Preparação : Para este conteúdo, o aluno deve ter um computador com acesso à internet, um navegador web com suporte a HTML 5 (Google Chrome, Mozilla Firefox, Microsoft Edge, Safari, Opera etc.), um editor de texto (VSCode etc. .) e uma plataforma de hospedagem (gratuita ou paga).
Quando falamos sobre website, podemos notar que este termo se trata da junção de duas palavras em inglês: “web”, que significa rede e faz referência a rede mundial de computadores, e “site”, que quer dizer lugar. Nesse sentido, um website ou site é um local que pode ser acessado na internet, por meio de uma URL, e possui um conjunto de páginas programadas em alguma linguagem.
Para entendermos melhor sobre esse assunto, vamos a um exemplo: quando você digita em seu navegador de internet o endereço blog.betrybe.com para acessar o blog da Trybe, o navegador vai buscar onde este site está localizado na internet. Em seguida, uma solicitação será feita ao servidor.
Nesse servidor estão armazenados todos os arquivos de texto, imagem e estilo que compõem a página web. Então, o servidor devolverá este conjunto de documentos ao navegador para que ele possa exibir o conteúdo como você vê em sua tela.
Os websites podem apresentar variadas formas e conteúdos. Entre algumas das opções, estão: as lojas virtuais, como Mercado Livre e Amazon, onde a compra e venda de produtos podem ser feitas; os sites institucionais e portfólios, usados por empresas e pessoas para se apresentarem e serem encontradas por clientes; e os blogs, como esse que você lê.
Além disso, os sites também podem ser classificados em estáticos ou dinâmicos. Sites estáticos são desenvolvidos utilizando, de modo geral, HTML, CSS e JavaScript. Seu conteúdo é mais simples e não há interação com um banco de dados.
Já os sites dinâmicos, além de usufruírem do HTML, CSS e JavaScript, também utilizam linguagens de programação mais robustas, como PHP. Esses sites possuem funcionalidades conectadas a um banco de dados. Dessa forma, cada página acessada pode trazer dados específicos.
Com o Web Design você precisa observar a importância da interface para o desenvolvimento de websites, evolução das tecnologias utilizadas na construção de páginas web ricas (web 1.0, web 2.0, web 3.0 e web 4.0), evolução das interfaces (mudanças estéticas, funcionais e estruturais).
Portanto, você necessita compreender a importância da elaboração de interfaces ricas para a construção de um website, visando a melhor experiência de navegação e usabilidade para o usuário final, conhecendo algumas tecnologias utilizadas no passado para a construção de sites online. A partir dessa visão, observar antigas tendências de mercado, assim como enxergar novas tendências na elaboração de interfaces.
Paleta de cores:
Gradientes:
Basicamente, desenvolvimento web significa codificar páginas para a internet. No entanto, essa tarefa vai além da utilização de HTML e CSS, as ferramentas básicas para a criação de uma página estática — que apresenta informações que só podem ser modificadas com a edição do código fonte.
Ao contrário, as páginas em um site podem ser dinâmicas. Isso significa que o conteúdo exibido pode ser alterado sem a interferência no código fonte. Para que isso seja possível, as partes dinâmicas do site ficam armazenadas em um banco de dados, que é acessado sempre que for necessário recuperar esse conteúdo.
Essa característica permite o desenvolvimento de aplicações complexas, que utilizam regras de negócios, APIs — Application Programming Interface — e muito mais. Portanto, existe uma divisão nas atividades voltadas ao desenvolvimento para web, a codificação do lado cliente (front-end) e a do lado do servidor (back-end).
Exemplo de API com, a estrutura mais usada atualmente para Aplicações Web e Mobile, REST API também chamado de RESTful API .
Aplicações Web são o número cada vez maior de sites na Web, isto é, eles imitam aplicações de desktop ao invés dos documentos tradicionais e estático de links de textos e imagens que compõem a maioria da Web. Como exemplo, temos os processadores onlines de texto, ferramentas de edição de foto, sites de mapeamento etc. Altamente movidos com JavaScript, eles levaram o HTML4 à beira do limite de suas capacidades. HTML5 especifica novas APIs (Interface de Programação de Aplicativos) para DOM (Modelo de Objeto de Documento), que é uma convenção multiplataforma e independente de linguagem para representação e interação com objetos e documentos HTML, XHTML e XML.
Essas novas APIs ajudam a arrastar e soltar objetos enviados pelo servidor, tais como, desenho, vídeos e similares.
Essas novas interfaces que as páginas HTML expõem ao JavaScript via objetos na DOM tornam mais fácil escrever as aplicações, utilizando padrões altamente especificados, ao invés de apenas artimanhas mal-documentadas.
Ainda mais importante é a necessidade de um padrão aberto livre (para usar e para implementar) que possa competir com padrões proprietários como Adobe Flash ou Microsoft Silverlight. Independentemente do que você acha dessas tecnologias ou empresas, acreditamos que a Web seja uma plataforma vital à sociedade, comércio e comunicações para estar nas mãos de um fabricante.
Há milhões de páginas Web já em uso por aí, e é imperativo que elas continuem sendo reproduzidas. Então, o HTML5 é, em sua maioria, um derivativo do HTML4 que continua a definir como os navegadores devem lidar com marcações antigas como <font> , <center> e outras novas, pois milhões de páginas web as utilizam.
O termo interface pode dispor de vários significados dependendo da área na qual ela é estudada. Na área de Tecnologia da Informação, interface significa a possibilidade de comunicação entre dois sistemas que não poderiam se comunicar naturalmente sem alguma ajuda externa .
O IHC é o estudo da interação entre pessoas e computadores. É uma matéria interdisciplinar que relaciona a ciência da computação, artes, design, ergonomia, psicologia, sociologia, semiótica, linguística, e áreas afins. A interação entre humanos e máquinas acontece por meio da interface do usuário, formada por software e hardware.
A interação humano-computador é uma disciplina preocupada com o design, a avaliação e a implementação de sistemas computacionais interativos para uso humano e com o estudo dos principais fenômenos ao redor deles.
