AJAX는 비동기 JavaScript 및 XML을 나타냅니다. 이는 응답 시간을 단축하는 크로스 플랫폼 기술입니다. AJAX 서버 컨트롤은 브라우저에서 실행되고 처리되는 페이지에 스크립트를 추가합니다.
그러나 다른 ASP.NET 서버 컨트롤과 마찬가지로 이러한 AJAX 서버 컨트롤에는 서버 측에서 모두 처리되는 메서드와 이벤트 처리기가 연결되어 있을 수 있습니다.
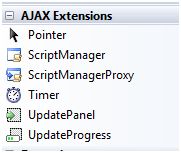
Visual Studio IDE의 컨트롤 도구 상자에는 'AJAX'라는 컨트롤 구성 요소 집합이 포함되어 있습니다.

ScriptManager 컨트롤은 가장 중요한 컨트롤이며 다른 컨트롤이 작동하려면 페이지에 있어야 합니다.
기본 구문은 다음과 같습니다.
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
'Ajax 사용 사이트'를 생성하거나 '항목 추가' 대화 상자에서 'AJAX 웹 양식'을 추가하면 웹 페이지가 자동으로 형성되고 스크립트 관리자 컨트롤이 포함됩니다. ScriptManager 컨트롤은 모든 서버 측 컨트롤에 대한 클라이언트 측 스크립팅을 관리합니다.
UpdatePanel 컨트롤은 컨테이너 컨트롤이며 Control 클래스에서 파생됩니다. 이는 그 안에 있는 하위 컨트롤의 컨테이너로 작동하며 자체 인터페이스가 없습니다. 해당 컨트롤 중 하나가 다시 제출을 트리거하면 UpdatePanel이 개입하여 비동기적으로 시작하고 페이지의 일부를 업데이트합니다.
예를 들어, 버튼 컨트롤이 업데이트 패널 내에 있는 경우 이를 클릭하면 업데이트 패널의 컨트롤만 영향을 받고 페이지의 다른 부분에 있는 컨트롤은 영향을 받지 않습니다. 이를 부분 커밋 반환 또는 비동기 커밋 반환이라고 합니다.
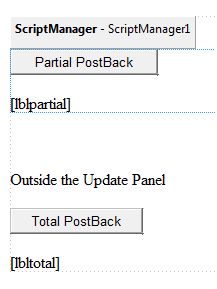
애플리케이션에 AJAX 웹 양식을 추가합니다. 여기에는 기본 스크립트 관리자 컨트롤이 포함되어 있습니다. 업데이트 패널을 삽입합니다. 업데이트 패널 컨트롤 내부에 버튼 컨트롤과 레이블 레이블을 배치합니다. 패널 외부에 또 다른 버튼과 라벨 세트를 배치합니다.
디자인 뷰는 다음과 같습니다.

리소스 파일은 다음과 같습니다.
<form id="form1" runat="server"> <div> <asp:ScriptManager ID="ScriptManager1" runat="server" /> </div> <asp:UpdatePanel ID="UpdatePanel1" runat="server" > <ContentTemplate> <asp:Button ID="btnpartial" runat="server" onclick="btnpartial_Click" Text="부분 포스트백"/> <br /> <br /> <asp:Label ID="lblpartial" runat="server"></asp:Label> </ContentTemplate> </asp:UpdatePanel> <p> </p> <p>업데이트 패널 외부</p> < p> <asp:Button ID="btntotal" runat="server" onclick="btntotal_Click" Text="총 포스트백" /> </p> <asp:Label ID="lbltotal" runat="server"></asp:Label></form>
버튼 컨트롤에는 모두 시간 핸들러에 대한 동일한 코드가 있습니다.
string time = DateTime.Now.ToLongTimeString();lblpartial.Text = "패널의 시간 표시" + time;lbltotal.Text = "외부 시간 표시" + time;
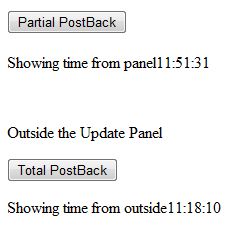
참고로, 페이지 실행 시 전체 제출 반품 버튼을 클릭하면 업데이트 시간으로 모든 태그가 업데이트되지만, 부분 제출 반품 버튼을 클릭하면 업데이트 패널의 태그만 업데이트됩니다.

