v0.3.6

Este plugin experimental permite que os designers aproveitem o ChatGPT da Open AI diretamente no Figma. A "criação" de imagens é facilitada através do Lexica e do Unsplash. Há também um pequeno painel para execução de código e um mini console.
Como o plugin é experimental e aproveita uma API ChatGPT não oficial, ele opera apenas no “modo de desenvolvedor” e pode quebrar ou parar de funcionar a qualquer momento. Você deve estar razoavelmente confortável com o terminal, pois a configuração é um pouco complicada e o servidor precisa ser reiniciado com frequência devido ao interesse atual do ChatGPT.
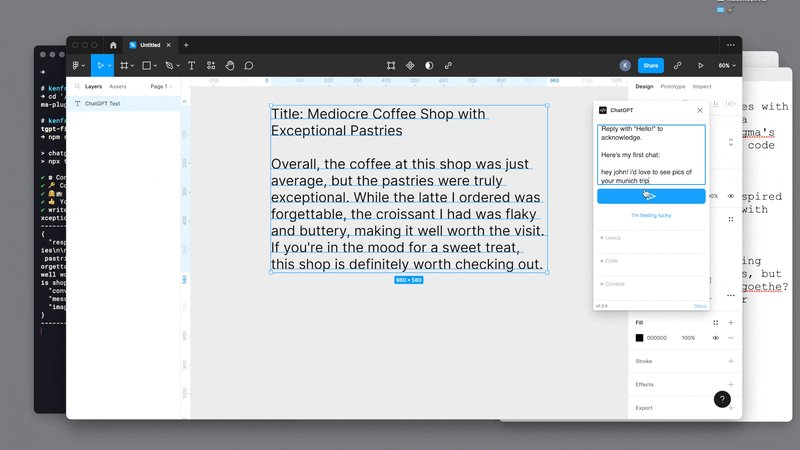
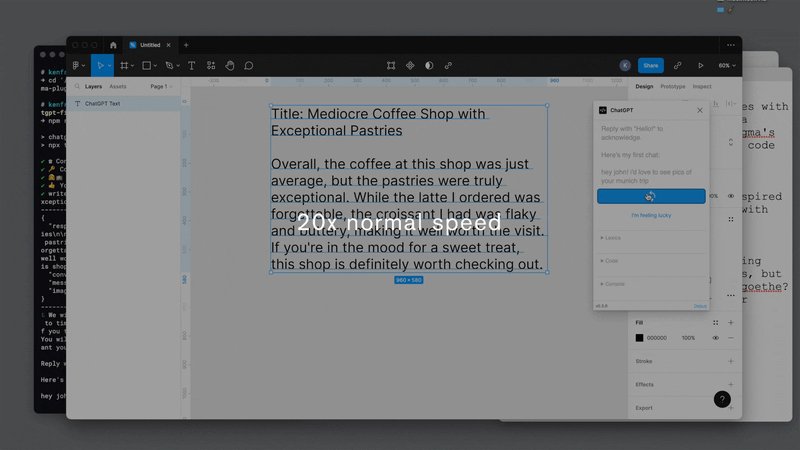
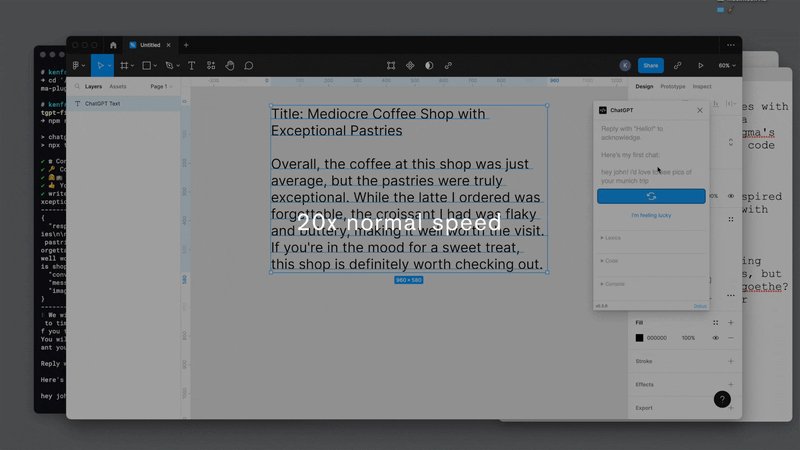
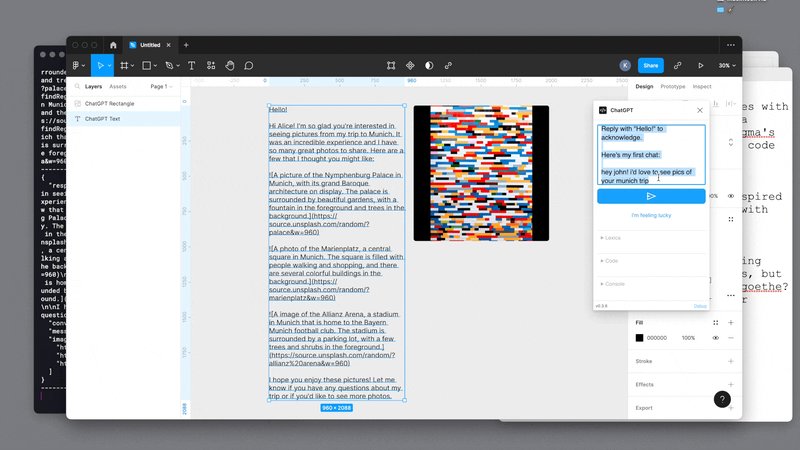
Assista à demonstração
Pré-requisitos
Baixe e construa
git clone https://github.com/frederickk/chatgpt-figma-plugin.gitnpm install.env e adicione suas credenciais de login OpenAI OPENAI_EMAIL="..." e OPENAI_PASSWORD="..."npm run buildInstalar e executar
npm run serve .Basta inserir uma pergunta ou solicitação para ChatGPT, clicar no botão Enviar (ícone de avião de papel) e (após alguns segundos) os resultados serão:
Abra o painel Lexica para pesquisar no Lexica por trabalhos gerados por IA que correspondam à descrição fornecida.
Abra o painel Código e insira qualquer javascript válido da API Figma Plugin que você gostaria de executar.eval() e não é o mais seguro
Abra o painel Console para revelar uma pequena saída do console para que você possa ver o que está acontecendo nos bastidores.
| Comando | Descrição |
|---|---|
npm run build | Executa o processo de construção do Webpack uma vez |
npm run clean | Limpa ./build e quaisquer arquivos em cache |
npm run dev | Executa o processo de construção do Webpack e observa as alterações; reconstruindo conforme necessário |
npm run dev:serve | O mesmo que dev, mas com UI acessível via http://localhost:8080 |
npm run serve | Executa o servidor intermediário da API ChatGPT http://localhost:3000 . Isso é necessário para que o plugin funcione. |