<a href="mailto:[email protected]">Enviar e-mail</a>
O termo mídia digital é oposto de mídia analógica, esta era configurada por uma base material: o som era gravado em pequenos sulcos, sobre uma superfície de vinil e, quando uma agulha passava por esses sulcos o som era reproduzido. Nas mídias digitais o suporte físico praticamente desaparece, e os dados são convertidos em sequências numéricas ou de dígitos - por isso uso do termo digital. Dessa forma, os sons, imagens, textos, são na realidade sequências de números, o que permite o compartilhamento, armazenamento e conversão de dados. No sentido mais amplo, mídia digital pode ser definida como o conjunto de veículos e aparelhos de comunicação baseados em tecnologia digital, permitindo a distribuição ou comunicação digital das obras intelectuais escritas, sonoras ou visuais. Meios de origem eletrônica utilizados nas estratégias de comunicação das marcas com seus consumidores, geralmente chamada de mídia digital.
O Flash sempre foi a alternativa mais viável para quem precisava adicionar vídeos e músicas nas páginas Web. Ele estava e ainda está presente em quase todos os navegadores e tínhamos um formato que podia ser usado sem maiores problemas.
Bastava adicionar uma chamada para o plugin e funcionava.
<object width="426" height="240"><param name="movie" value=" https://youtu.be/S2Vty9srpFw"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><param name="allowscriptaccess" value="always"></param> <embed src= https://www.youtube.com/embed/S2Vty9srpFw type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="426" height="240"></embed></object>
Em virtude das inconsistências dos navegadores, era preciso adicionar tanto o comando <object> ; quanto o comando <embed> ;, comandos específicos para uso do plugin, duplicando muitos atributos. Isso sem falar que plugins como o Flash causam muitas instabilidades, ocasionando erros que levam até ao fechamento do navegador.
Devido a tudo isso, o HTML 5 vem com um novo suporte, nativo na linguagem, para evitar o uso de plugins e comandos desnecessários. Atualmente, basta colocar a chamada simples, como se fosse uma imagem e o arquivo é acionado.
<video controls src="video.mp4" width="426" height="240"></video>
O problema apresentado pelo novo comando é o uso do atributo src que não funciona bem em alguns navegadores. E se pretendemos que todos possam abrir a página, com qualquer navegador, é necessário usar outro tipo de atributo. Por isso, é comum o uso do atributo <source> na tag <video> .
O elemento <source> pode ser usado múltiplas vezes e permite definir um formato de vídeo para cada navegador, fazendo com que você tenha um alcance maior.
< video width =" 426 " height =" 240 " controls >
< source src =" video.mp4 " type =" video/mp4 " >
< source src =" video.webm " type =" video/webm " >
< source src =" video.ogg " type =" video/ogg " >
</ video > < audio controls >
< source src =" audio.mp3 " type =" audio/mpeg " >
< source src =" audio.ogg " type =" audio/ogg " >
< source src =" audio.wav " type =" audio/wav " >
</ audio >Existem diversos codecs , possíveis e você precisará exportar pelo menos duas versões para ter um alcance maior.
Obs : Codecs são programas usados para codificar e decodificar arquivos de mídia. Eles compactam o formato original, favorecendo o armazenamento, e descompactam na hora da reprodução, transformando novamente em imagem ou áudio.
Todos os exemplos de audio e video citados são importados via documento no diretório. E a dúvida é, como faço para importar um vídeo já hospedado em um site como o YouTube ou o Vimeo? E qual das duas soluções (Via documento ou via server) é a mais vantajosa?
Vamos ver como importar videos do YouTube e Vimeo, passo a passo!
Até o aparecimento do HTML5, as tabelas eram utilizadas como recurso para diagramação de layouts para páginas. Os designers usaram tabelas como uma grade para exibir imagens e textos, e elas foram amplamente utilizadas, tornando-se a forma predominante de projeto de site, criando assim um visual rico.
Entretanto, hoje, o uso de tabelas está, de fato, interferindo na construção de sites melhores, mais acessíveis, flexíveis e funcionais, principalmente para as novas mídias, como os celulares, tablets etc.
Essas tabelas ainda continuam existindo no HTML 5 como recurso para exibição de dados tabulares, informações vindas de banco de dados. Com a nova versão do HTML, podemos criar sites feitos completamente sem tabelas (tableless), criando assim layouts dinâmicos que aparecem em telas grandes como no computador e se adaptam bem para uma tela pequena do smartphone. Mais pra frente você verá como construir layouts e layouts responsivos com HTML5 e CSS3.
O comando tabela não foi retirado da linguagem, mas ficou restrito o seu uso. Em contrapartida, ainda temos vários sites que utilizam esse recurso, portanto, é importante entendermos como funciona até para poder, se for necessário, dar manutenção nesse tipo de página.
O comando para se inserir uma tabela é <table> . Para iniciar uma linha , devemos introduzir a tag <tr> e para uma célula <td> , que divide a linha da tabela. <th> divide a linha da tabela colocando o conteúdo em negrito. Todos esses comandos são encerrados como </table> , </tr> e </td> respectivamente.
< table >
< tr >
< td > </ td >
< td > </ td >
</ tr >
</ table > O comando <table> tem uma série de atributos que ajudam na formatação da tabela. Os principais são:
align="" | alinha a tabela nas três posições: center , left , right e justify |
bgcolor="" | determina a cor da tabela |
border="" | determina o tamanho da borda, se for zero não mostra a borda |
cellspacing="" | determina o espaçamento entre as células |
colspan="" | determina o agrupamento entre duas ou mais colunas da tabela (sentido para os lados) |
rowspan="" | determina o agrupamento entre duas ou mais linhas da tabela. (direção para baixo e para cima) |
cellpadding="" | determina o espaçamento entre o texto e a borda da célula |
<caption> exibe um texto centralizado em relação à tabela, como se fosse uma legenda.
