Dreamweaver가 동적 웹 페이지를 만들 때(여기서는 asp 웹 페이지를 예로 들겠습니다) 데이터베이스의 콘텐츠를 호출해야 하므로 이때 주로 데이터 소스를 통해 데이터베이스에 연결해야 합니다. 데이터 소스에 연결하시겠습니까? 아래의 자세한 튜토리얼을 살펴보겠습니다.
1. 메뉴 표시줄에서 "파일"을 열고 "새로 만들기"를 선택합니다.

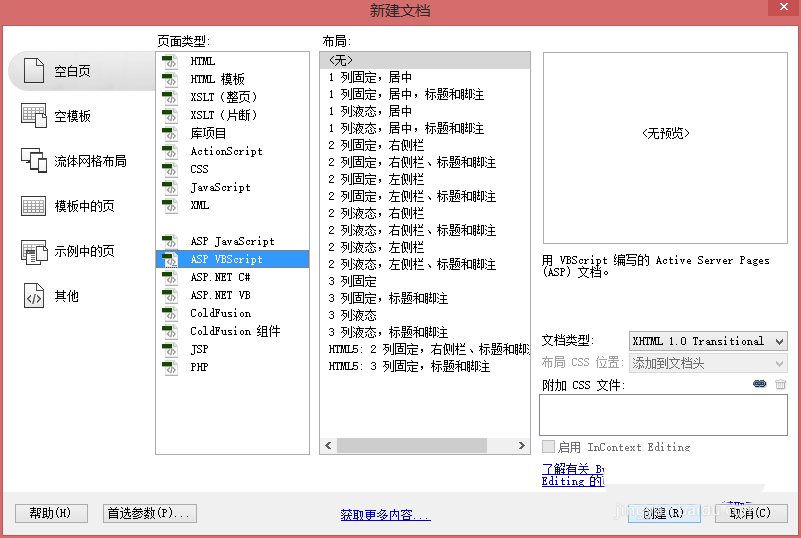
2. 새 창에서 페이지 유형을 " ASP VBScript "로 선택한 다음 만들기를 클릭합니다.

3. 메뉴 표시줄에서 "파일"을 열고 "저장"을 선택합니다.

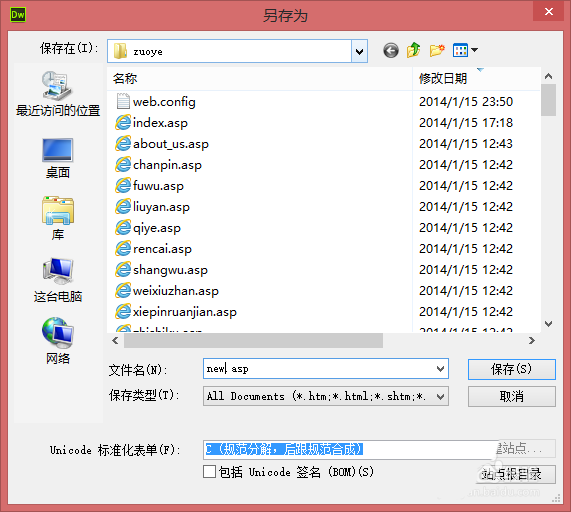
4. 다른 이름으로 저장 창에 파일 이름을 입력하고 접미사는 asp 를 입력한 후 저장을 클릭합니다.

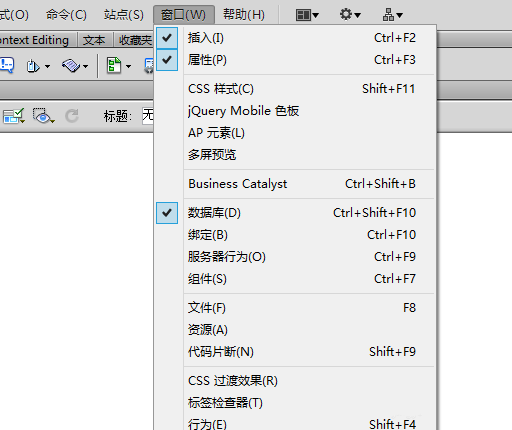
5. 메뉴 바에서 "Window"를 열고 " Database "를 선택합니다.

