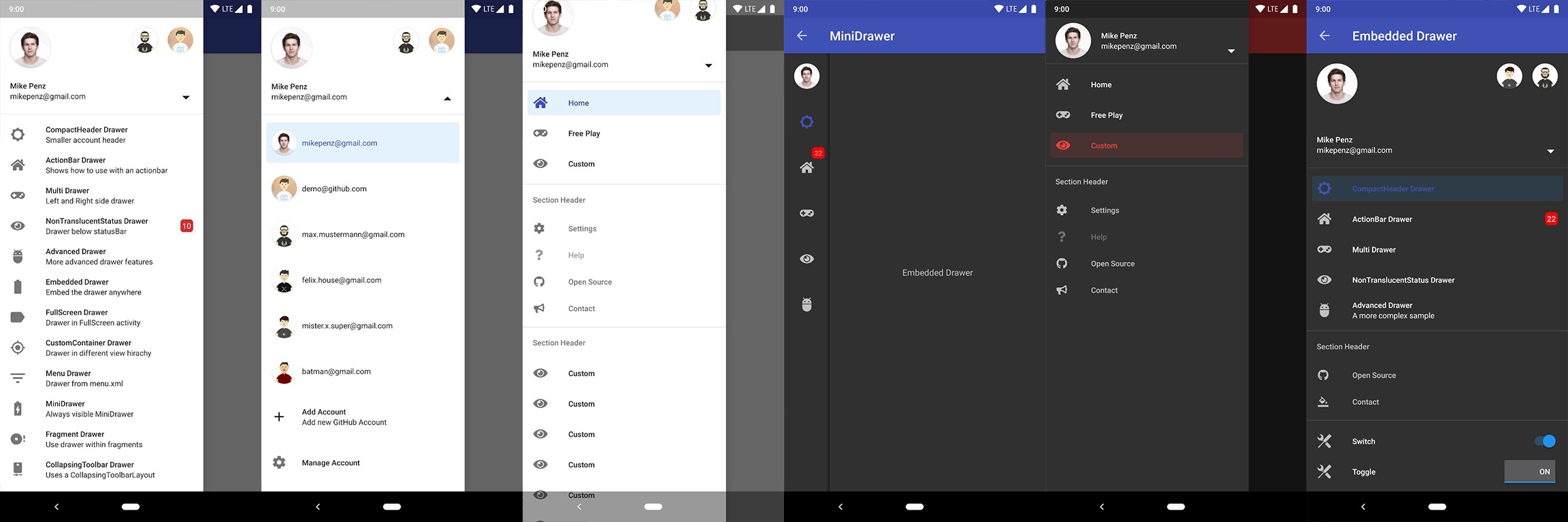
... a biblioteca flexível, fácil de usar e completa para o seu projeto Android.
O que está incluído • Configuração • Guia de migração? • WIKI / FAQ • Usado por • Aplicativo de exemplo
Se você atualizar de <8.0.0, siga o GUIA DE MIGRAÇÃO

A versão mais recente está disponível no Maven Central.
implementation( " com.mikepenz:materialdrawer:9.0.1 " ) // required support lib modules
implementation " androidx.appcompat:appcompat: ${ versions.appcompat } "
implementation " androidx.recyclerview:recyclerview: ${ versions.recyclerView } "
implementation " androidx.annotation:annotation: ${ versions.annotation } "
implementation " com.google.android.material:material:1.5.0-alpha05 " // requires at least 1.5.0-x
implementation " androidx.constraintlayout:constraintlayout: ${ versions.constraintLayout } "Suporte NavController no Maven Central.
// Add for NavController support
implementation " com.mikepenz:materialdrawer-nav: ${ lastestMaterialDrawerRelease } "Suporte para ícones do Android no Maven Central.
// Add for Android-Iconics support
implementation " com.mikepenz:materialdrawer-iconics: ${ lastestMaterialDrawerRelease } "Drawer ao XML O MaterialDrawerSliderView deve ser fornecido como filho do DrawerLayout e, como tal, atuará como o controle deslizante
< androidx.drawerlayout.widget. DrawerLayout xmlns : android = " http://schemas.android.com/apk/res/android "
xmlns : app = " http://schemas.android.com/apk/res-auto "
android : id = " @+id/root "
android : layout_width = " match_parent "
android : layout_height = " match_parent "
android : fitsSystemWindows = " true " >
.. . your content .. .
