O painel de administração do Laravel oferece uma grande vantagem em aplicativos da web de qualquer tamanho. Ele vem com um sistema de controle de acesso completo pronto para uso com uma API fácil de aprender e é construído sobre uma base Bootstrap com uma arquitetura de front e backend. Colocamos muito trabalho nisso e esperamos que seja útil para você e economize seu tempo!
Clone o repositório e siga as etapas abaixo.
composer install.env.example para .env Exemplo para usuários Linux: cp .env.example .envDB_DATABASE , DB_USERNAME e DB_PASSWORDphp artisan key:generate para gerar a chave do aplicativophp artisan migratephp artisan passport:installphp artisan db:seed para propagar seu banco de dadosnpm i (versão recomendada do nó >= V10.0 )npm run dev ou npm run prod conforme seu ambiente É isso aí... Execute o comando php artisan serve e felicidades, você está pronto para usar seu novo aplicativo do Painel de Administração do Laravel .
docker-compose builddocker/cli composer installdocker/cli php artisan key:generatedocker/cli php artisan migratedocker/cli php artisan passport:installdocker/cli php artisan db:seeddocker/npm idocker/npm run devdocker-compose up -d Você pode fazer login no docker cli usando o comando docker exec -ti ls-www /bin/bash
Observação: certifique-se de ter as permissões adequadas ao configurar o projeto via docker.
O aplicativo usa GrumPHP para o gancho de pré-confirmação do git e PHPCSFixer para os padrões de código. Você também pode ignorar o gancho de pré-confirmação GrumPHP pressionando git commit -n ou git commit --no-verify
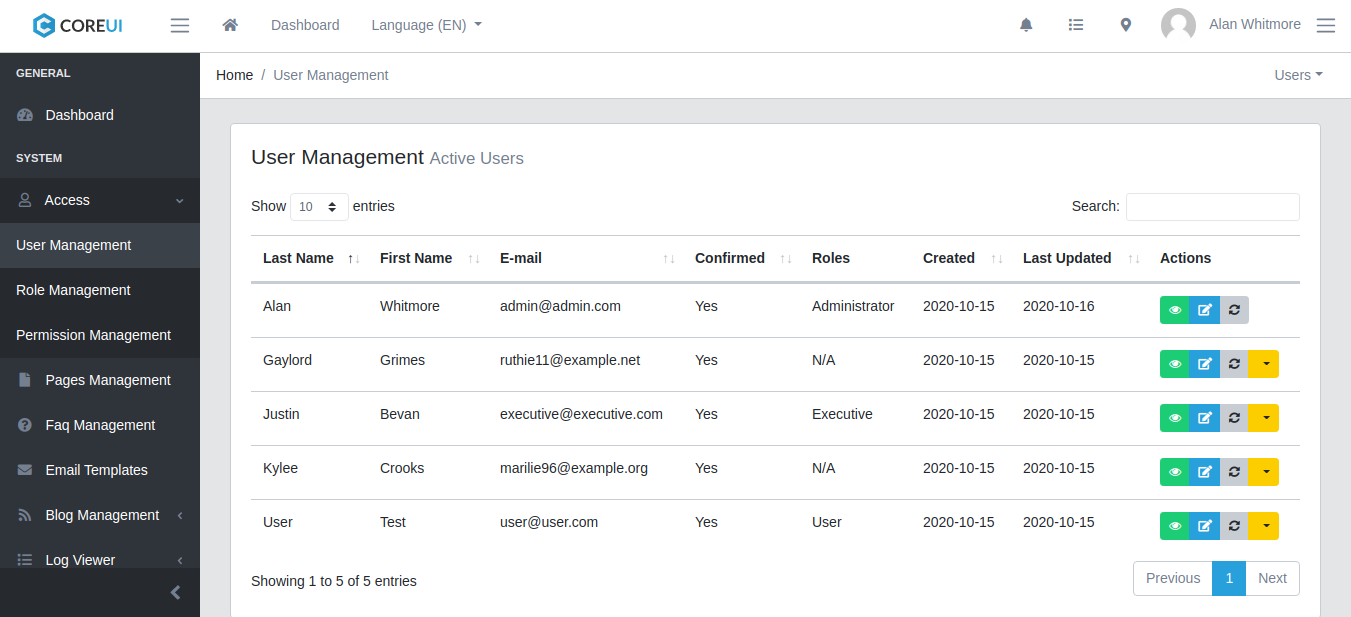
Certifique-se de ter executado o comando php artisan db:seed --class UserTableSeeder antes de usar essas credenciais.
Usuário: [email protected]
Senha: 1234
Usuário: [email protected]
Senha: 1234
Usuário: [email protected]
Senha: 1234
composer format./vendor/bin/phpunitreportsphp artisan scribe:generatepublic/docs 


Se você encontrar algum problema, relate-o aqui.
Sinta-se à vontade para criar quaisquer solicitações pull para o projeto. Para propor quaisquer novas alterações ou funcionalidades que queira adicionar ao projeto, você pode nos enviar um email para os seguintes endereços.
1. Alan Whitmore - [email protected]
2. Vicky Patel - [email protected]