머리말
우리 팀이 세금 시스템 모듈을 개발할 때 계산 문제, 특히 그리드 계산 문제를 해결하는 데 시간의 80%를 소비해야 한다는 사실을 발견했습니다.
프론트엔드 js 코드 작성(테이블에 사용자가 입력하면 다른 셀에 영향을 미치므로 계산 후 새 값을 사용자에게 즉시 제시해야 하기 때문) 백엔드 코드 작성(사용자가 테이블 데이터를 변경하면 영향을 미치기 때문) 다른 테이블이 있으므로 사용자가 저장을 클릭하면 영향을 받는 테이블의 데이터를 업데이트해야 합니다.) 수정된 계산 방법을 구현하면 개발자가 코드를 수정해야 합니다.그래서 다른 세금 모듈의 기능을 조사한 결과 세금 시스템이 계산 문제와 다소 관련이 있는 다수의 테이블 컨트롤을 사용한다는 사실을 발견했습니다. 계산 방법은 모두 하드 코딩되어 있습니다.
이러한 일반적인 코딩 작업인 계산은 요구 사항 문서 자체가 Excel 형식으로 제공된다는 점은 말할 것도 없고 실제로 Excel의 수식을 매우 연상시킵니다. Excel을 사용하면 셀에 수식을 설정할 수 있습니다. 원본 셀의 값을 변경하면 Excel에서 자동으로 셀 수식을 계산하고 결과 값을 대상 셀에 할당합니다. 그러면 개발자는 더 이상 복잡하고 어려운 계산 로직을 작성할 필요 없이 구현에서 제공하는 공식에 따라 특정 형식의 명령문으로 변환한 후 특정 계산 엔진을 호출하기만 하면 됩니다. 결과를 출력하고, 결과를 사용자에게 표시하거나 데이터베이스에 유지하시겠습니까? 대답은 '예'입니다. 그 핵심은 자동 계산 엔진인 AutoCalculate입니다.
효과
AutoCalculate는 복잡한 테이블 계산을 위한 솔루션으로, 수백 또는 수천 줄의 계산 논리 코드를 저장할 수 있습니다. 이제부터 코드 작성은 Excel 수식 작성만큼 쉽습니다.
적용 범위
프런트 데스크:
ElementUI 테이블, EasyUI 그리드 컨트롤, ParamQuery 그리드 등과 같은 모든 js 테이블 컨트롤의 수식을 사용하는 복잡한 작업에 적합합니다.
무대 뒤에서:
적용 가능, V8 엔진 필요
프런트 이용
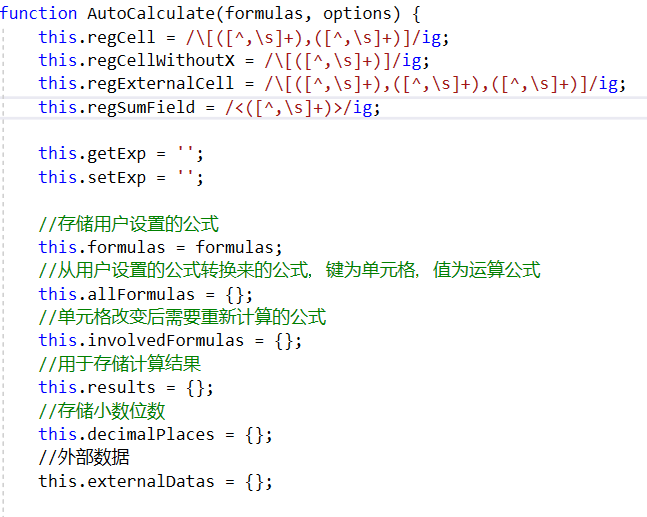
AutoCalculate는 수식과 계산 엔진이라는 두 부분으로 구성됩니다. 수식은 [Month12,1]#3 = [Month11,1] * 10과 같은 특정 구문에 따라 작성된 문자열입니다. .js. 수식 구문 분석을 담당합니다. 수식을 작성하는 방법부터 시작해 보겠습니다.
셀
셀 ① = 셀 ② + 셀 ③과 같은 시나리오가 있다고 가정하면 해당 공식은 다음과 같습니다.
[월1,1] = [월1,2] + [월1,3]

