Inglês

Introdução ao tópico
Pinghsu é um tema Typecho feito com a otimização do desempenho front-end em mente, levando em consideração a estética do design e a comunicação visual. O nome do tema é retirado do inglês de Hong Kong do nome do autor e do último caractere do nome de sua namorada. Ele lutou com Hsuping ou Pinghsu e finalmente escolheu Pinghsu, o que significa que tudo é Ping primeiro e Hsu por último, ou seja, ele deve. ouça a namorada dele.
Endereço de download
https://github.com/chakhsu/pinghsu
Visualização do tema
https://www.linpx.com
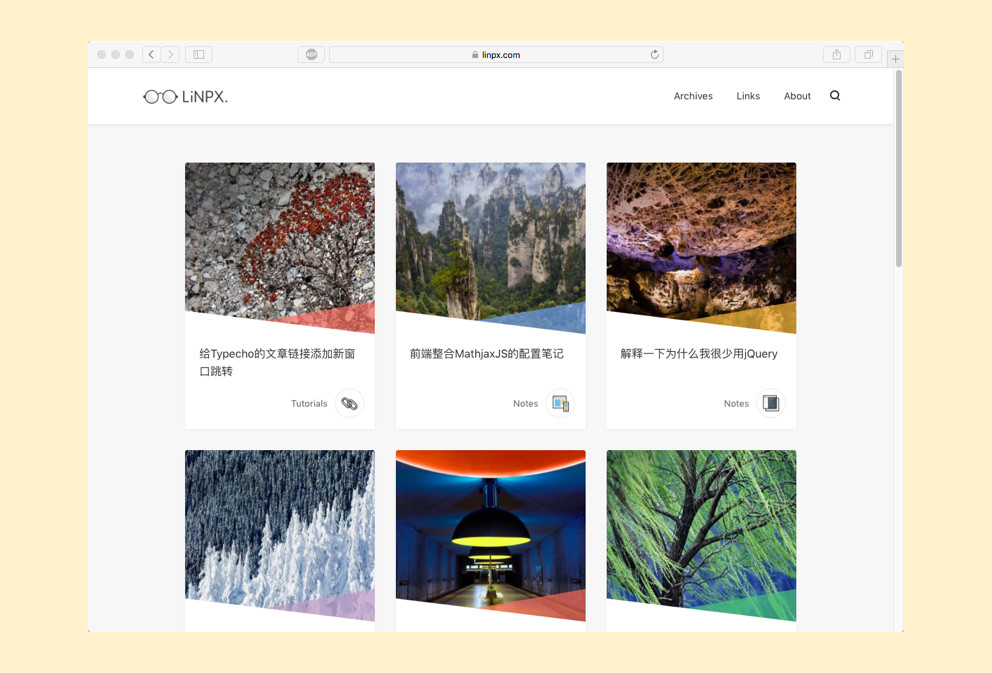
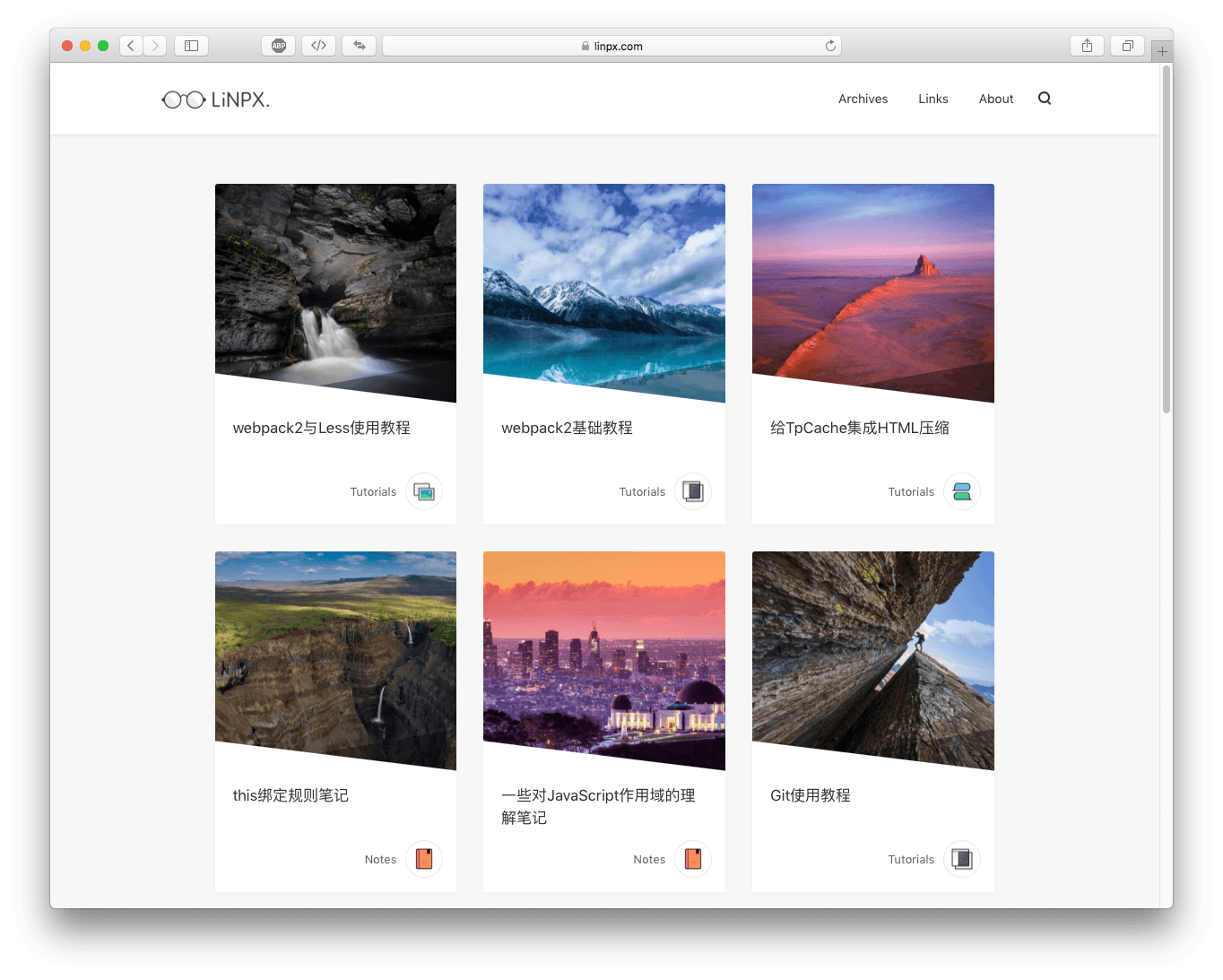
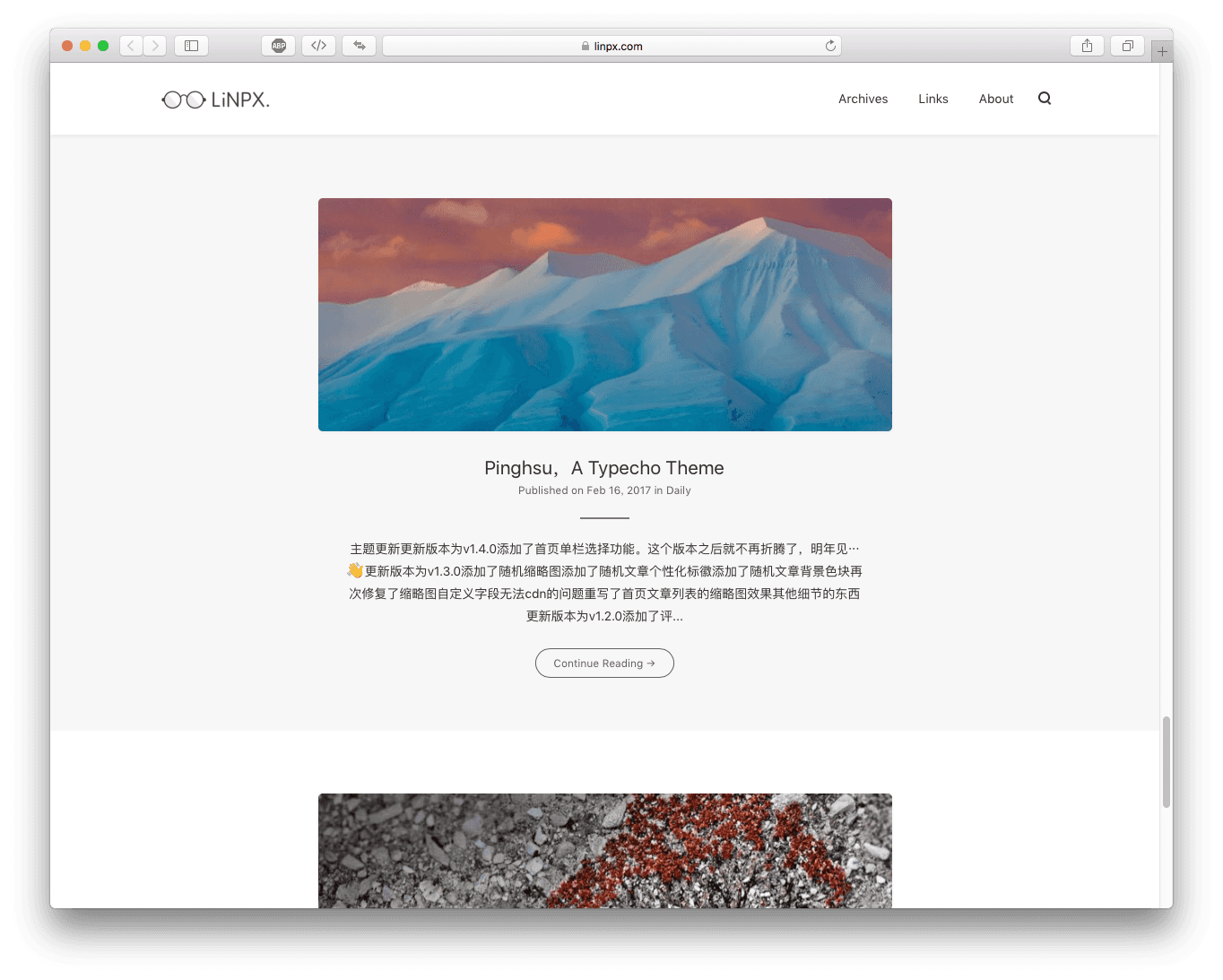
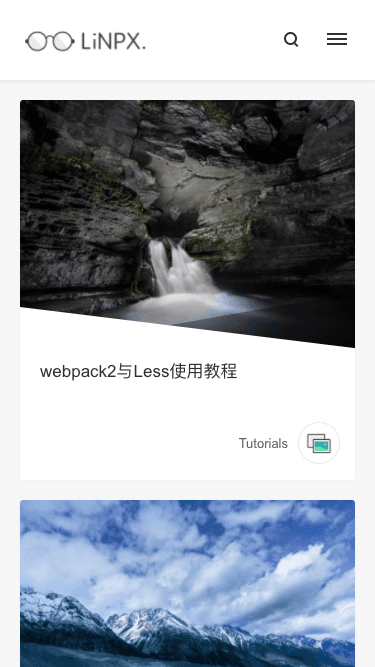
| Página inicial - três colunas | Página inicial - coluna única |
|---|---|
 |  |
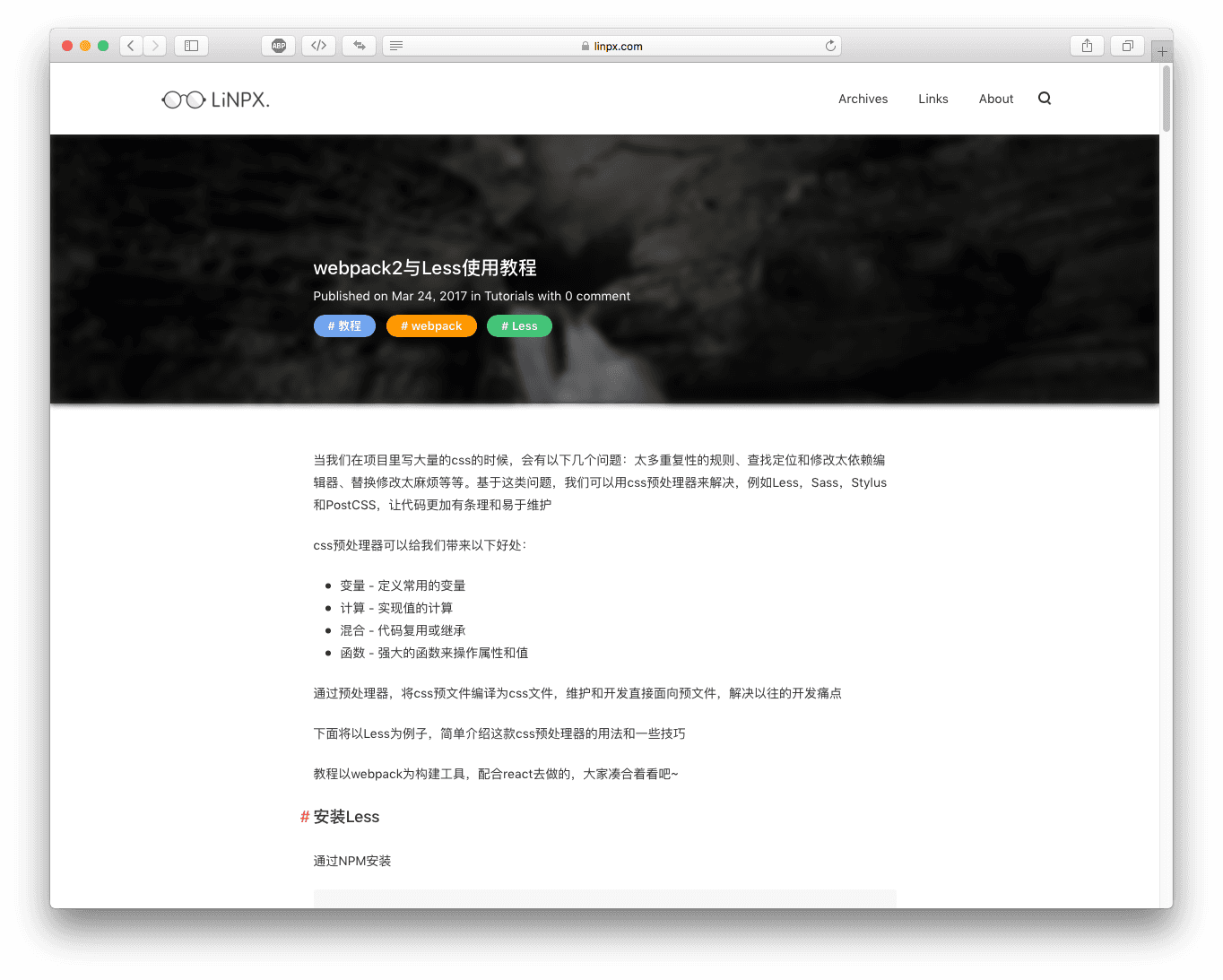
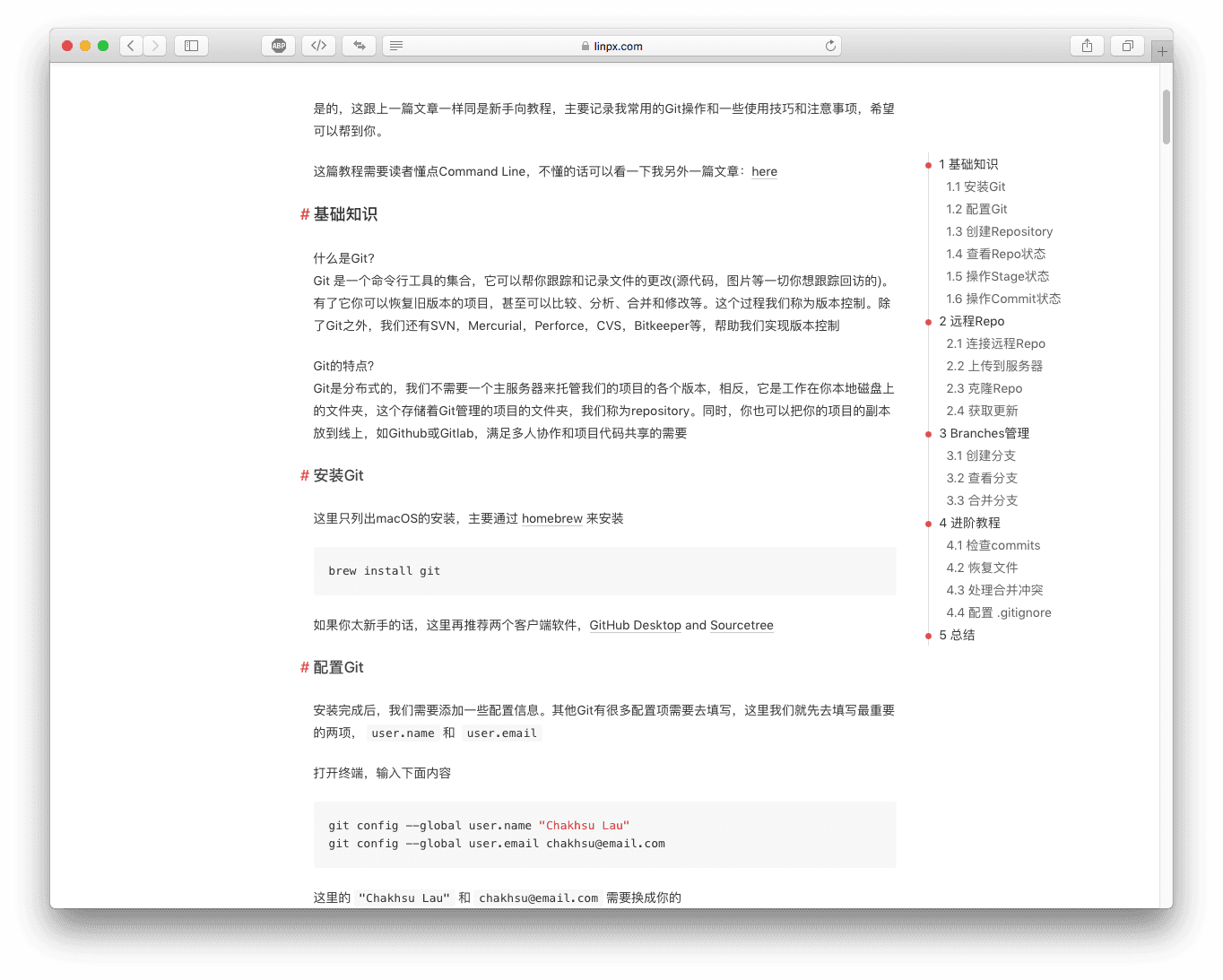
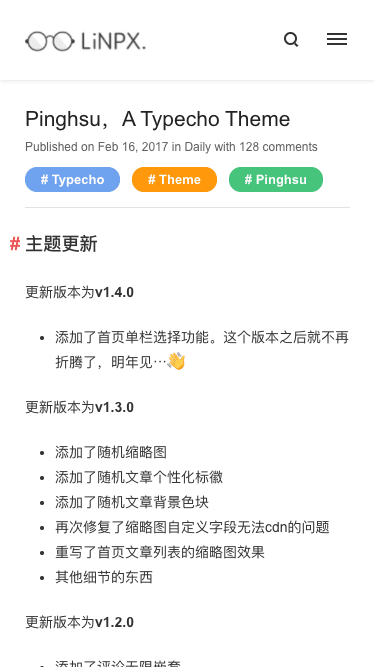
| Página de conteúdo do artigo - imagem do título | Página de conteúdo do artigo - Índice |
|---|---|
 |  |
| Página de conteúdo da página | Página de conteúdo - Comentários |
|---|---|
 |  |
