
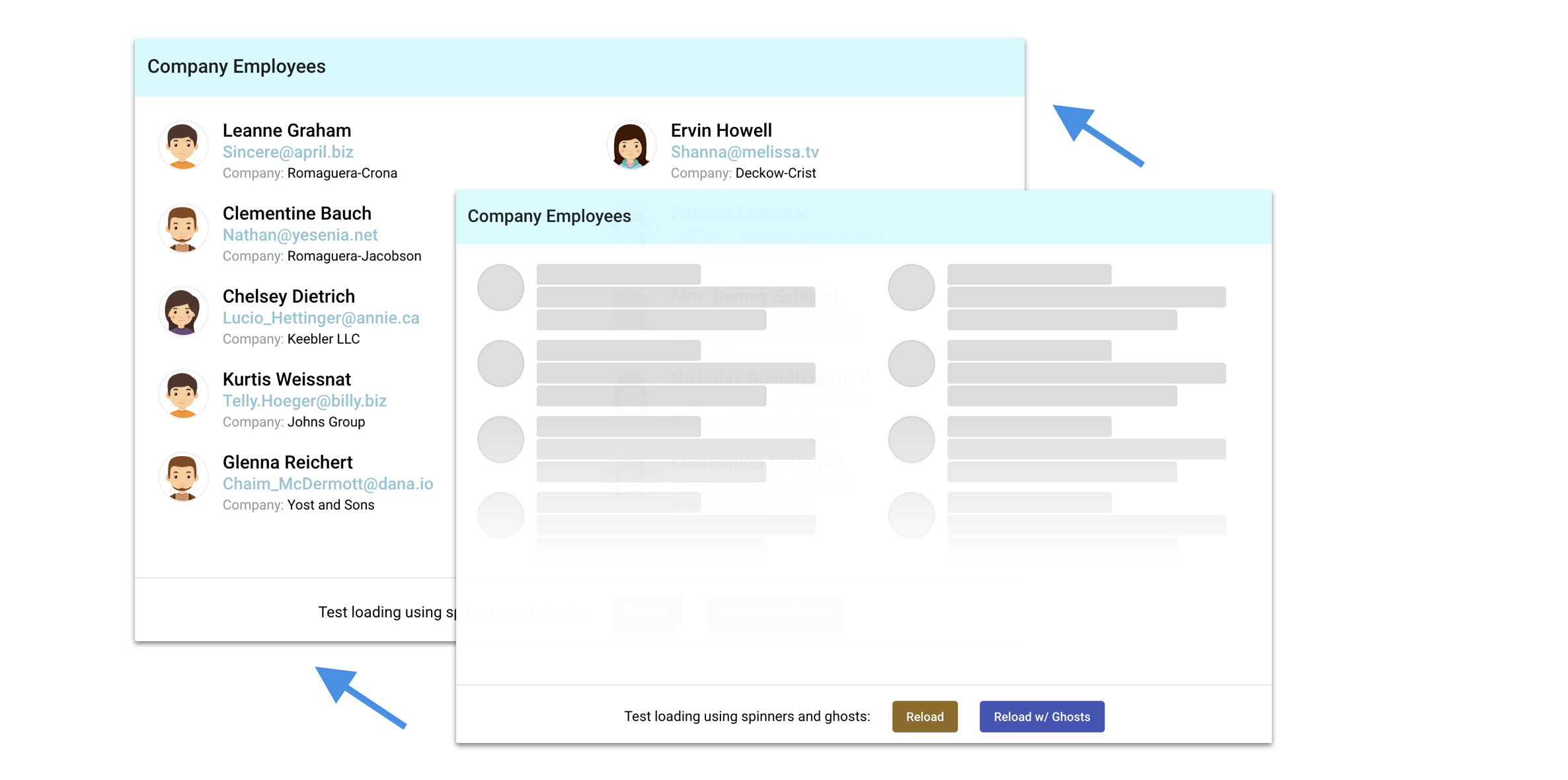
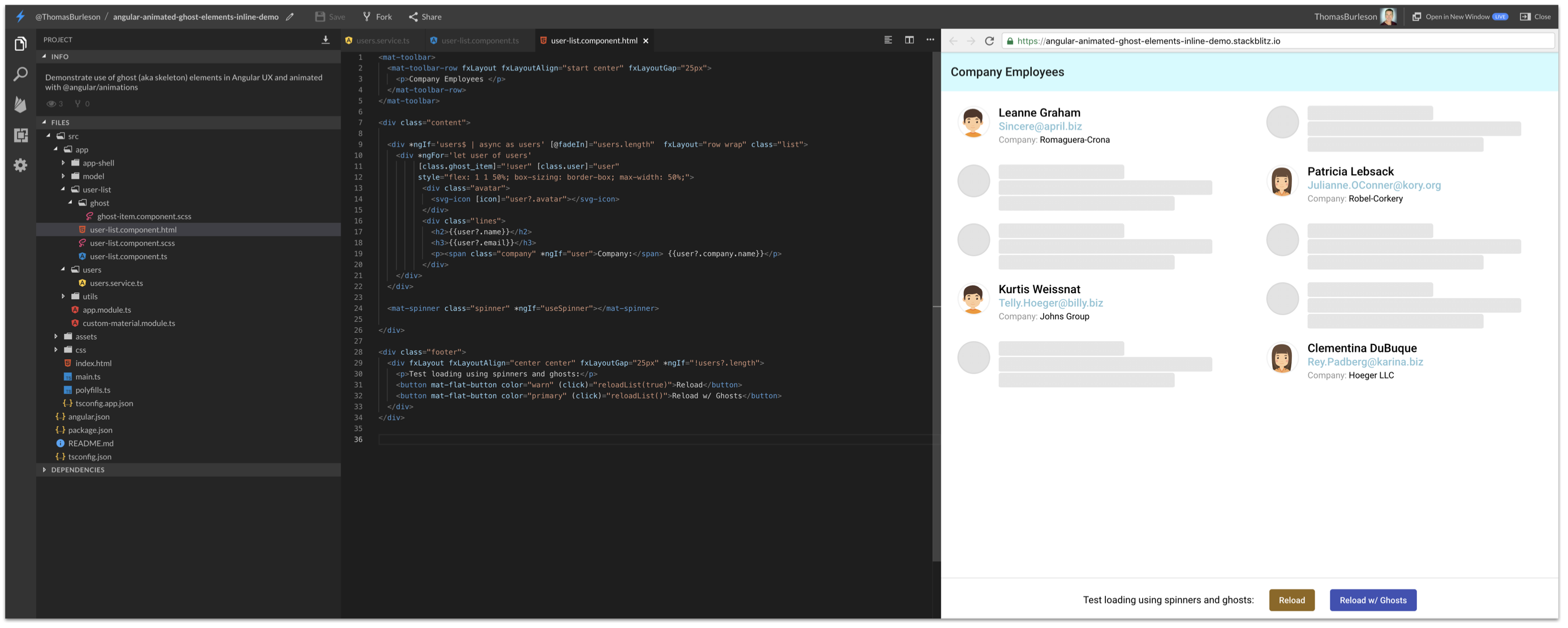
Às vezes chamados de 'esqueletos', os elementos fantasmas são representações em caixa cinza de UI pendentes que estarão disponíveis no futuro; assim que os dados assíncronos forem carregados ou talvez um módulo de carregamento lento esteja pronto.
Os elementos fantasma são muito úteis para implementações de tabelas complexas e outras UX onde o carregamento de dados não é trivial.
Embora muitos aplicativos [principalmente Slack e Facebook] incorporem UX com esqueletos e CSS, a comunidade de desenvolvedores Angular ainda não discutiu essa técnica em detalhes.