먼저 [Month1,1] 무엇을 나타내는지 살펴보겠습니다. 먼저 대괄호 [ ] 셀을 나타내고, Month1은 “January”에 해당하는 열 이름이고 그 뒤에 쉼표 , , 다음 1은 RowNo = 1을 나타냅니다. .
[Month1,2] 열이 "1월"이고 RowNo = 2인 셀을 나타냅니다.
[Month1,3] 은 열이 "1월"이고 RowNo = 3인 셀을 나타냅니다.
따라서 [y,x] 사용하여 셀을 나타낼 수 있습니다. y는 열 이름(세로 좌표라고도 함)이고 x는 RowNo의 값(가로 좌표라고도 함)입니다.
테이블에 RowNo 열이 없으면 어떻게 되나요? 답을 찾고 싶다면 계속해서 읽어주세요
공식을 적용해보자
//먼저 AutoCalculate.js를 소개합니다. '../comComponents/AutoCalculate'에서 자동 계산을 가져옵니다. ... //AutoCalculate 인스턴스를 정의합니다. 수식은 수식 배열입니다. let autoCal = new AutoCalculate(formulas); /* cal 메소드 호출 * GridDatas(필수): 테이블 데이터 * refField(필수): 참조 필드, 즉 셀 [y,x]에서 x인 필드 값 */ autoCal.cal(gridDatas, refField);
면적 공식
실제로 1월, 2월, 3월 외에도 10월에도 비슷한 공식이 있습니다. 즉:
[월1,1] = [월1,2] + [월1,3] [2,1월] = [2,2월] + [2,3월] [월3,1] = [월3,2] + [월3,3] … … … [10,1월] = [10,2월] + [10,3월]
즉, 이러한 수식을 10개 작성해야 합니다. 간단한 시나리오의 경우에는 문제가 되지 않습니다. 그러나 수식이 많은 일부 테이블의 경우 이 작성 방법은 실수하기 쉬운 등 몇 가지 단점이 있습니다. 그리고 수식이 길어서 작성을 마치는 데에도 시간이 더 걸립니다. 따라서 면적 공식이 있습니다.
위의 공식을 관찰하면 각 공식이 실제로 다음 공식과 같은 공식으로 대체될 수 있음을 알 수 있습니다.
[@,1] = [@,2] + [@,3]
여기에는 명확한 열 이름이 없으며 자리 표시자 @만 사용되지만 위의 10개 수식을 표현하는 데는 충분합니다. 이때 적절한 위치에 열 이름만 입력하면 되므로 최종 수식은 다음과 같습니다.
{월 1, 월 2, 월 3, 월 4, 월 5, 월 6, 월 7, 월 8, 월 9, 월 10}[@,1] = [@,2] + [@,3] 1개의 수식은 10개의 수식과 동일하도록 열 이름을 로 구분 , 중괄호 { } 안에 넣어야 합니다.
자리 표시자는 다음 수식과 같이 세로 좌표뿐만 아니라 가로 좌표에도 사용할 수 있습니다.
//공식 1: [연도 합계,3] = [1,3월] + [2,3월] + [3,3월] + [4,3월] + [5,3월] + [6,3월] + [7,3월] + [8월 ,3] + [9,3월] + [10,3월] //공식 2: [연도 합계,4] = [1,4월] + [2,4월] + [3,4월] + [4,4월] + [5,4월] + [6,4월] + [7,4월] + [8월 ,4] + [9,4월] + [10,4월] //공식 3: [연도 합계, 5] = [월 1, 5] + [월 2, 5] + [월 3, 5] + [월 4, 5] + [월 5, 5] + [월 6, 5] + [월 7, 5] + [월 8 ,5] + [9,5월] + [10,5월] //공식 4: [연도 합계, 6] = [월 1,6] + [월 2,6] + [월 3,6] + [월 4,6] + [월 5,6] + [월 6,6] + [월 7,6] + [월 8 ,6] + [9,6월] + [10,6월] //공식 5: [연도 합계,2] = [1,2월] + [2,2월] + [3,2월] + [4,2월] + [5,2월] + [6,2월] + [7,2월] + [8월 ,2] + [9,2월] + [10,2월] //공식 6: [연도 합계,7] = [1,7월] + [2,7월] + [3,7월] + [4,7월] + [5,7월] + [6,7월] + [7,7월] + [8월 ,7] + [9,7월] + [10,7월] //공식 7: [연도 합계,9] = [1,9월] + [2,9월] + [3,9월] + [4,9월] + [5,9월] + [6,9월] + [7,9월] + [8월 ,9] + [9,9월] + [10,9월] //공식 8: [연도 합계, 12] = [월 1, 12] + [월 2, 12] + [월 3, 12] + [월 4, 12] + [월 5, 12] + [월 6, 12] + [월 7, 12] + [월 8 ,12] + [9,12월] + [10,12월] //공식 9: [연도 합계, 13] = [월 1, 13] + [월 2, 13] + [월 3, 13] + [월 4, 13] + [월 5, 13] + [월 6, 13] + [월 7, 13] + [월 8 ,13] + [9,13월] + [10,13월]
면적 공식을 사용하면 다음과 같이 쓸 수 있습니다.
{2, 3, 4, 5, 6, 7, 9, 12, 13}[연도총액,@] = [월1,@] + [월2,@] + [월3,@] + [월,@] + [ 5월@] + [6월@] + [7월@] + [8월@] + [9월@] + [10월,@]면적식은 수식 작성에 큰 편의성을 제공한다는 것을 알 수 있습니다.
JS 구문 지원
실제 시나리오에서는 아래와 같이 복잡한 수식을 자주 접하게 됩니다. 셀 수식은 Excel과 함께 제공되는 Max 함수를 사용하여 다음과 같이 작성할 수 있습니다.
[월 1,9] = ([월 1,6] - [월 1,7] - [월 1,8] > 0 ? [월 1,6] - [월 1,7] - [월 1,8] : 0) + [월 1 ,5]

