
Sulla é uma biblioteca javascript que fornece um controle API de alto nível para o Whatsapp para que possa ser configurado para automatizar respostas ou quaisquer dados que passem pelo Whatsapp sem esforço.
É construído usando marionetista
A partir da versão 2.3.5 parece que sulla atingiu uma funcionalidade e arquitetura muito rica e estável. Por mais que eu adorasse, não posso dedicar muito tempo a este projeto, então considere verificar as versões bifurcadas do sulla, onde outros desenvolvedores podem dedicar mais tempo e suporte a ele.
Projetos baseados em sulla recomendados com apoio ativo:
veneno
wppconnect
abrir-wa/wa-automatizar
> npm i sulla --save // Supports ES6
// import { create, Whatsapp } from 'sulla';
const sulla = require ( 'sulla' ) ;
sulla . create ( ) . then ( ( client ) => start ( client ) ) ;
function start ( client ) {
client . onMessage ( ( message ) => {
if ( message . body === 'Hi' ) {
client . sendText ( message . from , ' Hello from sulla!' ) ;
}
} ) ;
} 
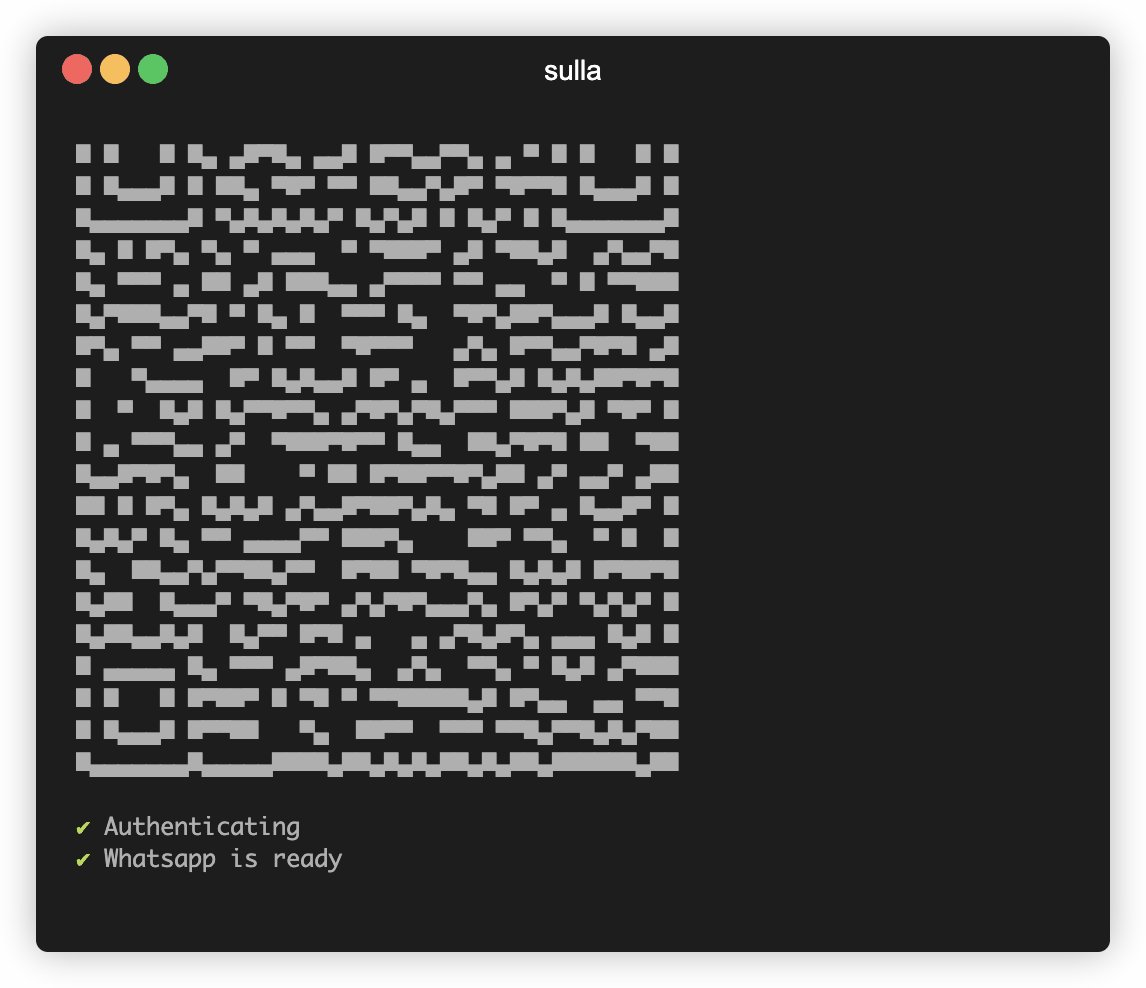
create() , sulla criará uma instância do Whatsapp web. Se você não estiver logado, um código QR será impresso no terminal. Digitalize-o com seu telefone e você estará pronto para começar! create() : // Init sales whatsapp bot
sulla . create ( 'sales' ) . then ( ( salesClient ) => { ... } ) ;
// Init support whatsapp bot
sulla . create ( 'support' ) . then ( ( supportClient ) => { ... } ) ; O terceiro parâmetro do método Sulla create() pode ter os seguintes parâmetros opcionais:
create ( 'sessionName' , qrCallback , {
headless : true , // Headless chrome
devtools : false , // Open devtools by default
useChrome : true , // If false will use Chromium instance
debug : false , // Opens a debug session
logQR : true // Logs QR automatically in terminal
browserArgs : [ '' ] // Parameters to be added into the chrome browser instance
refreshQR : 15000 , // Will refresh QR every 15 seconds, 0 will load QR once. Default is 30 seconds
} ) ; Por padrão, o código QR aparecerá no terminal. Se você precisar passar o QR em outro lugar, veja como:
const fs = require ( 'fs' ) ;
// Second create() parameter is the QR callback
sulla . create ( 'session-marketing' , ( base64Qr , asciiQR ) => {
// To log the QR in the terminal
console . log ( asciiQR ) ;
// To write it somewhere else in a file