< com.mikepenz.materialdrawer.widget. MaterialDrawerSliderView
android : id = " @+id/slider "
android : layout_width = " wrap_content "
android : layout_height = " match_parent "
android : layout_gravity = " start "
android : fitsSystemWindows = " true " / >
< / androidx.drawerlayout.widget. DrawerLayout >DrawerStyle ao seu tema < style name = " SampleApp.DayNight " parent = " Theme.Material3.DayNight.NoActionBar " >
...
< item name = " materialDrawerStyle " >@style/Widget.MaterialDrawerStyle</ item >
< item name = " materialDrawerHeaderStyle " >@style/Widget.MaterialDrawerHeaderStyle</ item >
...
</ style >Ótimo. Sua gaveta agora está pronta para uso.
Usar a v9.x com o tema Material 3 requer um tema
Material3como base para a atividade.
// if you want to update the items at a later time it is recommended to keep it in a variable
val item1 = PrimaryDrawerItem (). apply { nameRes = R .string.drawer_item_home; identifier = 1 }
val item2 = SecondaryDrawerItem (). apply { nameRes = R .string.drawer_item_settings; identifier = 2 }
// get the reference to the slider and add the items
slider.itemAdapter.add(
item1,
DividerDrawerItem (),
item2,
SecondaryDrawerItem (). apply { nameRes = R .string.drawer_item_settings }
)
// specify a click listener
slider.onDrawerItemClickListener = { v, drawerItem, position ->
// do something with the clicked item :D
false
} // set the selection to the item with the identifier 1
slider.setSelection( 1 )
// set the selection to the item with the identifier 2
slider.setSelection(item2)
// set the selection and also fire the `onItemClick`-listener
slider.setSelection( 1 , true ) Por padrão, quando um item da gaveta é clicado, ele se torna o novo item selecionado. Se este não for o comportamento esperado, você pode desabilitá-lo para este item usando isSelectable = false :
SecondaryDrawerItem (). apply { nameRes = R .string.drawer_item_dialog; isSelectable = false } // modify an item of the drawer
item1. apply {
nameText = " A new name for this drawerItem " ; badge = StringHolder ( " 19 " )
badgeStyle = BadgeStyle (). apply { textColor = ColorHolder .fromColor( Color . WHITE ); color = ColorHolder .fromColorRes( R .color.md_red_700) }
}
// notify the drawer about the updated element. it will take care about everything else
slider.updateItem(item1)
// to update only the name, badge, icon you can also use one of the quick methods
slider.updateName( 1 , " A new name " )
// the result object also allows you to add new items, remove items, add footer, sticky footer, ..
slider.addItem( DividerDrawerItem ())
slider.addStickyFooterItem( PrimaryDrawerItem (). apply { nameTest = " StickyFooter " })
// remove items with an identifier
slider.removeItem( 2 )
// open / close the drawer
slider.drawerLayout?.openDrawer(slider)
slider.drawerLayout?.closeDrawer(slider)
// get the reference to the `DrawerLayout` itself
slider.drawerLayout // Create the AccountHeader
headerView = AccountHeaderView ( this ). apply {
attachToSliderView(slider) // attach to the slider
addProfiles(
ProfileDrawerItem (). apply { nameText = " Mike Penz " ; descriptionText = " [email protected] " ; iconRes = R .drawable.profile; identifier = 102 }
)
onAccountHeaderListener = { view, profile, current ->
// react to profile changes
false
}
withSavedInstance(savedInstanceState)
} O MaterialDrawer fornece uma extensão para a biblioteca Android-Iconics. Isso permite que você crie seus DrawerItems com um ícone de qualquer fonte.
Escolha as fontes que você precisa. Fontes disponíveis
// Add for Android-Iconics support
implementation " com.mikepenz:materialdrawer-iconics: ${ lastestMaterialDrawerRelease } "
// fonts
implementation ' com.mikepenz:google-material-typeface:x.y.z@aar ' // Google Material Icons
implementation ' com.mikepenz:fontawesome-typeface:x.y.z@aar ' // FontAwesome // now you can simply use any icon of the Google Material Icons font
PrimaryDrawerItem (). apply { iconicsIcon = GoogleMaterial . Icon .gmd_wb_sunny }
// Or an icon from FontAwesome
SecondaryDrawerItem (). apply { iconicsIcon = FontAwesomeBrand . Icon .fab_github }Para casos de uso avançados. Por favor, dê uma olhada nos exemplos de atividades fornecidas.