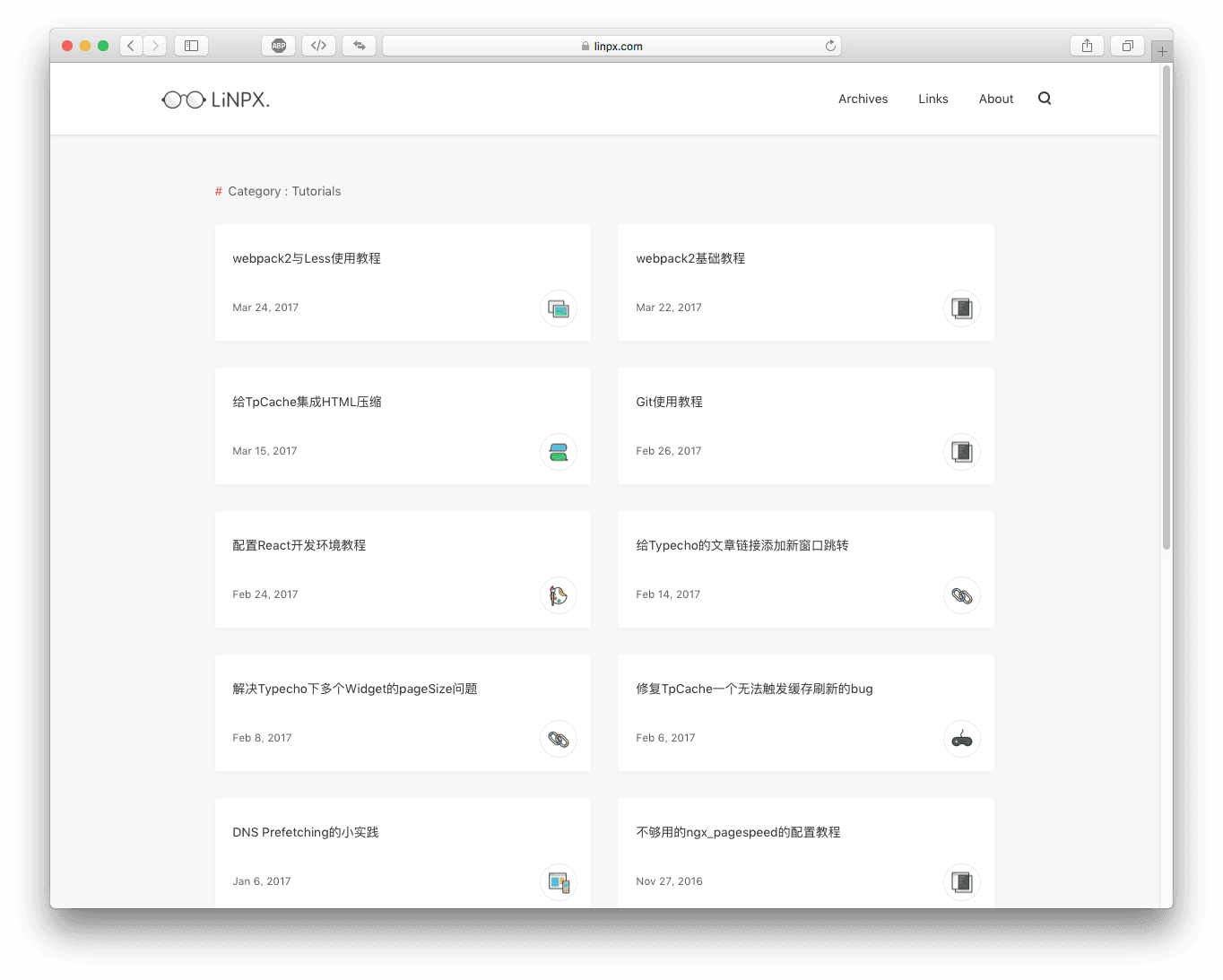
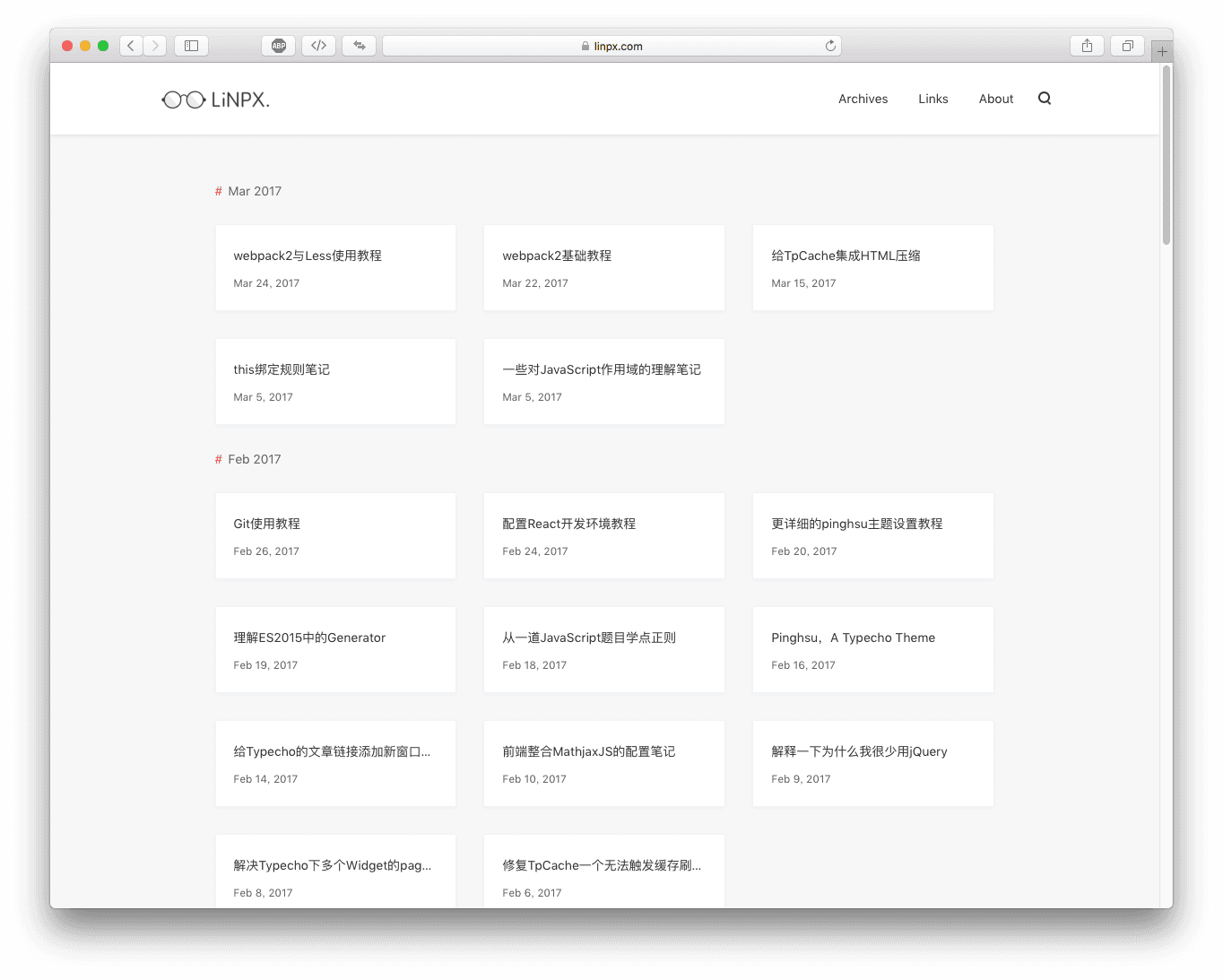
| Página de categoria | Página de arquivo de modelos |
|---|---|
 |  |
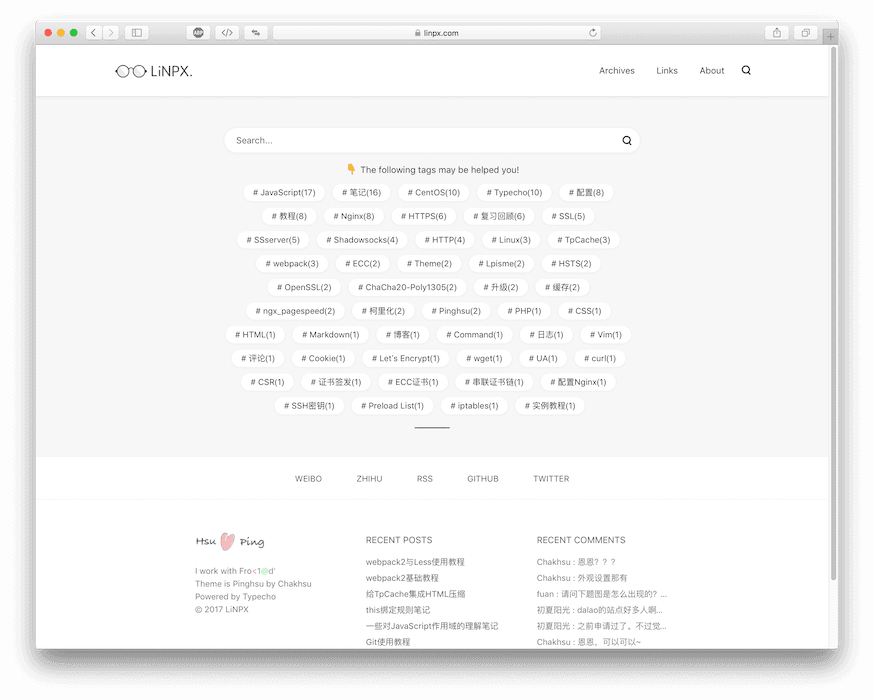
| página de pesquisa | 404 |
|---|---|
 |  |
| Terminal móvel - Página inicial | Terminal móvel - página do artigo | Página de categoria de terminal móvel |
|---|---|---|
 |  |  |
Nota : O tema atual é testado apenas na versão de desenvolvimento typecho e PHP7.0. Não há muitos testes em outras situações.