보시다시피, 수식은 js 구문을 지원합니다. js 구문 분석 엔진에서 인식하는 구문인 한 js 변수 또는 js 함수를 수식의 등호 오른쪽에 넣을 수 있습니다. .
여기서 주목해야 할 점은 js 배열 요소에는 일반적으로 "[ ]" 기호가 있기 때문에 수식에 배열 요소를 넣을 수 없다는 것입니다. 이는 수식의 셀 표시기 "[ ]"와 충돌하므로 배열 요소는 금지됩니다. 이것.
[y]수식
다음으로 그림과 같이 이러한 관계가 있는 또 다른 시나리오를 살펴보겠습니다.
셀 ① = 셀 ② - 셀 ③
다음 수식을 빠르게 작성할 수 있습니다.
[열3,1] = [열2,1] - [열1,1] [열3,2] = [열2,2] - [열1,2]

이렇게 작성해도 문제는 없지만, 여기서의 행은 고정되어 있지 않다는 점을 상기시켜 드리고 싶습니다. 즉, 테이블의 행 수는 전적으로 당시의 데이터베이스 상황에 따라 달라질 수 있습니다. 오늘은 3행, 내일은 5행, 모레는 50행입니다. 행 수가 증가하면 수식을 추가하는 것이 불가능하므로 행 수가 불확실한 이런 종류의 테이블에 대해서는 일반 수식과 비교하기 때문에 [y] 수식이라고 부릅니다. , 수평 좌표가 없습니다.
[열3] = [열2] - [열1]
수식 행이 하나만 있으면 AutoCalculate는 지정된 열 이름 아래의 모든 행에 수식을 적용합니다.
총 열 및 소수 자릿수
때로는 특정 열의 합을 구해야 하는 경우가 있습니다. 비록 특정 열의 합을 구하는 것이 최종 목표는 아닐 수도 있지만 계산을 완료하는 데 필요한 단계입니다. 예를 들어 다음과 같은 관계가 있습니다.
셀 ③ = 셀 ① / 셀 ②
셀 ②는 <列名> 사용하여 나타내는 GroupApprovedTotal 열의 총 값입니다. 즉, <GroupApprovedTotal> 입니다. 또한, 여기의 행은 고정되어 있지 않고 [y] 수식을 사용해야 하므로 수식은 다음과 같이 작성해야 합니다.
[GroupApprovedTotalPercent] = [GroupApprovedTotal] / <GroupApprovedTotal>

