
Adicione facilmente um balão de bate-papo ao seu site com uma única tag script . Um widget de bate-papo simples e responsivo desenvolvido com HTML, CSS e JavaScript. O widget de bate-papo é estilizado usando Tailwind CSS (v2). A postagem do blog descrevendo como eu fiz isso.
Cerca de 95% do código deste widget é escrito por GPT-4, acabei de editar e ajustar algumas coisas


Para instalar o widget de chat, siga estas etapas:
Copie o arquivo chat-widget.js no diretório do seu projeto.
Adicione a seguinte tag de script à seção <head> do seu documento HTML:
<script async src="./chat-widget.js"></script>
O código é bastante simples e fácil de seguir, você pode modificá-lo facilmente para atender às suas necessidades.
As mensagens são passadas para a função onUserRequest , onde você pode lidar com solicitações de usuários e fornecer respostas apropriadas. Use a função reply para exibir as respostas no pop-up do bate-papo.
Para personalização visual, você pode fazer alterações diretamente no CSS ou também substituir as classes CSS do Tailwind por suas próprias classes CSS personalizadas ou estilos embutidos.
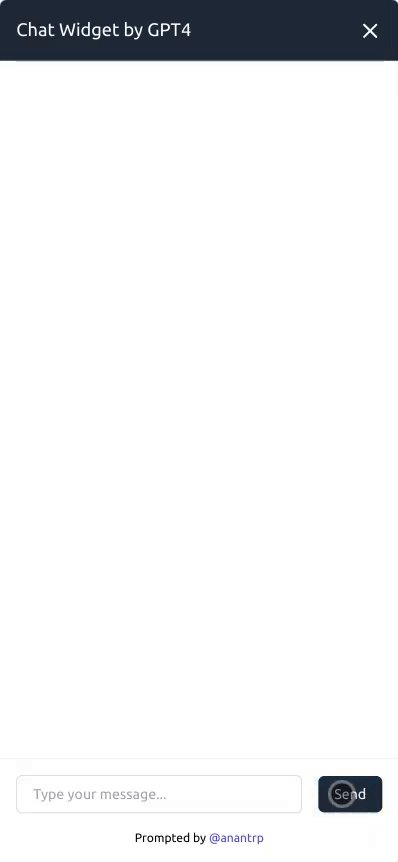
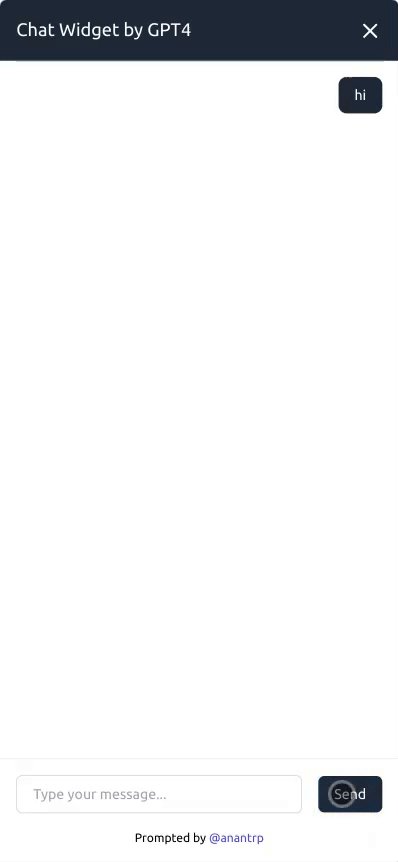
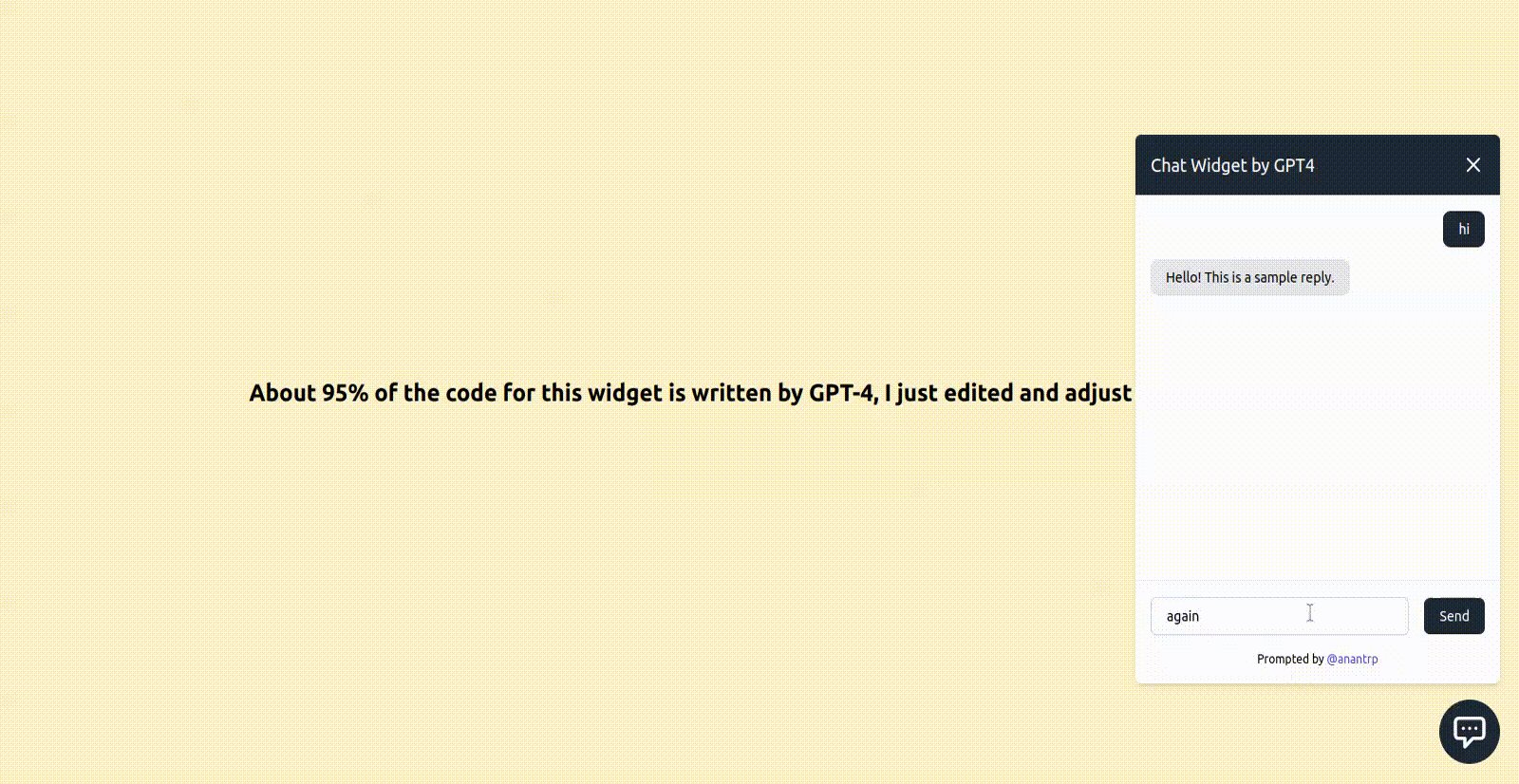
Aqui está uma demonstração ao vivo do widget de chat:
Demonstração de widget de bate-papo
Contribuições são bem-vindas! Se você encontrar um bug, tiver uma solicitação de recurso ou quiser melhorar o widget de bate-papo, sinta-se à vontade para abrir um problema ou criar uma solicitação pull.
Este projeto é de código aberto e está disponível sob a licença MIT.