Vá ao Github para fazer o download, clique em "Baixar ZIP" para baixar, descompacte e renomeie a pasta para pinghsu , carregue-a em /usr/themes e habilite o tema.
Se você precisar atualizar o tema, baixe primeiro o arquivo mais recente e, em seguida, substitua o arquivo original para concluir a atualização. Algumas funções recém-adicionadas precisam ser ativadas em segundo plano para entrarem em vigor.
As configurações de aparência são divididas principalmente em quatro partes: configurações de logotipo e ícone, opções de função, configurações de botões sociais e espelhamento de imagem CDN
As precauções de uso estão claramente escritas nas configurações. Se você encontrar algo que não entende, pode me deixar uma mensagem para feedback.
Aqui estão alguns pontos adicionais
archive de campo personalizadoPágina de pesquisa independente
Veja aqui como configurá-lo: Aqui
Miniatura do artigo
Existem quatro maneiras de definir miniaturas para artigos, campo personalizado thumb , a primeira imagem em anexos de artigos, imagens em artigos e miniaturas padrão.
Ordem de prioridade: Campo personalizado polegar -> Primeira imagem em anexo -> Imagem do artigo -> Miniatura padrão -> Imagem aleatória -> Nenhuma
Tamanho da miniatura, a altura deve ser de pelo menos 250px, a largura deve ser maior que a altura, a altura recomendada é 400px
Logotipo personalizado
O logotipo personalizado aparece na página inicial, na página da categoria, na página da tag, na página do autor e nos artigos relacionados.
O método de configuração é preencher os campos personalizados no editor de artigos. Os campos suportados são os seguintes:
book , game , note , chat , code , image , web , link , design , lock
Blocos de cores personalizados
Os blocos de cores personalizados precisam ser ativados nas configurações de aparência antes que possam ser ativados na página inicial, página de categoria, página de guia, página de pesquisa independente, etc.
O método de configuração é preencher os campos personalizados no editor de artigos. Os campos suportados são os seguintes:
blue , purple , green , yellow , red
Links amigáveis
Se você deseja obter uma página de link amigável como a minha, por ser uma versão de desenvolvimento typecho, ela suporta escrita na página <ul><li>
Assim, você pode incorporar diretamente um class="flinks" em <ul> e, em seguida, inserir o link do seu amigo em <li> .
Mais tutoriais de configuração: Aqui
Isto...Os navegadores modernos são compatíveis...
Todos os tipos de contribuições (melhorias, novos recursos, documentação e melhorias de código, relatórios de problemas e bugs) são bem-vindos.
Todas as formas de contribuição são bem-vindas, incluindo, entre outras, otimizações, recursos adicionados, documentação e melhorias de código, relatórios de problemas e bugs.
Código aberto sob a licença MIT.
Código aberto sob licença do MIT.