O MaterialDrawer suporta a busca de imagens de URLs e sua configuração para os ícones do perfil. Como o MaterialDrawer não contém uma biblioteca ImageLoading o desenvolvedor pode escolher sua própria implementação (Picasso, Glide, ...). Isso deve ser feito antes que a primeira imagem seja carregada via URL. (Deve ser feito no Aplicativo, mas qualquer outro ponto antes de carregar a primeira imagem também está funcionando)
// initialize and create the image loader logic
DrawerImageLoader . init ( object : AbstractDrawerImageLoader () {
override fun set ( imageView : ImageView , uri : Uri , placeholder : Drawable ) {
Picasso .get().load(uri).placeholder(placeholder).into(imageView)
}
override fun cancel ( imageView : ImageView ) {
Picasso .get().cancelRequest(imageView)
}
/*
override fun set(imageView: ImageView, uri: Uri, placeholder: Drawable, tag: String?) {
super.set(imageView, uri, placeholder, tag)
}
override fun placeholder(ctx: Context): Drawable {
return super.placeholder(ctx)
}
override fun placeholder(ctx: Context, tag: String?): Drawable {
return super.placeholder(ctx, tag)
}
*/
})Uma implementação com GLIDE v4 (consulte a tag v6.1.1 para amostra do glide v3) pode ser encontrada no aplicativo de exemplo
// Since 8.1.0 the drawer includes core ktx 1.3.0 which requires jvm 1.8
kotlinOptions {
jvmTarget = "1.8"
}
Crie seu estilo personalizado. Se você não precisa de um tema personalizado, veja a próxima seção, como você pode definir as cores apenas sobrescrevendo as cores originais.
// define a custom drawer style
< style name = " Widget.MaterialDrawerStyleCustom " parent = " Widget.MaterialDrawerStyle " >
< item name = " materialDrawerInsetForeground " >#4000</ item >
<!-- MaterialDrawer specific values -->
< item name = " materialDrawerBackground " >?colorSurface</ item >
< item name = " materialDrawerPrimaryText " >@color/color_drawer_item_text</ item >
< item name = " materialDrawerPrimaryIcon " >@color/color_drawer_item_text</ item >
< item name = " materialDrawerSecondaryText " >@color/color_drawer_item_text</ item >
< item name = " materialDrawerSecondaryIcon " >@color/color_drawer_item_text</ item >
< item name = " materialDrawerDividerColor " >?colorOutline</ item >
< item name = " materialDrawerSelectedBackgroundColor " >?colorSecondaryContainer</ item >
</ style >
// define a custom header style
< style name = " Widget.MaterialDrawerHeaderStyleCustom " parent = " " >
< item name = " materialDrawerCompactStyle " >true</ item >
< item name = " materialDrawerHeaderSelectionText " >?colorOnSurface</ item >
< item name = " materialDrawerHeaderSelectionSubtext " >?colorOnSurface</ item >
</ style >
// define the custom styles for the theme
< style name = " SampleApp " parent = " Theme.Material3.Light.NoActionBar " >
...
< item name = " materialDrawerStyle " >@style/Widget.MaterialDrawerStyleCustom</ item >
< item name = " materialDrawerHeaderStyle " >@style/Widget.MaterialDrawerHeaderStyleCustom</ item >
...
</ style >Substitua o estilo do BezelImageView para todo o MaterialDrawer
< style name = " BezelImageView " >
< item name = " biv_maskDrawable " >@drawable/material_drawer_rectangle_mask</ item >
< item name = " biv_drawCircularShadow " >false</ item >
< item name = " biv_selectorOnPress " >@color/material_drawer_primary</ item >
< item name = " android:scaleType " >centerInside</ item >
</ style >(fique à vontade para me enviar novos projetos)
Mirosław Stanek - GitHub
Lunae Luman - Behance para a imagem do cabeçalho
Copyright 2021 Mike Penz
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.