Um poderoso linter CSS que ajuda a evitar erros e aplicar convenções.
É poderoso assim:
tem mais de 100 regras integradas para sintaxe e recursos CSS modernos
suporta plug-ins para que você possa criar suas próprias regras personalizadas
corrige problemas automaticamente sempre que possível
suporta configurações compartilháveis que você pode criar ou estender
pode ser personalizado de acordo com suas necessidades exatas
tem 15 mil testes de unidade, tornando-o robusto
tem a confiança de empresas em todo o mundo, como Google e GitHub
E pode ser estendido para:
extrair estilos incorporados de literais de modelo HTML, Markdown e CSS-in-JS
analisar linguagens semelhantes a CSS , como SCSS, Sass, Less e SugarSS
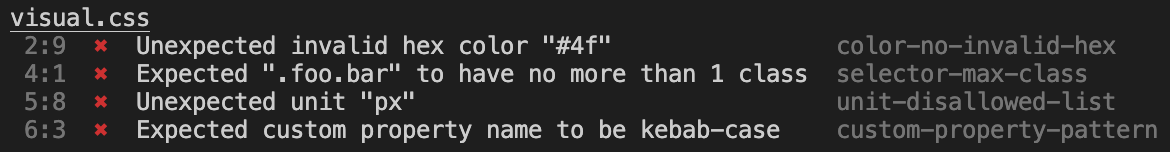
Isso o ajudará a evitar erros , por exemplo:
coisas inválidas, por exemplo, áreas de grade malformadas
coisas válidas que são problemáticas, por exemplo, seletores duplicados
coisas desconhecidas, por exemplo, nomes de propriedades com erros ortográficos
E impor convenções , por exemplo:
proibir coisas, por exemplo, unidades específicas
impor padrões de nomenclatura, por exemplo, para propriedades personalizadas
definir limites, por exemplo, o número de seletores de ID
especificar notações, por exemplo, para funções de cores modernas
Recomendamos usar uma impressora bonita como a Prettier junto com o Stylelint. Linters e impressoras bonitas são ferramentas complementares que funcionam juntas para ajudá-lo a escrever código consistente e sem erros.

Guia do usuário
Começando
Personalização
Configurando
Regras
Ignorando código
CLI
API Node.js.
Plug-in PostCSS
Opções
Erros e avisos
Guia do desenvolvedor
Regras de escrita
Escrevendo plug-ins
Escrevendo sintaxes personalizadas
Escrevendo formatadores personalizados
Escrevendo testes de sistema
Guia de migração
Migrando para 16.0.0
Migrando para 15.0.0
Migrando para 14.0.0
Guia do mantenedor
Gerenciando problemas
Gerenciando solicitações pull
Realizando lançamentos
Sobre
Visão
Versionamento semântico