이 섹션에서는 생성 방법을 설명합니다.
웹 애플리케이션.ASP.NET MVC를 배우기 위해 인터넷 애플리케이션을 구축해 보겠습니다.
1부: 애플리케이션을 만듭니다.
데이터베이스에 저장된 정보의 추가, 편집, 삭제 및 나열을 지원하는 인터넷 애플리케이션을 구축하겠습니다.
Visual Web Developer는 웹 애플리케이션 구축을 위한 다양한 템플릿을 제공합니다.
우리는 HTML5 마크업이 포함된 빈 MVC 인터넷 애플리케이션을 생성하기 위해 Visual Web Developer를 사용할 것입니다.
이 빈 인터넷 애플리케이션이 생성되면 애플리케이션이 완료될 때까지 애플리케이션에 점차적으로 코드를 추가할 것입니다. 프로그래밍 언어로 C#을 사용하고 최신 Razor 서버 코드 마크업을 사용하겠습니다.
이 라인을 따라 이 애플리케이션의 콘텐츠, 코드 및 모든 구성 요소를 설명합니다.
Visual Web Developer를 설치한 경우 Visual Web Developer를 시작하고 새 프로젝트를 선택하여 새 프로젝트를 만듭니다. 그렇지 않으면 튜토리얼을 읽어서 배워야 합니다.

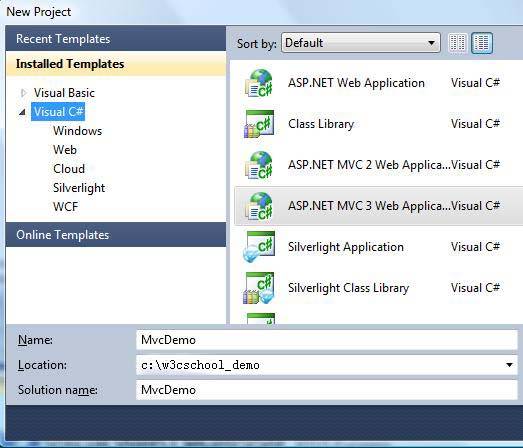
새 프로젝트 대화 상자에서:
Visual C# 템플릿을 엽니다.
템플릿 ASP.NET MVC 3 웹 애플리케이션 선택
프로젝트 이름을 MvcDemo 로 설정합니다.
c:w3cschool_demo 와 같은 디스크 위치를 설정합니다.
확인을 클릭하세요
새 프로젝트 대화 상자가 열리면:
인터넷 애플리케이션 템플릿 선택
Razor 엔진 선택
HTML5 마크업 선택(HTML5 마크업)
확인을 클릭하세요
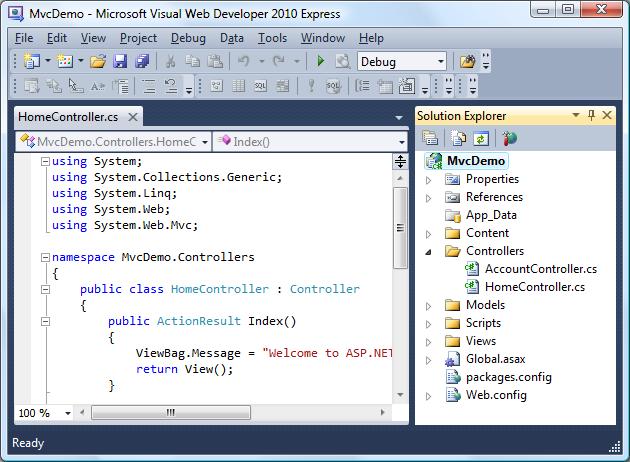
Visual Studio Express는 아래와 유사한 프로젝트를 생성합니다.

이 튜토리얼의 다음 장에서는 파일과 폴더를 살펴보겠습니다.