consulte o link para entender o aplicativo - https://assets.ccbp.in/frontend/content/react-js/emoji-game-output.gif -
npm installnpm startO aplicativo deve ter as seguintes funcionalidades
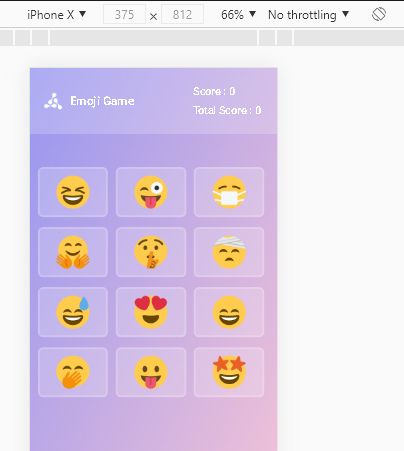
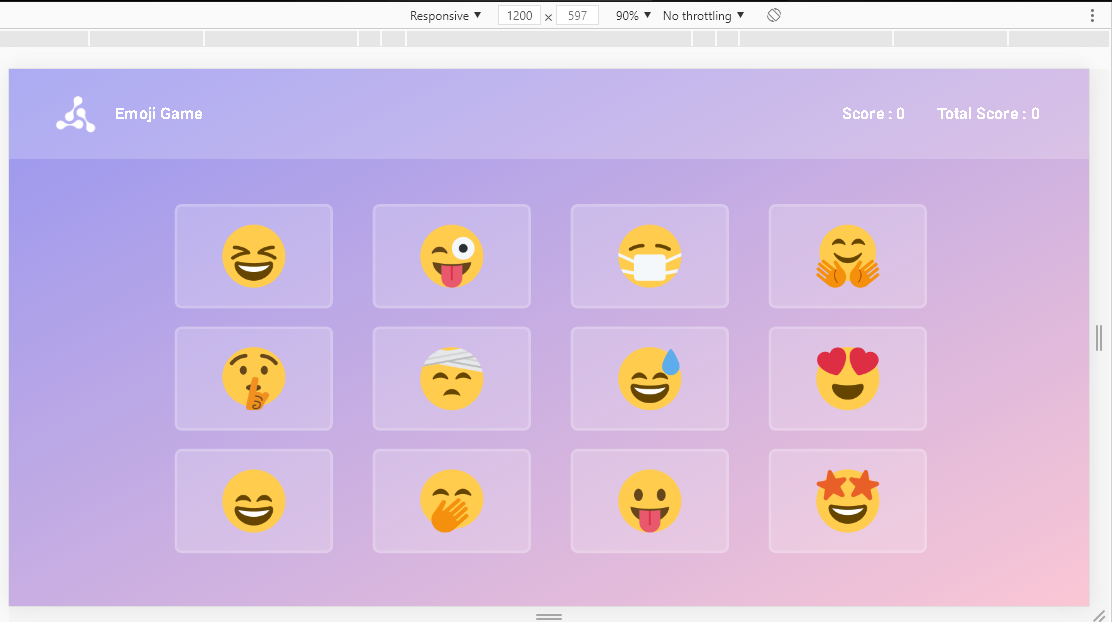
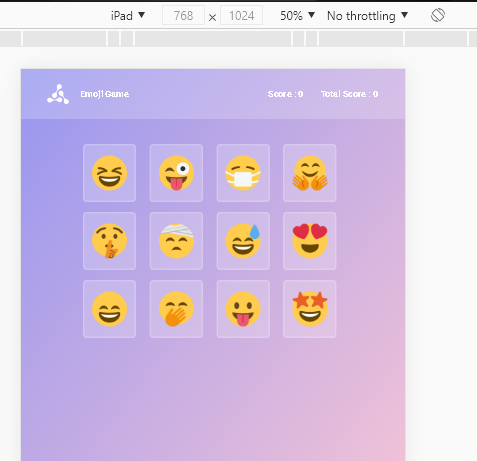
A pontuação e a pontuação total do jogo atual devem ser 0 inicialmente.
Quando um Emoji é clicado
Se o emoji clicado não for igual a nenhum dos emojis clicados anteriormente, a pontuação deverá ser aumentada em 1 .
Se todos os emojis forem clicados exatamente uma vez
Se o emoji clicado for igual a qualquer um dos emojis clicados anteriormente
O status do jogo junto com a pontuação atual e o botão Jogar novamente devem ser exibidos conforme mostrado no arquivo de design (jogo perdido) .
Se a pontuação alcançada no jogo atual for superior às pontuações anteriores, a pontuação máxima deverá ser atualizada de acordo.
Quando o botão Jogar novamente for clicado, poderemos jogar o jogo novamente.
O botão Jogar novamente deve reiniciar o jogo e a pontuação, mas não o valor da pontuação máxima .
A lista de emojis é passada para o componente EmojiGame como uma prop emojisList na forma de um objeto array.
Cada objeto emoji terá as seguintes propriedades
| Chave | Tipo de dados |
|---|---|
| eu ia | Número |
| emojiNome | Corda |
| emojiUrl | Corda |
O valor do id da chave no objeto emoji deve ser usado como chave para o componente EmojiCard .
O valor da chave emojiName no objeto emoji deve ser usado como texto alternativo para a imagem emoji .
Sua tarefa é concluir a implementação de
src/components/EmojiGame/index.jssrc/components/EmojiGame/index.csssrc/components/NavBar/index.jssrc/components/NavBar/index.csssrc/components/EmojiCard/index.jssrc/components/EmojiCard/index.csssrc/components/WinOrLoseCard/index.jssrc/components/WinOrLoseCard/index.css A propriedade CSS do cursor define o tipo de cursor do mouse, se houver, para mostrar quando o ponteiro do mouse está sobre um elemento. Use o cursor de propriedade CSS com um pointer de valor para indicar um link. Clique aqui para saber mais.
Um contorno é uma linha desenhada ao redor de um elemento, fora da borda. A propriedade abreviada CSS do contorno define todas as propriedades do contorno. Use o outline da propriedade CSS com valor none para ocultar todas as propriedades do contorno. Clique aqui para saber mais.
###O aplicativo é totalmente responsivo (responsive-web-design)