
Obrigado por conferir este desafio de codificação front-end.
Os desafios do Frontend Mentor ajudam você a melhorar suas habilidades de codificação através da construção de projetos realistas.
Para fazer este desafio, você precisa de um conhecimento básico de HTML e CSS.
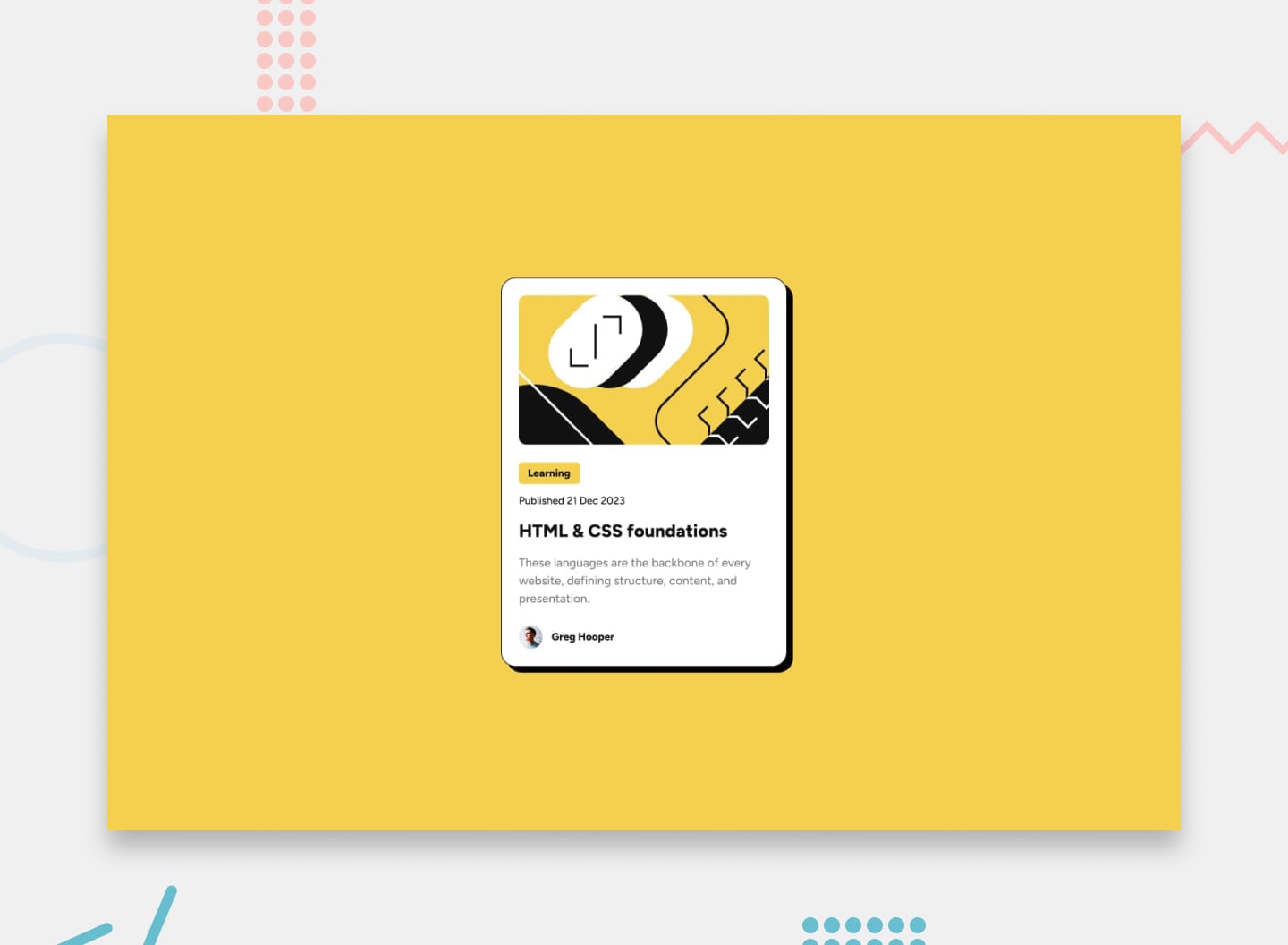
Seu desafio é construir este cartão de visualização do blog e fazer com que pareça o mais próximo possível do design.
Você pode usar qualquer ferramenta que desejar para ajudá-lo a completar o desafio. Então, se você tem algo que gostaria de praticar, sinta-se à vontade para tentar.
Seus usuários devem ser capazes de:
Veja os estados de foco e foco de todos os elementos interativos na página
Quer algum apoio no desafio? Junte-se à nossa comunidade e tire dúvidas no canal #help .
Sua tarefa é construir o projeto de acordo com os designs dentro da pasta /design . Você encontrará uma versão móvel e uma versão desktop do design.
