코드를 사용하여 그래픽을 만들 때 모서리 중 하나의 각도만 변경하면 더 많은 직사각형과 원이 사용됩니다.
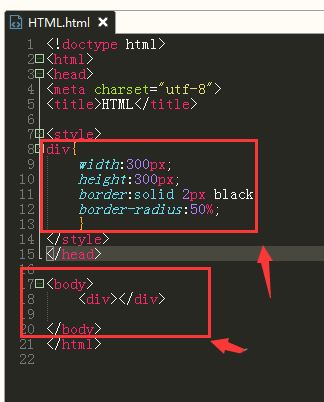
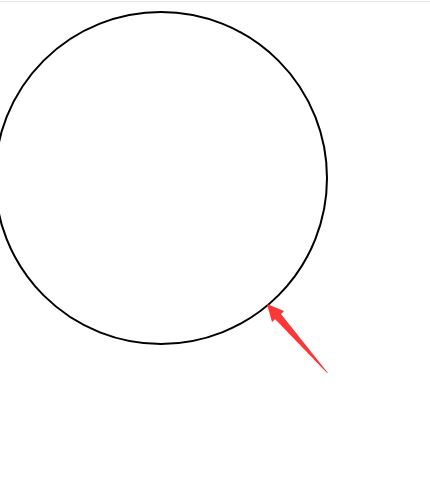
그림과 같이 완벽한 원을 만들기 위한 코드입니다. 각도를 조정하는 속성코드는 border-radius 입니다.

이제 네 개의 각도가 길이와 너비의 절반인 50%로 설정되어 원이 됩니다.

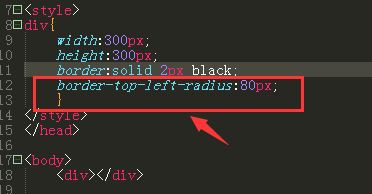
왼쪽 상단 모서리의 한 모서리 각도만 조정하려는 경우 코드는 border-top-left-radius 와 같이 작성되고 그 뒤에 각도가 옵니다. 이는 왼쪽 상단 모서리가 의미하는 것입니다.

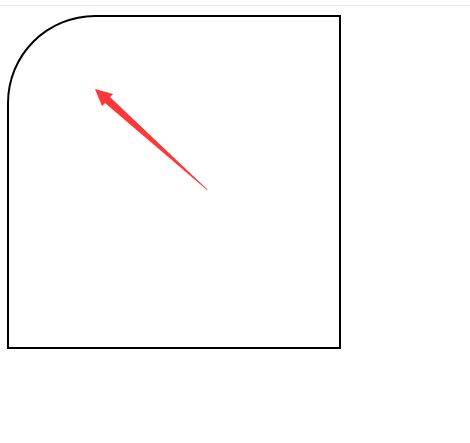
그림과 같이 현재 효과를 볼 수 있습니다.

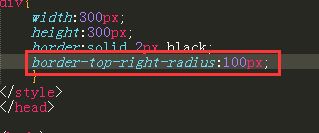
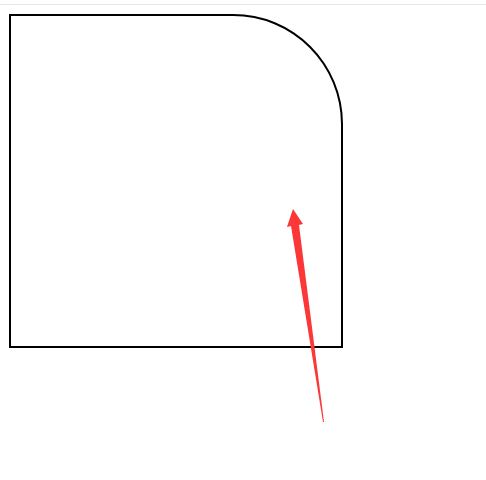
마찬가지로 오른쪽 상단에 있는 각도 설정 도 상단 오른쪽입니다.

설정 후 그림의 오른쪽 상단과 같이

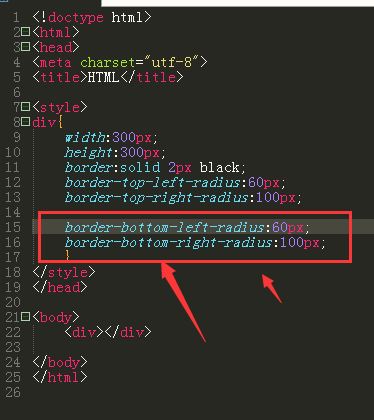
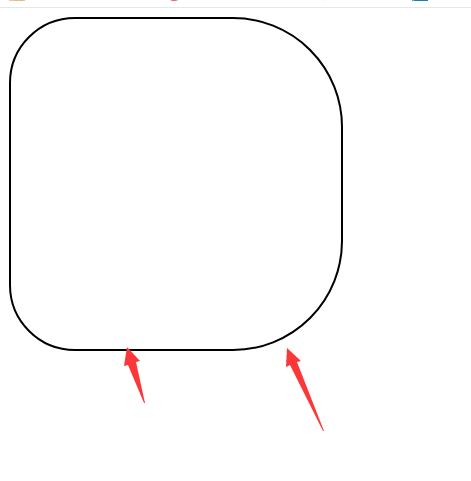
비유하자면 그림과 같이 다음 두 각도는 하단 설정의 문제입니다.

네 가지 각도를 각각 설정한 후 최종 미리보기 효과는 다음과 같습니다.

위 내용은 DW에서 코너를 조정하는 앵글 코드 기법입니다. 계속해서 downcodes.com에 관심을 가져주시길 바랍니다.