나눗셈에서 제수는 0이 될 수 없으므로 올바른 작성 방법은 다음과 같습니다.
[GroupApprovedTotalPercent] = <GroupApprovedTotal> === 0 0 : [GroupApprovedTotal] / <GroupApprovedTotal>
이 공식을 코드에 입력하고 프로그램을 시작하면 얻은 값이 충분히 정확하지 않다는 것을 빨리 알아차려야 합니다. 예를 들어 위의 셀 ③에 표시된 값은 셀 ①과 셀의 경우 66.91%입니다. ②는 위 그림과 같은 값을 가지고 있습니다. ③은 아마도 67%일 것입니다.
기본적으로 AutoCalculate는 계산 결과를 소수점 이하 2자리인 67%(0.67)로 유지합니다. 66.91%인 0.6691을 얻으려면 이때 AutoCalculate에 소수점 4자리를 유지해야 합니다. 따라서 소수점 이하 4자리를 유지해야 합니다.
[GroupApprovedTotalPercent]#4 = <GroupApprovedTotal> === 0 ? 0 : [GroupApprovedTotal] / <GroupApprovedTotal>
수식의 등호 왼쪽과 할당된 셀 오른쪽에 "#" 기호를 추가하고 그 뒤에 소수 자릿수를 추가합니다. "#"과 숫자 사이에는 공백이 있어서는 안 됩니다. 소수점 자리수이며 앞뒤에 공백이 있을 수 있습니다.
행이 없는 테이블아니오
드디어 이 질문에 답할 시간입니다. 비행기에서 지점을 어떻게 찾을 수 있나요? 대답은 이 점의 가로 좌표와 세로 좌표가 필요하다는 것입니다. 마찬가지로 테이블에서 셀을 찾는 방법은 무엇입니까? 먼저 모든 열 이름이 알려져 있으므로 세로좌표를 결정할 수 있습니다. 핵심은 가로좌표를 결정하는 데 있습니다. 위치 지정을 위해 RowNo를 사용한다면 엑셀의 왼쪽에 있는 일련번호와 매우 유사하기 때문에 확실히 친숙하게 느껴질 것입니다. 그러나 숫자만 가로좌표로 사용할 수 있다는 의미는 아닙니다. 값이 고유한, 즉 반복되지 않는 한 가로좌표로 사용할 수 있습니다.
예를 들어, 다음 테이블에 두 개의 고정 행이 있고 RowNo가 없지만 회사 번호(BuCode)가 고유하다는 것을 알 수 있다고 가정하면 BuCode를 참조 필드로 사용할 수 있으며 BuCode의 값은 가로 좌표이며, 그러면 공식은 다음과 같이 작성될 수 있습니다.
[SumDiffMonth1,F1136] = [GroupApprovalMonth1,F1136] - [월1,F1136] [SumDiffMonth1,F2056] = [GroupApprovalMonth1,F2056] - [월1,F2056]
RowNo가 있는 경우 RowNo를 참조 필드로 사용하고 다음과 같이 작성합니다.
[SumDiffMonth1,2] = [GroupApprovalMonth1,2] - [월1,2] [SumDiffMonth1,3] = [GroupApprovalMonth1,3] - [월1,3]

데이터 소스 전반에 걸쳐 계산
교차 데이터 소스 컴퓨팅이란 무엇입니까? Excel 수식을 사용해 본 친구들은 아래 셀의 수식이 무엇을 나타내는지 이해할 수 있을 것입니다. 분명히 이 셀의 값은 다른 시트 데이터의 계산된 값입니다. 교차 데이터 소스 계산은 이러한 시나리오를 처리하도록 특별히 설계되었습니다.

