ASP.NET MVC 웹 애플리케이션에 어떤 폴더를 포함해야 합니까? 이 섹션에서 소개하겠습니다.
ASP.NET MVC를 배우기 위해 인터넷 애플리케이션을 구축하겠습니다.
2부: 애플리케이션 폴더를 탐색합니다.
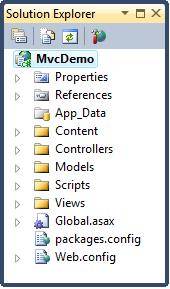
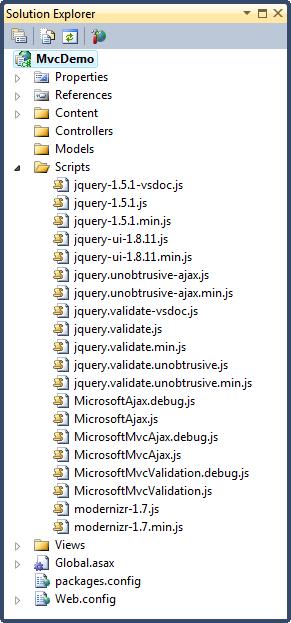
일반적인 ASP.NET MVC 웹 애플리케이션의 폴더 내용은 다음과 같습니다.
 | 신청정보 속성 참조 응용 프로그램 폴더 App_Data 폴더 콘텐츠 폴더 컨트롤러 폴더 모델 폴더 스크립트 폴더 보기 폴더구성 파일 Global.asax 패키지.config Web.config |
폴더 이름은 모든 MVC 응용 프로그램에서 동일합니다. MVC 프레임워크는 기본 이름 지정을 기반으로 합니다. 컨트롤러는 Controllers 폴더에 작성되고, 뷰는 Views 폴더에 작성되며, 모델은 Models 폴더에 작성됩니다. 애플리케이션 코드에서 폴더 이름을 사용할 필요는 없습니다.
표준화된 이름 지정은 코드 양을 줄이고 개발자가 MVC 프로젝트를 쉽게 이해할 수 있도록 해줍니다.
다음은 각 폴더의 내용에 대한 간략한 개요입니다.
App_Data 폴더는 애플리케이션 데이터를 저장하는 데 사용됩니다.
이 튜토리얼의 뒷부분에서 App_Data 폴더에 SQL 데이터베이스를 추가하는 방법을 다룰 것입니다.
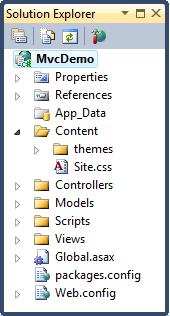
Content 폴더는 스타일시트(CSS 파일), 아이콘, 이미지와 같은 정적 파일을 저장하는 데 사용됩니다.
Visual Web Developer는 자동으로 테마 폴더를 Content 폴더에 추가합니다. 테마 폴더에는 jQuery 스타일과 이미지가 저장됩니다. 프로젝트에서 이 테마 폴더를 삭제할 수 있습니다.
Visual Web Developer는 또한 프로젝트에 표준 스타일 시트 파일인 콘텐츠 폴더의 Site.css 파일을 추가합니다. 이 스타일시트 파일은 애플리케이션의 스타일을 변경하려고 할 때 편집하는 파일입니다.

이 튜토리얼의 다음 장에서는 이 스타일시트 파일(Site.css)을 편집할 것입니다.
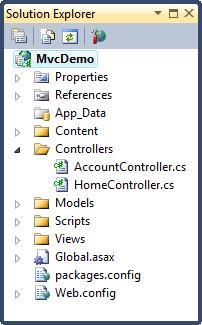
Controllers 폴더에는 사용자 입력 및 해당 입력을 처리하는 컨트롤러 클래스가 포함되어 있습니다.
MVC에서는 모든 컨트롤러 파일 이름이 "Controller"로 끝나야 합니다.
Visual Web Developer는 홈 컨트롤러(홈 페이지 및 정보 페이지용)와 계정 컨트롤러(로그인 페이지용)를 만들었습니다.

이 튜토리얼의 이후 장에서 더 많은 컨트롤러를 만들 것입니다.
Models 폴더에는 애플리케이션의 모델을 나타내는 클래스가 포함되어 있습니다. 모델은 애플리케이션의 데이터를 제어하고 조작합니다.
이 튜토리얼의 뒷부분에서 모델(클래스)을 생성할 것입니다.
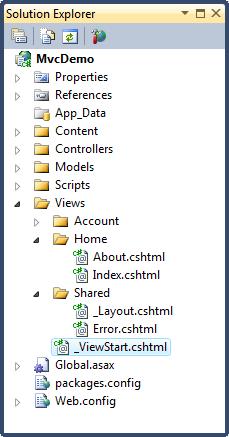
Views 폴더는 애플리케이션 표시(사용자 인터페이스)와 관련된 HTML 파일을 저장하는 데 사용됩니다.
Views 폴더에는 각 컨트롤러에 대한 폴더가 포함되어 있습니다.
Views 폴더에 Visual Web Developer는 계정 폴더, 홈 폴더 및 공유 폴더를 만들었습니다.
계정 폴더에는 사용자 계정 등록 및 로그인 페이지가 포함되어 있습니다.
홈 폴더는 홈 페이지 및 정보 페이지와 같은 응용 프로그램 페이지를 저장하는 데 사용됩니다.
공유 폴더는 컨트롤러 간에 공유되는 보기(마스터 페이지 및 레이아웃 페이지)를 저장하는 데 사용됩니다.

이 튜토리얼의 다음 장에서 이러한 레이아웃 파일을 편집할 것입니다.
Scripts 폴더에는 응용 프로그램의 JavaScript 파일이 저장됩니다.
기본적으로 Visual Web Developer는 표준 MVC, Ajax 및 jQuery 파일을 이 폴더에 배치합니다.

참고: "modernizr"이라는 파일은 애플리케이션이 HTML5 및 CSS3을 지원하도록 만드는 데 사용되는 JavaScript 파일입니다.