O Firebolt simulado permite que um desenvolvedor de aplicativos que cria um aplicativo compatível com Firebolt faça com que chamadas "artificialmente" para o(s) SDK(s) da Firebolt retornem respostas diferentes daquelas retornadas por um Firebolt real em execução em qualquer dispositivo(s) que eles possam ter.
Isso pode ser usado, por exemplo:
FUTURO: Pode atuar como proxy reverso para uma Firebolt real executada em um dispositivo real.
(NOTA: O SDK padrão possui simulações estáticas integradas, mas não é controlável ou extensível.)
Observe também que, como o SDK não valida parâmetros em chamadas de método, os desenvolvedores de aplicativos também podem usar o Mock Firebolt como uma forma de validar se suas invocações de métodos Firebolt estão corretas.

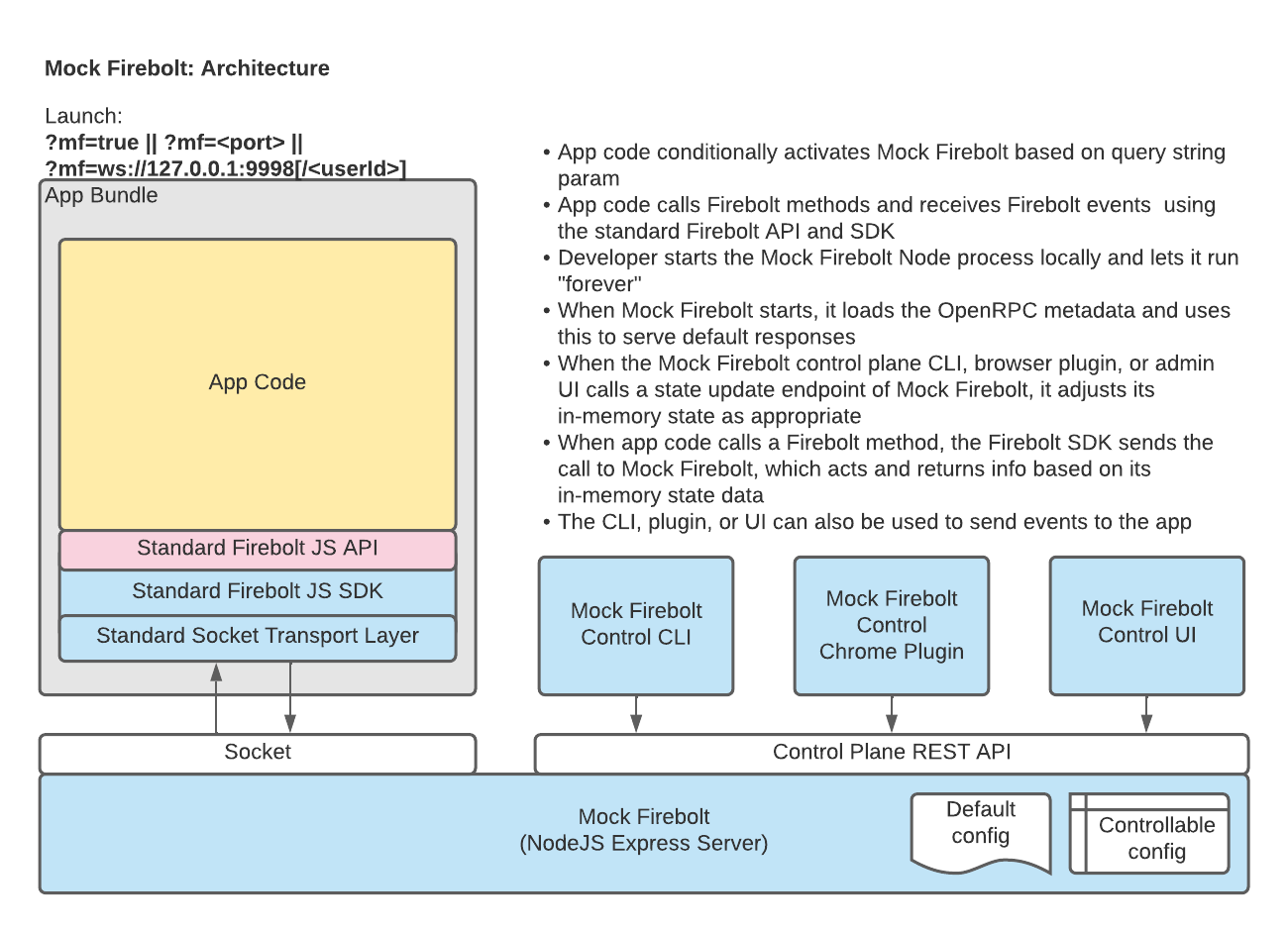
Este repositório contém estes elementos:
Consulte a documentação.
Mock Firebolt é um serviço de simulação muito genérico para quase todos os serviços baseados em OpenRPC. A lista de SDKs específicos que o servidor suporta quando você o executa é controlada pelo conteúdo do arquivo server/src/.mf.config.json e por quaisquer sinalizadores de linha de comando associados que você fornece ao iniciar o servidor.
