

Basta baixar o pacote aqui e adicioná-lo ao classpath do seu projeto ou apenas usar o repositório maven:
Gradil:
implementation ' com.ramotion.circlemenu:circle-menu:0.3.2 'SBT:
libraryDependencies += " com.ramotion.circlemenu " % " circle-menu " % " 0.3.2 "Maven:
< dependency >
< groupId >com.ramotion.circlemenu</ groupId >
< artifactId >circle-menu</ artifactId >
< version >0.3.2</ version >
</ dependency >
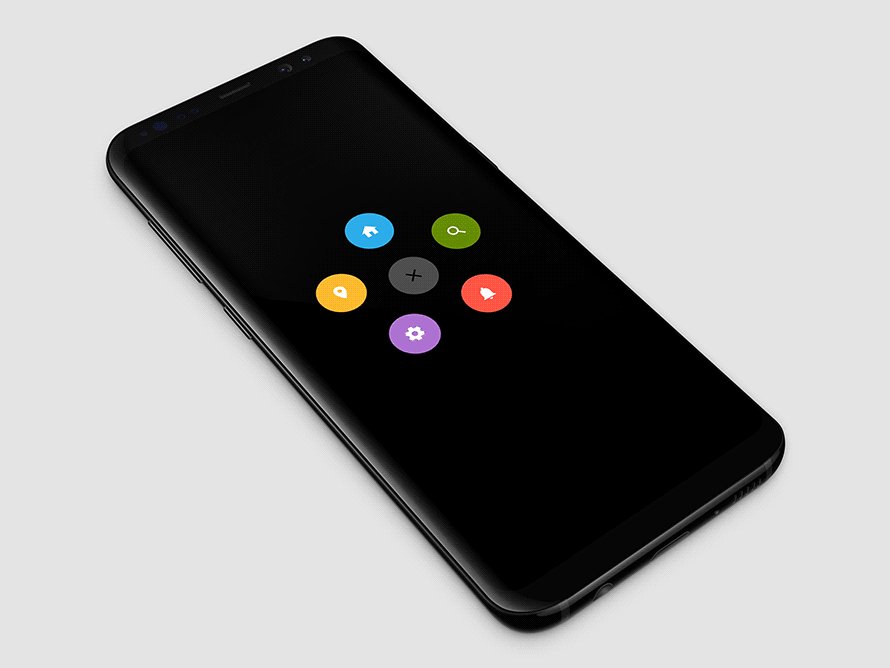
Coloque o CircleMenuView no seu layout e defina os ícones e cores dos botões, conforme mostrado abaixo.
app:button_colors="@array/colors"
app:button_icons="@array/icons" Exemplo de colors e icons de matrizes em resvaluesbuttons.xml :
<? xml version = " 1.0 " encoding = " utf-8 " ?>
< resources >
< array name = " icons " >
< item >@drawable/ic_home_white_24dp</ item >
< item >@drawable/ic_search_white_24dp</ item >
< item >@drawable/ic_notifications_white_24dp</ item >
< item >@drawable/ic_settings_white_24dp</ item >
< item >@drawable/ic_place_white_24dp</ item >
</ array >
< array name = " colors " >
< item >@android:color/holo_blue_light</ item >
< item >@android:color/holo_green_dark</ item >
< item >@android:color/holo_red_light</ item >
< item >@android:color/holo_purple</ item >
< item >@android:color/holo_orange_light</ item >
</ array >
</ resources >Ou use o construtor
CircleMenuView ( @ NonNull Context context , @ NonNull List < Integer > icons , @ NonNull List < Integer > colors ) para adicionar CircleMenuView e configurar os botões programaticamente (no código).
Em seguida, conecte o manipulador de eventos CircleMenuView.EventListener conforme mostrado abaixo e substitua os métodos necessários.
final CircleMenuView menu = ( CircleMenuView ) findViewById ( R . id . circle_menu );
menu . setEventListener ( new CircleMenuView . EventListener () {
@ Override
public void onMenuOpenAnimationStart ( @ NonNull CircleMenuView view ) {
Log . d ( "D" , "onMenuOpenAnimationStart" );
}
@ Override
public void onMenuOpenAnimationEnd ( @ NonNull CircleMenuView view ) {
Log . d ( "D" , "onMenuOpenAnimationEnd" );
}
@ Override
public void onMenuCloseAnimationStart ( @ NonNull CircleMenuView view ) {
Log . d ( "D" , "onMenuCloseAnimationStart" );
}
@ Override
public void onMenuCloseAnimationEnd ( @ NonNull CircleMenuView view ) {
Log . d ( "D" , "onMenuCloseAnimationEnd" );
}
@ Override
public void onButtonClickAnimationStart ( @ NonNull CircleMenuView view , int index ) {
Log . d ( "D" , "onButtonClickAnimationStart| index: " + index );
}
@ Override
public void onButtonClickAnimationEnd ( @ NonNull CircleMenuView view , int index ) {
Log . d ( "D" , "onButtonClickAnimationEnd| index: " + index );
}
}); Você pode usar os métodos open(boolean animate) e close(boolean animate) para abrir e fechar o menu programaticamente
Aqui estão os atributos que você pode especificar por meio de XML ou setters relacionados:
button_icons - Matriz de ícones de botões.button_colors - Matriz de cores de botões.icon_menu - Ícone padrão do menu.icon_close - Ícone de menu fechado.icon_color - Cor do ícone do menu.duration_ring - Duração do efeito do anel.duration_open - Duração da animação de abertura do menu.duration_close - Duração da animação de fechamento do menu.distance - Distância entre o botão central e os botões 

Circle Menu Android é lançado sob a licença MIT. Consulte LICENÇA para obter detalhes.
Esta biblioteca faz parte de uma seleção de nossos melhores projetos de UI de código aberto
Se você usar a biblioteca de código aberto em seu projeto, certifique-se de dar crédito e backlink para www.ramotion.com
Experimente este componente de UI e muito mais em nosso aplicativo Android. Contate-nos se estiver interessado.