우리는 포그라운드에서 교차 데이터 소스 계산을 거의 또는 전혀 수행하지 않습니다. 여기서는 "백엔드 사용" 장에서 실제로 사용할 수 있도록 수식을 작성하고 AutoCalculate를 호출하는 방법을 설명하고 싶습니다.
먼저, 다른 데이터 소스 셀에서 데이터를 얻으려면 셀을 확장해야 합니다. 이전에는 셀이 다음과 같았습니다. 지금은 이진 셀이라고 부르겠습니다. y]는 단일 셀이 됩니다. 이제 이와 같은 단일 셀이 표시됩니다. 셀: [외부 데이터 소스, y, 원하는 데이터를 찾아보세요.
다음은 3개 요소 셀을 사용하는 공식입니다.
[월 1,4] = [출력세금,월 1,7]
그중 OutputTax는 특정 데이터 소스의 이름입니다. 이름은 임의로 지정할 수 있으며, 그렇지 않으면 복잡한 공식이 매우 길어서 읽기가 어렵습니다.
다음 공식은 두 개의 데이터 소스인 OutputTax와 TaxRate에서 값을 가져옵니다.
[월1,5] = [출력세금,월1,10] * (1 + [세율,월1,1] / 100)
이전 장의 내용을 읽으면 다음 공식의 의미를 이미 이해할 수 있다고 믿습니다. 공식의 처음 세 행은 외부 데이터 소스를 사용하고 지역 공식 작성 방법과 결합됩니다.

이제 계산 메서드를 호출할 차례입니다. 효과를 보여주기 위해 버튼을 추가하고 버튼 이벤트에 메서드를 작성했습니다.

우리가 한 일을 확인하세요:
① 외부 데이터 소스에서 outputTaxDatas를 가져옵니다.
② 현재 테이블의 payableTaxDatas 데이터 소스를 가져옵니다.
③ 데이터베이스에서 또 다른 외부 데이터 소스 TaxRateDatas를 얻습니다.
④ AutoCalculate의 생성자를 살펴보겠습니다. 두 가지 매개변수가 있습니다.

수식: 수식, 배열
옵션: 선택적 매개변수, 객체 객체
옵션에는 외부 데이터 소스를 나타내는 externalDatas 속성이 있습니다. 각 배열 요소는 객체이고 3가지 속성이 있을 수 있기 때문입니다.
이름: 외부 데이터 소스의 이름입니다. 여기서 선택한 이름은 수식의 외부 데이터 소스 이름에 해당합니다.
refField: 참조 필드
데이터: 데이터 소스
AutoCalculate를 인스턴스화한 후 여기에서 2개의 매개변수가 있는 새로운 계산 메서드가 호출됩니다.

GridDatas: 다시 계산해야 하는 테이블 데이터(배열)
refField: 참조 필드
AutoCalculate는 모든 js 테이블 컨트롤을 지원하며 이 메서드를 사용하여 백그라운드에서 호출할 수 있습니다. 왜냐하면 어떤 종류의 js 테이블 컨트롤이든 테이블 데이터(순수 데이터)를 추출할 수 있기 때문입니다. 데이터는 일반적으로 다음과 같은 형식입니다. 배열이면 됩니다. 배열을 전달하면 됩니다.
⑤ 계산을 호출한 후 payableTaxDatas의 값은 이미 가장 최근에 계산된 값입니다. 이제 현재 테이블에 바인딩하면 됩니다.
프로그램 실행 후 인터페이스:

클릭하여 데이터를 가져온 후:

