GenUI
Use prompts de texto ou imagem para gerar componentes de UI e aplicativos desenvolvidos com React. Desenvolvido pela API Assistants da OpenAI e Sandpack da CodeSandbox.

Comece
Obtenha uma chave de API OpenAI
Crie um arquivo .env.local na raiz do projeto e adicione sua chave de API OpenAI:
Instalar
yarn install
Inicie o aplicativo
yarn dev
Abra http://localhost:3000 para visualizá-lo em seu navegador.
1. Crie um novo assistente
- Eles podem ser genéricos (por exemplo, React) ou específicos para uma biblioteca de componentes (por exemplo, React Spectrum).
- Eles podem ser gerenciados no GenUI ou na plataforma OpenAI. Use a plataforma OpenAI para adicionar arquivos para recuperação de conhecimento (por exemplo, documentação da biblioteca de componentes em arquivos markdown).
2. Crie um novo tópico com esse assistente
- Isso representa o aplicativo que você está criando e todas as suas iterações.
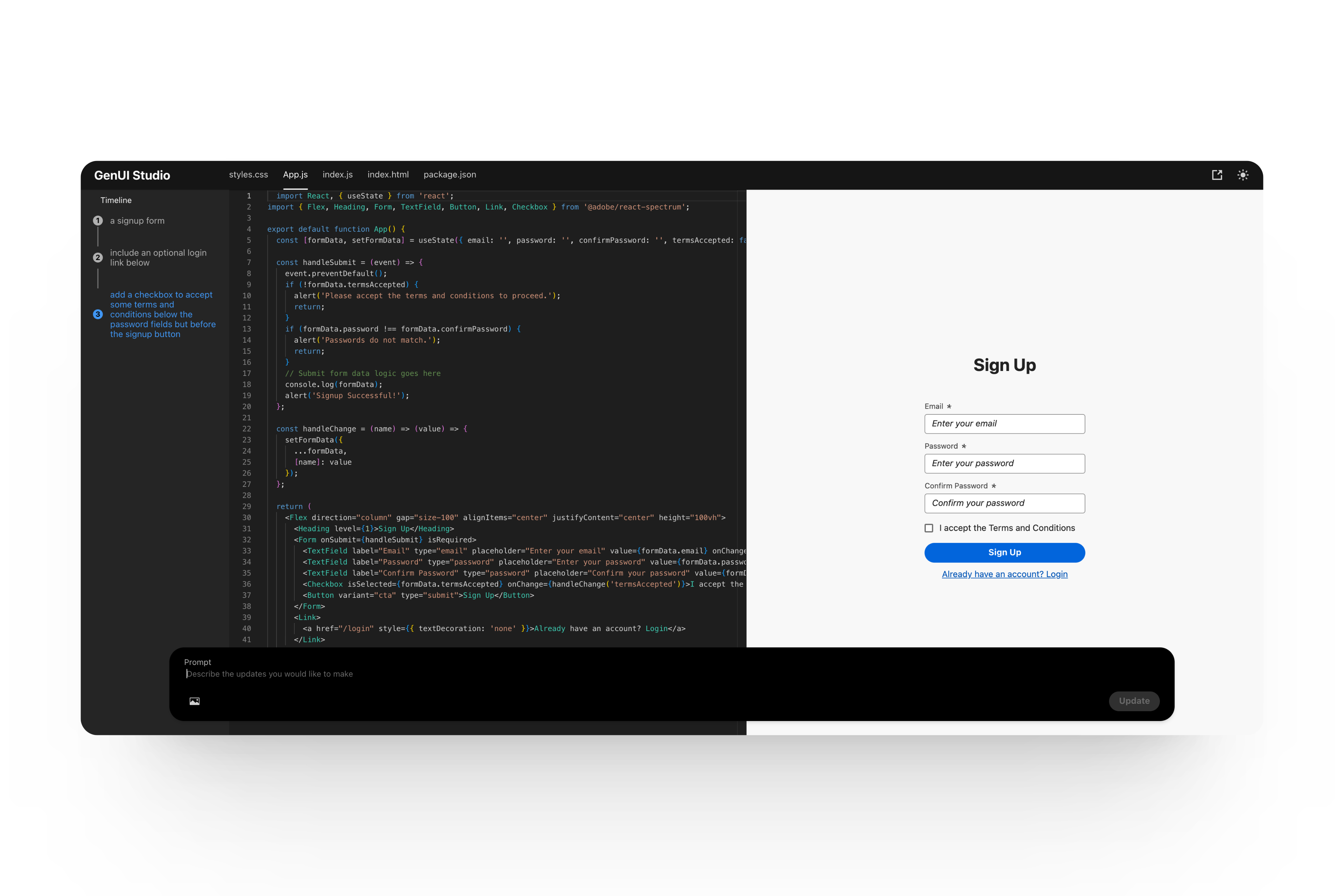
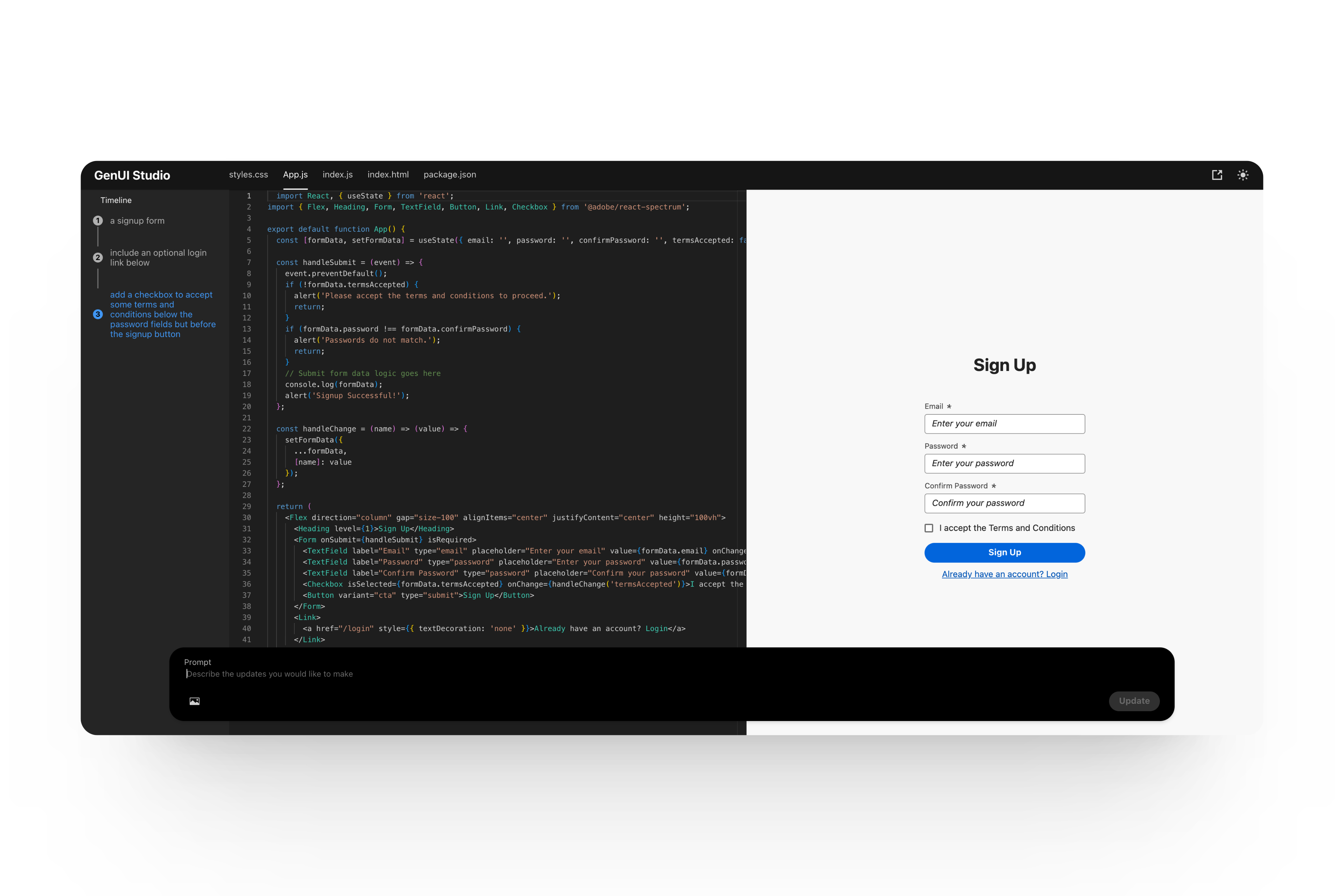
3. Insira um prompt de texto e, opcionalmente, adicione imagens.
- Observação: sua conta OpenAI deve ter acesso ao modelo
gpt-vision-preview para fazer upload de imagens.
5. Um aplicativo React funcional é gerado com base no prompt.
6. Peça modificações ou mais recursos para adicionar ao aplicativo e repita.