exportQR ( base64Qr , 'marketing-qr.png' ) ;
} ) ;
// Writes QR in specified path
function exportQR ( qrCode , path ) {
qrCode = qrCode . replace ( 'data:image/png;base64,' , '' ) ;
const imageBuffer = Buffer . from ( qrCode , 'base64' ) ;
// Creates 'marketing-qr.png' file
fs . writeFileSync ( path , imageBuffer ) ;
} O Puppeteer cuida do download do arquivo. A descriptografia está sendo feita o mais rápido possível (ultrapassa os métodos nativos). Suporta arquivos grandes!
import fs = require ( 'fs' ) ;
import mime = require ( 'mime-types' ) ;
client . onMessage ( async ( message ) => {
if ( message . isMedia ) {
const buffer = await client . downloadFile ( message ) ;
// At this point you can do whatever you want with the buffer
// Most likely you want to write it into a file
const fileName = `some-file-name. ${ mime . extension ( message . mimetype ) } ` ;
fs . writeFile ( fileName , buffer , function ( err ) {
...
} ) ;
}
} ) ; Nem todas as funções disponíveis estão listadas; para uma análise mais aprofundada, todas as funções disponíveis podem ser encontradas aqui e aqui
chatId pode ser <phoneNumber>@c.us ou <phoneNumber>-<groupId>@c.us // Send basic text
await client . sendText ( chatId , ' Hello from sulla!' ) ;
// Send image
await client . sendImage (
chatId ,
'path/to/img.jpg' ,
'image-name.jpg' ,
'Caption text'
) ;
// Send @tagged message
await client . sendMentioned ( chatId , 'Hello @5218113130740 and @5218243160777!' , [
'5218113130740' ,
'5218243160777' ,
] ) ;
// Reply to a message
await client . reply ( chatId , 'This is a reply!' , message . id . toString ( ) ) ;
// Send file (sulla will take care of mime types, just need the path)
await client . sendFile ( chatId , 'path/to/file.pdf' , 'cv.pdf' , 'Curriculum' ) ;
// Send gif
await client . sendVideoAsGif (
chatId ,
'path/to/video.mp4' ,
'video.gif' ,
'Gif image file'
) ;
// Send contact
// contactId: [email protected]
await client . sendContact ( chatId , contactId ) ;
// Forwards messages
await client . forwardMessages ( chatId , [ message . id . toString ( ) ] , true ) ;
// Send sticker
await client . sendImageAsSticker ( chatId , 'path/to/image.jpg' ) ;
// Send location
await client . sendLocation (
chatId ,
25.6801987 ,
- 100.4060626 ,
'Some address, Washington DC' ,
'Subtitle'
) ;
// Send seen ✔️✔️
await client . sendSeen ( chatId ) ;
// Start typing...