Para escolher as linhas internas que serão mostradas dentro da tabela, usamos o atributo RULES , dentro da tag . Os complementos desse atributo são:
none | nenhuma linha inteira. |
all | para mostrar todas as linhas entre cada coluna e linha na tabela (padrão) |
rows | para as linhas horizontais entre cada linha da tabela. |
cols | para as linhas verticais entre cada coluna da tabela. |
groups | para linhas entre grupos de colunas e seções horizontais, definidas por tags especiais como <colgroup> e <thead> |
Veja alguns exemplos:
< table border rules =" all " 6 > <table border rules="none"6> <table border rules="cols"6> <table border rules="groups"6> <table border rules="rows"6>A parte de formulários em HTML é muito importante para o preenchimento de dados que os usuários inserem na página HTML. O recolhimento desses dados é feita pelo back-end com uma linguagem de programação back-end (PHP, JavaScript, Python, Java etc.) que armazena e consulta esses dados em um banco de dados (MySQL, PostgreSQL, MongoDB, OracleDB etc. ). Vejamos as tags de formulários:
Formulário de Login (boilerplate) :
< html >
< body >
< h2 > Login </ h2 >
< form >
Login: < br >
< input type =" email " name =" email " > < br >
Senha: < br >
< input type =" password " name =" senha " > < br >
< input type =" submit " value =" Logar " >
</ form >
</ body >
</ html > Através do atributo type podemos definir o tipo do nosso input usado, o atributo name='' podemos processar os dados enviados através de uma linguagem de programação.
Formulário de Login (boilerplate) - Com PHP :
< html >
< body >
< h2 > Login </ h2 >
< form action =" processa.php " >
Login: < br >
< input type =" email " name =" email " required > < br >
Senha: < br >
< input type =" password " name =" senha " required > < br >
< input type =" submit " value =" Logar " >
</ form >
</ body >
</ html >Formulário de Cadastro (boilerplate) :
< html >
< head >
< title > Cadastro </ title >
</ head >
< body >
< h2 > Cadastre-se </ h2 >
< form action =" processa.php " >
Nome Completo: < br >
< input type =" text " name =" nome " required > < br >
<!-- <label for="email">Email:</label> -->
Email: < br >
< input type =" email " name =" email " required > < br >
Senha: < br >
< input type =" password " name =" password " required > < br >
Repita a senha: < br >
< input type =" password " name =" password " required > < br >
Sexo: < br >
< input type =" radio " name =" sexo " value =" masculino " > Masculino < br >
< input type =" radio " name =" sexo " value =" feminino " > Feminino < br >
Interesses: < br >
< input type =" checkbox " name =" interesse " value =" futebol " > Futebol < br >
< input type =" checkbox " name =" interesse " value =" video-games " > Video-games < br >
< input type =" checkbox " name =" interesse " value =" academia " > Academia < br >
Estado < br >
< select name =" estado " >
< option value =" RJ " > RJ </ option >
< option value =" SP " > SP </ option >
< option value =" MG " > MG </ option >
< option value =" ES " > ES </ option >
</ select > < br >
Comente! < br >
< textarea name =" comentario " > </ textarea > < br >
< input type =" submit " value =" Cadastrar " >
</ form >
</ body >
</ html > Só vamos poder conseguir fazer o input entre radios se o name for o mesmo, dessa forma conseguimos agrupar essas informações e apenas uma dela será marcada.
Com checkbox podemos escolher mais de uma opção para marcar.
Com
Podemos definir os tipos de <input> e seus atributos:
buttonpasswordtext Os elementos <a> , <input> e <button> são todos usados para criar botões em uma página HTML, mas cada um tem finalidades ligeiramente diferentes e é usado em diferentes contextos.
<a> âncora é usada para criar links em HTML. Ele é usado principalmente para navegar entre diferentes páginas da web ou ancorar-se em diferentes seções de uma página. Quando um usuário clica em um elemento <a> , ele é direcionado para a URL especificada no atributo href . Os elementos <a> geralmente são estilizados com CSS para se parecerem com botões, mas eles têm comportamento de link padrão.
< a href =" pagina.html " > Link </ a > <input> é usado para criar elementos de entrada em um formulário HTML. Embora seja frequentemente usado para criar campos de entrada de texto, também pode ser usado para criar botões. O tipo de botão é especificado pelo atributo type . Alguns valores comuns para o atributo type são "button" , "submit" e "reset" . Os botões <input> são úteis quando você precisa enviar dados de um formulário para um servidor ou executar ações específicas quando um botão é clicado.
< input type =" button " value =" Clique Aqui " > <button> é usado para criar botões em HTML. Ele pode conter texto, elementos de imagem ou outros elementos HTML. Assim como os botões <input> , os botões <button> podem ter um tipo específico especificado pelo atributo type , como "button" , "submit" ou "reset" . Os botões <button> oferecem mais flexibilidade em termos de conteúdo e comportamento do que os botões <input> , especialmente quando se trata de estilização e manipulação de eventos usando JavaScript.
< button type =" button " > Clique Aqui </ button > Em resumo, se você está criando um botão para navegação, use <a> . Se você está criando um botão para enviar dados de um formulário, use <input type="submit"> ou <button type="submit"> . Se você está criando um botão para executar uma ação específica na página (como mostrar ou ocultar conteúdo), use <button type="button"> .
O HTML Semântico serve para organizar e estruturar os elementos do documento em partes específicas para não correrem soltos pelo body de maneira desorganizado e ilegível.
Até a versão 4 do HTML as divs eram as principais semânticas de estruturamento da página, com a chegada do HTML5 surgiram novas TAGs com funções das divs que eram criadas para estruturar os elementos contidos no documento, o que facilitou muito no estruturamento da página. Nota-se que dá pra comparar a estrutura de uma página web com layout de uma folha de jornal , pois ambas contém cabeçalhos, rodapés, artigos e seções.
