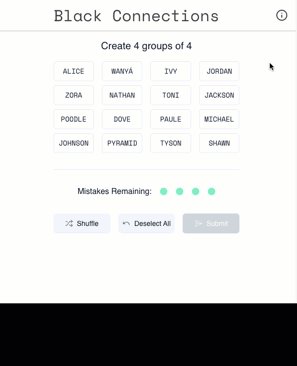
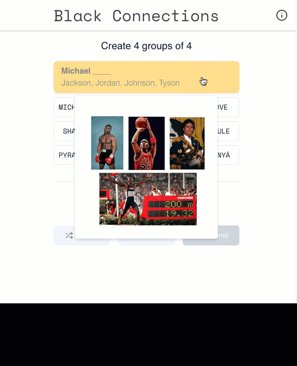
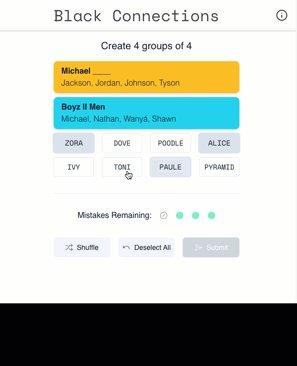
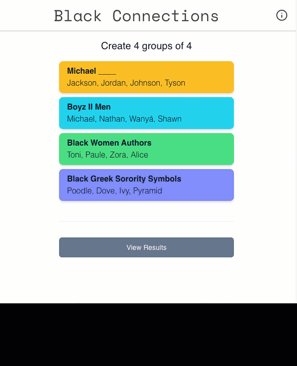
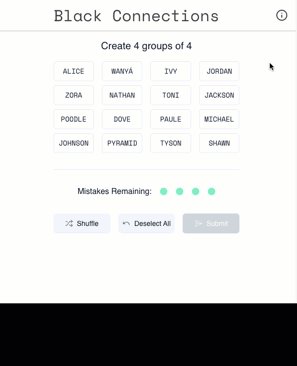
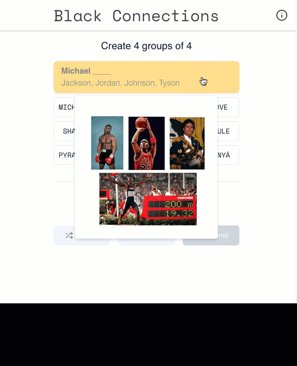
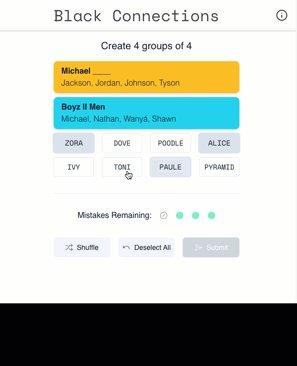
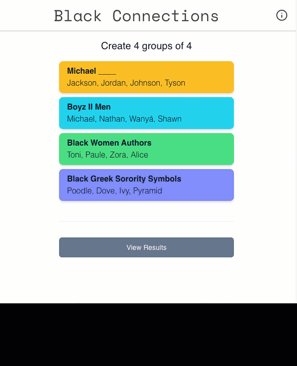
Conexões (React, Tailwind, Shadcn/ui)
Este é um clone do jogo NYT Connections. O que por si só parece ser um clone não reconhecido do jogo britânico Only Connect .
De qualquer forma..
Clique aqui para experimentar a demonstração

Para executar localmente:
cd react-connections-game
npm install
npm run dev
Tecnologia
- Reagir 18
- CSS do vento favorável
- React Spring para algumas animações
- Shadcn/ui para componentes primitivos
- Copiou uma série de funções utilitárias de um clone do React Wordle - cwackerfuss/react-wordle
- Construído com pacote
Organização do Código
- O estado global (status do jogo, suposições, etc.) é tratado usando a API Context do React. Os componentes do provedor estão em
src/providers - Os componentes estão em
src/components- Componentes primitivos importados da biblioteca
shadcn/ui e ligeiramente editados estão em src/components/ui - O componente
Sparkles foi retirado do artigo de Josh Comeau sobre a criação de brilhos animados no React.
- Funções auxiliares para armazenamento local, estatísticas de jogo e constantes estão em
src/lib- Os dados reais do quebra-cabeça para alterar o conteúdo de cada quebra-cabeça estão em
src/lib/data.js
- Ganchos personalizados estão em
src/hooks- Ambos são trechos de código retirados do Blog de Josh Comeau
Projetos semelhantes
- PuzzGrid que permite criar seus próprios jogos/quebra-cabeças, sem necessidade de código.
- Connections Generator da swellgarfo que também permite criar seus próprios jogos/quebra-cabeças, sem necessidade de código.
Contribuindo
- Por favor, bifurque e envie um PR, se desejar!
Projetos construídos usando este repositório:
Quer adicionar um à lista? Por favor, faça uma solicitação de pull.
Se você achou isso útil ou divertido, sinta-se à vontade para conferir nossos outros trabalhos!
- Escritos e pensamentos
- Palavra Preta
Se você gostaria de apoiar financeiramente
- Contribuição única via Stripe