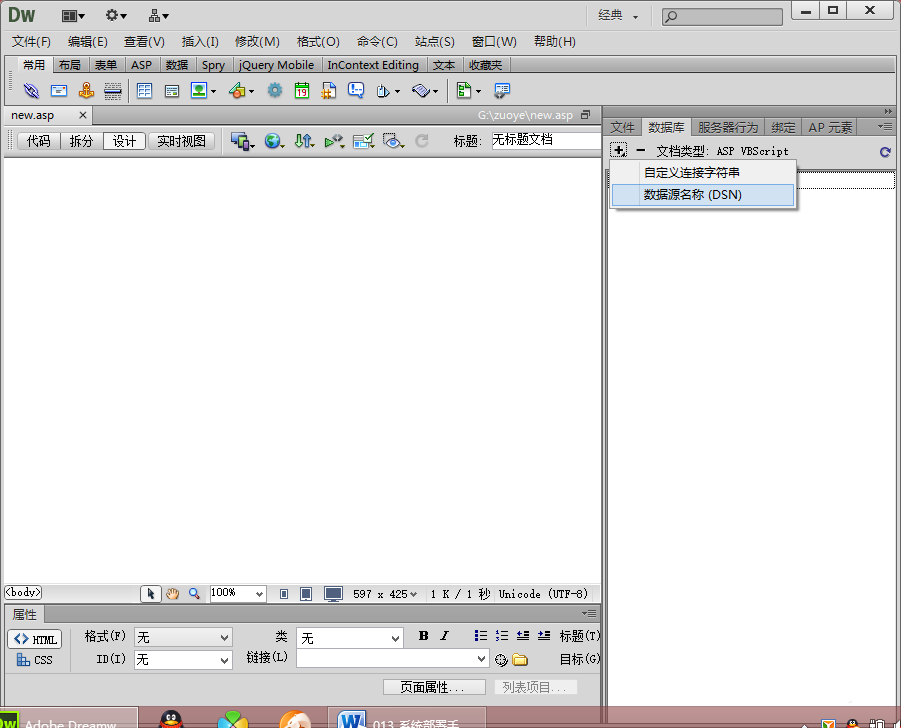
6. 데이터베이스 패널에서 + 기호를 클릭하고 "데이터 소스 이름(DSN)"을 선택합니다.

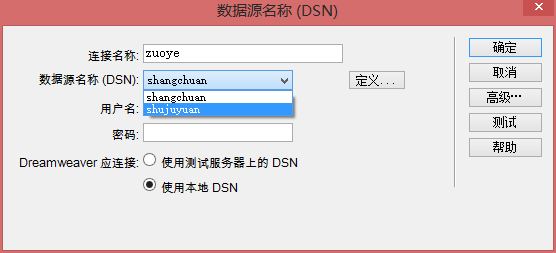
7. 연결 이름을 입력한 후 연결하려는 데이터 소스를 선택하고 아래 "로컬 DSN 사용"을 선택한 후 확인을 클릭하세요.

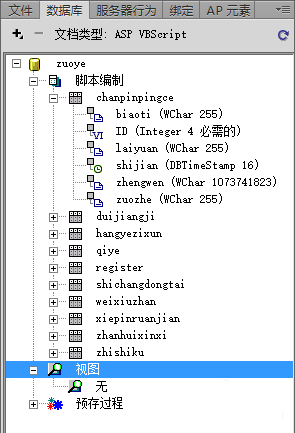
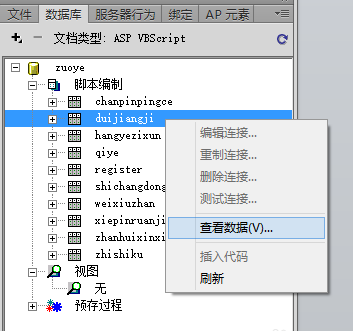
8. 이 시점에서 데이터 소스가 하나씩 확장되어 데이터베이스의 테이블과 뷰를 볼 수 있습니다.

9. 테이블을 마우스 오른쪽 버튼으로 클릭하고 " 데이터 보기 "를 클릭합니다.

10. 이제 데이터베이스에 추가한 데이터를 볼 수 있습니다.

위 내용은 dw가 데이터 소스에 연결하는 방법입니다. 계속해서 downcodes.com에 관심을 가져주시기 바랍니다.