O repositório contém um arquivo server/src/.mf.config.SAMPLE.json e você precisará copiar esse arquivo para server/src/.mf.config.json para que o servidor seja iniciado. Depois de fazer isso, você poderá editar seu arquivo server/src/.mf.config.json e adicionar outros SDKs, se desejar. Se o arquivo JSON OpenRPC para sua API estiver em algum lugar na nuvem ou disponível via HTTP, você deverá usar a propriedade url para o SDK neste arquivo em vez da propriedade fileName (que é usada apenas para SDKs para os quais há um "hard dependência" no arquivo server/package.json ).
As próximas duas seções presumem que você está usando o arquivo .mf.config.json pronto para uso.
O Mock Firebolt oferece suporte a estes SDKs Firebolt: core & manage .
O Mock Firebolt também oferece suporte ao SDK $badger para desenvolvedores de aplicativos que estão migrando de $badger para Firebolt.
Os desenvolvedores que desejam ativar esta funcionalidade devem passar o sinalizador de linha de comando --moneybadger ao iniciar o Mock Firebolt. Além disso, você deve usar o script activateMockFireboltForBadger.js em seu aplicativo e executá-lo antes da execução do pacote de aplicativos (que inclui $badger).
Nota: Requer NodeJS 16+. Se você estiver usando nvm , nvm use 16 ou similar.
Para instalar e executar:
cd <the place you put your code repos>
git clone https://github.com/rdkcentral/mock-firebolt.git /* THIS REPO */
cd mock-firebolt
# To start the mock Firebolt server (if running locally)
cd server
# One-time stuff
cp src/.mf.config.SAMPLE.json src/.mf.config.json
# To install dependencies, clean/create build/ subdirectory, build and upgrade SDK, build source code within this project
npm install
# If you want support for Firebolt Core/Manage SDK
# Run in a separate terminal window/tab, or use '&' to background
npm start
# If you need to use non-standard ports for any reason:
npm start -- --httpPort 3456 --socketPort 9876 --wsSessionServerPort 1234
#If you wish to enable conduit functionality*
npm start -- --conduit
*Note*: Requires Conduit to be running. See the Conduit documentation (./conduit/README.md) for more information.
# If you need to use proxy connection for any reason:
npm start -- --proxy <ip>:<port>
Refer more about proxy mode in ./docs/ProxyMode.md
# To use the control CLI (assuming you're in the top-level directory for this repo)
cd cli
npm install
cd src
node cli.mjs --help
# FUTURE: To use the Chrome browser plugin
Visit chrome://extensions in Chrome
Ensure "Developer mode" is turned on (slider to the right in the top right corner of your browser window)
Click the "Load Unpacked" button (top left corner of browser window)
Navigate to the directory under browser-extensions which contains a manifest.json file and click "Select"
Agora você pode acessar o núcleo/gerenciar OpenRPC a partir de HTTP adicionando "url": "https://rdkcentral.github.io/firebolt/requirements/latest/specifications/firebolt-open-rpc.json" em mf.config.SAMPLE.json e copiando para mf.config.json .
NOTA: Atualmente, essas instruções envolvem a criação de uma imagem docker localmente, em vez de fazer o download de uma de um repositório de imagens.
export MF_DOCKER_USER=<yourDockerUsername>
cd <top of repo>
# Create a docker image: Use the appropriate command (most 3rd party app devs should use the first command)
docker build -f Dockerfile.coreSdk . -t $MF_DOCKER_USER/mock-firebolt
docker build -f Dockerfile.allSdks . -t $MF_DOCKER_USER/mock-firebolt
# Confirm your image was created
docker images | grep mock-firebolt
# Run the image, enabling the core/manage OpenRPC (typical)
# Change '$(pwd)' to whatever else you might want to use; this is where your MF .json files live
# NOTE: -p <outside/host port>:<inside/container port>
docker run -d
--name mf
--mount type=bind,source="$(pwd)",target=/usr/src/firebolt/host-files
-p 3333:3333
-p 9998:9998
$MF_DOCKER_USER/mock-firebolt
# Get container ID
docker ps | grep mf
# See logs
docker logs mf
# Enter the container (if necessary/desired)
docker exec -it mf /bin/bash
# Run CLI commands from inside the container (if necessary/desired)
container> cd /usr/src/firebolt/mock-firebolt/cli/src
container> node cli.mjs --help
# Run CLI
# Note the container path for the volume used when running the image is used here to refer to MF .json files
docker exec -it mf mf.sh --help
docker exec -it mf mf.sh --upload /usr/src/firebolt/host-files/<file relative current directory>
# E.g., docker exec -it mf mf.sh --upload /usr/src/firebolt/host-files/cli/examples/account-1.json
# Cleanup when done
docker stop mf
docker rm mf
docker image rm $MF_DOCKER_USER/mock-firebolt (If you want to remove the image, too)
Consulte Problemas conhecidos.
Se quiser contribuir com código para este projeto, você pode fazê-lo através do GitHub, bifurcando o repositório e enviando uma solicitação pull.
Antes que o RDK aceite seu código no projeto, você deve assinar o Contrato de Licença de Contribuidor (CLA) do RDK.