이 섹션에서는 ASP.NET 이벤트 처리를 소개합니다.
이벤트는 마우스 클릭, 키 누르기, 마우스 이동 또는 시스템 생성 알림과 같은 작업 또는 발생입니다. 프로세스는 이벤트를 통해 통신합니다. 예를 들어, 인터럽트는 시스템 생성 이벤트입니다. 이벤트가 발생하면 애플리케이션이 이에 응답하고 관리할 수 있습니다.
ASP.NET의 이벤트는 사용자 컴퓨터에서 발생하고 서버에서 처리됩니다. 예를 들어, 사용자가 브라우저에 표시된 버튼을 클릭합니다. 클릭 이벤트가 발생합니다. 브라우저는 이 클라이언트 측 이벤트를 서버로 전송하여 처리합니다.
서버에는 이벤트가 발생할 때 수행할 작업을 설명하는 서브루틴이 있습니다. 이를 이벤트 핸들러라고 합니다. 따라서 이벤트 정보가 서버로 전달되면 클릭 이벤트가 이벤트 핸들러와 연결되어 있는지 확인합니다. 관련된 경우 이벤트 핸들러가 실행됩니다.
ASP.NET 이벤트 처리기는 일반적으로 두 개의 매개 변수를 사용하고 null을 반환합니다. 첫 번째 매개변수는 이벤트를 발생시키는 객체를 나타내고, 두 번째 매개변수는 이벤트 매개변수를 나타냅니다.
이벤트의 일반적인 구문은 다음과 같습니다.
private void EventName (object sender, EventArgs e);가장 중요한 응용 프로그램 이벤트는 다음과 같습니다.
Application_Start - 애플리케이션이나 웹페이지가 시작될 때 발생합니다.
Application_End - 애플리케이션이나 웹페이지를 중지할 때 발생합니다.
마찬가지로 가장 일반적으로 사용되는 세션 이벤트는 다음과 같습니다.
Session_Start – 사용자가 처음으로 애플리케이션에서 페이지를 요청할 때 시작됩니다.
Session_End – 세션이 종료되면 발생합니다.
일반적인 페이지 및 컨트롤 이벤트는 다음과 같습니다.
DataBinding – 컨트롤이 데이터 소스에 바인딩될 때 발생합니다.
Disposed – 페이지나 컨트롤이 해제될 때 발생합니다.
Error – 처리되지 않은 예외가 있을 때 발생하는 페이지 이벤트입니다.
Init – 페이지나 컨트롤을 초기화할 때 발생합니다.
Load – 페이지나 컨트롤이 로드될 때 발생합니다.
PreRender – 페이지나 컨트롤이 표시될 때 발생합니다.
Unload – 페이지나 컨트롤이 메모리에서 언로드될 때 발생합니다.
모든 ASP.NET 컨트롤은 클래스로 구현되며 사용자가 특정 작업을 수행할 때 이벤트를 발생시킵니다. 예를 들어, 사용자가 버튼을 클릭하면 'Click' 이벤트가 생성됩니다. 이벤트 처리를 위해 기본 제공 속성과 이벤트 핸들러가 있습니다. 이벤트 처리 애플리케이션은 이벤트에 응답하고 이에 대해 적절한 조치를 취하도록 코딩되어 있습니다.
기본적으로 Visual Studio는 절을 처리하는 서브루틴을 포함하는 이벤트 처리기를 만듭니다. 이 절은 프로그램이 처리하는 컨트롤과 이벤트의 이름을 지정합니다.
버튼 컨트롤을 위한 ASP 태그:
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />Click 이벤트에 대한 이벤트 처리 애플리케이션:
Protected Sub btnCancel_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnCancel.ClickEnd SubHandles 절 없이 이벤트를 인코딩할 수도 있습니다. 그런 다음 컨트롤의 속성에 맞는 적절한 이벤트 이름을 따라 핸들러의 이름을 지정해야 합니다.
버튼 컨트롤을 위한 ASP 태그:
<asp:Button ID="btnCancel" runat="server" Text="Cancel" Onclick="btnCancel_Click" />Click 이벤트에 대한 이벤트 처리 애플리케이션:
Protected Sub btnCancel_Click(ByVal sender As Object, ByVal e As System.EventArgs)End Sub일반적인 제어 이벤트는 다음과 같습니다.
| 이벤트 | 재산 | 제어 |
|---|---|---|
| 딸깍 하는 소리 | 온클릭 | 버튼, 이미지 버튼, 링크 버튼, 이미지 비트맵 |
| 명령 | OnCommand | 버튼, 이미지 버튼, 링크 버튼 |
| 텍스트가 변경되었습니다. | 텍스트 변경 시 | 텍스트 상자 |
| SelectedIndexChanged | OnSelectedIndexChanged | 드롭다운 메뉴, 목록 상자, 라디오 버튼 목록, 확인란이 있는 목록 상자 |
| 확인됨변경됨 | OnCheckedChanged | 체크박스, 라디오 버튼 |
일부 이벤트로 인해 양식이 즉시 서버에 다시 게시되는데 이를 콜백 이벤트라고 합니다. 예를 들어 Button.Click과 같은 클릭 이벤트가 있습니다.