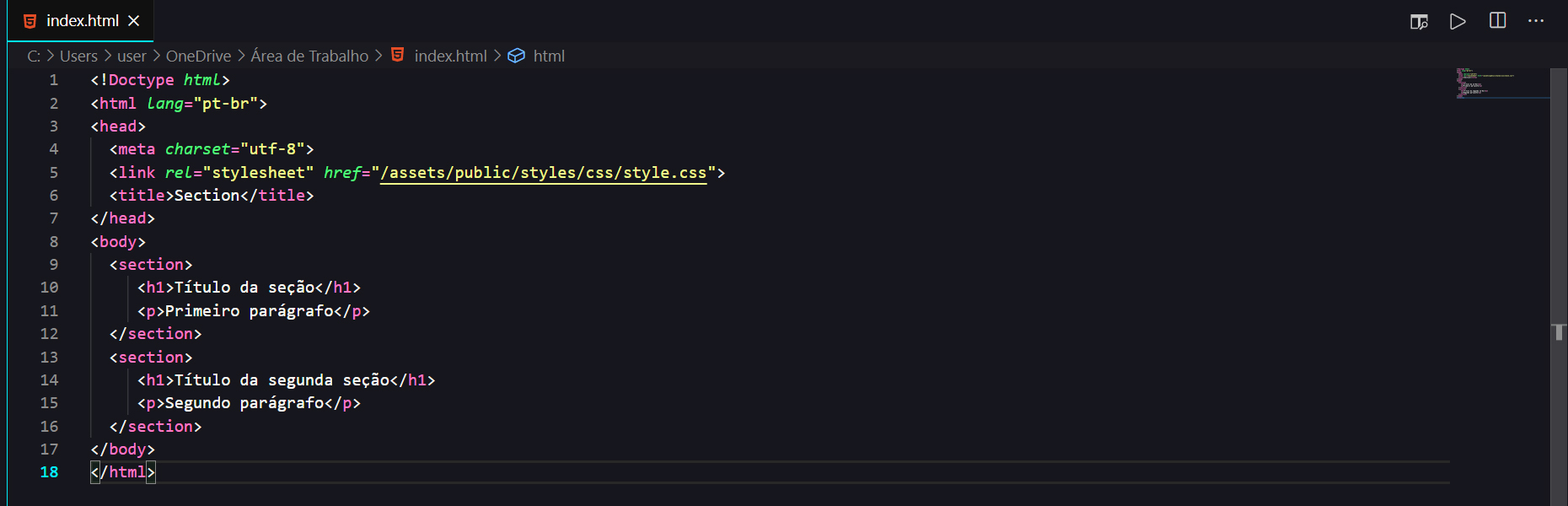
<section> (section) representa uma seção genérica dentro de um documento. Esse elemento pode conter um agrupamento de textos com vários capítulos, seções numeradas etc. No exemplo a seguir, é apresentado um artigo contendo um assunto principal e, dentro desse assunto, várias seções com assuntos distintos. 
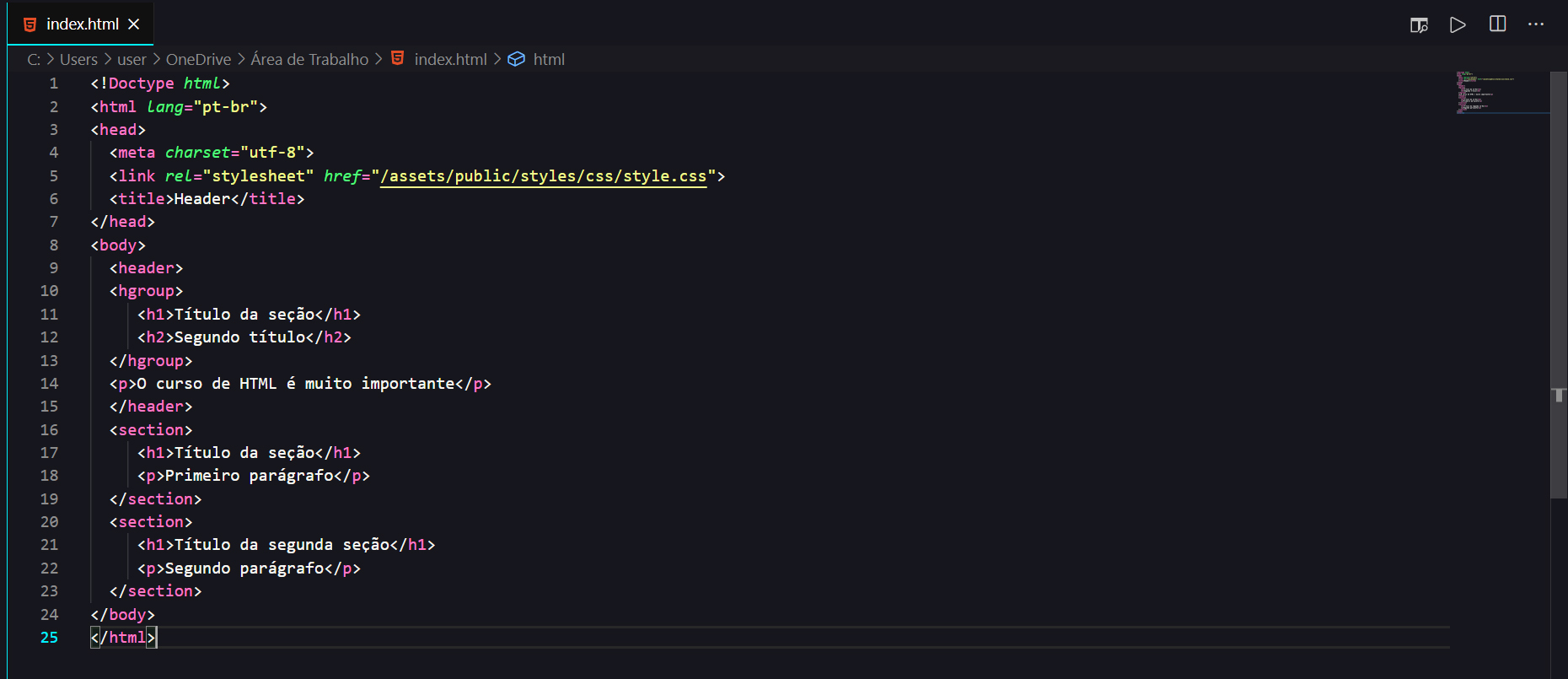
<header> (cabeçalho) utilizado também para delimitar o título da seção, trabalha em conjunto com os elementos anteriores, porém, não é obrigatório. 
