HTML 코드를 사용하여 점선 프레임을 만드는 방법 웹 페이지에 점선 원을 만들려면 어떻게 그려야 하나요? 자세한 내용은 아래 소개를 참조하세요.

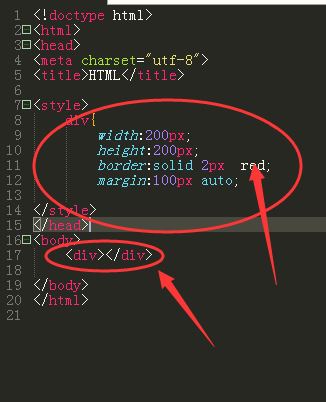
그림과 같이 div 태그를 생성한 후 수정 사항을 추가하고 너비와 높이, 가장자리 설정과 중앙 설정을 설정합니다.

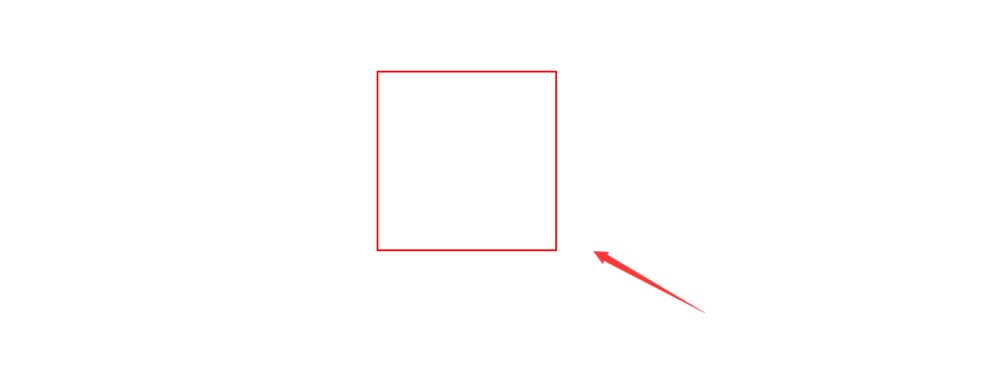
이제 효과는 그림과 같이 이렇습니다.

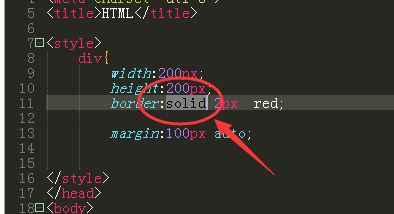
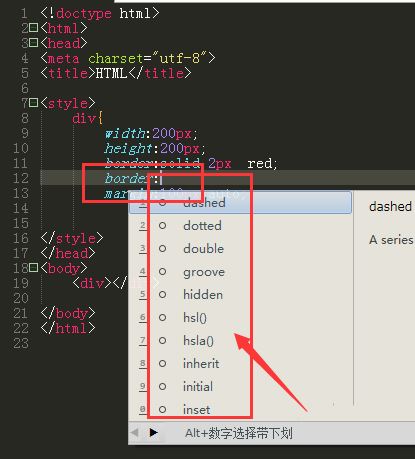
실선을 점선으로 변경하려면 코드에서 테두리 값을 수정해야 합니다. 테두리 값 속성에 실선 속성이 있는데, 이를 수정하려면 그냥 하면 됩니다. 여기서 바꾸세요.

테두리 속성에는 많은 속성이 있습니다. 첫 번째 점선은 점선을 의미합니다.

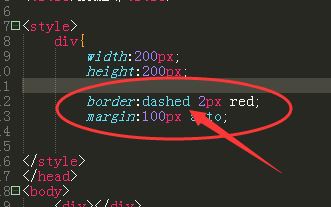
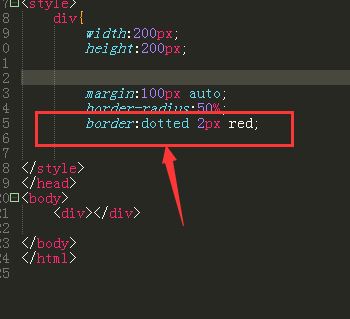
그런 다음 그림과 같이 이전 엔터티를 점선 값으로 변경한 다음 저장합니다.

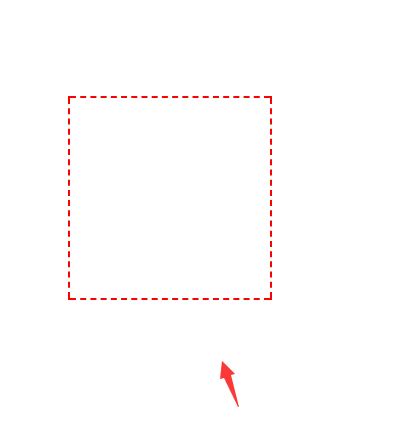
이때 기존의 실선을 점선 프레임으로 변경하겠습니다.

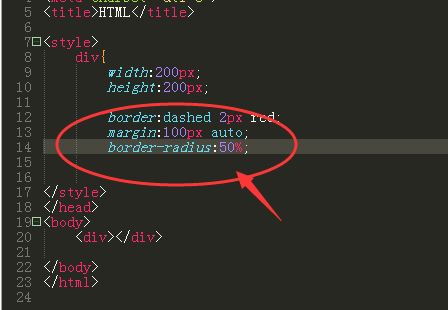
직각 프레임을 둥근 모서리로 바꾸거나 바로 원형 프레임으로 바꾸고 싶다면 둥근 모서리 값 설정인 border-radius 속성을 조정해야 합니다 .

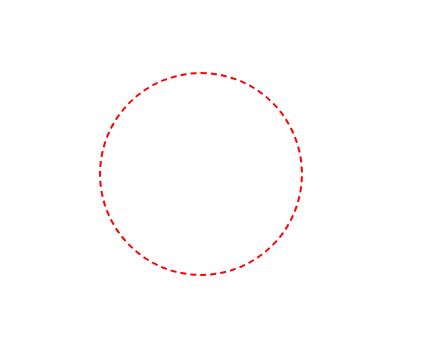
사진에서 보듯이 효과는 확실해요

점 속성의 효과를 살펴보겠습니다. 이것이 점의 의미입니다.

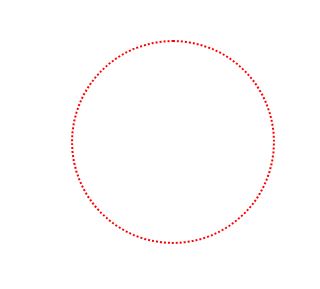
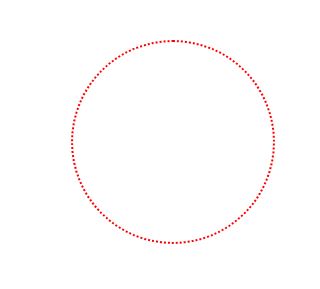
점상태로 변경하면 그림과 같이 점선무늬로 효과도 나타납니다

위 내용은 dw로 점선원을 만드는 기술입니다. 계속해서 downcodes.com에 관심을 가져주시길 바랍니다.