Um aplicativo web interativo desenvolvido com React JS.
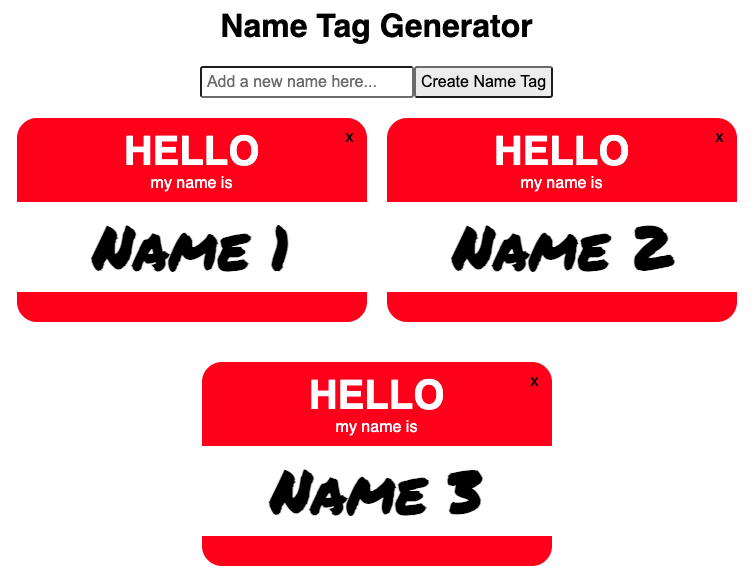
Com este aplicativo simples Name Tag Generator, os usuários podem:
O aplicativo salva dados entre sessões no armazenamento local do navegador. Isso evita que as tags de nome atuais desapareçam quando o navegador é fechado, e os usuários poderão ver suas tags de nome quando reabrirem o navegador.

O Name Tag Generator foi criado como parte do curso "Introdução ao JavaScript React" do Skillcrush.
Durante este projeto, pratiquei:
Como construir, renderizar e passar acessórios para um componente funcional que extrai dados estáticos.
Como construir e renderizar um modelo de dados de array, incluindo mapeamento sobre o array com uma função de retorno de chamada.
Como adicionar interatividade ao aplicativo convertendo um componente funcional em um componente com estado, construindo módulos React adicionais e manipulando a entrada do usuário adicionando manipuladores de eventos e ouvintes de eventos e passando adereços.
Como usar métodos de ciclo de vida para salvar dados do usuário entre sessões.
Veja a versão ao vivo do aplicativo Name Tag Generator aqui.
Skillcrush - Codifiquei os arquivos React do aplicativo Name Tag Generator com suporte e orientação do Skillcrush. Os arquivos HTML e CSS do aplicativo e seus conteúdos foram fornecidos pela Skillcrush.