| 재산 | 설명하다 |
|---|---|
| ChildrenAsTriggers | 이 속성은 반환이 하위 컨트롤에서 제공되는지 여부를 나타내며 이로 인해 업데이트 패널이 새로 고쳐집니다. |
| 콘텐츠템플릿 | 이는 콘텐츠 템플릿이며 표시될 때 업데이트 패널 내에 표시되는 내용을 정의합니다. |
| 콘텐츠템플릿컨테이너 | 동적으로 생성된 템플릿 컨테이너 개체를 검색하고 프로그래밍 방식으로 하위 컨트롤을 추가하는 데 사용됩니다. |
| IsInPartial렌더링 | 부분 커밋 반환의 일부로 패널이 업데이트되는지 여부를 나타냅니다. |
| 렌더 모드 | 렌더링 모드를 표시합니다. 사용 가능한 모드는 블록 및 인라인입니다. |
| 업데이트 모드 | 일부 조건을 결정하여 렌더링 모드를 가져오거나 설정합니다. |
| 트리거 | 패널의 자동 업데이트를 트리거하는 이벤트에 각각 해당하는 컬렉션 트리거 개체를 정의합니다. |
다음 표는 업데이트 패널 제어 방법을 보여줍니다.
| 방법 | 설명하다 |
|---|---|
| CreateContentTemplateContainer | UpdatePanel 컨트롤의 내용을 정의하는 자식 컨트롤의 컨테이너 역할을 하기 위해 Control 개체가 생성됩니다. |
| CreateControlCollection | UpdatePanel 컨트롤에 포함된 모든 컨트롤의 컬렉션을 반환합니다. |
| 초기화 | 부분 페이지 그리기가 실행 중인 경우 UpdatePanel 제어 트리거 컬렉션을 초기화합니다. |
| 업데이트 | UpdatePanel 컨트롤의 내용이 업데이트되도록 합니다. |
업데이트 패널의 동작은 UpdateMode 속성과 ChildrenAsTriggers 속성의 값에 따라 달라집니다.
| 방법 | 설명하다 | 영향 |
|---|---|---|
| 언제나 | 거짓 | 잘못된 매개변수입니다. |
| 언제나 | 진실 | 전체 페이지가 업데이트되거나 그 위의 하위 컨트롤이 반환되면 UpdatePanel이 업데이트됩니다. |
| 가정 어구 | 거짓 | 전체 페이지가 업데이트되거나 페이지 외부에서 트리거된 컨트롤이 업데이트를 시작하면 UpdatePanel이 업데이트됩니다. |
| 가정 어구 | 진실 | 전체 페이지가 업데이트되거나 그 위의 하위 컨트롤이 반환되거나 외부의 트리거 컨트롤이 업데이트를 시작하면 UpdatePanel이 업데이트됩니다. |
UpdateProgress 컨트롤은 하나 이상의 업데이트 패널 컨트롤이 업데이트될 때 브라우저에서 피드백을 제공합니다. 예를 들어 사용자가 로그인할 때나 일부 데이터베이스 지향 작업을 수행할 때 서버의 응답을 기다리는 경우입니다.
작업이 처리되고 있음을 "페이지 로드 중..."과 같은 시각적 확인을 제공합니다.
UpdateProgress 컨트롤의 구문은 다음과 같습니다.
<asp:UpdateProgress ID="UpdateProgress1" runat="server" DynamicLayout="true" AssociatedUpdatePanelID="UpdatePanel1" > <ProgressTemplate> 로드 중... </ProgressTemplate></asp:UpdateProgress>
위의 스니펫은 ProgressTemplate 태그가 포함된 간단한 메시지를 보여줍니다. 그러나 그림이나 기타 관련 컨트롤일 수 있습니다. UpdateProgress 컨트롤은 AssociatedUpdatePanelID 속성을 사용하여 별도의 업데이트 패널로 지정되지 않는 한 모든 비동기 반환을 표시합니다.
다음 표에는 업데이트 진행률 제어의 속성이 나와 있습니다.
| 재산 | 설명하다 |
|---|---|
| AssociatedUpdatePanelID | 이 컨트롤이 연결된 컨트롤이 있는 업데이트 패널의 ID를 가져오고 설정합니다. |
| 속성 | UpdateProgress 컨트롤의 CSS(Cascading Style Sheet) 속성을 가져오고 설정합니다. |
| 이후 표시 | 처리 템플릿이 표시된 후 시간(밀리초)을 가져오고 설정합니다. 기본값은 500입니다. |
| 동적 레이아웃 | 프로세스 템플릿이 동적으로 표시되는지 여부를 나타냅니다. |
| 진행 템플릿 | DisplayAfter 시간보다 더 많은 시간이 소요되는 비동기 커밋 반환 중에 템플릿이 표시됨을 나타냅니다. |
다음 표에는 업데이트 진행률 제어 방법이 나와 있습니다.
| 방법 | 설명하다 |
|---|---|
| GetScript설명자 | UpdateProgress 컨트롤의 클라이언트 측 기능에 필요한 구성 요소, 동작 및 클라이언트 측 컨트롤 목록을 반환합니다. |
| GetScript참조 | 클라이언트 스크립트가 의존하는 UpdateProgress 컨트롤 목록을 반환합니다. |
타이머 컨트롤은 제출 반환을 자동으로 초기화하는 데 사용됩니다. 이 작업은 두 가지 방법으로 수행할 수 있습니다.
(1) UpdatePanel 컨트롤의 Triggers 속성을 설정합니다.
<트리거> <asp:AsyncPostBackTrigger ControlID="btnpanel2" EventName="Click" /></Triggers>
(2) 타이머 컨트롤을 하위 컨트롤의 트리거로 UpdatePanel 내부에 직접 배치합니다. 단일 타이머는 여러 UpdatePanel의 트리거 역할을 할 수 있습니다.
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Always"> <ContentTemplate> <asp:Timer ID="Timer1" runat="server" Interval="1000"> </asp:Timer> < asp:Label ID="Label1" runat="server" Height="101px" > </asp:Label> </ContentTemplate></asp:UpdatePanel>