백엔드 사용량
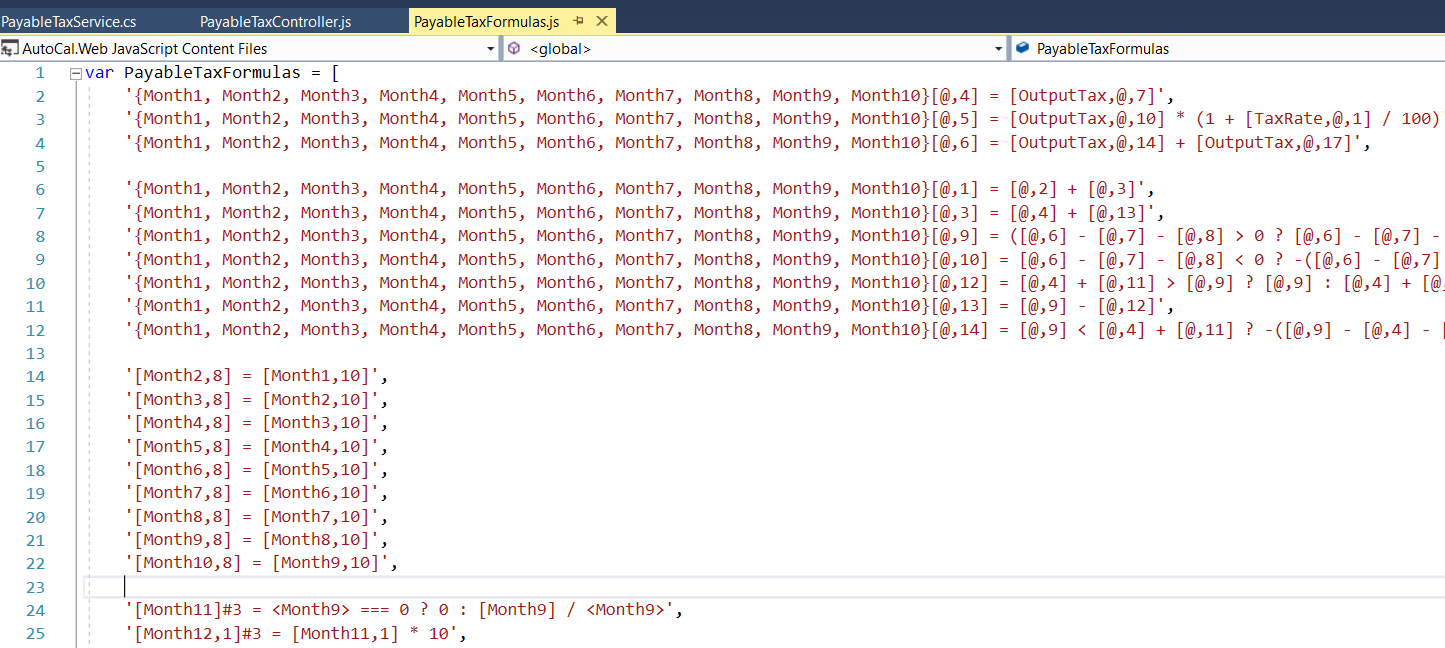
백그라운드에서 AutoCalculate를 호출하려면 V8 엔진을 사용해야 합니다. 또 다른 중요한 점은 백그라운드에서 AutoCalculate를 호출하려면 수식도 필요하다는 것입니다. 이전 접근 방식은 아래와 같이 모든 수식을 Extjs Controller 파일에 넣는 것이었습니다.

백그라운드 통화를 용이하게 하기 위해 수식을 별도의 파일로 추출합니다.

AutoCalculate 백그라운드 호출은 프로젝트에 캡슐화되어 있으며 사용이 매우 간단합니다.

호출 방법은 그림과 같습니다.

또는 단계별로 분석해 보세요.
① 현재 테이블의 데이터를 저장합니다.
② 수식이 위치한 js 파일의 디렉터리를 가져옵니다.
③ 외부 데이터 소스 2개 획득
④ ②, ③ 단계에서 얻은 데이터를 사용하여 캡슐화된 배경 메서드를 호출합니다. 여기서 FormulaExpression은 수식 표현식입니다. 즉, 이 표현식을 사용하여 제공한 js 파일에서 수식을 찾습니다.
⑤ 이전 단계에서 반환된 newData는 이미 계산 후 최신 데이터입니다. 이제 이 데이터를 데이터베이스에 저장합니다.
주의할 점
수식을 작성할 때 주의해야 할 두 가지 사항은 다음과 같습니다.
셀에는 공백이 허용되지 않습니다.
/올바른 작성 방법: [월 12,1] = [월 11,1] * 10 //잘못 쓴 글: [월 12,1] = [월 11, 1] * 10
소수점 표시와 소수점 앞에는 공백이 없어야 합니다.
//올바른 쓰기: [월 12,1] #3 = [월 11,1] * 10 //잘못 쓴 글: [월 12,1] # 3 = [월 11,1] * 10
이것으로 하드 코딩에 작별 인사를 하고 프런트 엔드 테이블의 자동 계산에 대한 자세한 내용을 보려면 downcodes.com에서 이전 기사를 검색하거나 아래의 관련 기사를 계속 찾아보세요. 앞으로도 downcodes.com을 많이 지원해 주시기 바랍니다!