Os designs estão em formato estático JPG. Usar JPGs significa que você precisará usar seu bom senso para estilos como font-size , padding e margin .
Se desejar que os arquivos de design (fornecemos versões Sketch e Figma) inspecionem o design com mais detalhes, você pode se inscrever como membro PRO.
Todos os ativos necessários para este projeto estão na pasta /assets . As imagens já são exportadas para o tamanho de tela correto e otimizadas.
Também incluímos arquivos de fontes variáveis e estáticas para as fontes necessárias para este projeto. Você pode optar por vincular ao Google Fonts ou usar os arquivos de fontes locais para hospedar as fontes você mesmo. Observe que removemos os arquivos de fontes estáticas para as espessuras de fonte que não são necessárias para este projeto.
Há também um arquivo style-guide.md contendo as informações necessárias, como paleta de cores e fontes.
Sinta-se à vontade para usar qualquer fluxo de trabalho com o qual se sinta confortável. Abaixo está um processo sugerido, mas não parece necessário seguir estas etapas:
Inicialize seu projeto como um repositório público no GitHub. A criação de um repositório tornará mais fácil compartilhar seu código com a comunidade se você precisar de ajuda. Se você não tiver certeza de como fazer isso, leia este recurso Try Git.
Configure seu repositório para publicar seu código em um endereço da web. Isso também será útil se você precisar de ajuda durante um desafio, pois você pode compartilhar o URL do seu projeto com o URL do seu repositório. Existem várias maneiras de fazer isso e fornecemos algumas recomendações abaixo.
Analise os designs para começar a planejar como você abordará o projeto. Esta etapa é crucial para ajudá-lo a pensar no futuro para que as classes CSS criem estilos reutilizáveis.
Antes de adicionar qualquer estilo, estruture seu conteúdo com HTML. Escrever seu HTML primeiro pode ajudar a concentrar sua atenção na criação de conteúdo bem estruturado.
Escreva os estilos básicos do seu projeto, incluindo estilos de conteúdo geral, como font-family e font-size .
Comece a adicionar estilos ao topo da página e vá descendo. Só passe para a próxima seção quando estiver satisfeito por ter concluído a área em que está trabalhando.
Conforme mencionado acima, há muitas maneiras de hospedar seu projeto gratuitamente. Nossos anfitriões recomendados são:
Páginas do GitHub
Vercel
Netlificar
Você pode hospedar seu site usando uma dessas soluções ou qualquer um de nossos outros provedores confiáveis. Leia mais sobre nossos hosts recomendados e confiáveis.
README.md personalizado Recomendamos fortemente substituir este README.md por um personalizado. Fornecemos um modelo dentro do arquivo README-template.md neste código inicial.
O modelo fornece um guia sobre o que adicionar. Um README personalizado irá ajudá-lo a explicar seu projeto e refletir sobre seus aprendizados. Fique à vontade para editar nosso modelo o quanto quiser.
Depois de adicionar suas informações ao modelo, exclua este arquivo e renomeie o arquivo README-template.md para README.md . Isso fará com que ele apareça como o arquivo README do seu repositório.
Envie sua solução na plataforma para que o resto da comunidade veja. Siga nosso “Guia completo para envio de soluções” para dicas de como fazer isso.
Lembre-se: se você estiver procurando feedback sobre sua solução, faça perguntas ao enviá-la. Quanto mais específico e detalhado você for em suas perguntas, maiores serão as chances de obter feedback valioso da comunidade.
Existem vários lugares onde você pode compartilhar sua solução:
Compartilhe a página da sua solução no canal #projetosacabados da nossa comunidade.
Tweete @frontendmentor e mencione @frontendmentor , incluindo o repositório e URLs ativos no tweet. Adoraríamos dar uma olhada no que você construiu e ajudar a compartilhá-lo.
Compartilhe sua solução em outros canais sociais como o LinkedIn.
Faça um blog sobre sua experiência na construção de seu projeto. Escrever sobre seu fluxo de trabalho, escolhas técnicas e falar sobre seu código é uma maneira brilhante de reforçar o que você aprendeu. Ótimas plataformas para escrever são dev.to, Hashnode e CodeNewbie.
Fornecemos modelos para ajudá-lo a compartilhar sua solução depois de enviá-la na plataforma. Edite-os e inclua perguntas específicas quando estiver procurando feedback.
Quanto mais específico você for em suas perguntas, maior será a probabilidade de outro membro da comunidade lhe dar feedback.
Adoramos receber feedback! Estamos sempre buscando melhorar nossos desafios e nossa plataforma. Então, se você tiver algo que gostaria de mencionar, envie um e-mail para hi[at]frontendmentor[dot]io.
Este desafio é totalmente gratuito. Por favor, compartilhe-o com qualquer pessoa que achará útil para a prática.
Divirta-se construindo! ?