await client . startTyping ( chatId ) ;
// Stop typing
await client . stopTyping ( chatId ) ;
// Set chat state (0: Typing, 1: Recording, 2: Paused)
await client . setChatState ( chatId , 0 | 1 | 2 ) ; // Retrieve contacts
const contacts = await client . getAllContacts ( ) ;
// Retrieve all messages in chat
const allMessages = await client . loadAndGetAllMessagesInChat ( chatId ) ;
// Retrieve contact status
const status = await client . getStatus ( contactId ) ;
// Retrieve user profile
const user = await client . getNumberProfile ( contactId ) ;
// Retrieve all unread message
const messages = await client . getAllUnreadMessages ( ) ;
// Retrieve all chats
const chats = await client . getAllChats ( ) ;
// Retrieve all groups
const chats = await client . getAllGroups ( ) ;
// Retrieve profile fic (as url)
const url = await client . getProfilePicFromServer ( chatId ) ;
// Retrieve chat/conversation
const chat = await client . getChat ( chatId ) ; // groupId or chatId: leaveGroup [email protected]
// Leave group
await client . leaveGroup ( groupId ) ;
// Get group members
await client . getGroupMembers ( groupId ) ;
// Get group members ids
await client . getGroupMembersIds ( groupId ) ;
// Generate group invite url link
await client . getGroupInviteLink ( groupId ) ;
// Create group (title, participants to add)
await client . createGroup ( 'Group name' , [ '[email protected]' , '[email protected]' ] ) ;
// Remove participant
await client . removeParticipant ( groupId , '[email protected]' ) ;
// Add participant
await client . addParticipant ( groupId , '[email protected]' ) ;
// Promote participant (Give admin privileges)
await client . promoteParticipant ( groupId , '[email protected]' ) ;
// Demote particiapnt (Revoke admin privileges)
await client . demoteParticipant ( groupId , '[email protected]' ) ;
// Get group admins
await client . getGroupAdmins ( groupId ) ; // Set client status
await client . setProfileStatus ( 'On vacations! ✈️' ) ;
// Set client profile name
await client . setProfileName ( 'Sulla bot' ) ; // Get device info
await client . getHostDevice ( ) ;
// Get connection state
await client . getConnectionState ( ) ;
// Get battery level
await client . getBatteryLevel ( ) ;
// Is connected
await client . isConnected ( ) ;
// Get whatsapp web version
await client . getWAVersion ( ) ; // Listen to messages
client . onMessage ( message => {
...
} )
// Listen to state changes
client . onStateChange ( state => {
...
} ) ;
// Listen to ack's
client . onAck ( ack => {
...
} ) ;
// Listen to live location
// chatId: '[email protected]'
client . onLiveLocation ( chatId , ( liveLocation ) => {
...
} ) ;
// chatId looks like this: '[email protected]'
// Event interface is in here: https://github.com/danielcardeenas/sulla/blob/master/src/api/model/participant-event.ts
client . onParticipantsChanged ( chatId , ( event ) => {
...
} ) ;
// Listen when client has been added to a group
client . onAddedToGroup ( chatEvent => {
...
} ) ; // Delete chat
await client . deleteChat ( chatId ) ;
// Clear chat messages
await client . clearChat ( chatId ) ;
// Delete message (last parameter: delete only locally)
await client . deleteMessage ( chatId , message . id . toString ( ) , false ) ;
// Retrieve a number profile / check if contact is a valid whatsapp number
const profile = await client . getNumberProfile ( '[email protected]' ) ; Existem alguns truques para um melhor aproveitamento da sulla.
// In case of being logged out of whatsapp web
// Force it to keep the current session
// State change
client . onStateChange ( ( state ) => {
console . log ( state ) ;
const conflits = [
sulla . SocketState . CONFLICT ,
sulla . SocketState . UNPAIRED ,
sulla . SocketState . UNLAUNCHED ,
] ;
if ( conflits . includes ( state ) ) {
client . useHere ( ) ;
}
} ) ; Veja também os links do Whatsapp Tenha cuidado, pois isso pode causar o banimento do Whatsapp, mantenha sempre seus contatos atualizados!
await client . sendMessageToId ( '[email protected]' , 'Hello from sulla! ' ) ; Se você precisar executar várias sessões ao mesmo tempo, basta passar um nome de sessão para o método create() .
async ( ) => {
const marketingClient = await sulla . create ( 'marketing' ) ;
const salesClient = await sulla . create ( 'sales' ) ;
const supportClient = await sulla . create ( 'support' ) ;
} ; Feche a sessão corretamente para garantir que ela seja salva na próxima vez que você fizer login (para que não solicite a leitura do QR novamente). Então, em vez de CTRL+C,
// Catch ctrl+C
process . on ( 'SIGINT' , function ( ) {
client . close ( ) ;
} ) ;
// Try-catch close
try {
...
} catch ( error ) {
client . close ( ) ;
}Construir sulla é muito simples, embora contenha 3 projetos principais dentro
> npm run build:wapi > npm run build:build:middleware
> npm run build:jsQR > npm run build:sullaPara construir o projeto inteiro basta executar
> npm run buildSão necessários mantenedores, não consigo acompanhar todas as atualizações sozinho. Se você estiver interessado, abra uma solicitação pull.
Solicitações pull são bem-vindas. Para mudanças importantes, abra primeiro uma edição para discutir o que você gostaria de mudar.