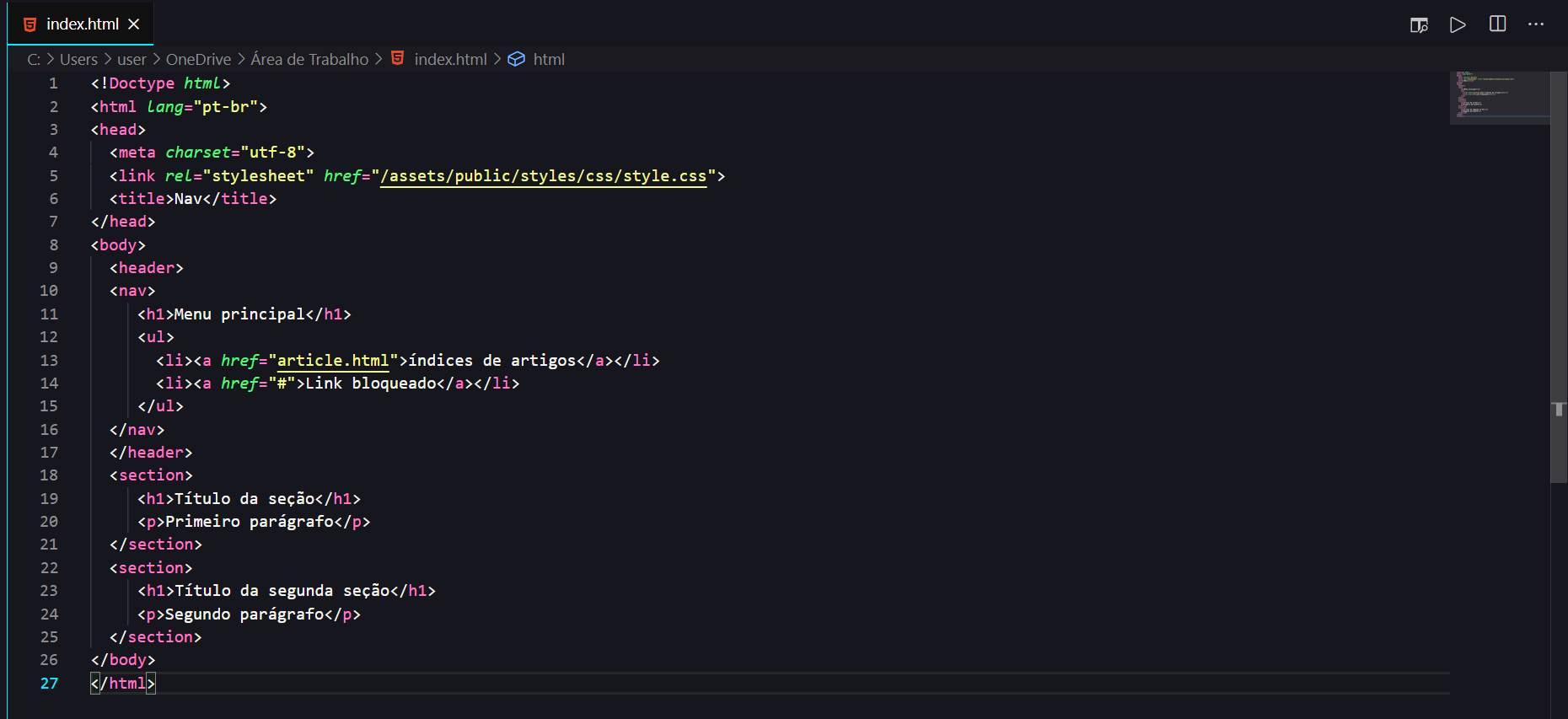
<nav> (navegação) este elemento é a seção onde ficam as informações de de página. Geralmente nessa seção são colocados os links (links internos) para a própria página ou links externos para outras páginas de sites externos. 
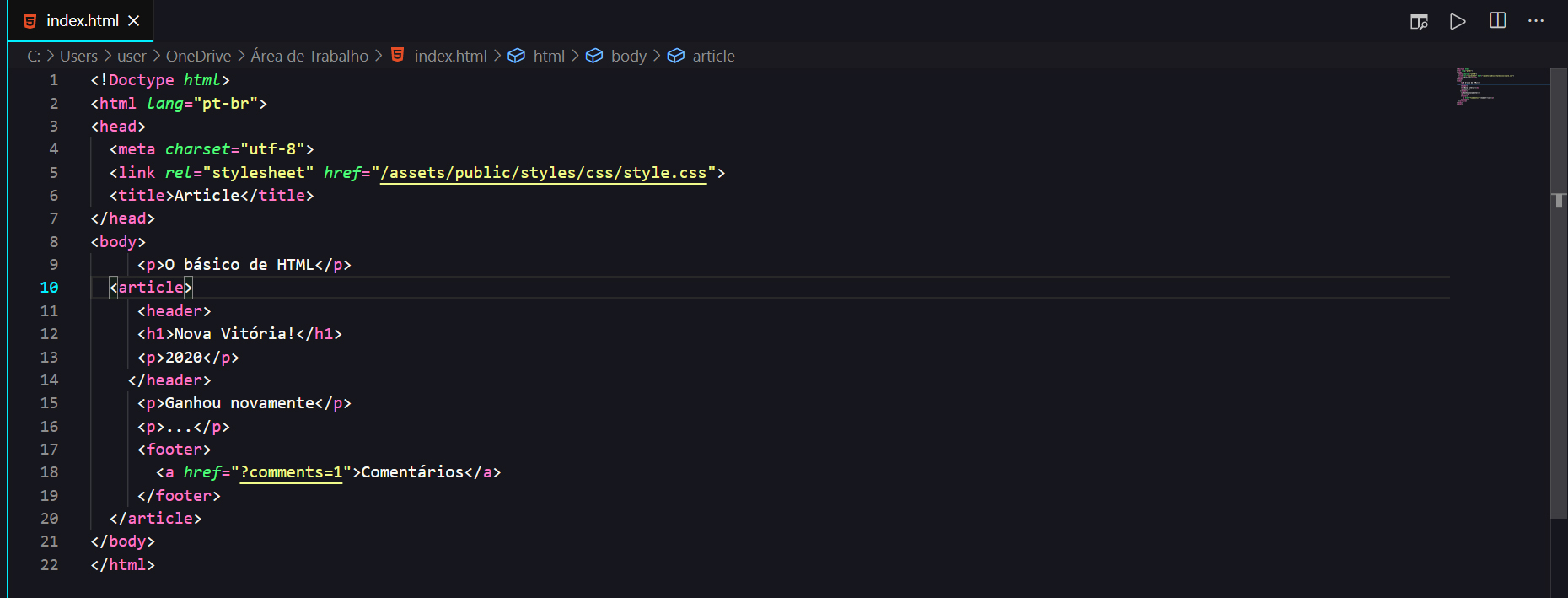
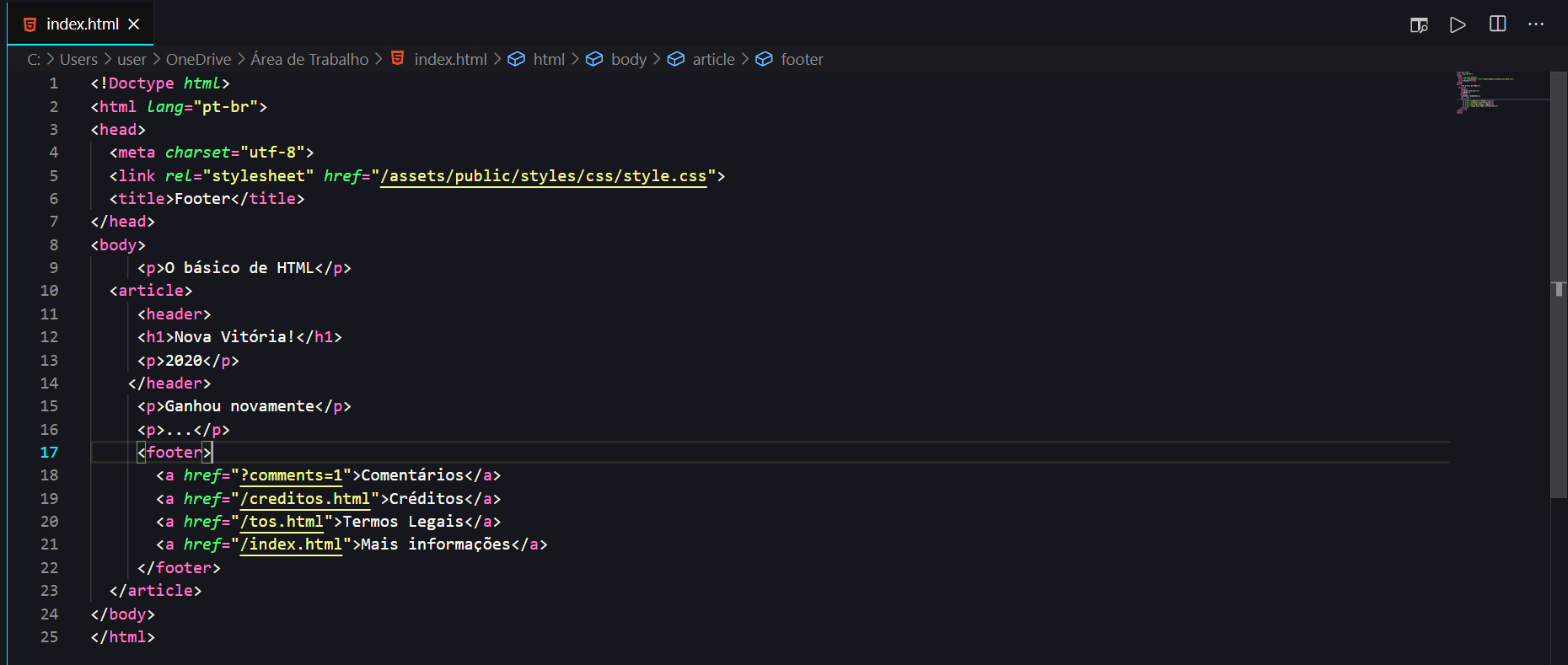
<article> (artigo) este elemento é um artigo independente dentro de um texto, este elemento pode ou não estar dentro de um elemento <section> . Imagine um jornal com as seções de esportes, fofocas, etc. Dentro de cada seção existem vários artigos sobre textos específicos, por exemplo, na seção de esportes pode ter um artigo falando sobre o time A, outro sobre time B e o outro sobre o time C. Um artigo pode conter um elemento <header> que é o título e um elemento <footer> que é o rodapé do elemento. 
<footer> (rodapé) este elemento é um que contém basicamente as informações sobre o conteúdo da seção, como, por exemplo, o autor, links relacionados etc. 
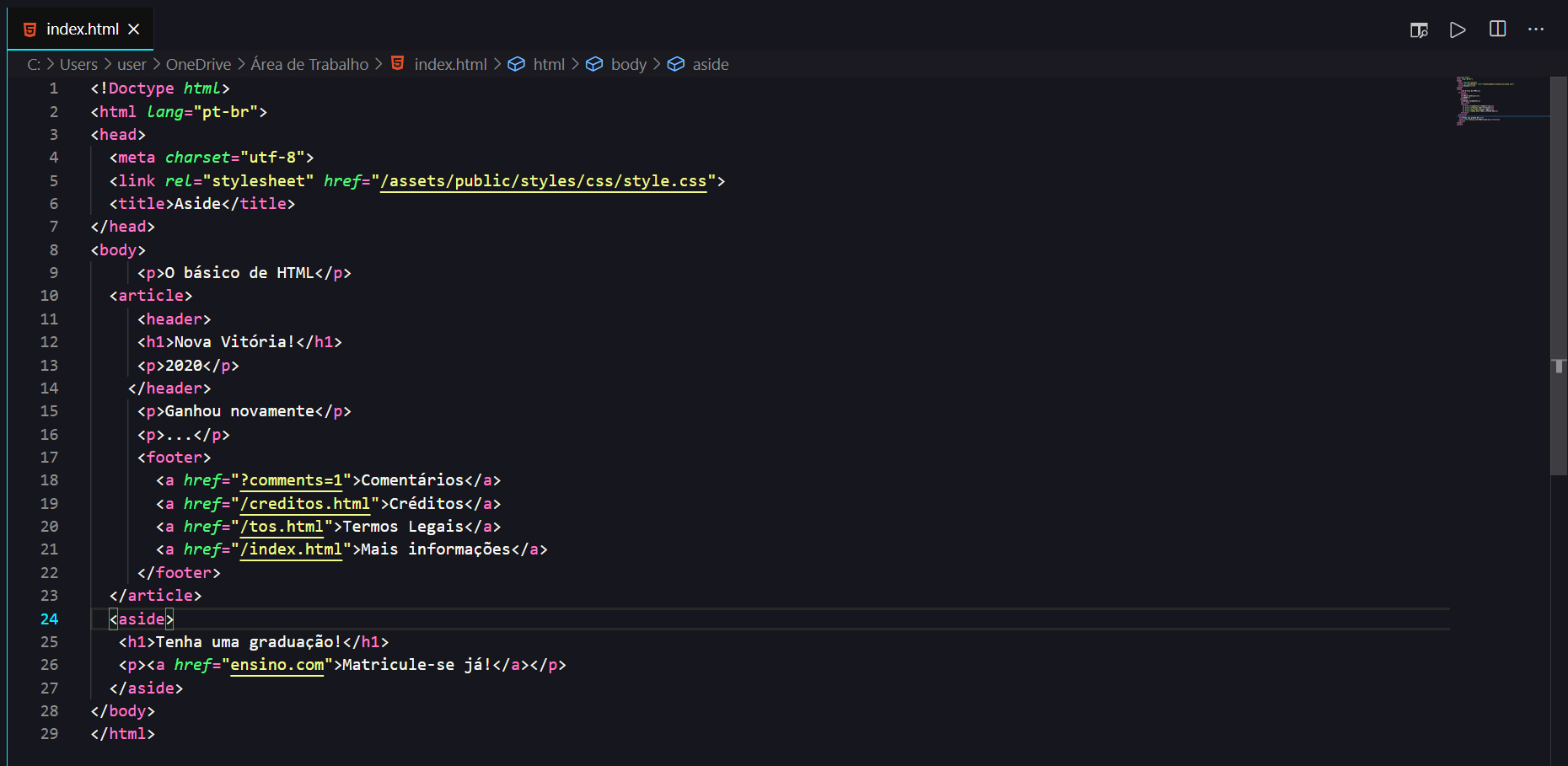
<aside> (de lado) nesse elemento estão contidas as informações que não estão relacionadas diretamente ao texto. Por exemplo: comerciais pagos, links promocionais etc. 
Caracteriza-se por escrever o código CSS, usando o comando <style> do HTML. Esse método é superior ao anterior, pois todas as regras CSS estão localizadas no início do código HTML5. No entanto, essas regras só poderão ser utilizadas dentro deste documento, impedindo o compartilhamento e a reutilização das regras.
Exemplo de uso:
< head >
< style >
* {margin: 0; padding: 0; box-sizing: border-box;}
body {width: 100%; height: 100vh;}
</ style >
</ head >As regras foram escritas em um arquivo com extensão .css e podem ser carregadas ao documento HTML5 de duas formas:
< head >
< link rel =" stylesheet " href =" default.css " >
< link rel =" stylesheet " href =" green.css " title =" Green styles " >
< link rel =" alternate stylesheet " href =" contrast.css " title =" High contrast " >
< link rel =" alternate stylesheet " href =" big.css " title =" Big fonts " >
< link rel =" alternate stylesheet " href =" wide.css " title =" Wide screen " >
</ head > @import no CSSPermite importar regras de estilo dentro de outras regras de estilo. Esse método permite aplicar regras comuns a todos os documentos HTML.
Exemplo de uso :
Dentro de um documento . .css podemos aplicar nas primeiras linhas, a chamada de arquivos externos, para usar comandos já existentes.
@import "mystyle.css" ;
@import url ( "mystyle.css" );
@import url ( "fineprint.css" ) print; /* mídia específica para impressão */
@import url ( "bluish.css" ) projection , tv; /* mídia específica grandes mídias*/
@import url ( "narrow.css" ) handheld and ( max-width : 400 px ); /* mídia específica mídias portáteis*/ O CSS nível 3 implementou o conceito de módulos, no qual cada módulo é desenvolvido de forma independente, seguindo um cronograma próprio. A principal vantagem é independência na construção das novas funcionalidades.
Após a criação do HTML a necessidade de formatar as páginas ficou evidente, assim, em 1996, foi criada a linguagem de estilo que conhecemos como CSS .
A sintaxe é bem simples e pode ser explicada com a frase "você cria regras de estilo para elementos ou grupos de elementos".
Vamos usar um elemento HTML que vimos anteriormente, a âncora , para exemplificar.
Uma regra CSS é representada por um seletor ou um grupo de seletores , no nosso caso é o a , então dentro de um par de chaves adicionamos as declarações , no exemplo abaixo estamos alterando cor e tamanho da fonte desse título, as declarações são formadas por uma propriedade e um valor.
Uma regra CSS é representada por:
Exemplo:
a {
color : # 000 ;
}No CSS, a seleção de elementos pode variar de uma forma simplificada até padrões contextuais ricos.
Os tipos de seleção são muito importantes, pois a ordem deles alteram no resultado do processamento da página.
CSS permite agrupar declarações repetidas.
Exemplo:
h1 {família de fontes: sans-serif }
h2 {família de fontes: sans-serif }
h3 {família de fontes: sans-serif }
É equivalente a:
h1, h2, h3 {
família de fontes: sans-serif
}
OBS: Todos h1, todos h2 e todos h3
Um elemento pode estar contido dentro de outro elemento.
Exemplo: <H1>Este texto é <EM>muito</EM> importante</H1>
h1 { color: red } /* indica que todos os elementos h1 possuem a cor vermelha */
em { color: red } /* indica que todos os elementos em possuem a cor vermelha */
h1 em { color: blue } /* indica que os elementos em contidos em um elemento h1 possuem a cor azul */
Um elemento filho é caracterizado quando os elementos são separados por “>".
div ol > li p {color: green }Esse exemplo, todos os elementos p serão de cor verde quando estiverem dentro de um elemento item <li>, filho de uma lista <ol> dentro de uma <div>.
Um elemento por prioridade é caracterizado quando os elementos são separados por "+". Ou seja, o primeiro parágrafo que vem depois da div.
div + p {
color: red;
}
Especifica regras para elementos que possuem um determinado atributo.
Exemplo:
span[hello="Cleveland"][goodbye="Columbus"] { color: blue; }A regra será aplicada a todos os elementos span que possuem o atributo hello="Cleveland" e o atributo goodbye="Columbus".
Uma classe permite atribuir um conjunto de regras a um determinado elemento. É determinado por asterisco ponto (*.) ou simplesmente ponto (.).
Exemplo:
.pastoral { color: green } /* todos os elementos com a classe~=pastoral */
/*ou*/
*.pastoral { color: green } /* todos os elementos com a classe~=pastoral */
O atributo ID permite identificar um elemento exclusivo no documento HTML. Para selecionar esse elemento basta usar o caractere “#” seguindo pelo nome do elemento.
Exemplo:
h1#title1 { text-align: center } /* aplica a regra ao elemento h1 com id=title */
*.pastoral { color: green } /* todos os elementos com a classe~=pastoral */
No exemplo anterior criamos uma regra que altera um elemento HTML diretamente, mas isso significa que todos os elementos terão aquela aparência, e geralmente temos sites mais complexos que precisam de várias regras diferentes para elementos iguais.
Para ficar mais tangível vamos relembrar um pouco o site que começamos a fazer no módulo passado, ele tinha vários elementos header, mas não vamos querer que o header principal tenha a mesma formatação que o header de uma postagem, é aí que entram os IDs e Classes.
O seletor que vimos no primeiro exemplo é um seletor de tipo, pois ele representa um elemento HTML, e com IDs e Classes podemos representar qualquer tipo de elemento mas há algumas diferenças entre eles:
ID : é representado pelo símbolo # (hash) seguido de um nome para esse ID. Só pode ser usado uma única vez!
#id{
}Classe : a classe é representada de forma parecida do ID, mas é precedida por um ponto em vez do hash. Pode ser usado mais de uma vez!
.class{
}E a diferença mais importante entre eles é a forma como devem ser usados: o ID só pode ser usado uma vez em uma página HTML enquanto a classe não tem restrições.
E há um último detalhe nesse exemplo: a pseudoclasse . Elementos HTML sofrem alterações causadas pela interação do usuário, como mover o mouse por cima ou clicar nesse elemento. As pseudo-classes são bem parecidas com os eventos do JavaScript, porém não possuem o mesmo poder de manipular os elementos.
seletor:pseudo-class {
property: value;
}
O a:hover do exemplo significa que a âncora também terá essa aparência quando o usuário passar o mouse por cima de um hyperlink.
| Pseudo-classe | Definição |
:hover | Ele altera o elemento por passar o mouse sobre ele. |
:active | Altera o elemento por clica-lo. |
:link | Altera todos os links não visitados. |
:visited | Altera todos os links visitados. |
:focus | Altera o elemento <input> que tem o foco. |
:checked | Altera todos os elementos <input> marcados. |
:disable | Altera todos os elementos <input> desativados. |
:enabled | Altera todos os elementos <input> habilitados. |
:empty | Altera todos os elementos <p> que não têm filhos. |
:first-child | Altera cada elemento <input> habilitado. |
:enabled | Altera cada elemento <input> habilitado. |
:first-child | Altera cada elemento <p> que é o primeiro filho do elemento pai. |
:first-of-type | Ele altera cada elemento <p> que é o primeiro elemento <p> de seu elemento pai. |
:in-range | Altera elementos <input> com um valor dentro de um intervalo especificado. |
:invalid | Altera todos os elementos <input> com um valor inválido. |
:lang(language) | Altera cada elemento <p> com um valor de atributo lang começando com " it ". |
:last-child | Ele altera todos os <p> elementos que são os últimos filhos de seu elemento pai. |
:last-of-type | Altera todos os elementos <p> que é o último elemento <p> de seu elemento pai. |
:link | Altera todos os links não visitados. |
:not(selector) | Altera cada elemento que não é o elemento <p> . |
:nth-child(n) | Altera cada elemento <p> que é ordenado de seu elemento pai. |
:nth-last-child(n) | Altera cada elemento <p> que é ordenado de seu elemento pai, contando a partir do último filho. |
:nth-last-of-type(n) | Altera cada elemento <p> que é o segundo elemento <p> de seu pai, contando a partir do último filho. |
:nth-of-type(n) | Ele altera cada elemento <p> que é o segundo elemento <p> de seu elemento pai. |
:only-of-type | Altera o elemento <p> que é o único elemento <p> de seu elemento pai. |
:only-child | Ele altera cada elemento <p> que é o único filho de seu elemento pai. |
:optional | Altera os elementos <input> sem atributo "obrigatório". |
:out-of-range | Altera os elementos <input> com um atr
Expandir
Informações adicionais
Aplicativos Relacionados
Recomendado para você
Informações Relacionadas
Todos
|