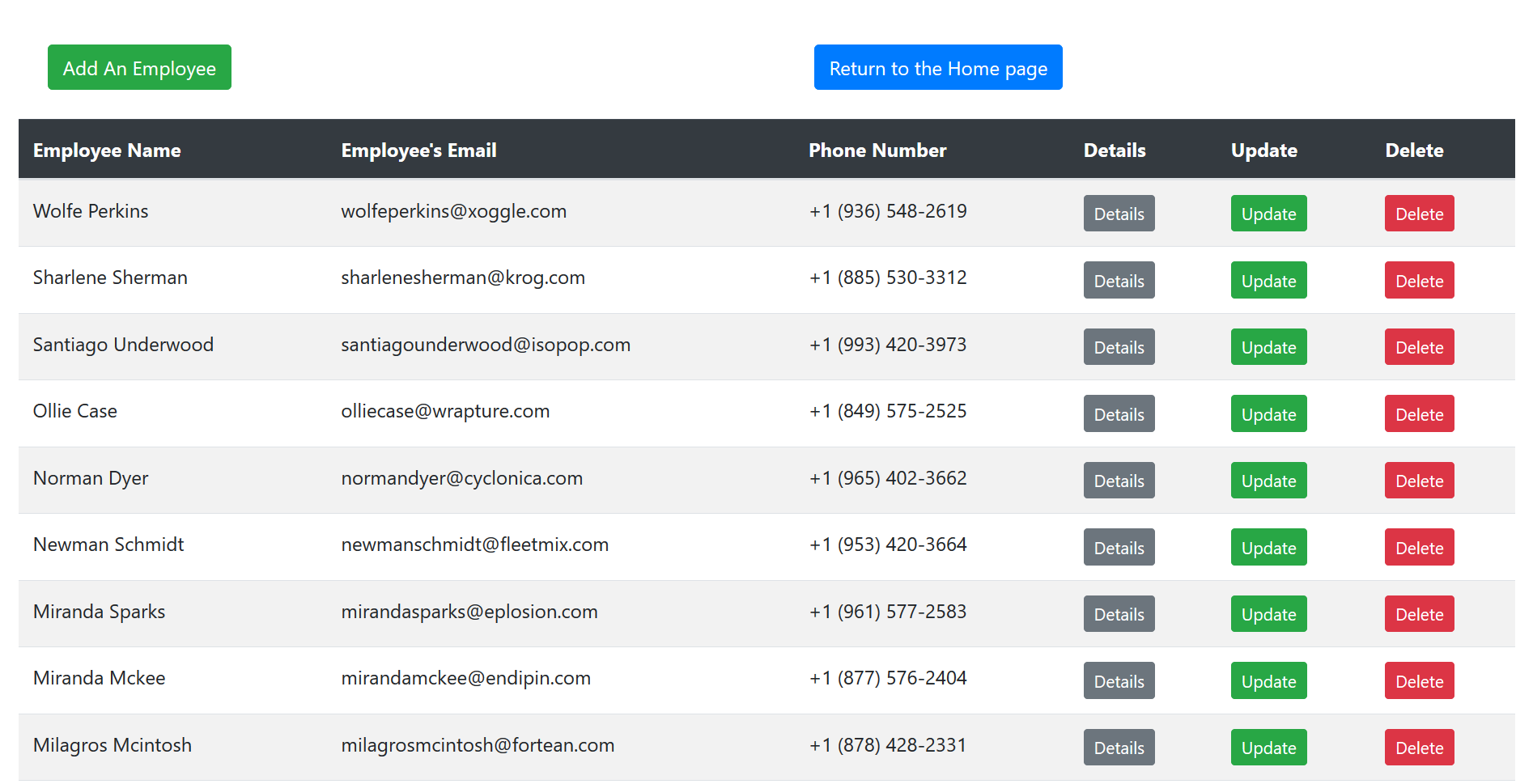
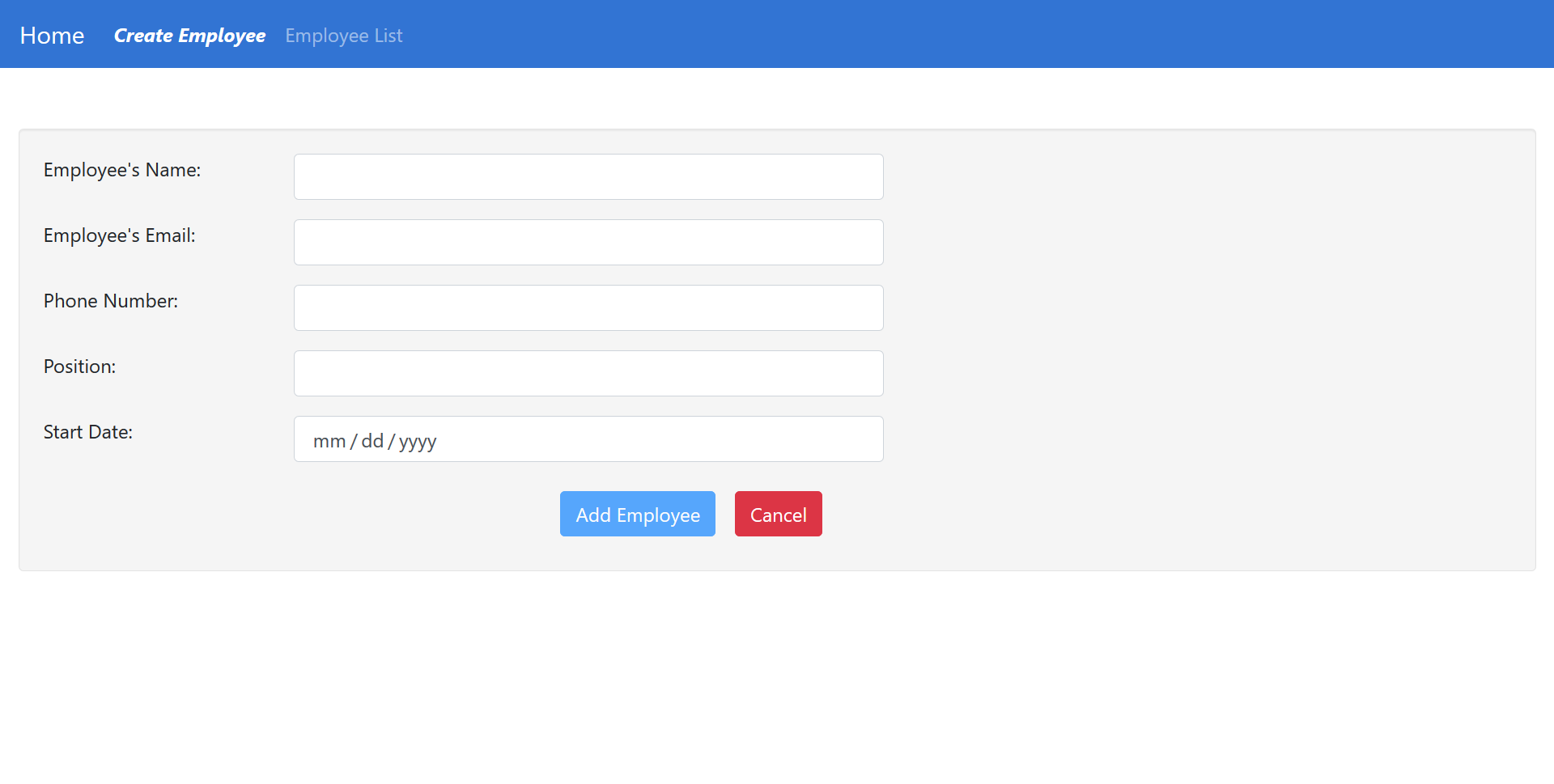
Um sistema de gerenciamento usando Angular versão 8 para interface de usuário front-end e Asp.Net Core para uma API web de back-end.
Este é um projeto para demonstrar a extensão de conceitos em projetos maiores. É um sistema de gestão de funcionários com validação de formulários utilizando Angular e ASP.Net Core. O conceito é familiarizar e combinar uma estrutura JavaScript popular com C#/ASP.Net Core, ao mesmo tempo que fornece controle de versão de API, testes de endpoint de controlador e testes de integração de configuração para futuras implementações de recursos.
O uso de objetos de transferência de dados (Dtos) usando o Auto Mapper protege e mapeia as classes de entidade originais encontradas no diretório DataEntities da API para classes para tarefas específicas, ou seja, buscar, criar e editar.


