이름을 가리킬 수 있습니다.
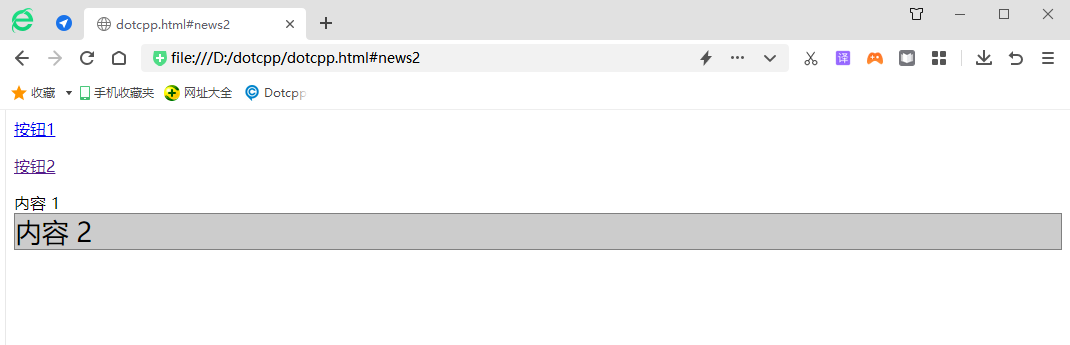
<style>:target{font-size:20pt;border:1pxsolidgray;}div:target{Background-color:#ccc;}</style><p><ahref=#news1>버튼 1</a></ p><p><ahref=#news2>버튼 2</a></p><aname=news1>콘텐츠 1</a><divid=news2>콘텐츠 2</div>버튼 2를 클릭하면 결과가 표시됩니다.

양식 요소 의사 클래스 선택기
:in-range는 입력 요소의 min 및 max 속성과 같이 간격 값을 지정할 수 있는 요소에서만 작동합니다.
:invalid는 입력 요소의 최소 및 최대 속성, 올바른 이메일 필드, 법적 숫자 필드 등과 같이 간격 값을 지정할 수 있는 요소에서만 작동합니다.
구조적 의사 클래스 선택자
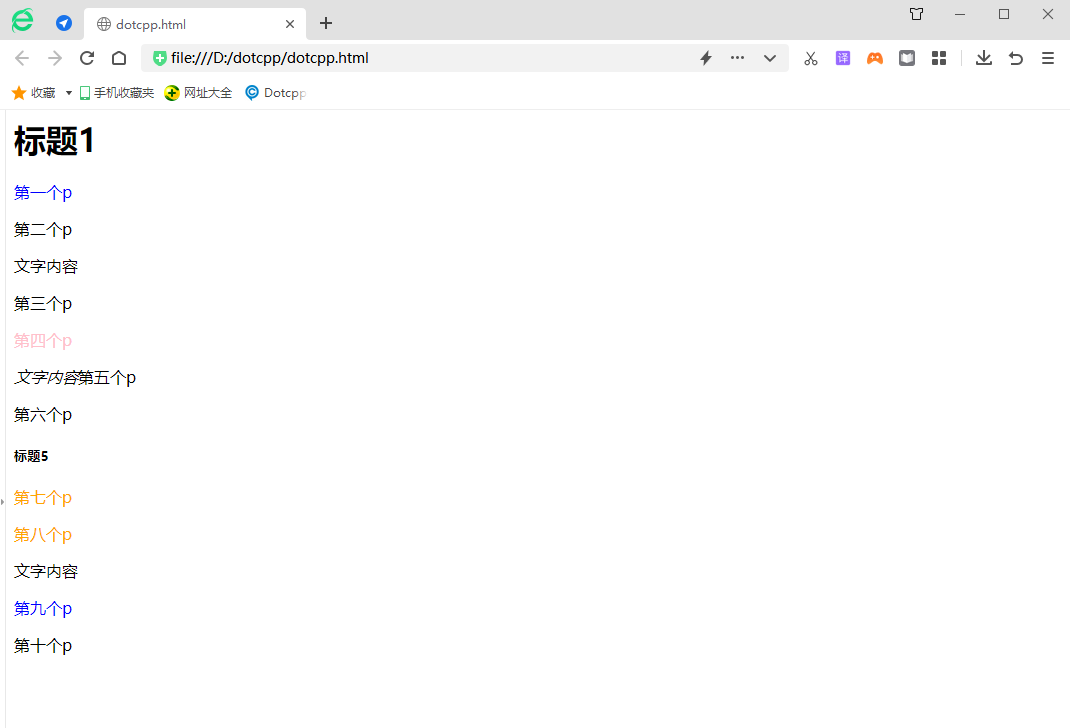
<style>p:first-child{color:red;}/*첫 번째 요소는 h1이므로 선택되지 않습니다.*/p:first-of-type{color:blue;}p:nth-child(4) { color:green;}/*네 번째 요소는 범위이므로 선택되지 않았습니다.*/p:nth-of-type(4){color:pink;}p:only-child{color:yellow;}/* 7번째 p가 선택되었으나 스타일이 덮어씌워졌습니다*/p:only-of-type{color:orange;}/*7번째와 8번째 p가 선택되었습니다*/</style><h1>제목 1</ h1 ><p>첫 번째 p</p><p>두 번째 p</p><span>텍스트 내용</span><p>세 번째 p</p><p>네 번째 p</p> <p><i>텍스트 내용</i>다섯 번째 p</p><p>여섯 번째 p</p><h5>제목 5</h5><div><p >일곱 번째 p</p ></div><div><p>8번째 p</p><span>텍스트 내용</span></div><div><p>9번째 p </p><p>10번째 p </p></div>실행 결과:

의사 클래스 선택자 무효화
의사 요소
의사 요소는 DOM 트리에 일부 추상 요소를 생성합니다. 이러한 추상 요소는 문서 언어에 존재하지 않습니다(html 소스 코드로 이해될 수 있음). 예를 들어, 문서 인터페이스는 요소 콘텐츠의 첫 번째 단어나 줄에 액세스하는 메커니즘을 제공하지 않지만 의사 요소를 사용하면 개발자가 이 정보를 추출할 수 있습니다. 또한 일부 의사 요소를 사용하면 개발자가 소스 문서에 존재하지 않는 콘텐츠를 얻을 수 있습니다. 의사 요소는 두 개의 콜론::으로 시작하고 그 뒤에 의사 요소의 이름이 옵니다.
간단히 말해서, 의사 요소는 DOM 요소를 포함하지 않지만 콘텐츠를 포함할 수 있는 가상 컨테이너를 만듭니다.
CSS3의 의사 요소 선택기와 CSS2의 의사 클래스 선택기에서 전후는 정확히 동일합니다.
다음과 같은 의사 요소만 있습니다.
content 속성은 생성된 콘텐츠를 삽입하기 위해 :before 및 :after 의사 요소와 함께 사용됩니다. 의사 클래스 + 의사 요소를 사용할 수 있습니다.
CSS 스타일 가중치
CSS 우선순위 규칙:
(1) CSS 선택 규칙의 가중치 값이 다른 경우 가중치 값이 더 높은 것이 우선 적용됩니다.
(2) CSS 선택 규칙의 가중치 값이 동일한 경우에는 나중에 정의하는 규칙이 우선 적용됩니다.
(3) CSS 속성 뒤에 !importand를 추가하면 무조건 절대 우선순위가 부여됩니다.
중량 값 계산: