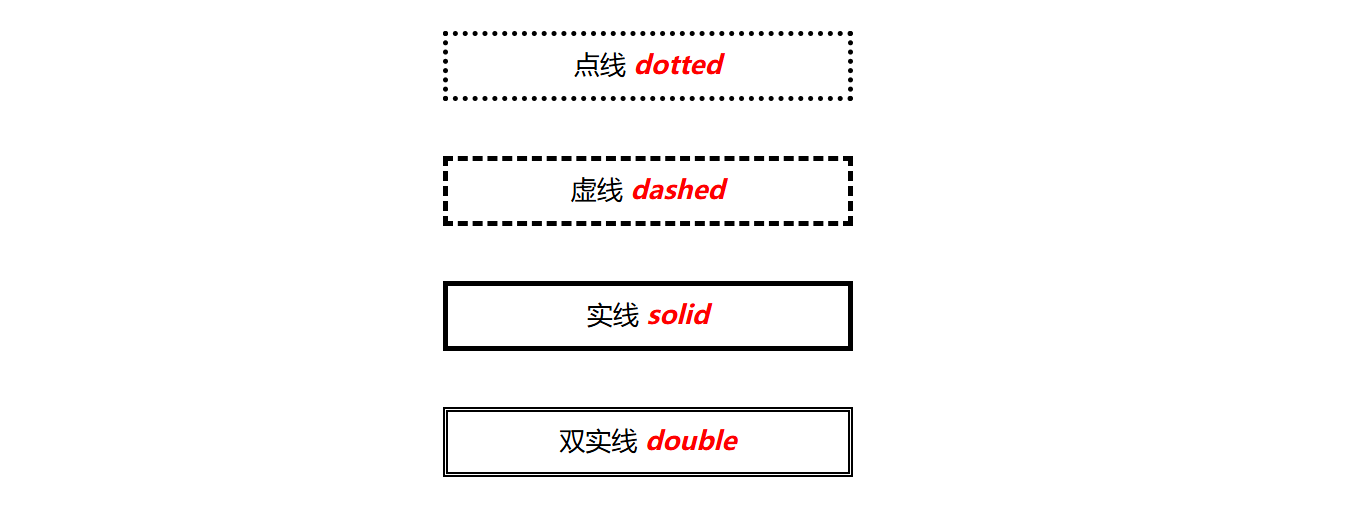
테두리 스타일 속성 설정을 통해 선택 가능한 일부 속성은 다음과 같습니다.
점선 : 점선 점선 : 점선 실선 : 실선 이중 : 이중 실선효과는 다음과 같습니다.

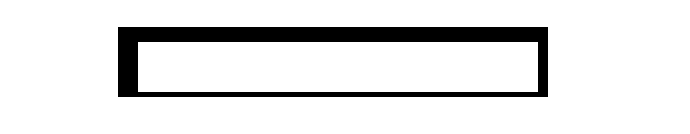
① border-width를 통해 전체적으로 상하좌우 경계선을 설정합니다.
테두리 너비: 5px;
효과는 다음과 같습니다.

② 네 방향의 테두리 너비를 각각 설정합니다.
border-left-width : 왼쪽 테두리 너비를 설정합니다. border-right-width : 오른쪽 테두리 너비를 설정합니다. border-top-width : 위쪽 테두리 너비를 설정합니다. border-bottom-width : 아래쪽 테두리 너비를 설정합니다.테두리 왼쪽 너비: 20px; 테두리 상단 너비: 15px; 테두리 오른쪽 너비: 10px; 테두리 하단 너비: 5px;
효과는 다음과 같습니다.

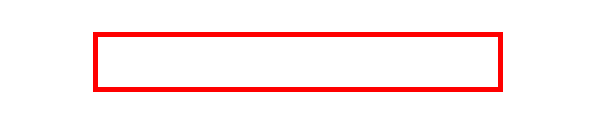
① border-color 속성을 통해 4방향 테두리 색상을 설정합니다.
테두리 색상: 빨간색;
효과는 다음과 같습니다.

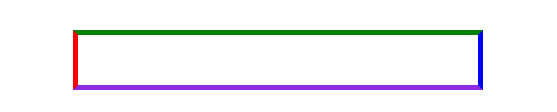
② 네 방향 각각의 테두리 색상을 설정합니다.
border-left-color : 왼쪽 테두리 색상을 설정합니다 . border-top-color : 위쪽 테두리 색상을 설정합니다. border-right-color : 오른쪽 테두리 색상을 설정합니다 . border-bottom-color : 아래쪽 테두리 색상을 설정합니다.테두리 왼쪽 색상: 빨간색; 테두리 상단 색상: 녹색; 테두리 오른쪽 색상: 파란색; 테두리 하단 색상: blueviolet;
효과는 다음과 같습니다.

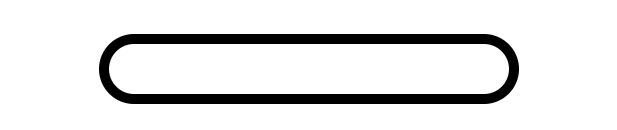
① border-radius 속성을 통해 전체적으로 둥근 모서리 4개를 설정합니다.
테두리 반경: 50px;
효과는 다음과 같습니다.

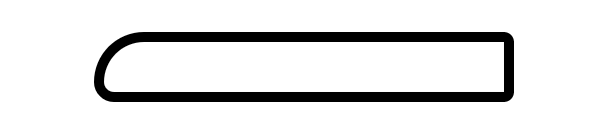
② 네 방향 각각에 둥근 모서리를 설정합니다.
border-top-left-radius : 왼쪽 상단 모서리를 둥글게 설정 border-bottom-left-radius : 왼쪽 하단 모서리를 둥글게 설정 border-top-right-radius : 오른쪽 상단 모서리를 둥글게 설정 border-bottom-right-radius : 오른쪽 하단 모서리를 둥근 모서리로 설정테두리 상단 왼쪽 반경: 50px; 테두리 하단 왼쪽 반경: 20px; 테두리 상단 오른쪽 반경: 10px; 테두리 하단 오른쪽 반경: 10px;
효과는 다음과 같습니다.

참고: 테두리를 수정할 때 테두리 선 스타일과 테두리 너비를 설정해야 표시됩니다!!
이것으로 CSS 테두리 수정에 대한 기사를 마칩니다. 더 많은 관련 CSS 테두리 수정 콘텐츠를 보려면 downcodes.com의 이전 기사를 검색하거나 아래에서 관련 기사를 계속 찾아보세요. 앞으로도 downcodes.com을 지원해 주시기 바랍니다.