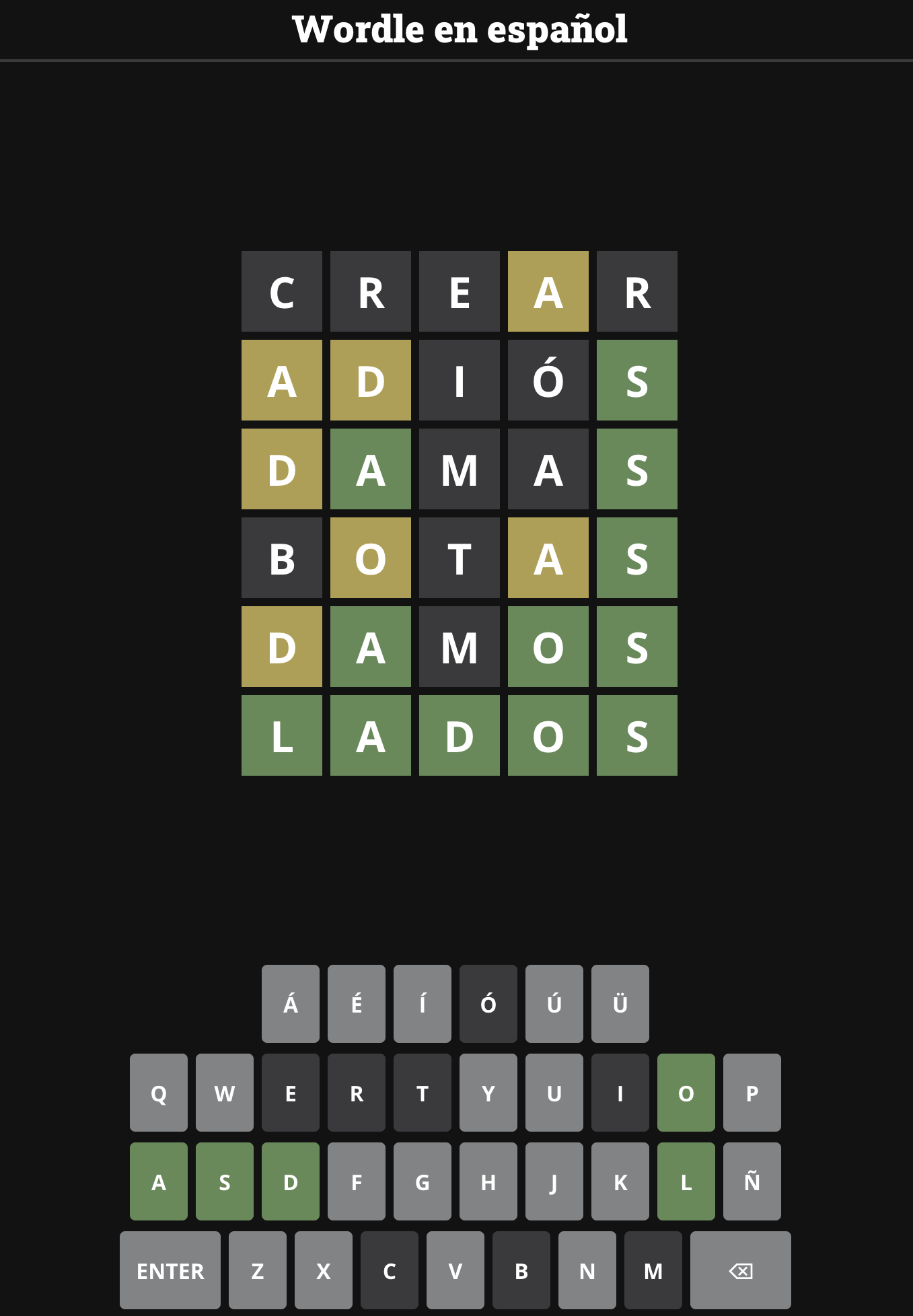
Wordle ilimitado, mas em espanhol! Construído do zero com React e uma API de dicionário de espanhol, esta é uma ótima maneira de aprender novas palavras!

focus() , ref={} e onKeyDown={} podem ser usados para obter a entrada do teclado do playere.key é mais simples que charcodesasync e await podem ser usados para esperar que Promises de dados da API sejam resolvidasquerySelectorAll() podem ser usadas para adicionar classes de animação CSStabIndex={0} pode ser usado para permitir que elementos que não sejam de entrada sejam focados pelo tecladomap() pode ser usado duas vezes para arrays aninhados@keyframes para criar animações que redefinam O projeto é criado com: