Sobre • Instalação • Recursos • Documentação • Demonstração • Contribuição • Autor • Suporte • Licença
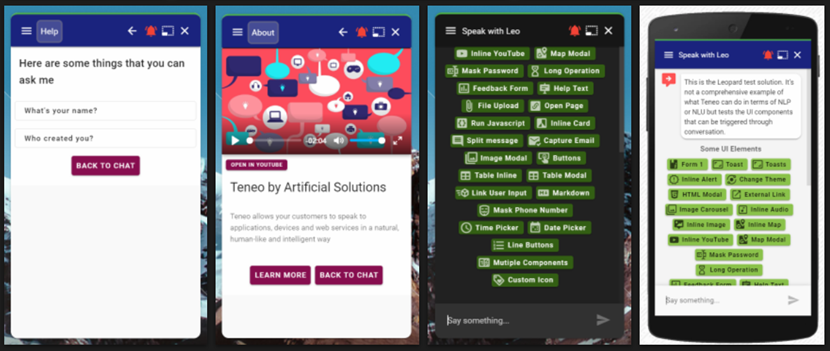
Leopard Chat UI é um cliente de bate-papo rico em recursos para Teneo. O Teneo é capaz de retornar dados ricos junto com cada resposta e o Leopard aproveita essas respostas para apresentar uma experiência de bate-papo interativa. O Leopard pode ser usado tanto no modo de produção quanto no modo de Engenharia de Vendas. O modo Engenharia de Vendas permite que inúmeras demonstrações de conversação sejam facilmente configuradas, vinculadas ou compartilhadas. É fornecida uma interface de administração onde você pode ajustar a aparência da interface do usuário do bate-papo por solução de conversação.
Construído com
|
Se você estiver desenvolvendo no Windows, provavelmente precisará instalar node-gyp antes de tentar executar npm install . Você precisará compilar alguns módulos de nós nativos. Para habilitar isso no Windows, você pode executar este liner. Vai demorar um pouco para ser concluído, mas só precisa ser executado uma vez. Inicie o PowerShell como administrador e execute:
npm install --global windows-build-toolsgit clone https://github.com/jolzee/leopard-chat-ui-teneo
cd leopard-chat-ui-teneo
npm install O Leopard é configurado usando /config/default.js , que é um módulo JavaScript comentado . Você pode adicionar sua configuração diretamente a default.js ou a um local.js adjacente que tem precedência e é adicionado a .gitignore. As soluções conversacionais são configuradas através do arquivo .env.solution.json na raiz do projeto. Se você quiser fazer algumas alterações antes de executar/construir o Leopard, faça-o agora.
npm run serve O processo de construção executa o código-fonte por meio do Webpack e produz a construção final na pasta /dist .
npm run build Copie todos os arquivos em /dist para qualquer servidor web - por exemplo https://mydomain.com/leopard/ .
A UI do Chat pode então ser usada no modo Engenharia de Vendas visitando https://mydomain.com/leopard/
Você pode injetar a UI do Leopard Chat em um elemento específico de uma página. Isso pode ser benéfico se você quiser colocá-lo em uma ordem de tabulação específica. Para ativar isso, adicione um <div id="leopardChatWindow"></div> em qualquer lugar da página. Porém, isso não é necessário e, se estiver ausente, a IU será injetada automaticamente no início do corpo.
< script type =" text/javascript " >
window . TENEOCTX || ( TENEOCTX = { } ) ;
TENEOCTX = {
init : {
trustedDomain : "" , // something like http://localhost:8080 // "" = receive and post messages to all domains
allowScripts : true // false = if you want to disable potential eval
} ,
ctx : {
eventSource : "leopard-embed" ,
pageTitle : document . title ,
pageUrl : window . location . href ,
pageTopic : "Help" ,
message : "This was sent from the customer's web site"
}
} ;
</ script >
< div id =" leopardChatWindow " > </ div >
< script src =" https://mydomain.com/leopard/static/embed-leopard.js " > </ script > | Suportado | |
|---|---|
| ASR e TTS | ✔️ |
| Alertas | ✔️ |
| Todos os navegadores modernos e IE 11 | ✔️ |
| Resposta à formatação de texto - HTML e Markdown | ✔️ |
| Reprodutor de áudio | ✔️ |
| Soluções de troca automática | ✔️ |
| Botões | ✔️ |
| Cartões | ✔️ |
| Formulários personalizados | ✔️ |
| Modais HTML personalizados | ✔️ |
| Ícones de resposta personalizados | ✔️ |
| Modo escuro | ✔️ |
| Selecionadores de data e hora | ✔️ |
| Link direto para a pergunta | ✔️ |
| Mudanças dinâmicas de tema | ✔️ |
| Botão de emergência | ✔️ |
| Operações caras | ✔️ |
| Auxiliar de extensão (Groovy) | ✔️ |
| Formulários de comentários | ✔️ |
| Máscaras de campo | ✔️ |
| Tipos de campo – [e-mail/senha/local/upload] | ✔️ |
| Autenticação social do Firebase | ✔️ |
| Captura de contexto geográfico | ✔️ |
| Hiperlinks que enviam informações de volta ao Teneo | ✔️ |
| Carrosséis de imagens | ✔️ |
| Imagens | ✔️ |
| Texto de ajuda do campo de entrada | ✔️ |
| LiveChatInc. com | ✔️ |
| Mapas | ✔️ |
| Diálogos Proativos | ✔️ |
| Sentry e LogRocket - Registro e Relatórios | ✔️ |
| Dividir respostas | ✔️ |
| Tabelas | ✔️ |
| Temático | ✔️ |
| Brindes | ✔️ |
| Reprodutor de vídeo (YouTube, Vimeo, mp4) | ✔️ |
| i18n | ✔️ |

Você precisa de ajuda ? Confira a documentação completa .
Tem algo interessante que você gostaria de compartilhar ? Aprenda como contribuir.
 |
|---|
| Pedro Joles |
Entre em contato comigo em um dos seguintes locais:
Distribuído sob a licença Apache 2.0. Consulte LICENÇA para obter mais informações.
Ícones feitos por Pixel perfeitos em www.flaticon.com