
VOSviewer Online é uma ferramenta para visualização de rede. É uma versão web do VOSviewer, uma ferramenta popular para construção e visualização de redes bibliométricas, como redes de coautoria, redes de citações e redes de coocorrência.
O VOSviewer Online foi desenvolvido por Nees Jan van Eck e Ludo Waltman no Centro de Estudos de Ciência e Tecnologia (CWTS) da Universidade de Leiden.
O desenvolvimento do VOSviewer Online beneficiou das contribuições de Olya Stukova e Nikita Rokotyan da Interacta.
O desenvolvimento do VOSviewer Online foi apoiado financeiramente pela Digital Science e Zeta Alpha.
VOSviewer Online foi desenvolvido em JavaScript usando React, Material-UI, D3 e algumas outras bibliotecas de código aberto.

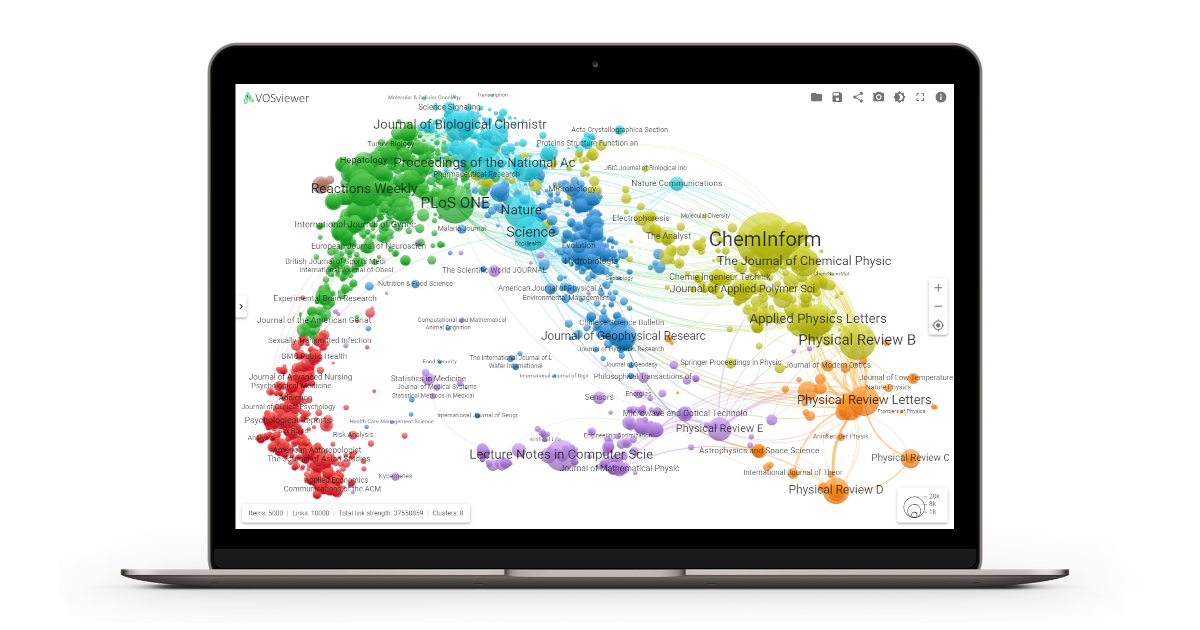
VOSviewer Online está hospedado em https://app.vosviewer.com. Usando o VOSviewer Online, as visualizações de redes bibliométricas criadas pelo VOSviewer podem ser exploradas interativamente em um navegador web. Para abrir uma visualização, use o botão Abrir no canto superior direito da janela do navegador. Consulte a documentação para obter uma explicação da interface do usuário do VOSviewer Online, a interpretação de uma visualização e os tipos de arquivos suportados pelo VOSviewer Online.
O VOSviewer Online também pode ser usado para compartilhar visualizações interativas, incorporando essas visualizações em páginas da web e plataformas online.
O VOSviewer Online pode ser incorporado em uma página da web usando um quadro embutido (elemento HTML <iframe> ), conforme ilustrado pelo seguinte trecho de código HTML:
< iframe
allowfullscreen =" true "
src =" https://app.vosviewer.com/?json=https://app.vosviewer.com/data/QSS_SM_2020-2021_co-authorship_network.json&simple_ui=true "
width =" 100% "
height =" 75% "
style =" border: 1px solid #ddd; max-width: 1200px; min-height: 500px "
>
</ iframe >Para obter mais informações, consulte a documentação sobre como compartilhar uma visualização.
O VOSviewer Online pode ser integrado em um aplicativo React usando o pacote de componentes VOSviewer Online React publicado no npm.
Correr
npm install vosviewer-onlinepara instalar o pacote de componentes VOSviewer Online React.
O trecho de código a seguir ilustra o uso do componente VOSviewer Online React:
import { VOSviewerOnline } from 'vosviewer-online'
< VOSviewerOnline data = { { ... } } parameters = { { ... } } / > Os adereços data e parameters são opcionais. A propriedade data pode ser usada para fornecer dados de rede ao componente VOSviewer Online React. Os dados devem estar no formato VOSviewer JSON. A propriedade parameters pode ser usada para ajustar a visualização de uma rede. Os parâmetros disponíveis podem ser encontrados aqui.
A documentação do VOSviewer Online está disponível aqui.
VOSviewer Online é distribuído sob a licença do MIT.
Se você encontrar algum problema, relate-o usando o rastreador de problemas no GitHub.
Você está convidado a contribuir para o desenvolvimento do VOSviewer Online. Siga o fluxo de trabalho típico do GitHub: bifurque este repositório e faça uma solicitação pull para enviar suas alterações. Certifique-se de que sua solicitação pull tenha uma descrição clara e que o código tenha sido testado corretamente.
A versão estável mais recente do código está disponível no branch master no GitHub. O código mais recente, que pode estar em desenvolvimento, está disponível no ramo develop .
Para executar o VOSviewer Online localmente e construir pacotes prontos para produção, Node.js e npm precisam estar instalados em seu sistema.
Correr
npm install
para instalar todos os pacotes Node.js necessários.
Correr
npm run dev
para construir uma versão de desenvolvimento e servi-la com hot reload em http://localhost:8600.
Correr
npm run build
para construir uma versão de implantação. O pacote minificado pronto para produção é armazenado na pasta dist/ .