devextreme chart configure svg patterns
1.0.0
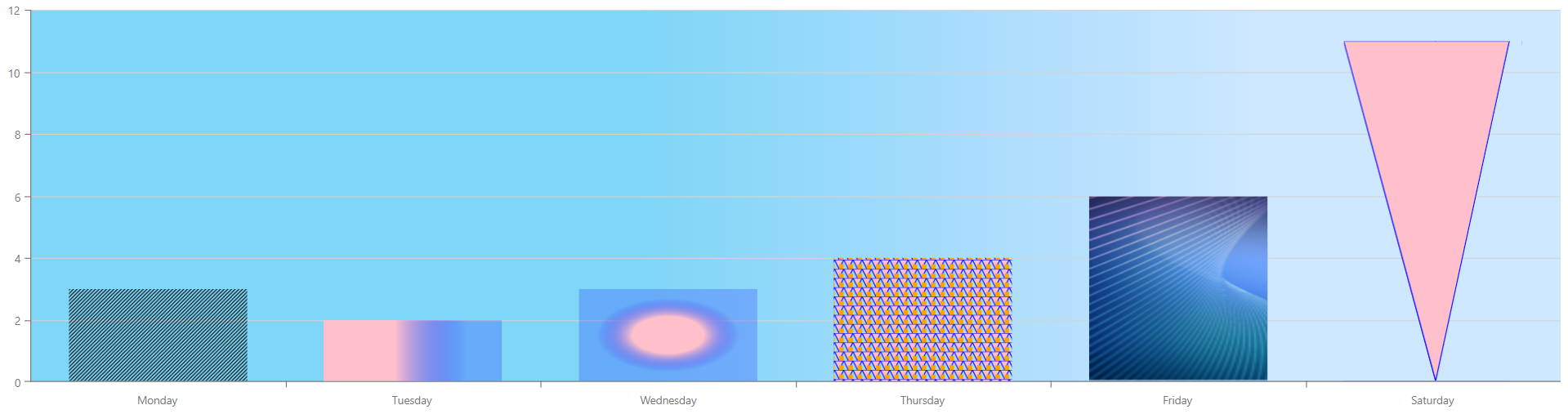
Este exemplo demonstra como personalizar a aparência do gráfico configurando diferentes padrões SVG:

Você pode implementar essa funcionalidade de várias maneiras. Por exemplo, adicione a função customizePoint e atribua a referência do padrão à cor do ponto necessária.
Você também pode adicionar padrões diretamente às opções de cores do gráfico. Por exemplo, use a propriedade series.color.
Caso seja necessário adicionar um padrão gradiente como cor de fundo, passe-o para a propriedade commonPaneSettings.backgroundColor.
(você será redirecionado para DevExpress.com para enviar sua resposta)