색상의 투명도는 rgba(), hsla()를 통해 설정할 수 있으나, 색상을 정의할 때만 투명도를 설정할 수 있고, 이미지나 기타 요소에 대해서는 투명도를 설정할 수 없습니다.
CSS로 투명도를 설정하는 두 가지 방법:
1. CSS rgba()는 색상 투명도를 설정합니다.
문법:
rgba(R,G,B,A);
RGBA는 Red(빨간색) Green(녹색) Blue(파란색) 및 Alpha(불투명도) 세 단어의 약어입니다. RGBA 색상 값은 개체의 불투명도를 지정하는 알파 채널이 포함된 RGB 색상 값의 확장입니다.
rgba()의 값 소개:
R: 빨간색 값. 양의 정수(0~255)
G: 녹색 값. 양의 정수(0~255)
B: 파란색 값. 양의 정수(0~255)
답: 투명성. 값은 0~1 사이입니다.
rgba()는 단순히 색상 투명도를 설정할 수 있으며 페이지 레이아웃에 많은 응용 프로그램이 있습니다. 예를 들어 배경을 투명하게 만들지만 위의 텍스트는 불투명합니다.
예:
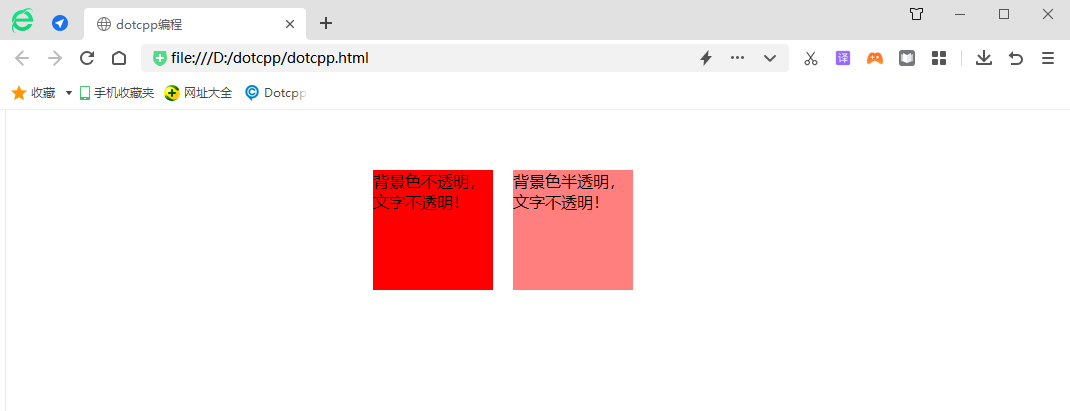
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>dotcpp 프로그래밍</title><style>.demo{width:350px;height:300px;margin:50pxauto;}.demo*{width :120px;높이:120px;mar gin:10px;float:left;}.demo1{배경:rgba(255,0,0,1);}.demo2{배경:rgba(255,0,0,0.5);}</style></head ><body><divclass=demo><divclass=demo1>배경색이 불투명하고 텍스트도 불투명해요! </div><divclass=demo2>배경색은 반투명, 텍스트는 불투명해요! </div></div></body></html>실행 결과:

위의 예에서는 설정된 색상 값은 동일하지만 투명도가 다릅니다.
2. CSS 불투명도 속성은 배경 투명도를 설정합니다.
문법:
불투명도:값;
값: 0.0(완전 투명)부터 1.0(완전 불투명)까지 불투명도를 지정합니다.
opacity 속성은 상속되며 컨테이너의 모든 요소를 투명하게 만듭니다.
예:
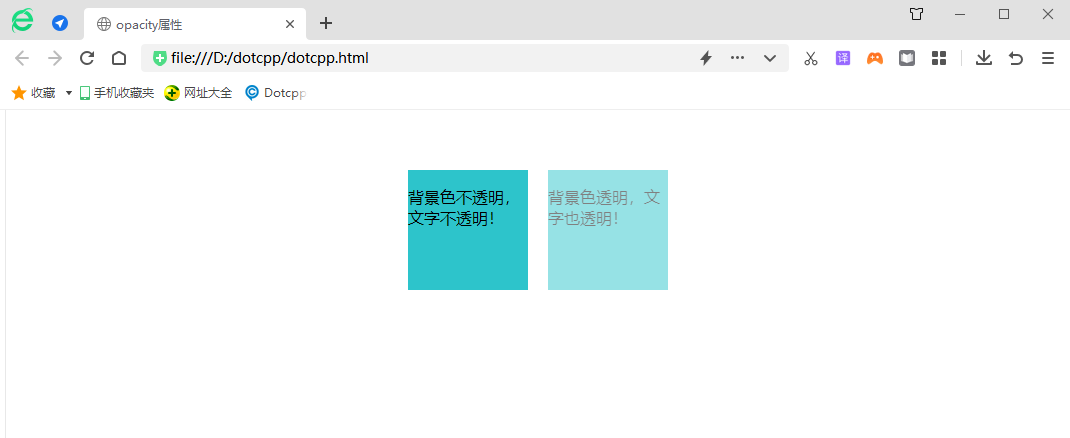
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>불투명도 속성</title><style>.demo{width:280px;height:140px;margin:50pxauto;}.demo1,.demo2 {너비:120px;높이 :120px;margin:10px;float:left;배경:#2DC4CB;}.demo1{불투명도:1;}.demo2{불투명도:0.5;}</style></head><body><divclass=demo>< divclass=demo1><p>배경색은 불투명하고 텍스트도 불투명해요! </p></div><divclass=demo2><p>배경색도 투명하고 텍스트도 투명해요! </p></div></div></body></html>실행 결과:

Opacity:0.5; 데모2 컨테이너의 모든 요소를 반투명하게 만듭니다.
요약: rgba() 메서드와 불투명도 메서드 모두 투명도 효과를 얻을 수 있지만 rgba()는 요소의 색상이나 배경색에만 적용됩니다. rgb() 투명도가 설정된 요소의 하위 요소는 해당 요소를 상속하지 않습니다. 투명도 효과); 불투명도는 상속되며 요소 자체에 영향을 미칠 뿐만 아니라 요소 내의 모든 하위 요소도 투명하게 만듭니다.