O aplicativo foi construído usando as seguintes ferramentas e frameworks:
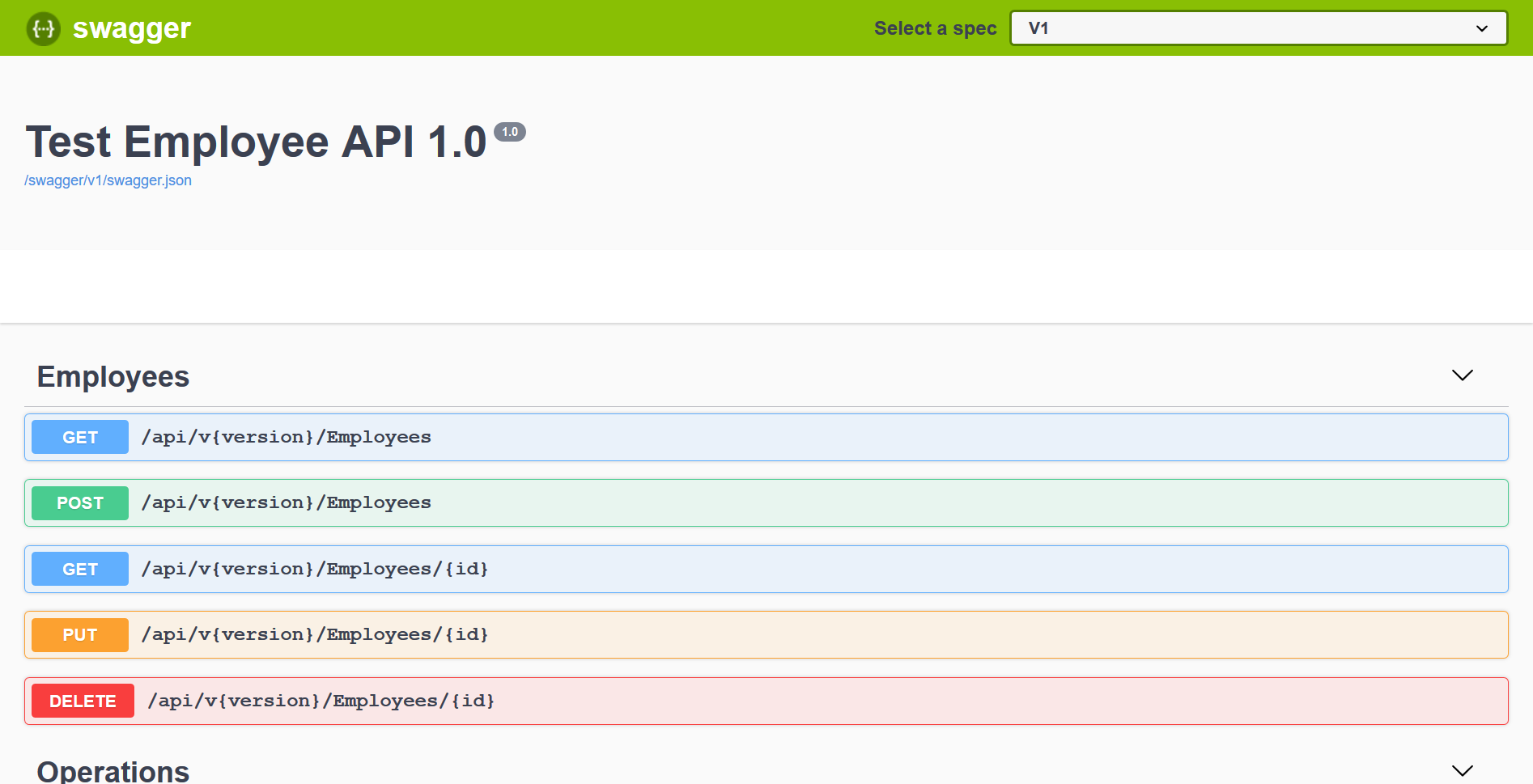
O projeto contém testes de endpoint de API integrados usando Swagger. Isso foi configurado na classe Startup.cs nos serviços Configure e IConfiguration para serem usados na inicialização. Após iniciar o projeto em um ambiente local, navegue até https://localhost:5001/swagger para visualizar a página de índice de teste.

Para testar/usar este aplicativo, você precisará do seguinte:
Obtenha o repositório baixando o arquivo zip ou clonando o projeto.
Após clonar ou descompactar os arquivos, navegue até o diretório que contém o arquivo da solução:
~ $ cd src/EmployeeManager/ Em qualquer ordem, navegue até os arquivos do cliente ou da API/servidor e instale suas dependências. Mais uma vez, você precisará do Node.js e npm instalados junto com o SDK do .Net Core 2.2.
Para dependências do lado do cliente:
~ $ cd src/EmployeeManager/client
~ $ npm install Certifique-se de que @angularcli também esteja instalado:
# for Angular
~ $ npm install -g @angular/cli @angular/corePara código do lado do servidor, crie e restaure dependências e pacotes NuGet:
~ $ cd src/EmployeeManager/server/
~ $ dotnet restore Para executar um ambiente local no lado do cliente: Use comandos de script npm em uma caixa de terminal/comando enquanto estiver no diretório ../client :
# for Angular client
~ $ ng build -options Isso gera um arquivo JavaScript reduzido no diretório wwwroot da API por meio dos scripts angular.json .
Para executar um ambiente local no lado do servidor: Use a ferramenta dotnet <COMMAND> <OPTIONS> para executá-lo em um terminal ou use o Visual Studio para executá-lo com CTL + F5
Navegue até localhost:5001 (ou até ) em um navegador para ver a compilação atual em execução.
EmployeeDto ao EmployeeUpdateDto , portanto, ele está usando a classe de contexto. na versão 1 na rota /v1/...