일부 이벤트는 서버로 즉시 다시 전송되지 않습니다. 이를 비콜백 이벤트라고 합니다.
예를 들어 TextBox.TextChanged 또는 CheckBox.CheckedChanged와 같은 변경 이벤트 또는 선택 이벤트가 있습니다. 이러한 콜백이 아닌 이벤트는 AutoPostBack 속성을 true로 설정하여 즉시 콜백할 수 있습니다.
페이지 개체의 기본 이벤트는 로드 이벤트입니다. 마찬가지로 모든 컨트롤에는 기본 이벤트가 있습니다. 예를 들어 단추 컨트롤의 기본 이벤트는 Click 이벤트입니다.
디자인 보기에서 컨트롤을 두 번 클릭하면 Visual Studio에서 기본 이벤트 처리기를 만들 수 있습니다. 다음 표에서는 일반 컨트롤 목록에 대한 기본 이벤트를 보여줍니다.
| 제어 | 기본 이벤트 |
|---|---|
| 광고 제어(AdRotator) | 광고가 생성됨 |
| 항목 목록(BulletedList) | 딸깍 하는 소리 |
| 단추 | 딸깍 하는 소리 |
| 캘린더 제어(캘린더) | 선택이 변경되었습니다. |
| 체크박스 | 확인됨변경됨 |
| 체크박스목록 | SelectedIndexChanged |
| 데이터그리드 | SelectedIndexChanged |
| 데이터 목록 | SelectedIndexChanged |
| 드롭다운 목록 | SelectedIndexChanged |
| 하이퍼링크 | 딸깍 하는 소리 |
| 이미지버튼 | 딸깍 하는 소리 |
| 핫스팟(이미지맵) | 딸깍 하는 소리 |
| 하이퍼링크 버튼(LinkButton) | 딸깍 하는 소리 |
| 단일 또는 다중 선택 드롭다운 목록(ListBox) | SelectedIndexChanged |
| 메뉴 | 메뉴항목클릭 |
| 라디오버튼 | 확인됨변경됨 |
| 라디오 버튼 그룹(RadioButtonList) | SelectedIndexChanged |
예
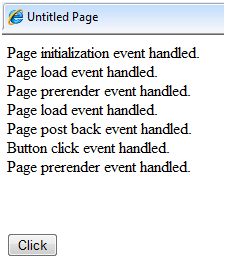
이 예에는 컨트롤 레이블과 버튼 컨트롤이 있는 간단한 페이지가 포함되어 있습니다. Page_Load, Page_Init, Page_PreRender 등과 같은 페이지 이벤트가 발생하면 레이블 컨트롤에 표시되는 메시지를 보냅니다. 버튼을 클릭하면 Button_Click 이벤트가 발생하고 레이블에 표시된 메시지도 보냅니다.
새 웹 사이트를 만들고 컨트롤 도구 상자에서 Label 컨트롤과 Button 컨트롤을 드래그합니다. 창 속성을 사용하여 컨트롤 ID를 .lblmessage로 설정하고 그에 따라 .btnclick을 설정합니다. 버튼 컨트롤의 텍스트 속성을 "클릭"으로 설정합니다.
마크업 파일(.aspx):
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="eventdemo._Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <div> <asp:Label ID="lblmessage" runat="server" > </asp:Label> <br /> <br /> <br /> <asp:Button ID="btnclick" runat="server" Text="Click" onclick="btnclick_Click" /> </div> </form> </body></html>디자인 보기를 두 번 클릭하고 파일 뒤의 코드로 이동합니다. Page_Load 이벤트는 코드 없이 자동으로 생성됩니다. 설명이 필요 없는 다음 코드 줄을 작성해 보세요.
using System;using System.Collections;using System.Configuration;using System.Data;using System.Linq;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.HtmlControls;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Xml.Linq;namespace eventdemo { public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { lblmessage.Text += "Page load event handled. <br />"; if (Page.IsPostBack) { lblmessage.Text += "Page post back event handled.<br/>"; } } protected void Page_Init(object sender, EventArgs e) { lblmessage.Text += "Page initialization event handled.<br/>"; } protected void Page_PreRender(object sender, EventArgs e) { lblmessage.Text += "Page prerender event handled. <br/>"; } protected void btnclick_Click(object sender, EventArgs e) { lblmessage.Text += "Button click event handled. <br/>"; } }}페이지를 실행합니다. 태그는 페이지 로드, 페이지 초기화 및 페이지 미리보기 이벤트를 표시합니다. 효과를 보려면 버튼을 클릭하세요.