https://angular-animated-ghost-list.firebaseapp.com/
As visualizações fantasma podem ser usadas de três (3) maneiras:
Para listas ou tabelas, os elementos fantasmas podem ser especialmente difíceis de implementar.
A vantagem de (1) é que os desenvolvedores têm poder máximo para animar os elementos fantasmas e os elementos reais simultaneamente. Especialmente para listas, onde os desenvolvedores podem querer escalonar os itens como :enter ou :leave .
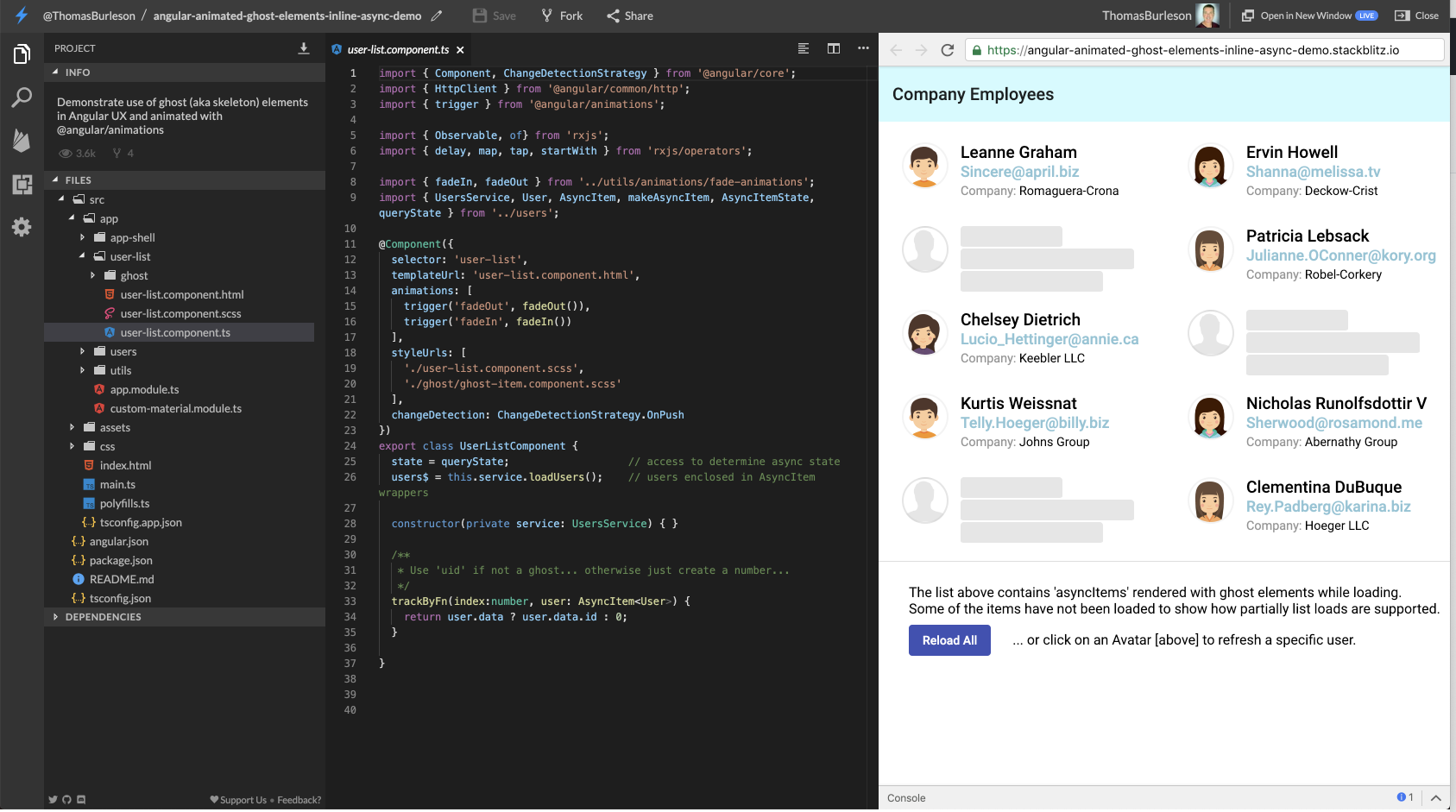
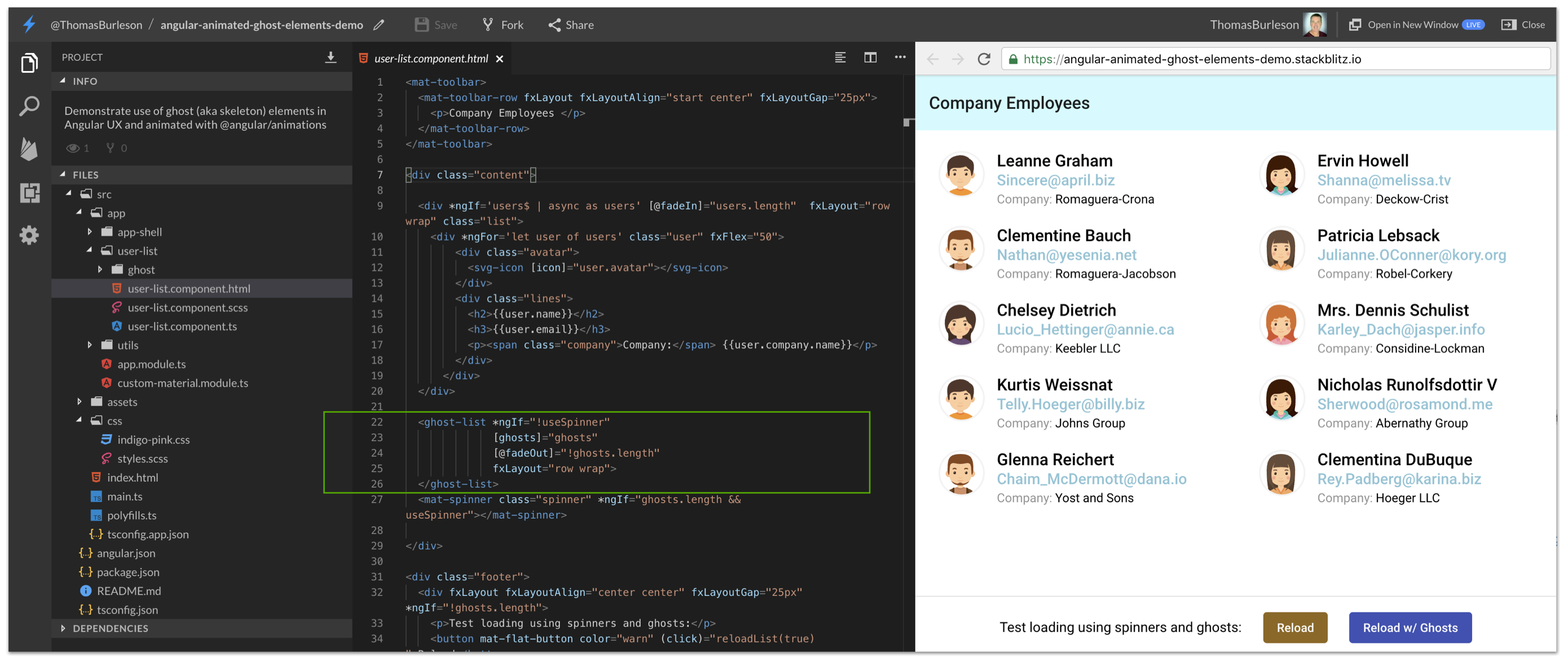
Este repositório demonstra ideias sobre como particionar, implementar e animar elementos fantasmas ... implementados com Angular 7.xe @angular/animations .
1.) Sobreposição de fantasmas animados

2.) Fantasmas Inline Animados

3.) Fantasmas animados + AsyncItem