
Uma estrutura CSS leve para implementar esqueletos rapidamente em seus projetos.
Para instalar via gerenciador de pacotes do nó:
npm install @ritterim/skellycssInclua o arquivo css do Skelly onde quer que você adicione seu CSS:
< link rel =" stylesheet " href =" ..@ritterim/skellycss/dist/style.css " >Inclua o arquivo skelly.js onde quer que você adicione seu JavaScript:
< script src =" ..@ritterim/skellycss/dist/skelly.js " > </ script > Você pode começar a usar skellyCSS rapidamente usando o utilitário JavaScript, assim:
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 4 " data-animation =" true " > </ p >Veja a documentação completa do utilitário JavaScript abaixo
Esqueletos podem ser adicionados rapidamente a qualquer projeto com algumas linhas simples de código.
Aplique a classe skeleton a qualquer tipo de cabeçalho e ela se ajustará automaticamente ao tamanho da fonte dos estilos de cabeçalho:

< h1 class =" skeleton " > </ h1 >
< h2 class =" skeleton " > </ h2 >
< h3 class =" skeleton " > </ h3 >
< h4 class =" skeleton " > </ h4 >
< h5 class =" skeleton " > </ h5 >
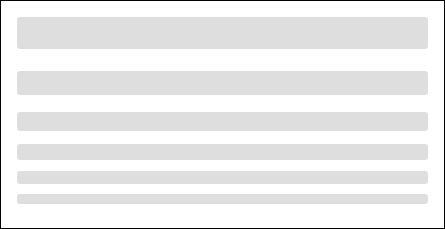
< h6 class =" skeleton " > </ h6 > Você pode criar esqueletos de parágrafo aplicando a classe skeleton à tag de parágrafo e, em seguida, incluindo quantas tags span desejar com a classe skeleton__line dentro do parágrafo. Para fazer com que o esqueleto do parágrafo se pareça mais com um parágrafo, a última linha é definida com 50% de largura.

< div >
< p class =" skeleton " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
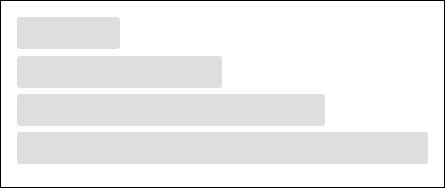
</ div >Você pode ajustar a largura da linha aplicando uma classe modificadora de tamanho:
| Largura | Classe modificadora |
|---|---|
| Pequeno, 25% | .skeleton--sm |
| Médio, 50% | .skeleton--md |
| Grande, 75% | .skeleton--lg |
| Completo, 100% | .skeleton--full |

< h1 class =" skeleton skeleton--sm " > </ h1 >
< h1 class =" skeleton skeleton--md " > </ h1 >
< h1 class =" skeleton skeleton--lg " > </ h1 >
< h1 class =" skeleton skeleton--full " > </ h1 >Você pode alinhar o texto do esqueleto usando classes modificadoras de alinhamento:
| Alinhamento | Classe modificadora |
|---|---|
| Esquerda | .skeleton--left |
| Centro | .skeleton--center |
| Certo | .skeleton--right |

<!-- Left Align -->
< p class =" skeleton skeleton--left " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
<!-- Center Align -->
< p class =" skeleton skeleton--center " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
<!-- Right Align -->
< p class =" skeleton skeleton--right " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p > Você pode criar um esqueleto de imagem usando a classe .skeleton-image . Por padrão, isso aplicará o esqueleto da imagem a 100% da altura e largura do contêiner pai.
Aqui estão alguns tamanhos padrão que incluímos para imagens de esqueleto:
| Tamanho | Classe modificadora |
|---|---|
| Pequeno, 50x50 | .skeleton-image--sm |
| Médio, 100x100 | .skeleton-image--md |
| Grande, 200x200 | .skeleton-image--lg |
| Extragrande, 400 x 400 | .skeleton-image--xl |
| Completo, 100% x 100% | .skeleton-image--full |

< img class =" skeleton-image skeleton-image--md " />
< img class =" skeleton-image skeleton-image--sm " />
< img class =" skeleton-image skeleton-image--lg " />
< img class =" skeleton-image skeleton-image--xl " />Você também pode criar diferentes formatos de imagem usando classes modificadoras de forma:
| Forma | Descrição | Classe modificadora |
|---|---|---|
| Quadrado | Define a proporção da imagem para 1/1 (padrão) | .skeleton-image--square |
| Círculo | Define o raio da borda para 50% | .skeleton-image--circle |
| Retângulo de paisagem | Define a proporção da imagem para 4/3 | .skeleton-image--landscape |
| Retângulo Retrato | Define a proporção da imagem para 3/4 | .skeleton-image--portrait |
| Retângulo largo | Define a proporção da imagem para 16/9 | .skeleton-image--wide |
| Retângulo Alto | Define a proporção da imagem para 9/16 | .skeleton-image--tall |
< div class =" skeleton-image skeleton-image--lg skeleton-image--square " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--circle " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--landscape " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--portrait " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--wide " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--tall " > </ div > Para adicionar animação, adicione um span.skeleton--animation dentro dos elementos .skeleton__line em cabeçalhos ou parágrafos.

< div >
< p class =" skeleton " >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
</ p >
</ div > A maneira mais fácil e preferida de adicionar esqueletos é usando os utilitários JavaScript incluídos.
Em uma tag de cabeçalho ou de parágrafo, adicione a classe skeleton e um atributo data-lines com o número de linhas que você gostaria que o esqueleto tivesse:
< h2 class =" skeleton skeleton--md " data-lines =" 2 " > </ h2 >
< p class =" skeleton " data-lines =" 7 " > </ p > Você também pode dar animação ao esqueleto adicionando o atributo data-animation e definindo-o como true :
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-animation =" true " > </ p >Você pode alterar a aparência do esqueleto utilizando também outros atributos de dados, incluindo opacidade e cor:
<!-- Opacity -->
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-opacity =" 0.3 " > </ p >
<!-- Color -->
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-color =" tomato " > </ p > | Atributo | Descrição | Tipo |
|---|---|---|
data-lines | Determina quantas linhas serão geradas | Inteiro |
data-animation | Adiciona animação às linhas do esqueleto | Booleano |
data-opacity | Define a opacidade das linhas do esqueleto (define a opacidade entre 0 e 1) | Flutuador |
data-color | Define a cor das linhas do esqueleto | Cor |